一、dir 打印对象

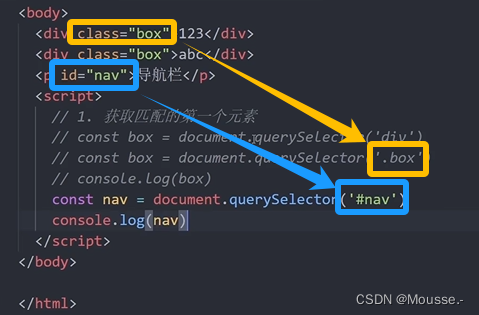
二、获取 html 中的元素
常用的两种方式


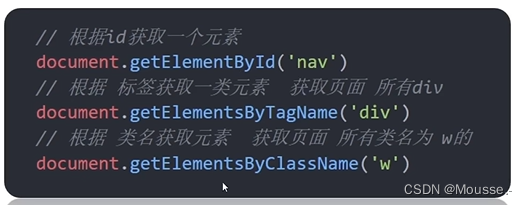
其他获取元素的方法

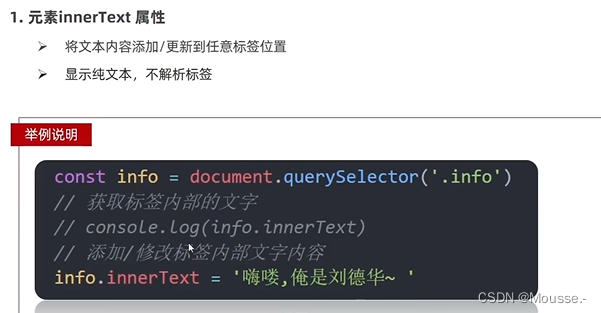
三、 innerText

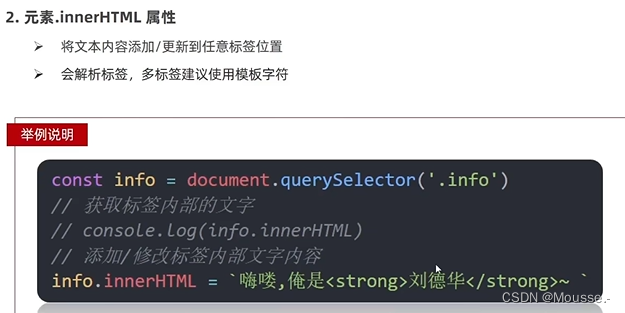
四、innerHTML

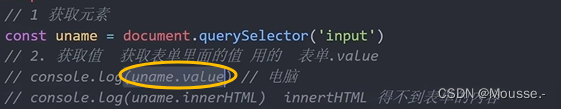
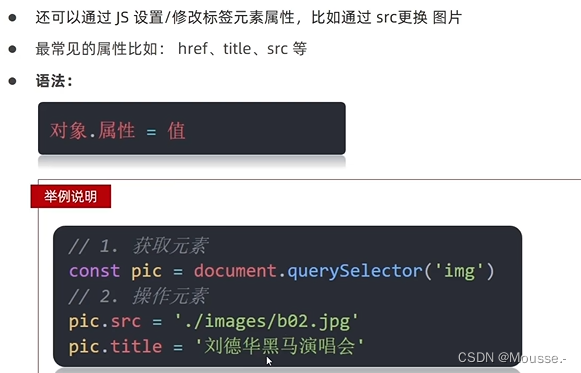
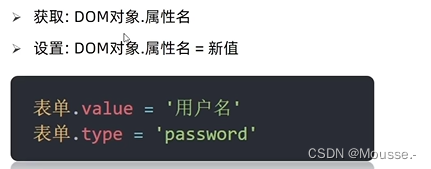
五、修改元素的值

