文章目录
- 前言
- 一、useSearch自定义hook封装
- 1. 核心代码
- (1)hook文件代码+详细注释
- (2)使用到的store说明
- (3)使用到的config文件代码
- (4)使用到的白名单pageWhite文件代码
- 2. 使用方式
- (1)layout布局组件->监听并记录路由
- (2)搜索按钮组件->记录列表搜索的动作类型:搜索 | 重置
- (3)分页组件->记录列表搜索的动作类型:分页
- (4)页面使用方式及详细说明如下
- 3. 效果展示
- 总结
前言
在今天的 React 生态系统中,有许多优秀的 React Hooks 库,如 ahooks,react-query等,可以自行查阅。这些库确实非常有用,我也在使用。然而,这个系列的初衷是为了教人入门 React 后台管理系统的开发,从零开始构建并实现常用功能。为了更好地理解和应用 React Hooks,这个系列会列举几个例子来讲,以便大家后续根据自己项目的需求继续封装一些自定义hook,或者使用 ahooks 库来满足项目需求。这样不仅可以帮助我们学习 React Hooks 的用法,同时也可以在项目中直接使用这些 Hooks,满足我们的需求。通过这种方式,我们可以在不依赖第三方库的情况下,同时学习和应用 React Hooks,掌握其优势,并为我们的项目开发带来更大的灵活性和效率。
一、useSearch自定义hook封装
结构分析:
(1)用于处理Ant Design表格数据请求的自定义Hook
(2)它可以帮助你在页面上轻松获取,更新和重置参数,同时还可以记录当前页码,以便在返回时定位到之前的分页数据。
(3)简化表格数据请求的操作,使得开发者可以更轻松地处理表格数据的搜索、筛选和分页
1. 核心代码
(1)hook文件代码+详细注释
// @/hook/use-search/index.js
import { useState, useRef, useEffect } from "react";
import useStore from "@/store";
import { useLocation } from "react-router-dom";
import Config from "@/config";
// 路由白名单
import white from "@/config/pageWhite";
export const useSearch = (params = {}) => {const { TableStore } = useStore();const { pathname } = useLocation(); // 获取当前的路由const handler = useRef(false); // 是否是手动请求const prevPath = TableStore.state.fromPath; // 上一个路由const searchForm = useRef({...params,pageIndex: Config.pageIndex,pageSize: Config.pageSize,}); // 默认参数const copy = JSON.parse(JSON.stringify({...params,pageIndex: Config.pageIndex,pageSize: Config.pageSize,})); // 备份默认参数// 保存参数const saveReq = () => {localStorage.setItem("req", JSON.stringify(searchForm.current));};// 搜索时,参数更新const searchReq = () => {handler.current = true;searchForm.current.pageIndex = Config.pageIndex;saveReq();};// 重置时,参数更新const resetReq = () => {handler.current = true;searchForm.current = copy;saveReq();};// 页码更新const pageReq = () => {handler.current = true;searchForm.current.pageSize = TableStore.state.page.size;searchForm.current.pageIndex = TableStore.state.page.index;saveReq();};// 更新请求参数数据const updateReq = (value) => {const keys = Object.keys(value);// 不存在参数if (!keys.length) {return false;}// 存在参数,根据value传值,完成部分参数更新for (let key in value) {searchForm.current[key] = value[key];}// 重置当前页searchForm.current.pageIndex = Config.pageIndex;// 保存请求参数saveReq();};// 获取请求参数const getReq = () => {const action = TableStore.state.filterAction; // 筛选动作类型action === "reset" && resetReq(); // 重置,调用重置方法action === "search" && searchReq(); // 搜索,调用搜索方法action === "page" && pageReq(); // 页码更新,调用页码更新方法// 是否在白名单,即当前模块是否有详情页,如有详情页,当前列表就加入白名单,以便详情返回定位到之前的页码const isKey = white[pathname];// 上个路由是否是详情页const isValue = isKey && white[pathname].includes(prevPath);let result = searchForm.current;// 如果是从详情页回退,判断该模块是否需要恢复之前的请求参数if (isKey && isValue && !handler.current) {result = JSON.parse(localStorage.getItem("req")) || searchForm.current;searchForm.current = result;}// 设置筛选动作为null,防止重复请求TableStore.SET_FILTER_ACTION(null);return result;};useEffect(() => {TableStore.SET_CURRENT_PATH(pathname); // 执行副作用,设置当前路由}, [pathname]); // 依赖于location变化来执行副作用return {searchForm,saveReq,getReq,resetReq,pageReq,updateReq,};
};
(2)使用到的store说明
注意:为了记录路由,以便在需要时跳转到详情页并返回原页面时,能够定位到之前的页码。
详细store文件代码请查看之前文章:状态管理工具mobx使用以及项目使用到的store文件封装
(3)使用到的config文件代码
// @/config
export default {title: "AMORE管理系统",// 每页数量pageSize: 10,pageIndex: 1,
