关键词:鸿蒙、碰一碰、systemShare、harmonyShare、Share Kit
华为分享新推出碰一碰分享,支持用户通过手机碰一碰发起跨端分享,可实现传输图片、共享wifi等。我们只需调用系统 api 传入所需参数拉起对应分享卡片模板即可,无需对 UI 进行设计。
目录
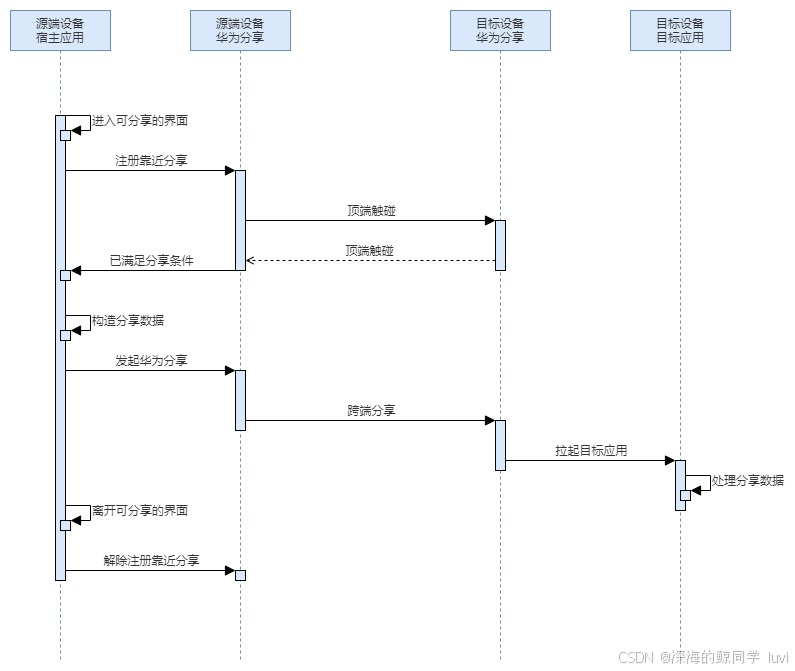
业务流程
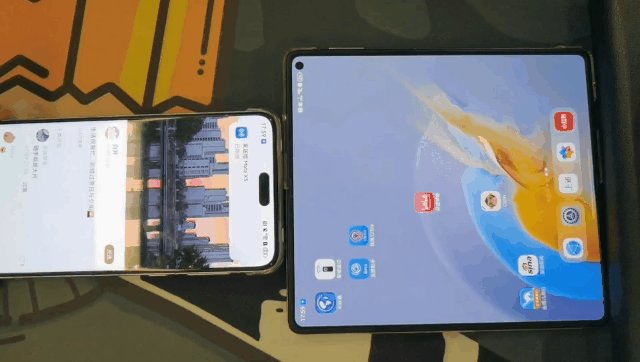
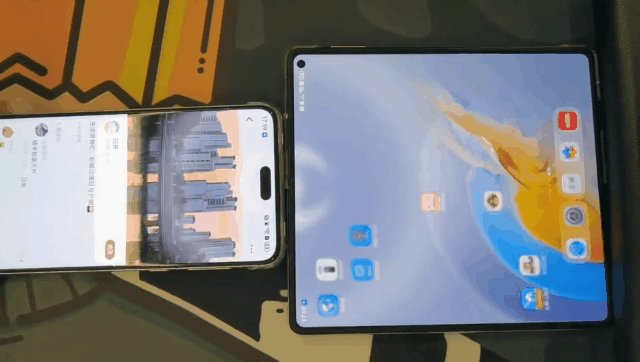
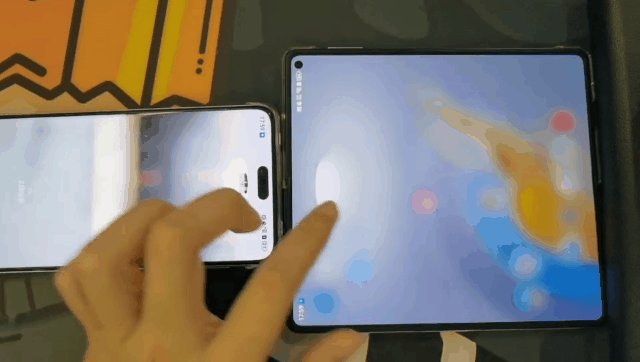
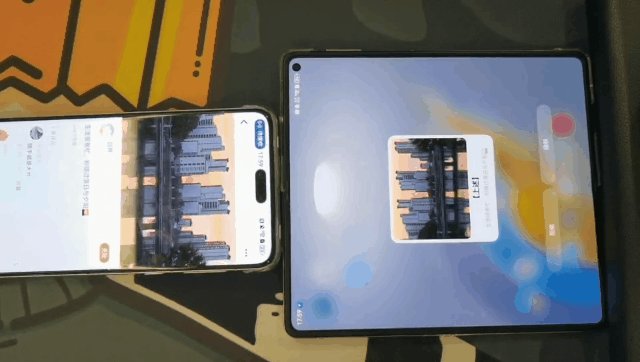
预览效果
宿主设备开发
导入相关模块
定义碰一碰分享事件监听/取消监听方法
处理注册碰一碰分享监听/取消监听事件
配套分享卡片模板
业务流程