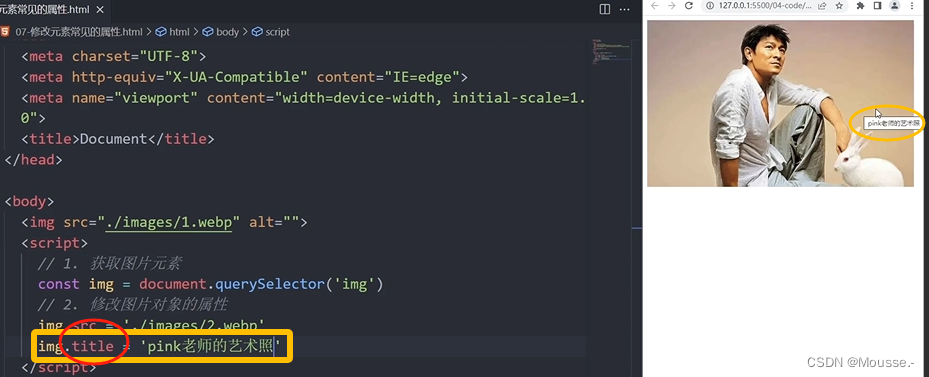
六、鼠标放上去,显示图片的提示文字
img . title

七、获取 N ~ M 之间的随机整数

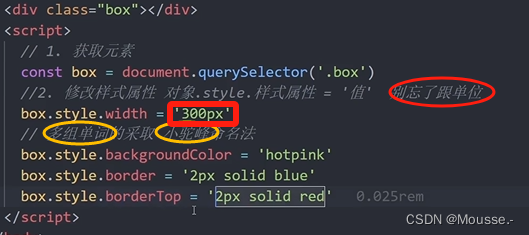
八、修改属性样式
1. style



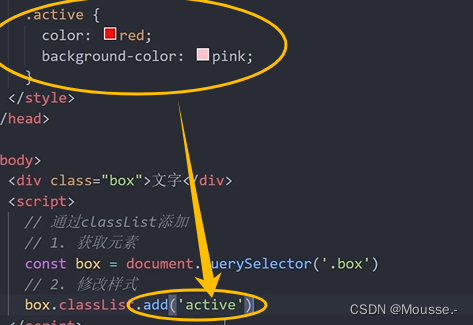
2. className
将后面 active 中的所有属性,覆盖添加到前面的元素上面

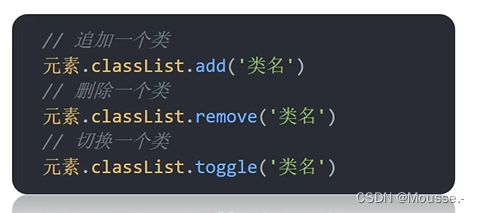
3. classList(重点)
追加删除不影响以前的类名

①、元素.classList.add ('类名') 添加

注意:类名不加 . 点,并且是字符串

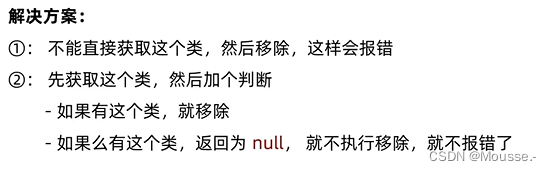
②、元素.classList.remove ('类名') 删除
![]()
类名不加 . 点,并且是字符串
③、元素.classList.toggle ('类名') 切换
类名不加 . 点,并且是字符串
有还是没有啊,有就删掉,没有就加上
九、修改表单元素属性

注意:innerHTML 获取不到 value 的值

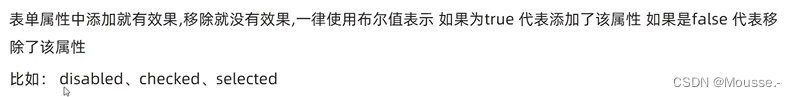
1. checked
选项框被选中(被打勾)
注意:不要给 true 加引号,加了引号就变成字符串,就不是布尔类型了,这样会发生隐式转换(虽然也会被选中,但是不提倡)
2. disabled 禁用吗
默认为 false 不禁用
true 是禁用
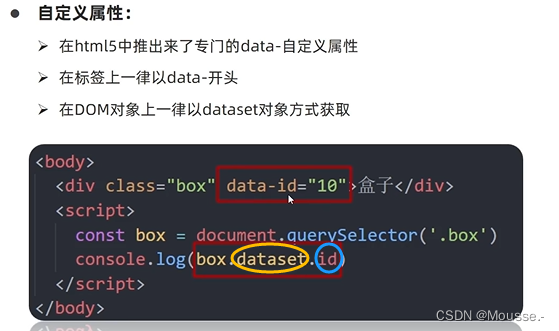
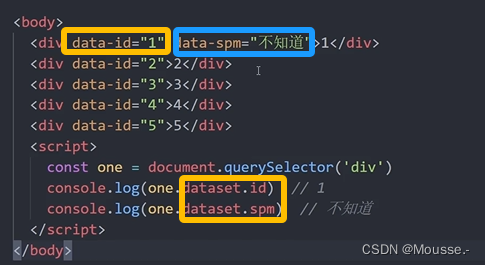
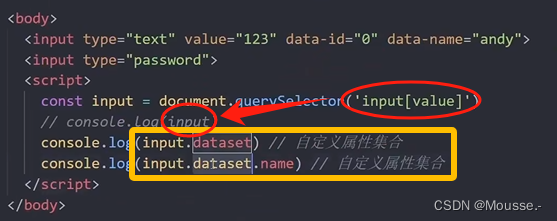
十、自定义属性

