学习目标:
- 掌握本地存储
学习内容:
- 本地存储介绍
- 本地存储分类
- 存储复杂数据类型
本地存储介绍:
以前我们页面写的数据一刷新页面就没有了,是不是?
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
-
数据存储在
用户浏览器中。 -
设置、读取方便、甚至页面刷新不丢失数据。
-
容量较大,
sessionStorage和localStorage约5M左右。 -
常见的使用场景:
https://todomvc.com/examples/vanilla-es6/ 页面刷新数据不丢失
本地存储分类:
localStorage
作用:可以将数据永久存储在本地(用户的电脑),除非手动删除,否则关闭页面也会存在。
特性:
1. 可以多窗口(页面)共享(同一浏览器可以共享)。
2. 以键值对的形式存储使用。
语法:
//1.存储数据
localStorage.setItem('键','值')
//2.获取数据
localStorage.getItem('键')
//3.删除数据
localStorage.removeItem('键')
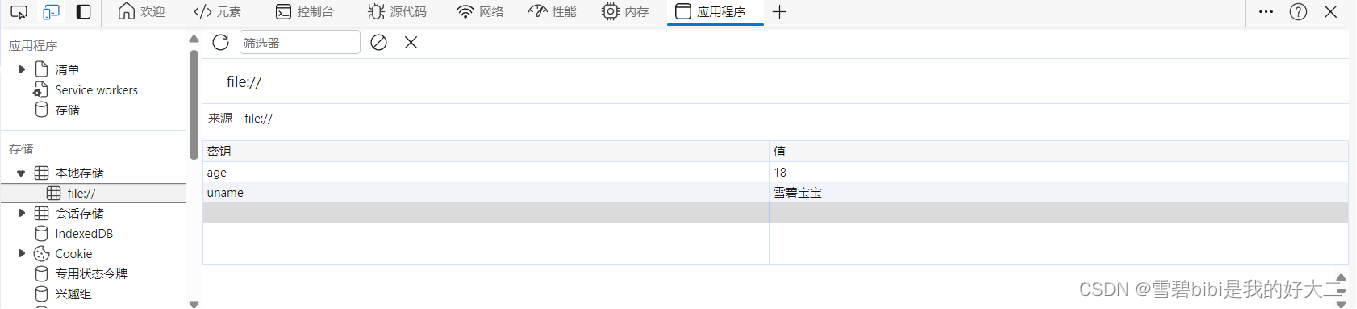
<title>本地存储-localstorage</title>
</head><body><script>//1.要存储一个名字 uname 雪碧宝宝// localStorage.setItem('键','值')localStorage.setItem('uname', '雪碧宝宝')//2.获取方式 都加引号console.log(localStorage.getItem('uname'))//3.删除本地存储 只删除名字// localStorage.removeItem('uname')//4.改 如果原来有这个键,则是改;如果没有这个键是增localStorage.setItem('uname', '丸子宝宝')//我要存一个年龄//2.本地存储只能存储字符串数据类型localStorage.setItem('age', 18)console.log(localStorage.getItem('age'))</script></body>

sessionStorage
特性:
- 生命周期为关闭浏览器窗口。
- 在同一窗口(页面)下数据可以共享。
- 以键值对的形式存储使用。
- 用法跟
localStorage基本相同。
存储复杂数据类型:
- 本地只能存储字符串,无法存储复杂数据类型。
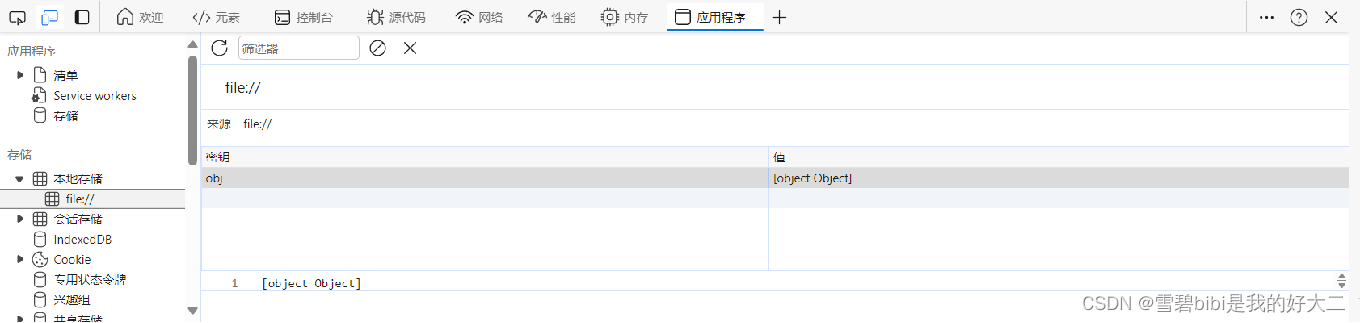
<title>存储复杂数据类型</title>
</head><body><script>const obj = {uname: '雪碧小朋友',age: 18,gender: '男'}// //存储 复杂数据类型 无法直接使用localStorage.setItem('obj', obj) // [object object] // //取console.log(localStorage.getItem('obj'))</script></body>

