上一篇大概说了 《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— 模块化基础篇》,这一篇继续开发 基础特性层。
基础特性层
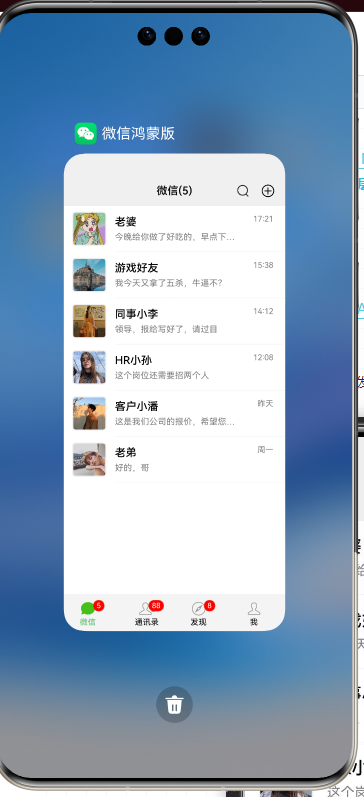
- 主要针对功能模块进行划分,设计为HAR模块,编译后对应HAR包。比如各个APP底部导航栏有几个Tab。
以“微信”举例子,底部分为这几个功能模块【微信、通讯录、发现、我】,当然还有【登录模块】,如果都在一个模块写,那想必会是一大坨,这个时候就得按模块分。

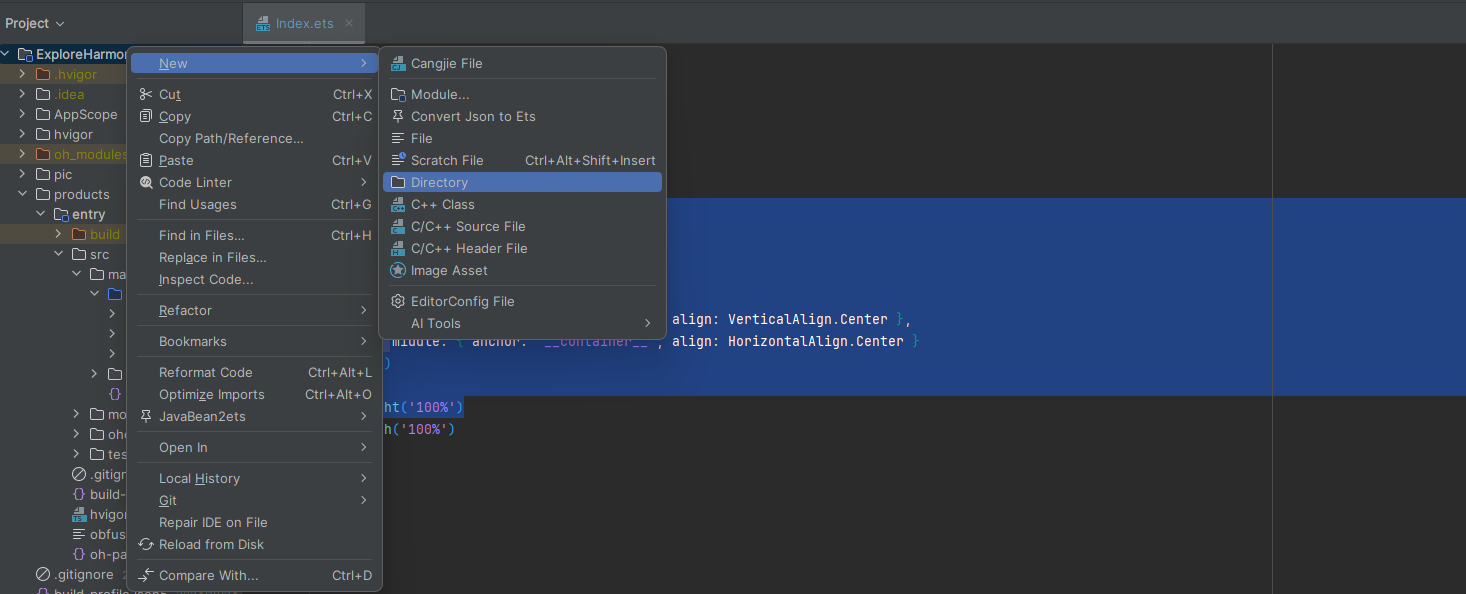
- 选中项目,右键New,新建名为 features 的目录

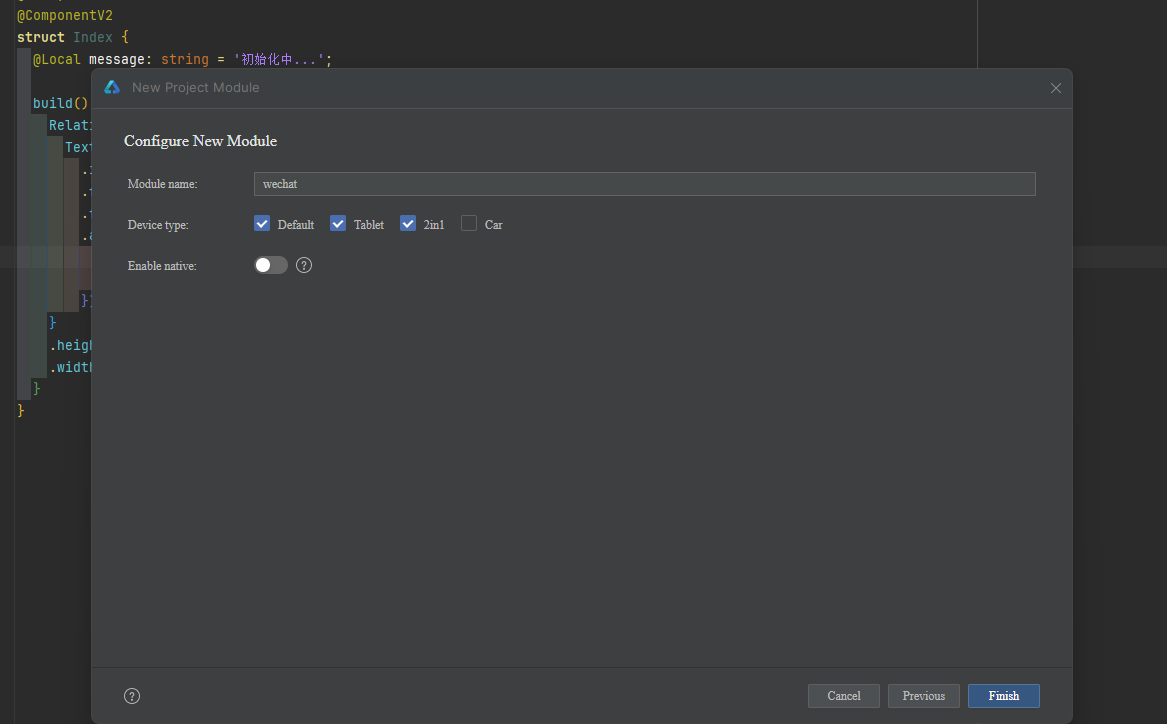