注意:dataset 会得到所有的自定义属性,并且将其变为一个集合对象

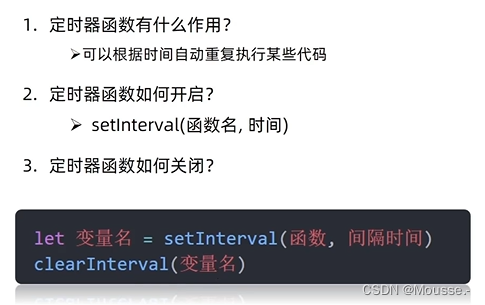
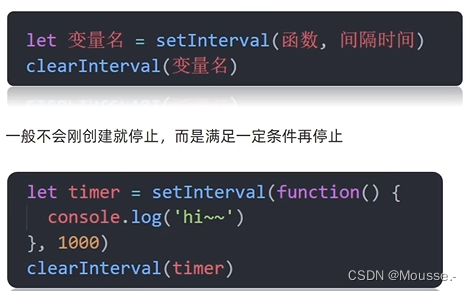
十一、定时器

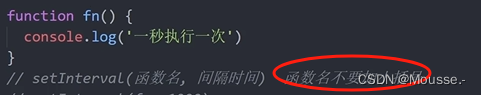
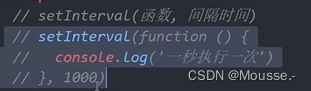
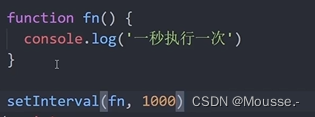
1. 开启定时器


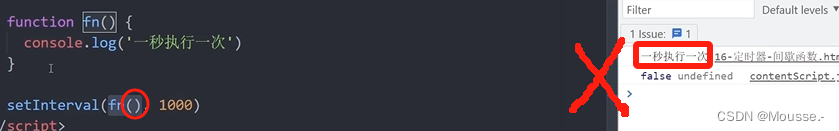
注意:不可以加括号
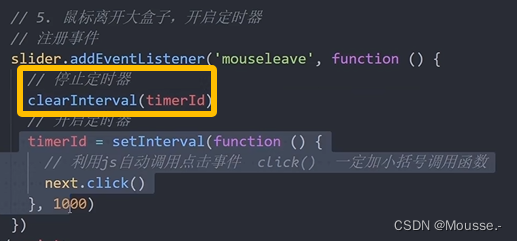
2. 关闭定时器

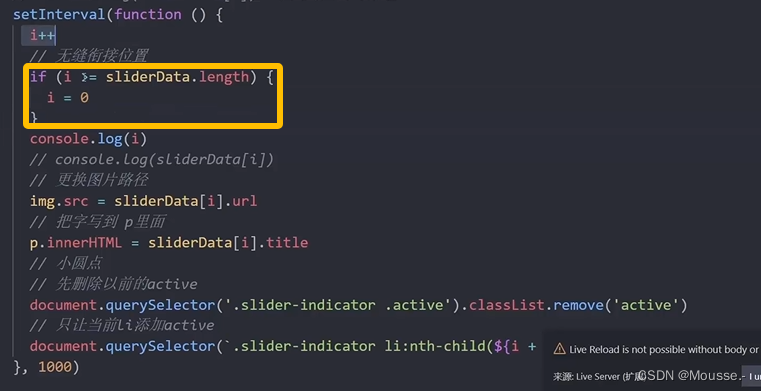
十二、定时轮播图
无缝衔接图片


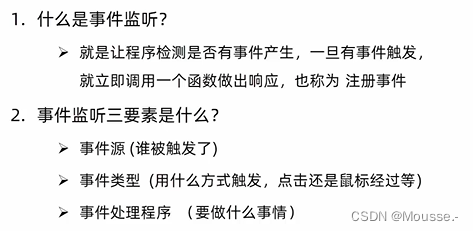
十三、事件监听



1. 事件类型

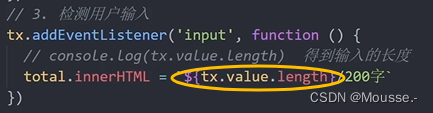
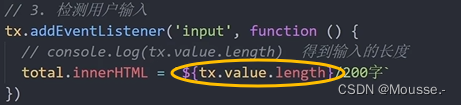
注意:input 检测用户有没有输入东西
注意:得到用户输入文字的长度
文本域 . value . length
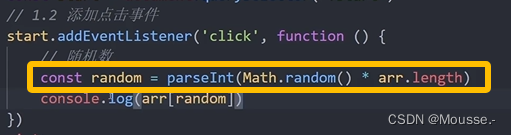
十四、获取随机数

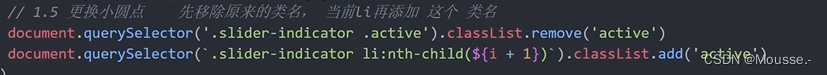
十五、更换小圆点

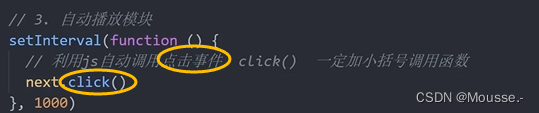
十六、自动调用点击事件
用事件名称,再加小括号( 前面需要写有点击事件 )

