定义:它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来,更简便、完整、响应式地实现各种页面布局。
它的主要思想是使父元素能够调整子元素的宽度、高度、排列方式,从而更好的适应可用的布局空间

语法:
.box{display: flex;
}
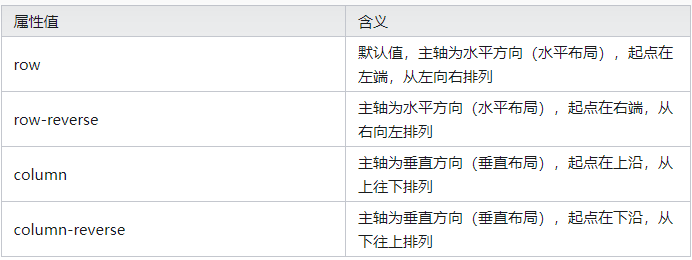
属性1:flex-direction主轴的方向,目前是纵轴

属性2:flex-wrap,排不下怎么办

属性3:justify-content主轴的对齐方式
| 属性值 | 含义 |
|---|---|
| flex-start | 默认值,左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,项目之间的间隔都相等 |
| space-around | 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍 |
属性4:align-items属性定义项目在交叉轴上如何对齐。
| 属性值 | 含义 |
|---|---|
| flex-start | 交叉轴的起点对齐 |
| flex-end | 交叉轴的终点对齐 |
| center | 交叉轴的中点对齐 |
| baseline | 项目的第一行文字的基线对齐 |
| stretch | (默认值) 如果项目未设置高度或设为auto,将占满整个容器的高度 |
案例:一个大盒子里面有三个小盒子,大盒子规定小盒子的排版
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.outer {width: 400px;height: 200px;background-color: rgb(243, 141, 184); border: 1px solid black;/* 在外层盒子中规定内层盒子的排版 */display: flex;flex-direction:row;justify-content:space-around;align-items:center;flex-wrap: wrap;}.inner {width: 110px;height: 90px;background-color: aqua; border: 1px solid black;/* 文字如何居中 */text-align: center;line-height: 80px;}</style>
</head>
<body><div class="outer"><div class="inner">嘻嘻</div><div class="inner">哈哈</div><div class="inner">嘿嘿</div></div>
</body>
</html>