- 解决:需要将复杂数据类型转换成
JSON字符串,再存储到本地。
语法:JSON.stringify(复杂数据类型)
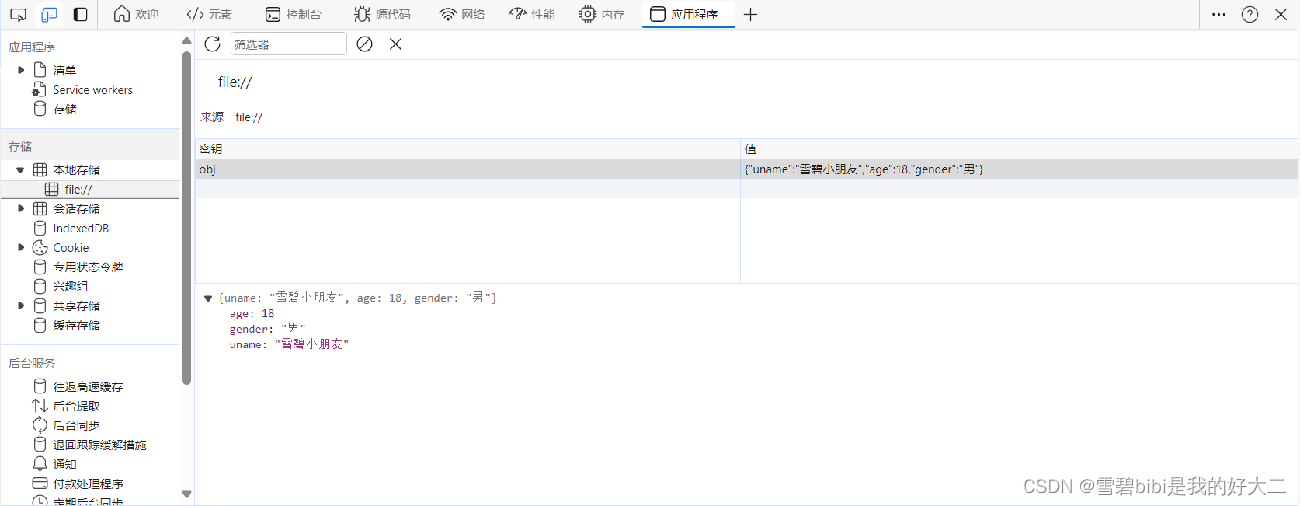
<title>存储复杂数据类型</title>
</head><body><script>const obj = {uname: '雪碧小朋友',age: 18,gender: '男'}//1.复杂数据类型存储必须转换为 JSON字符串存储localStorage.setItem('obj', JSON.stringify(obj))//JSON对象 属性和值有引号,而且引号统一为双引号// {"uname":"雪碧小朋友","age":18,"gender":"男"}//取// console.log(typeof localStorage.getItem('obj'))//2.把json字符串转换为 对象const str = localStorage.getItem('obj') //{"uname":"雪碧小朋友","age":18,"gender":"男"}console.log(JSON.parse(str))</script></body>

- 注意:
因为本地存储里面取出来的是字符串,不是对象,无法直接使用,因此,需要将取出来的字符串转换为对象。
JSON.parse(JSON字符串)
//2.把json字符串转换为 对象const str = localStorage.getItem('obj') //{"uname":"雪碧小朋友","age":18,"gender":"男"}console.log(JSON.parse(str))