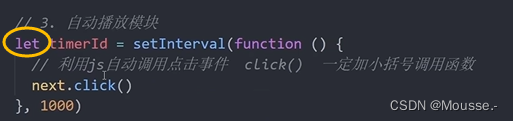
十七、开启定时器
把 let 删掉,把其他部分拿过来
注意开启一个定时器之前,要先关闭它


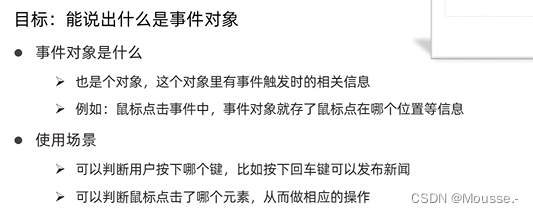
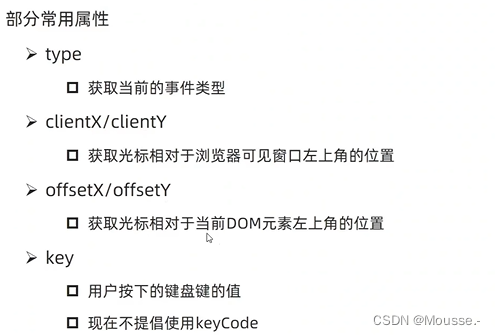
十八、事件对象
注意:如果想要,键盘按下回车之后,进行后续的操作,则添加使用 e



注意:e . key 可以获得你在键盘上面按下的哪个键
十九、按下键盘事件
按下键盘事件用 keydown 或者 keydown 都可以
但推荐使用 keyup
二十、trim( ) 去除字符串左右空格

如果是空格空格123 则打印结果为123
如果是123 则打印结果是123
如果直接是空 则打印结果也是空
如果不加trim( ) 若输入空格空格123 则结果会是空格空格123
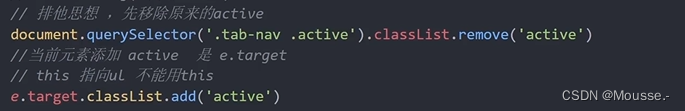
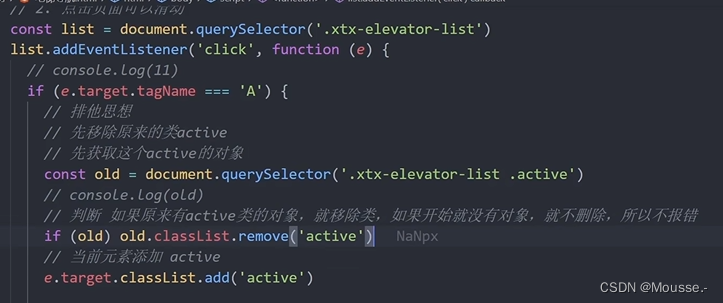
二十一、移到谁,给谁添加高亮


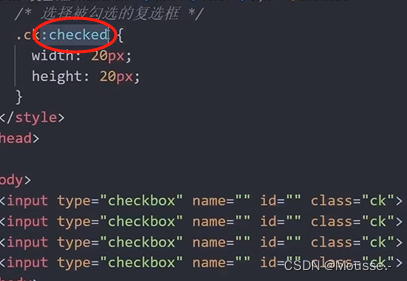
二十二、:checked

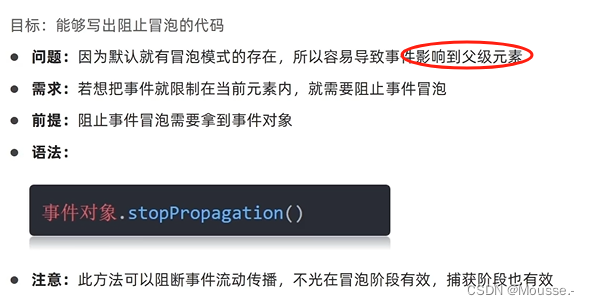
二十三、阻止冒泡

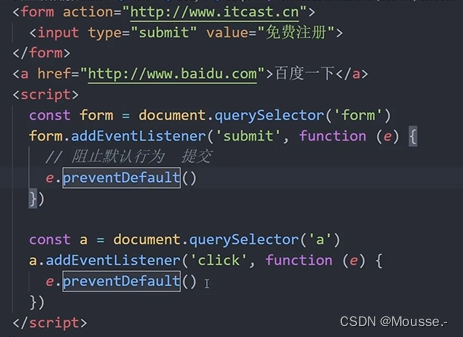
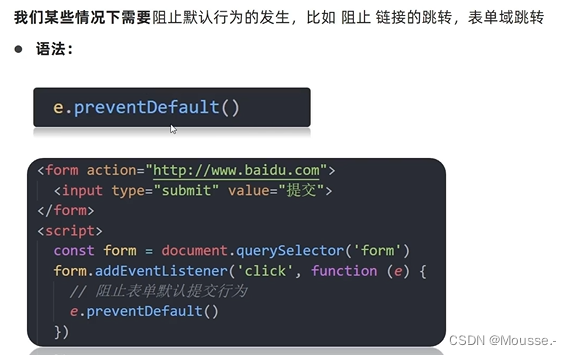
【阻止表单域、链接跳转】
阻止默认提交行为