};
(4)使用到的白名单pageWhite文件代码
// @/config/pageWhite
export default {title: "AMORE管理系统",// 每页数量pageSize: 10,pageIndex: 1,
};
2. 使用方式
(1)layout布局组件->监听并记录路由
// @/layout/index.jsx
// 仅在pathname变化时执行一次useEffect(() => {TableStore.SET_CURRENT_PATH(pathname); // 执行副作用,设置当前路由}, [pathname]); // 依赖于location变化来执行副作用
详细layout布局组件代码请查看之前文章:layout布局相关组件封装,以及嵌套路由使用
(2)搜索按钮组件->记录列表搜索的动作类型:搜索 | 重置
// 搜索事件记录动作类型为search
const search = () => {TableStore.SET_FILTER_ACTION("search");props?.search();
};
// 重置事件记录动作类型为reset
const reset = () => {TableStore.SET_FILTER_ACTION("reset");props?.reset();
};
// 相关HTML代码
<Button type="primary" style={collapseMargin} onClick={() => search()}>查 询
</Button>
<Button style={collapseMargin} onClick={() => reset()}>重 置
</Button>详细代码请查看之前的文章:开发页面前准备 — 表单搜索组件封装
(3)分页组件->记录列表搜索的动作类型:分页
// 分页器绑定分页事件<Pagination className="pull-right" size="small" disabled={state.current.disabled} defaultCurrent={state.current.pageIndex} current={state.current.pageIndex} pageSize={state.current.pageSize} total={state.current.total} showSizeChanger onChange={pageChange} />// 分页事件记录const pageChange = (page, pageSize) => {const isFunction = checkDataType().isFunction(props?.page);if (!isFunction) {return false;}state.current.disabled = true;// 记录动作类型TableStore.SET_FILTER_ACTION("page");TableStore.SET_PAGE({ size: pageSize, index: page });state.current.pageIndex = page;state.current.pageSize = pageSize;props?.page(page, pageSize).finally(() => {state.current.disabled = false;});};
详细请查看之前内容盒子封装文章:页面开发前准备—Outlet布局组件封装
(4)页面使用方式及详细说明如下
// 引入hook
import { useTable, useSearch } from "@/hook/index.js";
// 调用初始化配置
const { getReq, updateReq, searchForm } = useSearch({name: "",liaisonName: "",liaisonMobile: "",brandStatus: undefined,
});
----------------------------------------------------------------------------------------------
// 列表数据请求时,获取重组后的请求参数 getReq()
const getList = async () => {setLoading(true);ChainBrandsList(getReq()).then((res) => {console.log("getReq",getReq());setCustomerData({list: res.data?.records || [],count: res.data?.total || 0,});setLoading(false);tableRef.current && tableRef.current.setTotal(res.data?.total);}).catch(() => {setLoading(false);});
};
----------------------------------------------------------------------------------------------
// 搜索按钮组件->重置,搜索按钮回调后,更新参数
<SearchButton toggle={handlerToggle} reset={handlerReset} search={handlerSearch}></SearchButton>
// 搜索
const handlerSearch = () => {console.log("搜索", searchRef.current.getFieldValue());searchRef.current.getFieldValue() && updateReq(searchRef.current.getFieldValue());tableRef.current.reset();getList();
};
// 重置
const handlerReset = () => {searchRef.current.reset();getList();
};
----------------------------------------------------------------------------------------------
// container组件->分页回调时,更新参数
<CdList tableRef={tableRef} page={changePage}>
...
</CdList>
// 切换页码
const changePage = () => {return getList();
};
----------------------------------------------------------------------------------------------
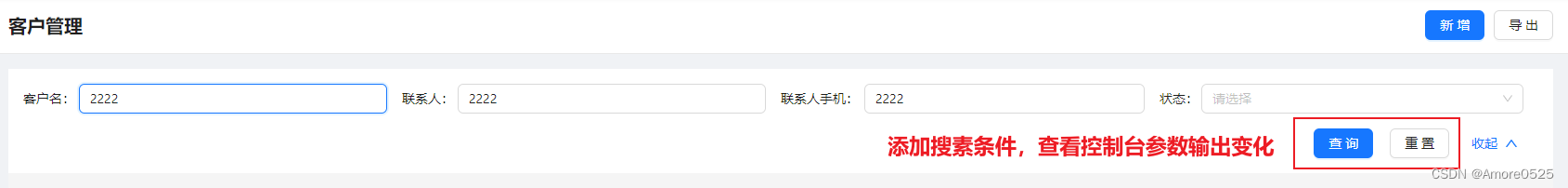
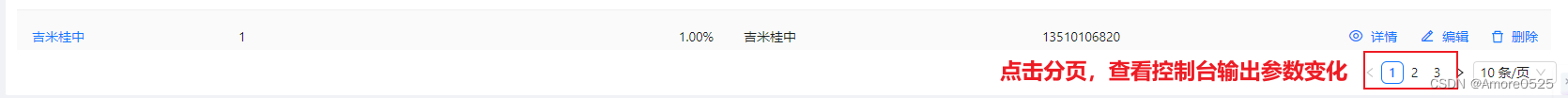
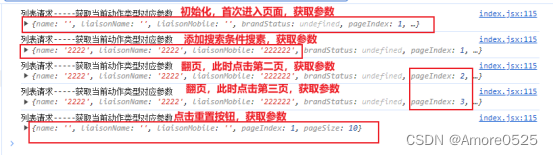
3. 效果展示



总结
下一篇讲【页面常用hook封装 — useTable封装】。关注本栏目,会实时更新。


)

附源码)

)
)