文章目录
- 1 安装
- 2 入门
- 3 option 配置对象
- 3.1 标题(title)
- 3.2 图例(legend)
- 3.3 提示框(tooltip)
- 3.4 视觉映射组件(visualMap)
- 3.5 坐标系🌟
- 3.6 数据系列(series)🌟
- 3.6.1 常用通用属性
- 3.6.2 常见图表类型的特殊属性
- 3.6.2.1 折线图(type: 'line')
- 3.6.2.2 柱状图(type: 'bar')
- 3.6.2.3 饼图(type: 'pie')
- 3.6.2.4 散点图(type: 'scatter')
- 3.6.2.5 雷达图(type: 'radar')
- 3.6.2.6 热力图(type: 'radar')
- 4 地图
- 4.1 registerMap
- 4.2 geo
- 4.3 series-map
- 4.4 不同图表类型叠加
- 4.4.1 问题一:地图没有效果
- 4.4.2 问题二:lines轨迹图不显示
- 4.4.3 问题三:混合使用 series.type: 'map' 和 geo,同步放大/缩小无法联动。
- 5 常用图表类型
- 6 应用场景
项目需要使用 Echarts 生成折线图、柱状图、饼状图、地图,整理学习下。
📖 Echarts 官网
📖 阿里云地理小工具-获取地图JSON
第三方示例平台:📖 可视化社区
1 安装
npm i echarts -S
2 入门
在绘图前我们需要为 ECharts 准备一个定义了高宽的 DOM 容器。
<body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div>
</body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
3 option 配置对象
定义图表的核心参数,包含标题、图例、坐标轴、数据系列等。
3.1 标题(title)
定义图表标题。
常用属性:
- text:主标题内容,支持字符串或富文本(含样式)。
- subtext:副标题内容,常用于补充说明。
- link:标题超链接,点击跳转。
- left:标题水平位置,支持像素值或百分比。
left: 'center'(居中)或left: 50(距左50px) - top:标题垂直位置,用法同 left。
top: 'top'(顶部对齐)或top: '10%'
3.2 图例(legend)
切换数据系列的显示/隐藏。
常用属性:
- left:图例水平位置,支持像素值、百分比或关键词(
'left'/'center'/'right')。left: 'left'(靠左) - data:图例项的名称列表(与
series中的name对应)。 - selectedMode:选择模式:‘
single’(单选)、‘multiple’(多选,默认)。 - formatter:自定义图例文本(支持 字符串模板 或 回调函数)。
3.3 提示框(tooltip)
鼠标悬停显示数据详情。
常用属性:
- 触发方式(trigger)
- item:数据项图形触发(如柱状图的柱子、折线图的点)。
- axis:坐标轴触发(常用于折线图或柱状图的整体趋势展示)。
- none:不触发(需手动通过 API 控制)。
- 触发条件(triggerOn)
- mousemove:鼠标移动时触发(默认)。
- click:点击时触发。
- none
- 内容格式化
- formatter:自定义提示内容,支持 字符串模板 或 回调函数。
- valueFormatter:数值部分单独格式化
字符串模板
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。
formatter: '{b0}: {c0}<br />{b1}: {c1}'
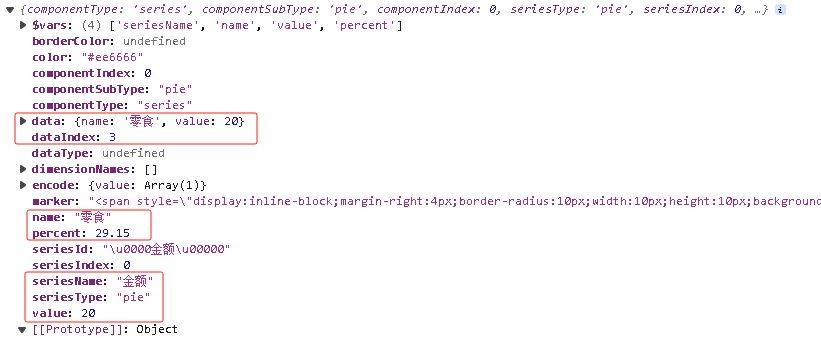
回调函数
参数 params 是 formatter 需要的数据集。格式如下:

tooltip: {formatter: (params) => {return `${params.name}<br/>销量: ${params.value}`;}
}
- 对数值部分单独格式化
tooltip: {valueFormatter: (value) => value + ' 元'
}
3.4 视觉映射组件(visualMap)
visualMap 用于将数值型数据映射到视觉元素上,通过突出如颜色、大小、透明度等,通常用于地图、散点图、柱状图、折线图、饼图等,更直观地理解数据的含义和差异。
常用属性:
- min:指定可映射的最小值
- max:指定可映射的最大值
- calculable:是否显示拖拽控制器的手柄
- inRange:选中的视觉元素样式
- outOfRange:未选中的视觉元素样式
- formatter:控制器标签格式化
viuslmap:{min:10, // 指定可映射的最小值max:100, // 指定可映射的最大值range:[4,50], // 映射初始对应的数值calculable:false, // 是否显示拖拽控制器的手柄realtime:true, // 拖拽时是否实时渲染图形itemHeigth:50, // 图形的高度orient:'horizontal', // 控制器水平还是竖直放置align:'auto', // 控制器手柄和文字的摆放位置text:['top','buttom'], // 控制器两端的文本textGap:10, // 两端文字距离控制器的距离type:'piecewise', // 分段型视觉映射配置,结合 pieces 对象数组,自定义每一段的范围,以及每一段对应文字、样式等。// 选中的视觉元素样式inRange:{symbol:"rect", // 图元符号形状,可以是'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'pin'symbolSize:15, // 图元大小 可以设置color:['red','blue','#fff'] // 图元颜色 opacity:0.8, // 图元透明度 },// 未选中的视觉元素样式outOfRange:{symbol:'rect', // 未选中图元形状symbolSize:15, // 未选中图元大小color:'rgb(255, 191, 0)', // 未选中图元的颜色opacity:0.5, // 未选中图元的透明度 },// 控制器标签格式化formatter: '{value}单位',// 控制器的文字样式配置textStyle:{color:'red', // 字体颜色fontStyle:'normal', // 字体风格fontWeight:'normal', // 字体粗细fontFamily:'Arial', // 