二十四、解绑事件

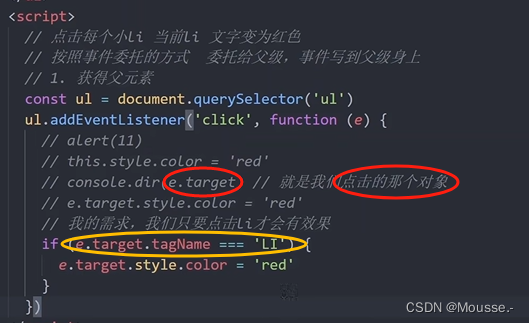
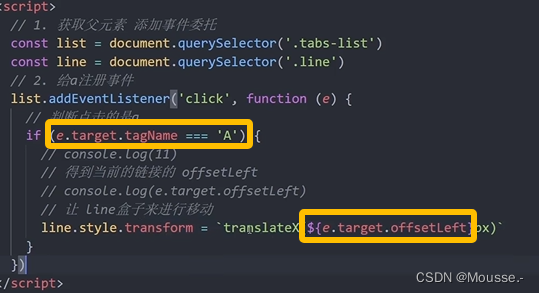
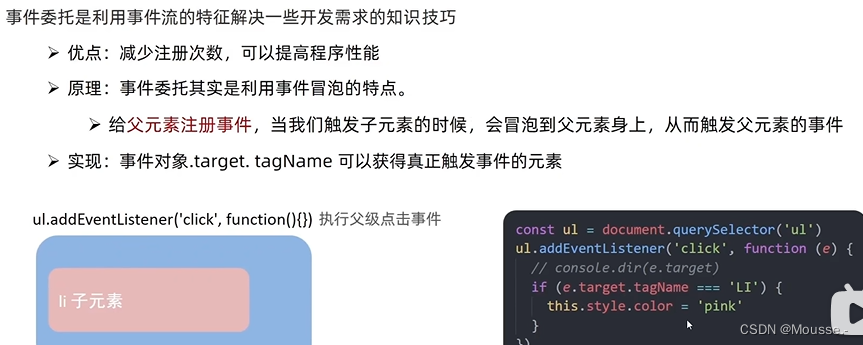
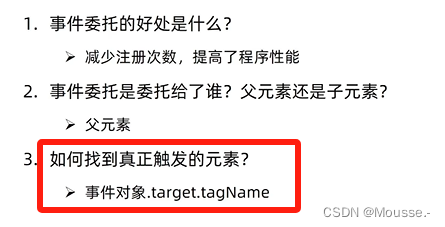
二十五、事件委托
获取父级,将事件添加到父级身上
实现点击每个子元素 li ,都会从下到上冒泡到父元素,发生给父元素添加的事件
添加事件对象 e ,可以获取到键盘点击的那个对象,并对点击的这个对象进行后续的操作


【示例】
点击那个模块,移动到对应的距离
二十六、e.target.tagName 点击那个对象的标签名
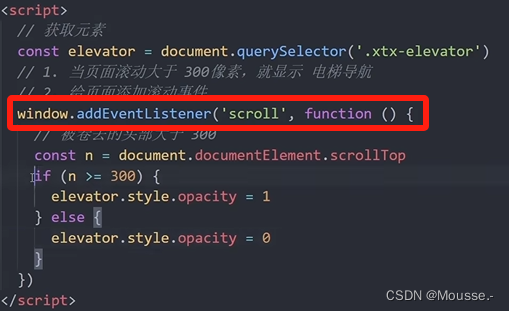
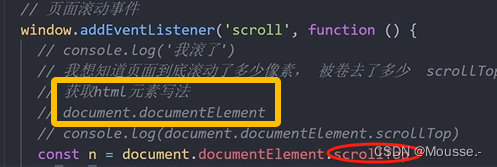
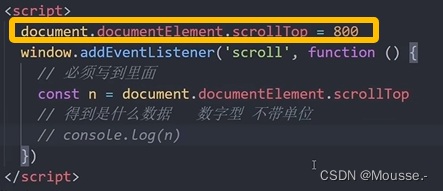
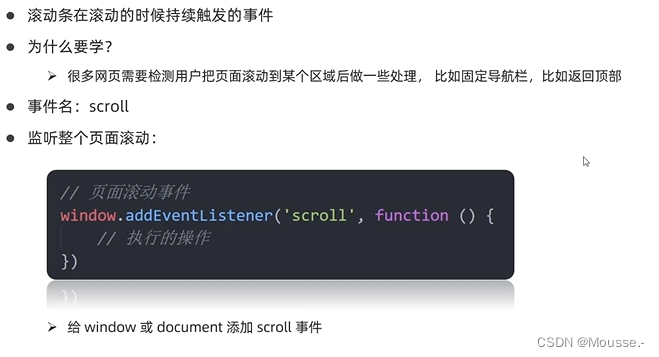
二十七、页面滚动