预览效果

宿主设备开发
宿主设备当进入可分享页面时,使用 harmonyShare.on() 方法注册碰一碰监听事件,当目标设备与宿主设备进行碰一碰操作后,宿主应用发现设备,调用碰一碰分享事件回调,在回调事件中构造分享数据并使用 sharableTarget.share() 发送。当宿主设备离开可分享页面(包括应用退至后台等场景)时,使用 harmonyShare.off() 方法取消碰一碰监听事件。
导入相关模块
import { uniformTypeDescriptor as utd } from '@kit.ArkData';
import { systemShare, harmonyShare } from '@kit.ShareKit';
import { fileUri } from '@kit.CoreFileKit';定义碰一碰分享事件监听/取消监听方法
需要注意的是:收到碰一碰分享事件回调后,需尽快调用 sharableTarget.share() 方法发起分享,超过3秒可能会失败。
utd 选项参考链接:@ohos.data.uniformTypeDescriptor (标准化数据定义与描述)。
此处 utd 我选择的是超链接,目标设备接收后可直接跳转链接,当配合 AppLinking 时可实现跨设备打开 app 应用分享页。
/*** 碰一碰触发回调* @param sharableTarget*/
private immersiveCallback(sharableTarget: harmonyShare.SharableTarget) {const contextFaker: Context = getContext(this);let filePath = contextFaker.filesDir + '/exampleKnock1.jpg';let shareData: systemShare.SharedData = new systemShare.SharedData({utd: utd.UniformDataType.HYPERLINK,content: 'https://sharekitdemo.drcn.agconnect.link/ZB3p',// 根据title,description,thumbnailUri会生成不同的卡片模板。thumbnailUri: fileUri.getUriFromPath(filePath),title: '碰一碰分享卡片标题',description: '碰一碰分享卡片描述'});// 发起碰一碰分享sharableTarget.share(shareData);
}/*** 注册碰一碰分享监听事件*/
private immersiveListening() {harmonyShare.on('knockShare', this.immersiveCallback);
}/*** 取消碰一碰分享监听事件*/
private immersiveDisablingListening() {harmonyShare.off('knockShare', this.immersiveCallback);
}处理注册碰一碰分享监听/取消监听事件
进入可分享页面时,注册碰一碰分享监听事件;离开可分享页面(包括应用退至后台等场景)时,取消碰一碰分享监听事件,避免与其他应用产生碰一碰数据传输冲突。
/*** 页面隐藏时取消碰一碰分享事件注册*/
onPageHide(): void {let context = getContext(this);context.eventHub.emit('onBackGround');
}/*** 组件加载时监听后台切换,应用在后台时取消碰一碰分享事件注册*/
aboutToAppear(): void {this.immersiveListening();let context = getContext(this);context.eventHub.on('onBackGround', this.onBackGround);
}/*** 组件销毁时监听后台切换,应用在后台时取消碰一碰分享事件注册*/
aboutToDisappear(): void {this.immersiveDisablingListening();let context = getContext(this);context.eventHub.on('onBackGround', this.onBackGround);
}/*** 调用取消碰一碰分享事件注册*/
private onBackGround() {this.immersiveDisablingListening();
}配套分享卡片模板
为保证碰一碰分享用户体验,Share Kit支持三种卡片模板。
| 卡片模板类型 | 说明 | 效果图 |
|---|---|---|
| 纯图片布局 | 纯图片布局只包括预览图。 当分享数据为文件、图片等无需添加标题及描述的场景,推荐使用此卡片模板。
|
|
| 沉浸式大卡布局 | 沉浸式大卡布局包括预览图、标题、描述、应用图标。 当分享数据为链接类型时,需要向用户传递链接的内容,推荐使用此卡片模板。
|
|
| 白卡上下布局 | 白卡上下布局包括预览图、标题、描述、应用图标。当分享数据为链接类型时,需要向用户传递链接的内容,推荐使用此卡片模板。
|
|







![青少年编程与数学 02-018 C++数据结构与算法 10课题、搜索[查找]](http://pic.xiahunao.cn/nshx/青少年编程与数学 02-018 C++数据结构与算法 10课题、搜索[查找])