字体系列fontSize:12, // 字体大小lineHeight:32, // 行高... },// 控制器手柄配置handleIcon:'roundRect', // 手柄形状,可以为图片 'image://url'handleSize:15, // 手柄大小// 手柄样式handleStyle:{color:'red', // 手柄颜色,手柄是自己上传的图片时失效borderWidth:2, // 手柄的宽度borderColor:'#fff', // 手柄描边颜色borderType:'solid', // 手柄描边类型... },// 映射控制器指示器配置indicatorIcon:'diamond', // 指示器 icon 形状indicatorSize:15, // 指示器 icon 大小// 指示器的样式indicatorStyle:{color:'red', // 指示器颜色,配置似乎无效borderWidth:5, // 指示器描边大小borderColor:'#fff', // 指示器描边颜色borderType:'solid', // 指示器描边类型...},
}
visualMap 视觉映射组件分为 continuous 连续型视觉映射配置和 piecewise 分段型视觉映射配置,type:'piecewise' 指定分段型视觉映射,样式如下:

3.5 坐标系🌟
直角坐标系(x/y轴)、极坐标系(雷达图)、地理坐标系(地图)。因为涉及图表太多,这里只说明常用的 xAxis/yAxis,具体详见 📖 Echarts 官网 。
- x 轴(xAxis)
xAxis: {type: 'category', // 轴类型:'category'(类目)、'value'(数值)、'time'(时间)data: ['周一', '周二', '周三'], // 类目数据name: '星期', // 轴名称nameLocation: 'center', // 名称位置('start'/'center'/'end')nameTextStyle: { color: '#666' }, // 名称样式axisLine: { lineStyle: { color: '#999' } }, // 轴线样式axisTick: { show: false }, // 刻度线axisLabel: { rotate: 45, // 标签旋转角度formatter: (value) => value.substring(0, 2) // 标签格式化},splitLine: { show: true } // 网格线
}
- y 轴(yAxis)
配置与 xAxis 类似,支持多 Y 轴叠加:
yAxis: [{ type: 'value', name: '销量', position: 'left' },{ type: 'value', name: '成本', position: 'right' }
]
3.6 数据系列(series)🌟
ECharts 中的 series 是图表的核心配置项,用于定义数据系列(如折线、柱状、饼图等)。不同图表类型对应的 series 属性有所不同。
3.6.1 常用通用属性
- type:‘
line’(折线图)、‘bar’(柱状图)、‘pie’(饼图)等。 - name:系列名称(用于图例和提示框)。
- data:数据内容,格式支持数组、对象或数据集(dataset)。
data: [10, 20, 30]或data: [{name: 'A', value: 10}, ...] - color:自定义系列颜色
- label:数据标签显示配置。
label: { show: true, position: 'top' } - itemStyle:数据项样式(如颜色、边框)。
- lineStyle:折线图线条样式。
- areaStyle:区域填充样式(用于面积图)。
3.6.2 常见图表类型的特殊属性
3.6.2.1 折线图(type: ‘line’)
| 属性 | 说明 | 示例 |
|---|---|---|
| smooth | 是否平滑曲线。 | smooth: true |
| symbol | 数据点标记类型(如 ‘circle’、‘none’)。 | symbol: ‘rect’ |
| step | 阶梯线图模式:‘start’、‘middle’、‘end’。 | step: ‘start’ |
option = {title: {text: '订单销售的趋势图',left: 'center'},tooltip: {trigger: 'axis'},legend: {left: 'left'},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},visualMap: {min: 800,max: 3000,text: ['High', 'Low'],realtime: false,calculable: true,inRange: {color: ['lightskyblue', 'yellow', 'orangered']},},series: [{name: '销售量',data: [150, 230, 224, 218, 135, 147, 260],type: 'line'},{name: '销售金额',data: [800, 1200, 2204, 2108, 1305, 1407, 2600],type: 'line'}]
};

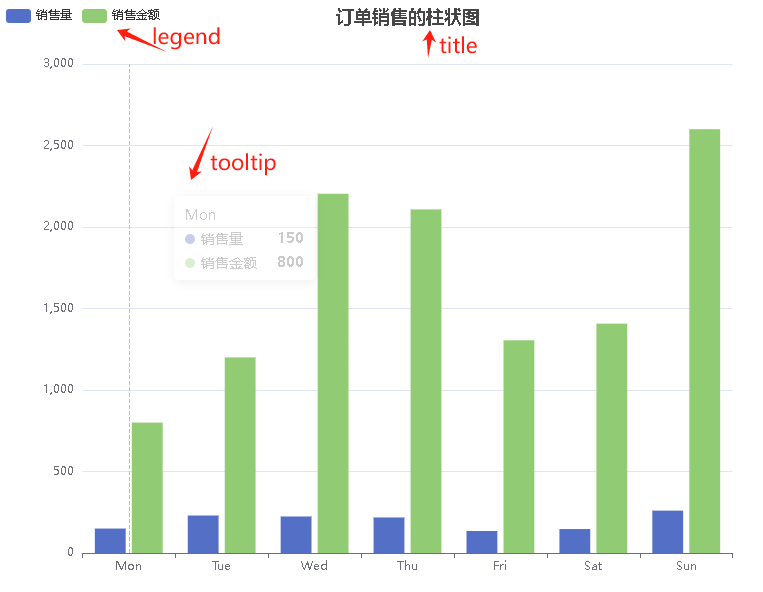
3.6.2.2 柱状图(type: ‘bar’)
| 属性 | 说明 | 示例 |
|---|---|---|
| barWidth | 柱条宽度(像素或百分比)。 | barWidth: ‘60%’ |
| barGap | 不同系列柱条间距(如 ‘30%’)。 | barGap: ‘30%’ |
| barCategoryGap | 同一系列的柱条间距。 | barCategoryGap: ‘20%’ |
option = {title: {text: '订单销售的柱状图',left: 'center'},tooltip: {trigger: 'axis'},legend: {left: 'left'},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: '销售量',data: [150, 230, 224, 218, 135, 147, 260],type: 'bar'},{name: '销售金额',data: [800, 1200, 2204, 2108, 1305, 1407, 2600],type: 'bar'}]
};

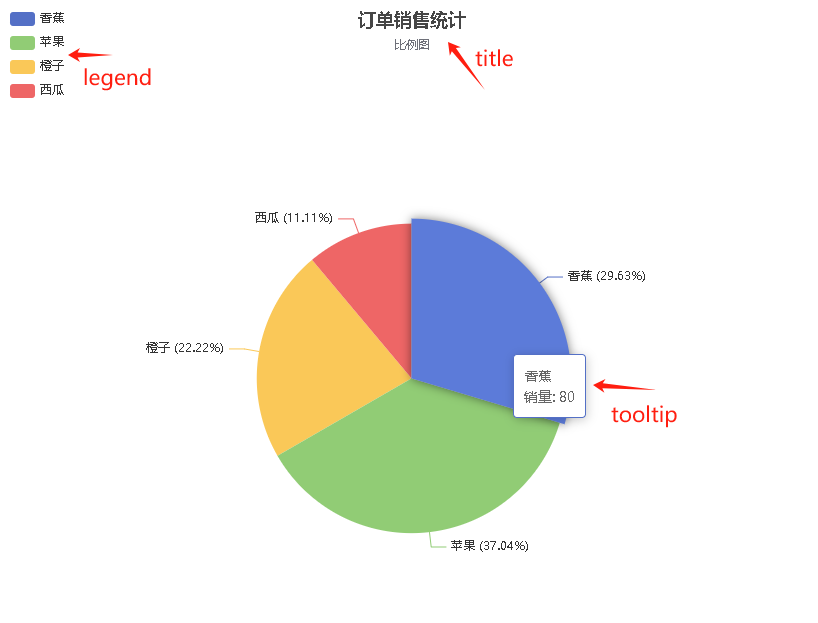