整个页面,从顶部开始滚动了多少
注意:documentElement 获取 html
首先要添加页面滚动事件
注意:scrollTop 可以给他赋值(可以读写)
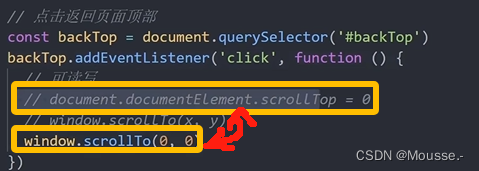
二十八、点击返回按键,直接返回到页面顶部
注意:黄框中的两部分代码等价

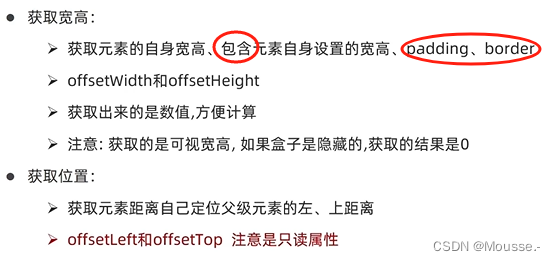
二十九、获取元素宽高
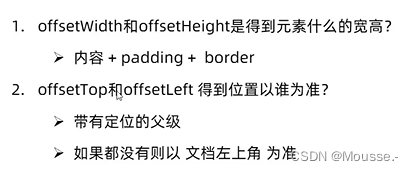
1. clientWidth 和 clientHeight
 2. offsetLeft 和 offsetTop
2. offsetLeft 和 offsetTop
注意:受父级元素的影响
注意:检测盒子位置时,返回的值是与最近一级带有定位的祖先元素的距离


3.【总结】

三十、谁过渡给谁加 transition
![]()
三十一、立即执行函数

三十二、首次点击某个模块时,模块由不是高亮,变成高亮


三十三、只要想让页面滚动,就是这句话
![]()
三十四、让滚动条丝滑滚动的 css 属性

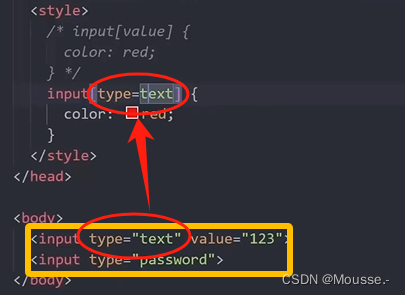
三十五、属性选择器


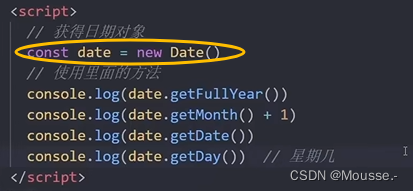
三十六、使用日期对象方法之前,先获得日期对象


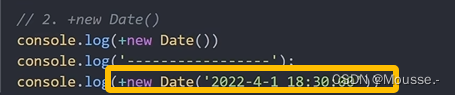
三十七、时间戳 = 毫秒数

返回指定时间戳
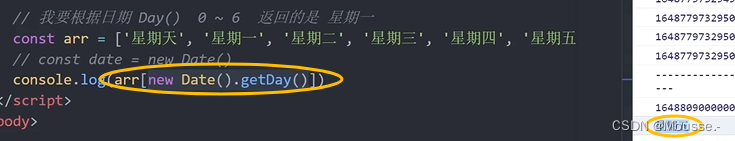
根据日期返回对应的星期

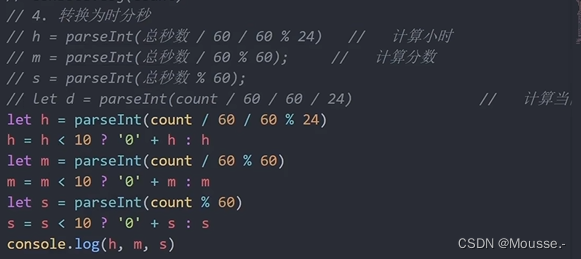
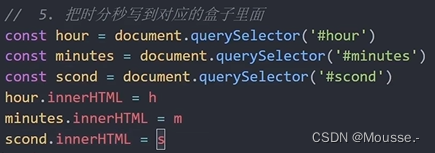
三十八、倒计时