- 上一篇说了,此项目架构为单HAP+多HAR,接下来选中features,选中New,选Module,新建一个名为 wechat HAR模块

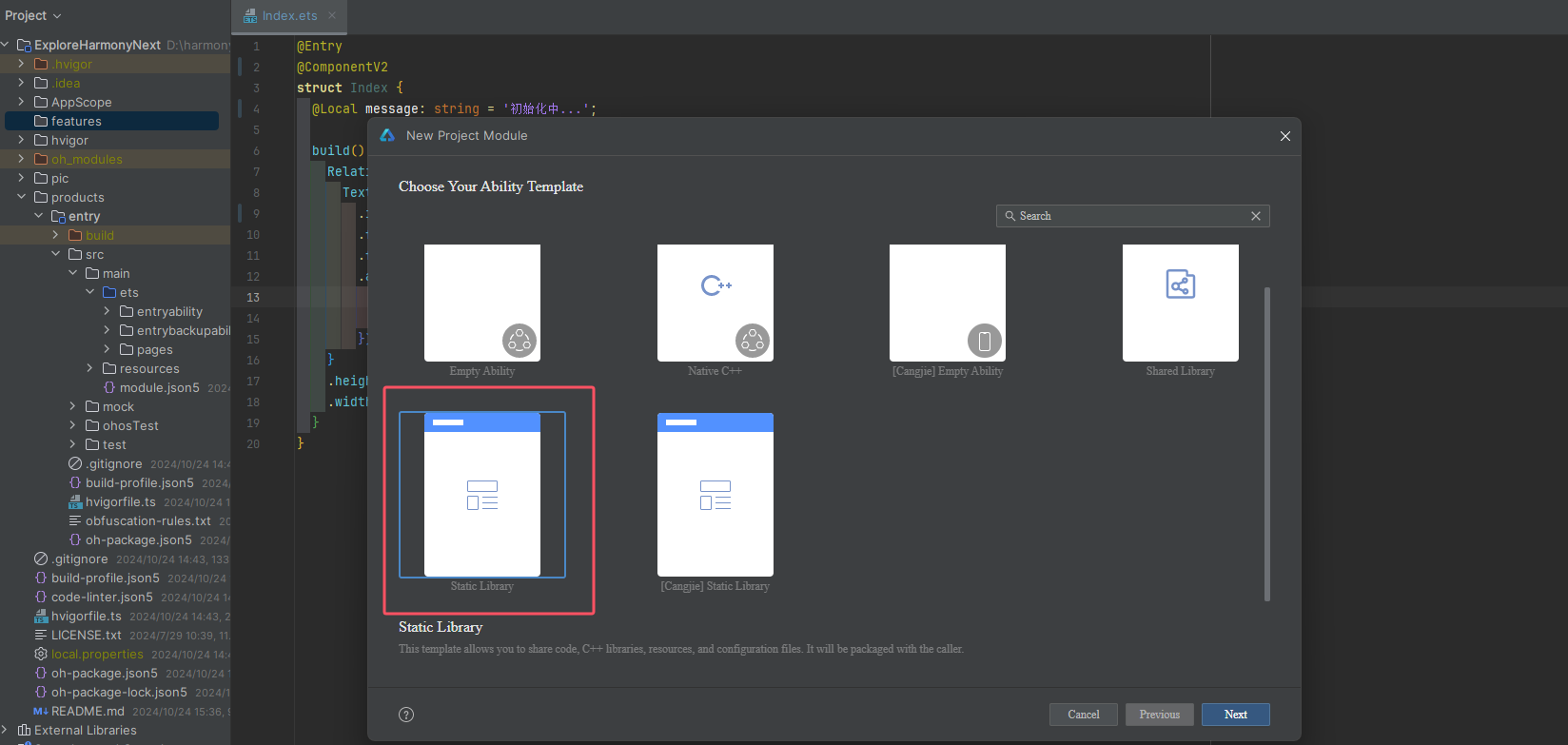
- 选 Static Library,点 Next,起名后点 finish


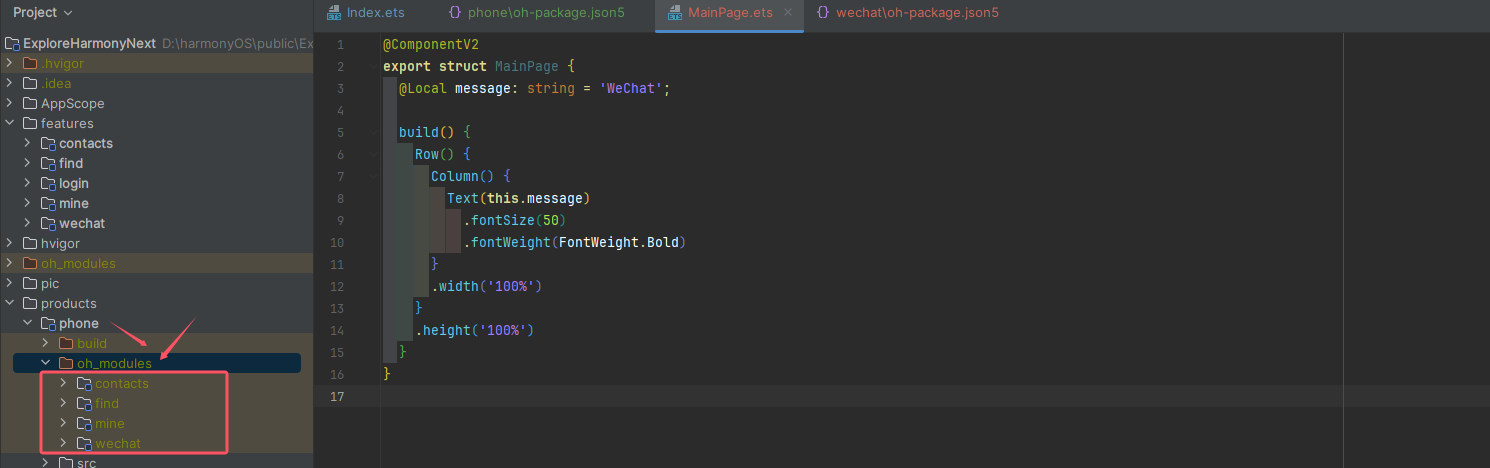