3.6.2.3 饼图(type: ‘pie’)
| 属性 | 说明 | 示例 |
|---|---|---|
| radius | 饼图半径(百分比或数组,如环形图 [‘40%’, ‘70%’])。 | radius: ‘50%’ |
| center | 饼图中心位置(如 [‘50%’, ‘60%’])。 | center: [‘50%’, ‘50%’] |
| roseType | 南丁格尔玫瑰图模式:‘radius’(半径映射数值)、‘area’(面积映射)。 | roseType: ‘radius’ |
option = {title: {text: '订单销售统计',subtext: '比例图',left: 'center'},tooltip: {trigger: 'item',formatter: (params) => {return `${params.name}<br/>销量: ${params.value}`;}},legend: {orient: 'vertical',left: 'left'},series: [{name: '金额',type: 'pie',center: ['50%', '60%'],radius: '50%',data: [{ name: '香蕉', value: 80 },{ name: '苹果', value: 100 },{ name: '橙子', value: 60 },{ name: '西瓜', value: 30 }],label: {show: true,formatter(param) {return param.name + ' (' + param.percent + '%)';}},emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};

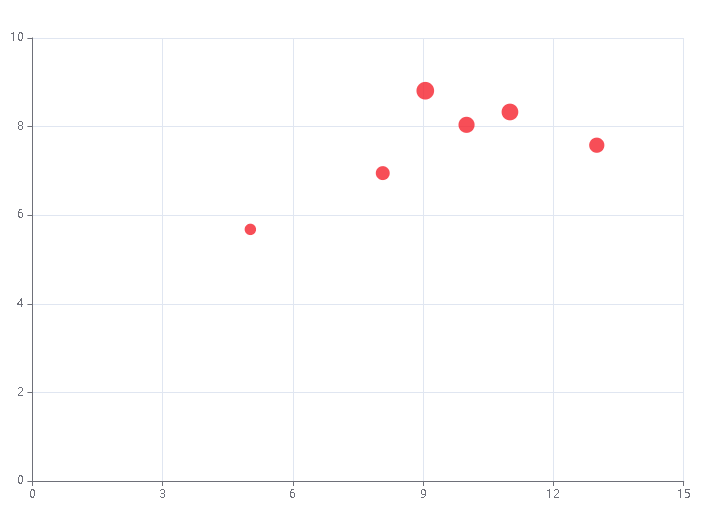
3.6.2.4 散点图(type: ‘scatter’)
| 属性 | 说明 | 示例 |
|---|---|---|
| symbolSize | 散点大小(支持函数动态计算)。 | symbolSize: 20 或 symbolSize: (val) => val[2] / 10 |
| coordinateSystem | 坐标系类型(如 ‘cartesian2d’、‘geo’)。 | coordinateSystem: ‘geo’(地理散点图) |
option = {xAxis: {},yAxis: {},series: [{type: 'scatter',data: [[10.0, 8.04],[8.07, 6.95],[13.0, 7.58],[9.05, 8.81],[11.0, 8.33],[5.02, 5.68]],symbolSize: (val) => val[1] * 2, // 根据 y 值调整大小itemStyle: { color: '#f5222d' }}]
};

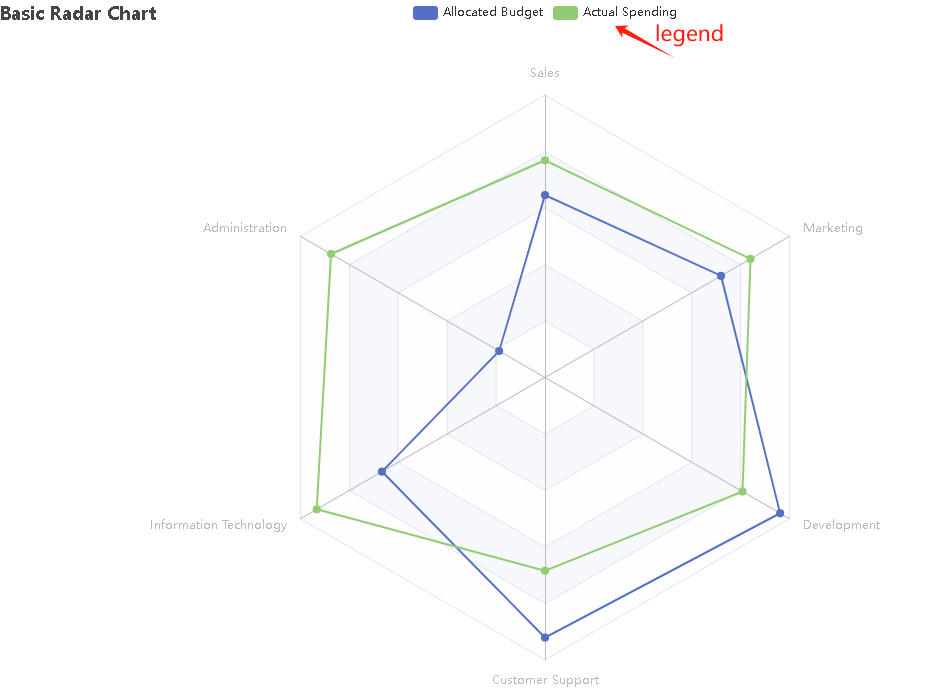
3.6.2.5 雷达图(type: ‘radar’)
| 属性 | 说明 | 示例 |
|---|---|---|
| radarIndex | 绑定到指定的雷达坐标系(多雷达图时使用)。 | radarIndex: 0 |
option = {title: {text: 'Basic Radar Chart'},legend: {left: 'center'},radar: {// shape: 'circle',indicator: [{ name: 'Sales', max: 6500 },{ name: 'Administration', max: 16000 },{ name: 'Information Technology', max: 30000 },{ name: 'Customer Support', max: 38000 },{ name: 'Development', max: 52000 },{ name: 'Marketing', max: 25000 }]},series: [{name: 'Budget vs spending',type: 'radar',data: [{value: [4200, 3000, 20000, 35000, 50000, 18000],name: 'Allocated Budget'},{value: [5000, 14000, 28000, 26000, 42000, 21000],name: 'Actual Spending'}]}]
};

3.6.2.6 热力图(type: ‘radar’)
4 地图
获取地图JSON:📖 地理小工具
第三方示例平台:📖 可视化社区
使用 echarts 绘制地图,需要知道三个内容:registerMap、series-map 和 geo。
4.1 registerMap
用来注册地图
import anhui from '@/assets/json/安徽省.json'echarts.registerMap('安徽', anhui)
4.2 geo
地理坐标系组件,主要是用于进行地图的可视化设置。
option={geo:{id:'1', // 组件IDshow:true, // 是否显示地理坐标系组件map:'name', // 地图名称left:'10%', // 组件距离容器左侧距离right:'10%', // 组件距离容器右侧距离top:'10%', // 组件距离容器顶部距离bottom:'10%', // 组件距离容器底部距离layoutCenter:[0,0], // 定义组件中心的位置,如果不想通过上面四个属性定义,也可以直接定义中心点的位置silent:true, // 地图是否不响应和触发鼠标事件roam:'scale', // 是否开启鼠标是否和平移zoom:1, // 视角缩放比例selectedMode:'multiple', // 地图区域的选择模式,可多选还是单选。// 文本标签样式label:{show:true, // 是否显示标签position:'top', // 标签位置distance: 5, // 距离图形元素的距离offset:[20,30], // 文字偏移formatter: 'name', // 标签内容格式器color:'red', // 标签文字颜色fontStyle:'normal', // 字体风格fontWeight:'normal', // 字体粗细fontFamily:'sans-serif', // 文字字体fontSize:15, // 字体大小...rich:{// a文本样式对象, 样式名称自定义a:{color:'red', //文字颜色fontStyle:'normal', //字体风格fontWeight:'bold', //字体粗细fontFamily:'serif', //字体系列fontSize:15, //字体大小align:'center', //文字水平对齐方式verticalAlign:'top', //文字垂直对齐方式...