概述
一个纯粹基于CanvasItem绘图函数,重叠绘制矩形思路实现的简单进度条控件。2023年7月编写。
之所以将它作为单独的示例发出来,是因为它代表了一种可能性,就是不基于Godot内置的控件,而是完全用绘图函数或其他底层API形式来创建自定义控件的可能性。

源代码
以下是完整源代码:
# ========================================================
# 名称:RectProgress
# 类型:扩展控件
# 简介:基于_draw实现的更简单的进度条控件
# 作者:巽星石
# Godot版本:4.1-stable (official)
# 创建时间:2023-07-08 03:13:48
# 最后修改时间:2023年7月8日03:49:41
# ========================================================
@tool
extends Control
class_name RectProgress
# =================================== 信号 ===================================
signal value_changed(new_value) # value发生改变时触发# =================================== 参数 ===================================
@export_group("Color")
## 边框颜色
@export var border_color:Color = Color("#56741b"):set(val):border_color = valqueue_redraw()## 进度矩形颜色
@export var progress_color:Color = Color.YELLOW_GREEN:set(val):progress_color = valqueue_redraw()## 背景矩形颜色
@export var background_color:Color = Color("#f0fddf"):set(val):background_color = valqueue_redraw()
## 边框宽度
@export var border_width:int = 1:set(val):border_width = valqueue_redraw()@export_group("Range")
## 最大值
@export var max:int = 100:set(val):max = valqueue_redraw()
## 最小值
@export var min:int = 0:set(val):min = valqueue_redraw()
## 当前值
@export var value:int = 50:set(val):var new_value = clamp(val,min,max)value = new_valueemit_signal("value_changed",new_value)queue_redraw()func _draw():# 背景矩形draw_rect(get_rect(),background_color,true)# 进度矩形var r = float(value) / float(max)draw_rect(Rect2(Vector2(),Vector2(size.x * r,size.y)),progress_color,true)# 外边框draw_rect(get_rect(),border_color,false,border_width)
使用方法
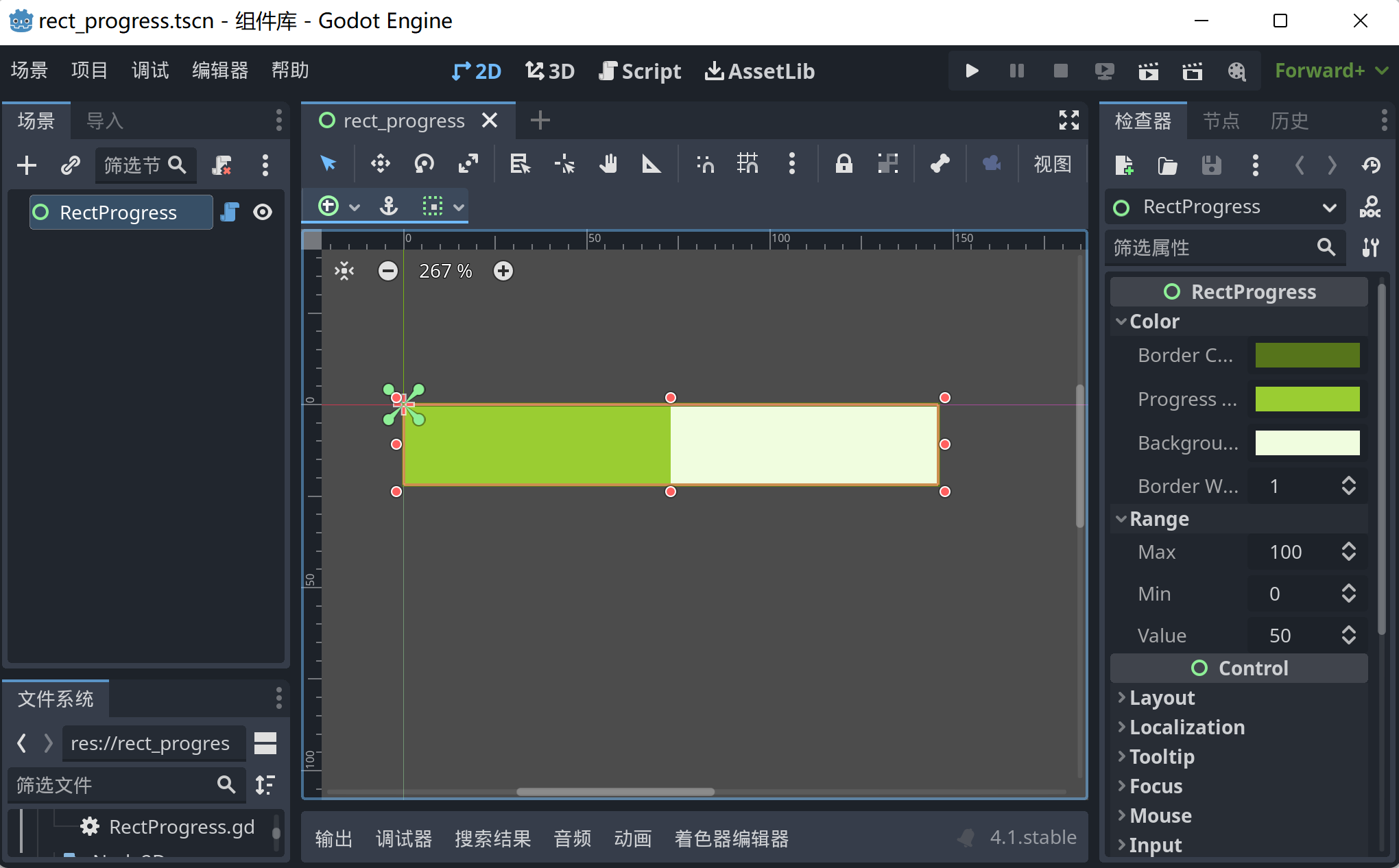
创建UI场景后,通过添加节点对话框可以搜索和添加该自定义控件的实例。

通过调整参数,可以快速获得需要的颜色样式,并调整最大值、最小值和当前值等属性。

通过连接value_changed()信号可以在进度条值发生改变时进行处理。

总结
- 这只是一个简单的自定义进度条控件,完全依赖于
CanvasItem绘图函数实现。 - 目前版本只定义了简单的属性和参数,可以基于此进行进一步的改进。
- 在自定义控件方面,多了一种思路




中调用(Function Calling) 自定义的结构化函数)