将上述代码封装到一个函数内。
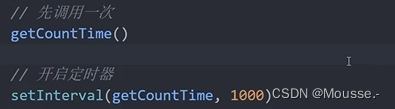
注意:在开启定时器之前,先调用一次函数(因为定时器里面的是一个回调函数,会有延迟,数字会突然从07:33:33变为07:28:11)

注意:要产生倒计时的效果,即每秒数字变化一次,需要在定时器里面,获得最新的时间
即需要加上这句话
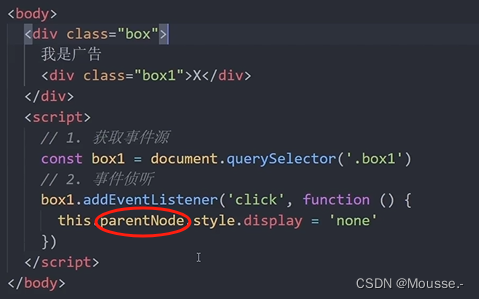
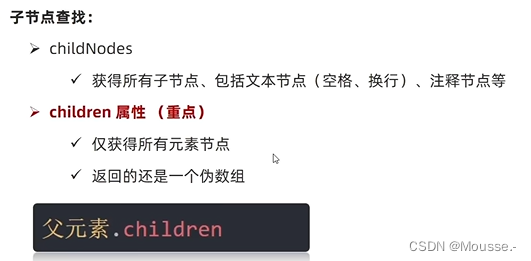
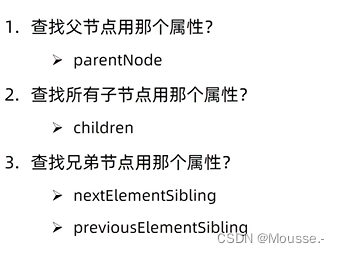
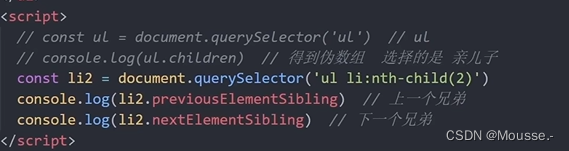
三十九、节点查找

点击 box1 父盒子右上角的叉叉 关闭的是 box这个父盒子



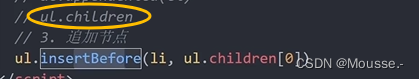
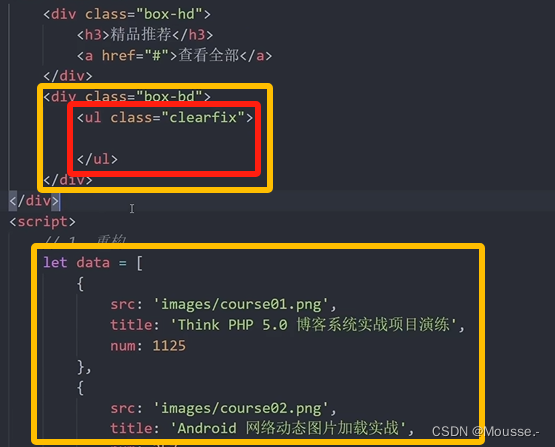
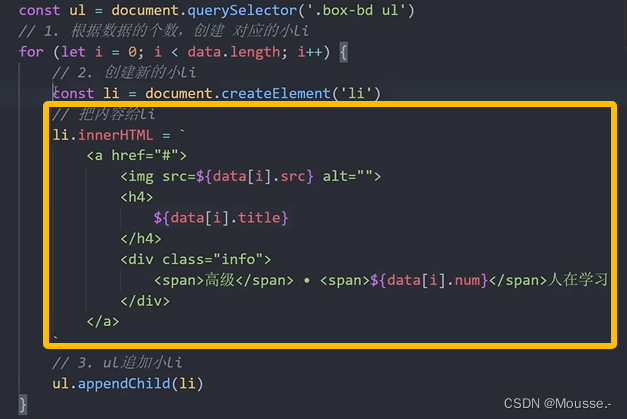
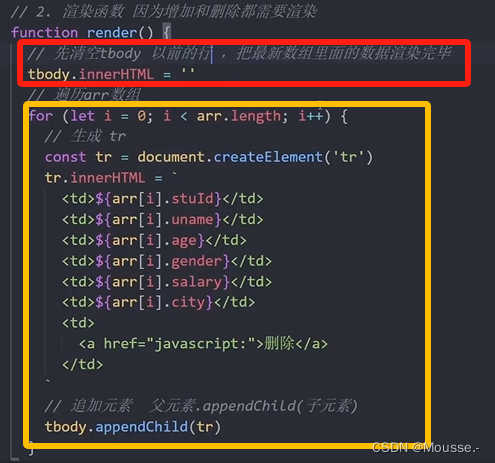
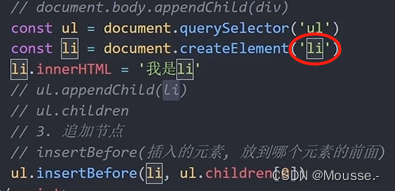
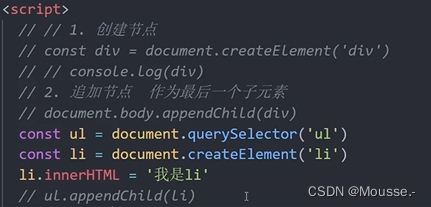
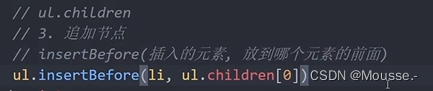
四十、增加节点
创建节点
document . createElement ( ' li ' ) 注意:创建节点的时候,创建的括号里面的标签要加引号,外面的变量不用加