},},},// 地图区域样式itemStyle:{areaColor:'red', // 填充色color:'red', // 图形颜色 优先级低于 areaColorborderWidth:2, // 地图区域轮廓宽度borderColor:'red', // 地图区域轮廓颜色borderType:'solid', // 地图区域轮廓描边线类型...},// 高亮状态样式(鼠标悬停)emphasis:{disabled:true, // 是否开启高亮状态// 文本标签样式label:{// 同上面的 label 配置},// 地图区域样式itemStyle:{// 同上面的 itemStyle 配置}, },// 选中状态样式select:{disabled:false, // 是否可选中// 文本标签样式label:{// 同上面的 label 配置},// 地图区域样式itemStyle:{// 同上面的 itemStyle 配置}, },// 淡出状态样式blur:{// 文本标签样式label:{// 同上面的 label 配置},// 地图区域样式itemStyle:{// 同上面的 itemStyle 配置}, },tooltip:{show:true, //是否显示提示组件position:['10%','10'], // 提示组件的位置formatter:'{a}', // 提示框悬浮层内容 {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)valueFormatter:(value: number | string) => string, // tooltip 中数值显示部分的格式化回调函数。backgroundColor:'red', // 提示框背景颜色borderColor:'red', // 提示框边框颜色borderWidth:'2', // 提示框边框宽pading:[5,5,5,5], // 提示框内边距extraCssText:'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);' // 额外附加到浮层的 css 样式// 提示文字样式textStyle:{color:'#333', //字体颜色fontStyle:'normal', //字体风格fontWeight:'normal', //字体粗细fontFamily:'sans-serif', //字体fontSize:50, //字体大小... },},// 名称映射,这个优先级大于 geo 中 label 的名称优先级nameMap:{'江宁区':'江宁','建邺区':'建邺',},// 自定义地图投影方式projection: {type:'equalEarth' // 不同的投影方式会改变地图的形状、面积比例或方向,mercator、equalEarth、orthographic、equalEarth等},// 缩放的限制scaleLimit:{min:1, // 最小缩放值max:5, // 最大缩放值},// 特定区域进行独立样式配置regions:[{name:'name', // 区域名称selected:false, // 该区域是否可被选中// 文本标签样式label:{// 同上面的 label 配置},// 地图区域样式itemStyle:{// 同上面的 itemStyle 配置},// 高亮状态样式(鼠标悬停)emphasis:{// 同上面的 emphasis 配置},// 选中状态样式select:{// 同上面的 select 配置},// 淡出状态样式blur:{// 同上面的 blur 配置},// 提示框配置tooltip:{// 同上面的 tooltip 配置},}],},
}
常用属性说明:
- map:使用已注册的地图名称
- roam:允许缩放和平移(可设置为 true 或 ‘scale’/‘move’)
- zoom:初始缩放比例
- label:区域标签样式
- itemStyle:地图区域样式
- emphasis:鼠标悬停高亮状态样式
示例:
<template><div><el-row :gutter="10"><el-col :span="24"><el-card><div style="width: 70%; height: 800px" id="map"></div></el-card></el-col></el-row></div>
</template><script>
import * as echarts from "echarts";
import china from '@/assets/json/中华人民共和国.json';const option = {title: {text: '中国地图'},geo: {map: 'china', // 使用已注册的地图名称roam: true, // 允许缩放和平移(可设置为 true 或 'scale'/'move')zoom: 1.2, // 初始缩放比例center: [116.4, 39.9], // 初始中心点坐标(北京)label: { // 区域标签样式show: true, // 显示省份名称color: '#333',fontSize: 12},itemStyle: { // 地图区域样式areaColor: '#f5f5f5', // 填充色borderColor: '#999', // 边界线颜色borderWidth: 1},emphasis: { // 高亮状态样式(鼠标悬停)label: { color: 'red' },itemStyle: {areaColor: '#ffeb3b', // 高亮填充色borderColor: '#666'}}}
};export default {name: "Map",mounted() {// 注册导入地图JSONecharts.registerMap('china', china);let mapChart = echarts.init(document.getElementById("map"));mapChart.setOption(option);}
};
</script>

4.3 series-map
用于创建地图类型的图表。
geo 组件中的配置属性 series-map 中都有,但 series-map 可以给地图添加 属性数据,geo 组件则不能。默认情况下,series-map 会自己生成内部专用的 geo 组件,也可以用 geoIndex 指定一个 geo 组件。这样的话,map 和 其他 series(例如散点图)就可以共享一个 geo 组件了。
