1.引入依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId><version>${spring-boot.version}</version></dependency>
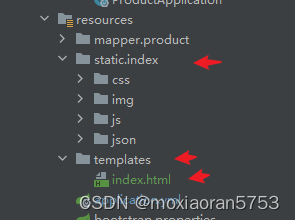
3.将静态资源放在项目resources的static目录下,静态资源包括css,js,img
将html页面放在templates目录下,如果项目resources目录下没有static和templates目录,可以新建,项目结构如下图所示:
4.项目启动后默认会访问templates目录下的index.html

由于thymeleaf有自己有语法,要想页面能识别 thymeleaf语法表达式,需要引入thymeleaf名称空间,添加在<html>标签后面
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2.要想实时查看页面效果,还需要引入依赖
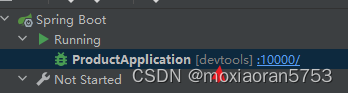
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><version>${spring-boot.version}</version><optional>true</optional></dependency>添加了上面依赖,项目启动会这个标志

在配置文件(application.properties或yml)中关闭缓存,方便查看实时效果;
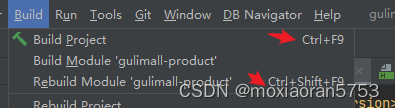
thymeleaf:cache: false在完成前2步,修改完页面后,按快捷键ctrl+shift+F9或ctrl+F9实现快速编译

当然,如果项目配置和后台代码改动了还是使用重启的方式比较好。


)



 刷入Ubuntu Touch 16.04——安卓手机刷入Linux)