注意:黄圈中的代码,可以获取到 ul 的所有子元素
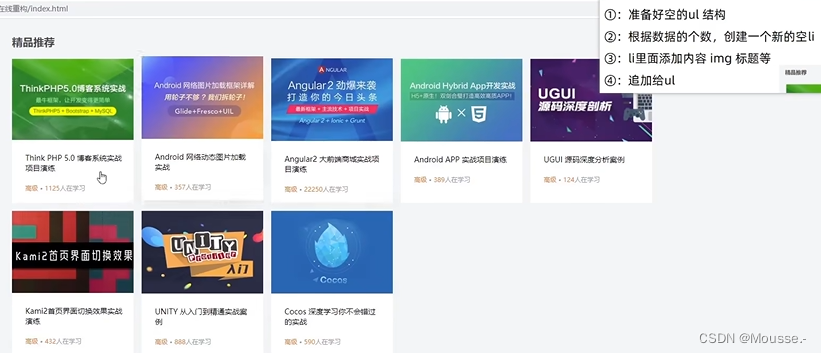
【案例】

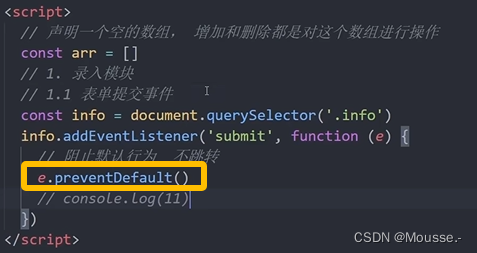
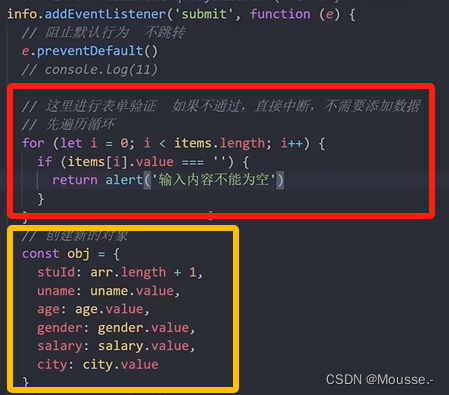
四十一、阻止默认行为 e.preventDefault( )
没有输入内容时,点击录入按钮,不会提交,页面不会刷新(默认行为:会提交,页面会刷新)


四十二、清空表单 reset( )

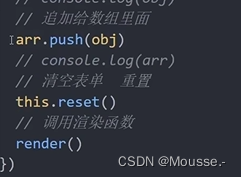
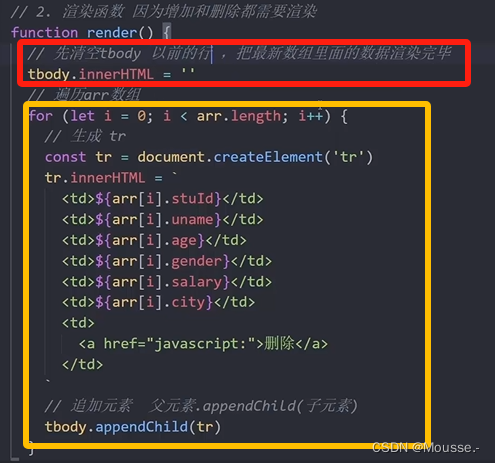
四十三、将录入的数据,在下面产生一个表单,并且写进去


注意:黄框为清除选线表格的数据后,把新的数据写进新的产生的表格里面

注意:验证是否为空,要写在创建新对象之前,只有验证不为空,才可以进行后面的代码(创建新对象)。否则就弹窗 输入内容不能为空

四十四、实例化对象 new Date( ).toLocaleString()
![]()
可以直接获取以下样式的时间
![]()
好啦~本次的分享到这里就结束啦~~~我们下次不见不散~~~