当设定了 geoIndex 后,series-map.map 属性,以及 series-map.itemStyle 等样式配置 不再起作用,而是采用 geo 中的相应属性。
如果没有 共享 geo 组件 的需求,只需要使用 series-map 就行,不用专门再搞一个 geo 组件。
<template><div><el-row :gutter="10"><el-col :span="24"><el-card><div style="width: 70%; height: 800px" id="map"></div></el-card></el-col></el-row></div>
</template><script>
import * as echarts from "echarts";
import anhui from '@/assets/json/安徽省.json'const option = {title: {text: '安徽省降雨量情况',subtext: '数据来源网络,仅供参考',},tooltip: {trigger: "item",formatter: (params) => {return `${params.name}<br/>降雨量: ${params.value}`;}},visualMap: {min: 800,max: 80000,text: ['High', 'Low'],realtime: false,calculable: true,inRange: {color: ['lightskyblue', 'yellow', 'orangered']},},series: [{name: "各地市降雨量",type: 'map',map: '安徽',label: {show: true,formatter(param) {return param.name + ' (' + param.data.percentage + ')';}},data: []},],
};export default {name: "Map",data() {return {// 可以通过 axios 请求后台动态获取地图数据mapData: [{ name: '滁州市', value: 5507 , percentage: '3.42%'},{ name: '阜阳市', value: 11344, percentage: '7.04%'},{ name: '亳州市', value: 5782 , percentage: '3.59%'},{ name: '芜湖市', value: 11230, percentage: '6.97%'},{ name: '宿州市', value: 5010 , percentage: '3.11%'},{ name: '合肥市', value: 75819, percentage: '47.0%'},{ name: '淮南市', value: 3193 , percentage: '1.98%'},{ name: '六安市', value: 6826 , percentage: '4.24%'},{ name: '安庆市', value: 6724 , percentage: '4.18%'},{ name: '池州市', value: 3486 , percentage: '2.16%'},{ name: '宣城市', value: 5232 , percentage: '3.25%'},{ name: '马鞍山市', value: 5113 , percentage: '3.18%'},{ name: '淮北市', value: 4018 , percentage: '2.50%'},{ name: '铜陵市', value: 3706 , percentage: '2.30%'},{ name: '蚌埠市', value: 5056 , percentage: '3.14%'},{ name: '黄山市', value: 3023 , percentage: '1.88%'}]}},mounted() {// 1、注册导入地图JSONecharts.registerMap('安徽', anhui)// 2、设置最大最小值option.visualMap.max = Math.max(...this.mapData.map(obj => obj.value));option.visualMap.min = Math.min(...this.mapData.map(obj => obj.value));// 3、设置数据系列option.series[0].data = this.mapData;// 4、初始化配置let mapChart = echarts.init(document.getElementById("map"));mapChart.setOption(option);}
};
</script>

⚠️注1:根据不同的数值渲染映射不同的颜色,需要用到视觉映射组件 visualMap。
4.4 不同图表类型叠加
地图数据可通过不同图表类型 叠加 展示。
<template><div><el-row :gutter="10"><el-col :span="24"><el-card><div style="width: 70%; height: 800px" id="map"></div></el-card></el-col></el-row></div>
</template><script>
import * as echarts from "echarts";
import china from '@/assets/json/china.json'const option = {title: {text: '全国疫情情况',subtext: '数据仅供参考',},tooltip: {trigger: "item",formatter: (params) => {return `${params.name}<br/>疫情数: ${params.value}`;}},visualMap: {min: 50,max: 1000,text: ['High', 'Low'],realtime: false,calculable: true,inRange: {color: ['lightskyblue', 'yellow', 'orangered']},},geo: {map: 'china', // 使用已注册的地图名称roam: true, // 允许缩放和平移(可设置为 true 或 'scale'/'move')silent: true, // 隐藏geo的默认地图渲染itemStyle: { areaColor: '#fff' }},series: [{id: 'map',name: '疫情分布地图',type: 'map',map: 'china', // 与 geo.map 一致roam: true,data: [],label: {show: true,formatter(param) {return param.name + ' (' + param?.data?.percentage + '%)'; // paran 对象的属性 data 有可能为空,比如 data 未对南海诸岛赋值。