更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://218.75.87.38:9888
1、在审批的时候抄送人选择多页情况下,会出现不同页面的选择人员无法同时选择,会丢失的现象出现。
2、主要还是分页选择后数据刷新丢失引起的,所以还是采用el-table官方的推荐方式进行处理
3、具体抄送人员页面跳转如下,主要把el-tag的close先关闭,否则会出现问题:
<el-row><el-col :span="20" :offset="2"><el-form ref="taskFormRef" :model="taskForm" :rules="rules" label-width="120px"><el-form-item label="审批意见" prop="comment"><el-input type="textarea" :rows="5" v-model="taskForm.comment" placeholder="请输入 审批意见" /></el-form-item><el-form-item label="抄送人" prop="copyUserIds"><el-tag :key="index" v-for="(item, index) in copyUser" :disable-transitions="false" @close="handleClose('copy', item)">{{ item.nickName }}</el-tag><el-button class="button-new-tag" type="primary" icon="el-icon-plus" circle @click="onSelectCopyUsers" /></el-form-item><el-form-item label="指定审批人" prop="copyUserIds"><el-tag :key="index" v-for="(item, index) in nextUser" :disable-transitions="false" @close="handleClose('next', item)">{{ item.nickName }}</el-tag><el-button class="button-new-tag" type="primary" icon="el-icon-plus" circle @click="onSelectNextUsers" /></el-form-item></el-form></el-col></el-row>4、选择人员的对话框调整如下:
<el-dialog :title="userSelectDialog.title" v-model="userSelectDialog.visible" width="60%" append-to-body><el-row type="flex" :gutter="20"><!--部门数据--><el-col :span="5"><el-card shadow="never" style="height: 100%"><template #header><span>部门列表</span></template><div><el-input v-model="deptName" placeholder="请输入部门名称" prefix-icon="Search" clearable /><el-tree:data="deptOptions":props="{label: 'label', children: 'children'}":expand-on-click-node="false":filter-node-method="filterNode"ref="deptTreeRef"default-expand-all@node-click="handleNodeClick"/></div></el-card></el-col><el-col :span="18"><el-tableref="userTableRef":key="userSelectType"height="400"v-loading="userLoading":data="userList"highlight-current-row:row-key="getRowKeys"@selection-change="handleSelectionChange"><el-table-column v-if="userSelectType === 'copy' || userSelectType === 'next' || userSelectType === 'addSign'":reserve-selection="true" width="55" type="selection" /><!--<el-table-column v-else width="30"><template #default="scope"><el-radio :label="scope.row.userId" v-model="currentUserId">{{''}}</el-radio></template></el-table-column>--><el-table-column label="用户名称" align="center" prop="userName" /><el-table-column label="用户昵称" align="center" prop="nickName" /><el-table-column label="手机" align="center" prop="phonenumber" /></el-table><pagination :total="userTotal" v-model:page="queryUserParams.pageNum" v-model:limit="queryUserParams.pageSize" @pagination="getList" /></el-col></el-row><template #footer><el-button @click="userSelectDialog.visible = false">取 消</el-button><el-button type="primary" @click="submitUserData">确 定</el-button></template></el-dialog>主要调整了增加:row-key="getRowKeys"和:reserve-selection="true",保证分页数据的保留,同时去掉其它不需要的
5、getRowKeys如下:
function getRowKeys(row) {return row.userId // 指定table id}6、同时getList去掉之前的选择人员机制,如下:
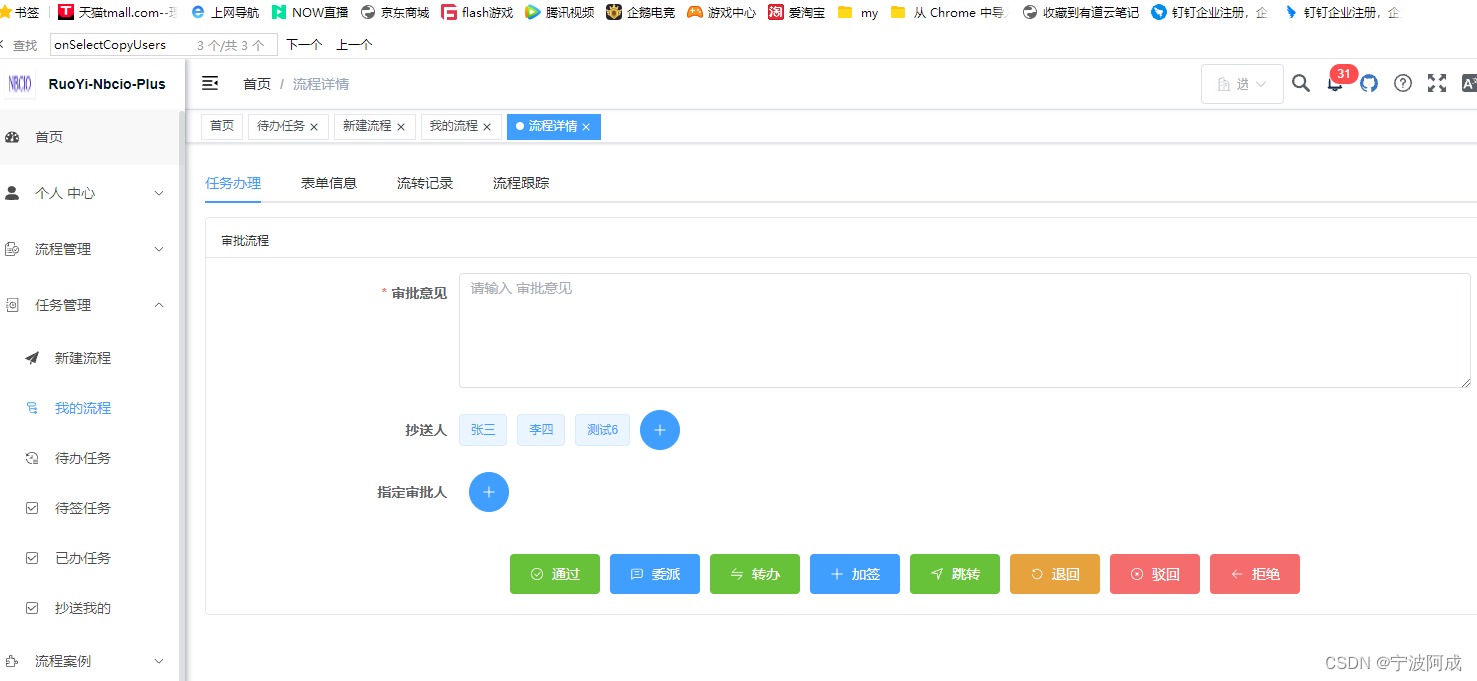
/** 查询用户列表 */const getList = async () => {userLoading.value = true;const res = await selectUser(proxy?.addDateRange(queryUserParams.value, dateRange.value));userList.value = res.rows;userTotal.value = res.total;//toggleSelection(userMultipleSelection.value);userLoading.value = false;}7、效果图如下:





)