}},itemStyle: {//areaColor: '#ffccc7', // 基础颜色//borderColor: '#fff'},emphasis: { //itemStyle: { areaColor: '#ff7875' } // 高亮颜色},}, {id: 'effectScatter',name: '散点图',type: 'effectScatter',coordinateSystem: 'geo', // 绑定到地理坐标系data: [],symbol: 'circle',symbolSize: (val) => val[2] / 10, // 动态调整大小itemStyle: { color: '#f5222d' }}, {id: 'lines',name: '物流路径可视化',type: 'lines',coordinateSystem: 'geo',data: [],lineStyle: { color: '#1890ff', curveness: 0.3 }, // 曲线路径effect: { show: true, period: 2 }}]
};export default {name: "Map",data() {return {// 可以通过 axios 请求后台动态获取地图数据mapData: [ // 区域数据(name 需与地图数据中的区域名称匹配!!!){ name: '湖北省', value: 1000, percentage: 10.42 },{ name: '河北省', value: 500, percentage: 5.21 },{ name: '山西省', value: 300, percentage: 3.12 },{ name: '辽宁省', value: 200, percentage: 2.08 },{ name: '吉林省', value: 100, percentage: 1.04 },{ name: '黑龙江省', value: 50, percentage: 0.52 },{ name: '江苏省', value: 800, percentage: 8.33 },{ name: '浙江省', value: 900, percentage: 9.38 },{ name: '安徽省', value: 600, percentage: 6.25 },{ name: '福建省', value: 300, percentage: 3.12 },{ name: '江西省', value: 600, percentage: 6.25 },{ name: '山东省', value: 600, percentage: 6.25 },{ name: '河南省', value: 700, percentage: 7.29 },{ name: '湖南省', value: 800, percentage: 8.33 },{ name: '广东省', value: 900, percentage: 9.38 },{ name: '海南省', value: 200, percentage: 2.08 },{ name: '四川省', value: 400, percentage: 4.17 },{ name: '贵州省', value: 600, percentage: 6.25 },{ name: '云南省', value: 200, percentage: 2.08 },{ name: '陕西省', value: 300, percentage: 3.12 },{ name: '甘肃省', value: 400, percentage: 4.17 },{ name: '青海省', value: 100, percentage: 1.04 },{ name: '台湾省', value: 400, percentage: 4.17 },{ name: '北京市', value: 200, percentage: 2.08 },{ name: '天津市', value: 400, percentage: 4.17 },{ name: '上海市', value: 900, percentage: 9.38 },{ name: '重庆市', value: 800, percentage: 8.33 },{ name: '内蒙古自治区', value: 50, percentage: 0.52 },{ name: '广西壮族自治区', value: 100, percentage: 1.04 },{ name: '西藏自治区', value: 30, percentage: 0.31 },{ name: '宁夏回族自治区', value: 20, percentage: 0.21 },{ name: '新疆维吾尔自治区', value: 10, percentage: 0.10 },{ name: '香港特别行政区', value: 300, percentage: 3.12 },{ name: '澳门特别行政区', value: 100, percentage: 1.04 }],scatterData: [ // 数据格式:[经度, 纬度, 数值(可选)][116.4, 39.9, 100], // 北京[121.4, 31.2, 200] // 上海],linesData: [ // 数据格式:[起点和终点坐标]{coords: [[116.4, 39.9], // 北京(起点)[121.4, 31.2] // 上海(终点)],value: 50 // 可映射到颜色/宽度,结合 visualMap 使用}, {coords: [[113.2, 23.1], // 广州[120.2, 30.2] // 杭州],value: 30}]}},mounted() {// 1、注册导入地图JSONecharts.registerMap('china', china)// 2、设置最大最小值option.visualMap.max = Math.max(...this.mapData.map(obj => obj.value));option.visualMap.min = Math.min(...this.mapData.map(obj => obj.value));// 3.1、设置 map 数据系列option.series.find(item => item.id === 'map').data = this.mapData;// 3.2、设置 散点图 数据系列option.series.find(item => item.id === 'effectScatter').data = this.scatterData;// 3.3、设置 物流路径可视化 数据系列option.series.find(item => item.id === 'lines').data = this.linesData;// 4、初始化配置let mapChart = echarts.init(document.getElementById("map"));mapChart.setOption(option);}
};
</script>

4.4.1 问题一:地图没有效果
发现问题:mapData 数组中 name 设置的是“安徽”,地图 JSON 数据中 name 是“安徽省”,名称值不匹配,导致数据加载不了。所以,区域数据 name 需与地图数据中的区域名称匹配!!!
4.4.2 问题二:lines轨迹图不显示
linesData 没有设置 value 属性,无法和 visualMap 映射。设置 value 属性值即可。
linesData: [ // 数据格式:[起点和终点坐标]{coords: [[116.4, 39.9], // 北京(起点)[121.4, 31.2] // 上海(终点)],value: 50 // 可映射到颜色/宽度,结合 visualMap 使用}, {coords: [[113.2, 23.1], // 广州[120.2, 30.2] // 杭州],value: 30}
]
4.4.3 问题三:混合使用 series.type: ‘map’ 和 geo,同步放大/缩小无法联动。

发现问题:默认情况下,series-map 会自己生成内部专用的 geo 组件,和设置的 geo 组件独立。
解决方案:可以用 geoIndex 指定一个 geo 组件。这样的话,map 和 其他 series(例如散点图)就可以共享一个 geo 组件了。
⚠️注意⚠️:当设定了 geoIndex 后,series-map.map 属性,以及 series-map.itemStyle 等样式配置 不再起作用,而是采用 geo 中的相应属性。
<template><div><el-row :gutter="10"><el-col :span="24"><el-card><div style="width: 70%; height: 800px" id="map"></div></el-card></el-col></el-row></div>
</template><script>
import * as echarts from "echarts";
import china from '@/assets/json/china.json'const option = {title: {text: '全国疫情情况',subtext: '数据仅供参考',},tooltip: {trigger: "item",formatter: (params) => {return `${params.name}<br/>疫情数: ${params.value}`;}},visualMap: {min: 50,max: 1000,text: ['High', 'Low'],realtime: false,calculable: true,inRange: {color: ['lightskyblue', 'yellow', 'orangered']},},geo: {map: 'china', // 使用已注册的地图名称roam: true, // 允许缩放和平移(可设置为 true 或 'scale'/'move')itemStyle: { areaColor: '#fff' },label: {show: true,// 关键:通过回调函数获取map系列数据formatter(param) {const dataItem = mapData.find(item => item.name === param.name);return dataItem .name + ' (' + dataItem ?.data?.percentage + '%)'; // paran 对象的属性 data 有可能为空,比如 data 未对南海诸岛赋值。}}},series: [{id: 'map',name: '疫情分布地图',type: 'map',map: 'china', // 与 geo.map 一致geoIndex: 0, // 绑定到第一个georoam: true,data: [],}, {id: 'effectScatter',name: '散点图',type: 'effectScatter',coordinateSystem: 'geo', // 绑定到地理坐标系data: [],symbol: 'circle',symbolSize: (val) => val[2] / 10, // 动态调整大小itemStyle: { color: '#f5222d' }}, {id: 'lines',name: '物流路径可视化',type: 'lines',coordinateSystem: 'geo',data: [],lineStyle: { color: '#1890ff', curveness: 0.3 }, // 曲线路径effect: { show: true, period: 2 }}]
};// 工具函数:根据区域名获取map系列数据
function getMapDataByName(name) {}export default {name: "Map",data() {return {// 可以通过 axios 请求后台动态获取地图数据mapData: [ // 区域数据(name 需与地图数据中的区域名称匹配!!!){ name: '湖北省', value: 1000, percentage: 10.42 },{ name: '河北省', value: 500, percentage: 5.21 },{ name: '山西省', value: 300, percentage: 3.12 },{ name: '辽宁省', value: 200, percentage: 2.08 },{ name: '吉林省', value: 100, percentage: 1.04 },{ name: '黑龙江省', value: 50, percentage: 0.52 },{ name: '江苏省', value: 800, percentage: 8.33 },{ name: '浙江省', value: 900, percentage: 9.38 },{ name: '安徽省', value: 600, percentage: 6.25 },{ name: '福建省', value: 300, percentage: 3.12 },{ name: '江西省', value: 600, percentage: 6.25 },{ name: '山东省', value: 600, percentage: 6.25 },{ name: '河南省', value: 700, percentage: 7.29 },{ name: '湖南省', value: 800, percentage: 8.33 },{ name: '广东省', value: 900, percentage: 9.38 },{ name: '海南省', value: 200, percentage: 2.08 },{ name: '四川省', value: 400, percentage: 4.17 },{ name: '贵州省', value: 600, percentage: 6.25 },{ name: '云南省', value: 200, percentage: 2.08 },{ name: '陕西省', value: 300, percentage: 3.12 },{ name: '甘肃省', value: 400, percentage: 4.17 },{ name: '青海省', value: 100, percentage: 1.04 },{ name: '台湾省', value: 400, percentage: 4.17 },{ name: '北京市', value: 200, percentage: 2.08 },{ name: '天津市', value: 400, percentage: 4.17 },{ name: '上海市', value: 900, percentage: 9.38 },{ name: '重庆市', value: 800, percentage: 8.33 },{ name: '内蒙古自治区', value: 50, percentage: 0.52 },{ name: '广西壮族自治区', value: 100, percentage: 1.04 },{ name: '西藏自治区', value: 30, percentage: 0.31 },{ name: '宁夏回族自治区', value: 20, percentage: 0.21 },{ name: '新疆维吾尔自治区', value: 10, percentage: 0.10 },{ name: '香港特别行政区', value: 300, percentage: 3.12 },{ name: '澳门特别行政区', value: 100, percentage: 1.04 }],scatterData: [ // 数据格式:[经度, 纬度, 数值(可选)][116.4, 39.9, 100], // 北京[121.4, 31.2, 200] // 上海],linesData: [ // 数据格式:[起点和终点坐标]{coords: [[116.4, 39.9], // 北京(起点)[121.4, 31.2] // 上海(终点)],value: 50 // 可映射到颜色/宽度,结合 visualMap 使用}, {coords: [[113.2, 23.1], // 广州[120.2, 30.2] // 杭州],value: 30}]}},mounted() {// 1、注册导入地图JSONecharts.registerMap('china', china)// 2、设置最大最小值option.visualMap.max = Math.max(...this.mapData.map(obj => obj.value));option.visualMap.min = Math.min(...this.mapData.map(obj => obj.value));// 3.1、设置 map 数据系列option.series.find(item => item.id === 'map').data = this.mapData;// 3.2、设置 散点图 数据系列option.series.find(item => item.id === 'effectScatter').data = this.scatterData;// 3.3、设置 物流路径可视化 数据系列option.series.find(item => item.id === 'lines').data = this.linesData;// 4、初始化配置let mapChart = echarts.init(document.getElementById("map"));// 3. 动态修改 geo.label.formatterconst updatedOption = {...option,geo: {...option.geo,label: {...option.geo.label,// 动态绑定 mapData 的值formatter: (param) => {console.log(param)const dataItem = this.mapData.find(item => item.name === param.name);console.log(dataItem)return dataItem?.name + ' (' + dataItem?.percentage + '%)'; // paran 对象的属性 data 有可能为空,比如 data 未对南海诸岛赋值。},},},};// 5、渲染图层mapChart.setOption(updatedOption);}
};
</script>
5 常用图表类型
- 折线图(line):趋势分析(如销量变化)。
- 柱状图(bar):数据对比(如不同地区销售额)。
- 饼图(pie):占比分析(如市场份额分布)。
- 散点图(scatter):相关性分析(如身高与体重关系)。
- 地图(map):地理数据可视化(如疫情分布)。
- 雷达图(radar):多维数据对比(如能力评估)。
- 仪表盘(gauge):进度或指标展示(如服务器负载)。
6 应用场景
1. 数据监控 Dashboard
- 场景:实时展示业务指标(如用户活跃度、服务器状态)。
- 图表类型:折线图(趋势)、仪表盘(实时指标)、柱状图(对比)。
2. 地理数据可视化
- 场景:疫情地图、物流路径分析。
- 图表类型:地图(geo)+ 散点图/热力图。
3. 多维数据分析
- 场景:用户行为分析、销售多维对比。
- 图表类型:雷达图(多维指标)、平行坐标系。
4. 关系网络分析
- 场景:社交网络关系、知识图谱。
- 图表类型:关系图(graph)、力导向图。
5. 动态数据展示
- 场景:股票实时行情、物联网设备数据流。
- 技术点:WebSocket + setOption 动态更新。
6. 移动端适配
- 场景:移动端报表、H5 数据展示。
- 技术点:响应式布局 + 触摸交互优化。


)