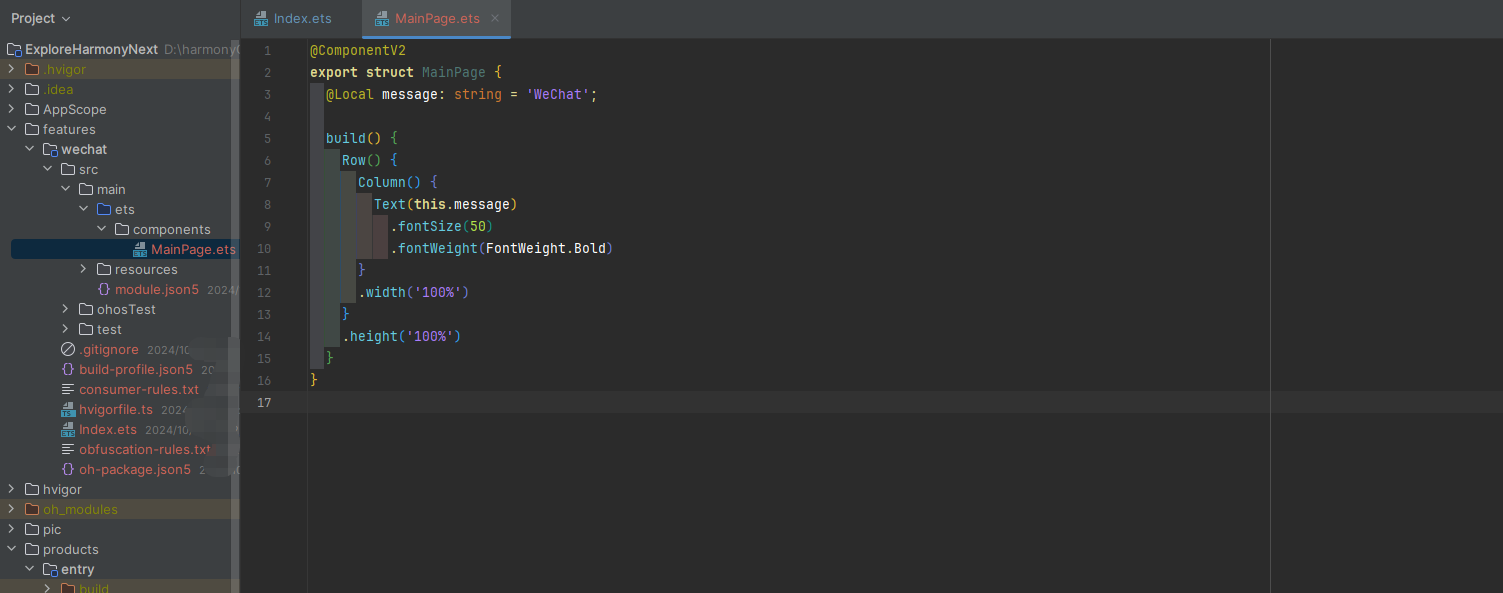
- wechat模块也就是首页已经创建好了,首页相关的代码可以放到这里了

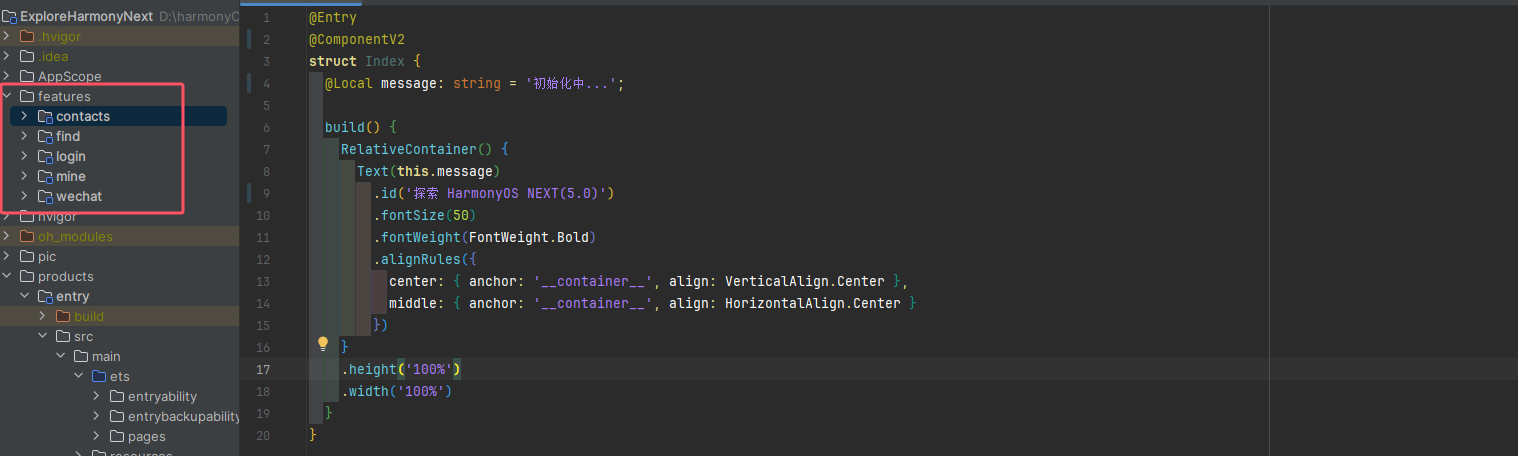
- 后面模块依次类推创建。都完成后,模块划分清晰可见。那模块间怎么通信呢?别慌,后续更精彩。

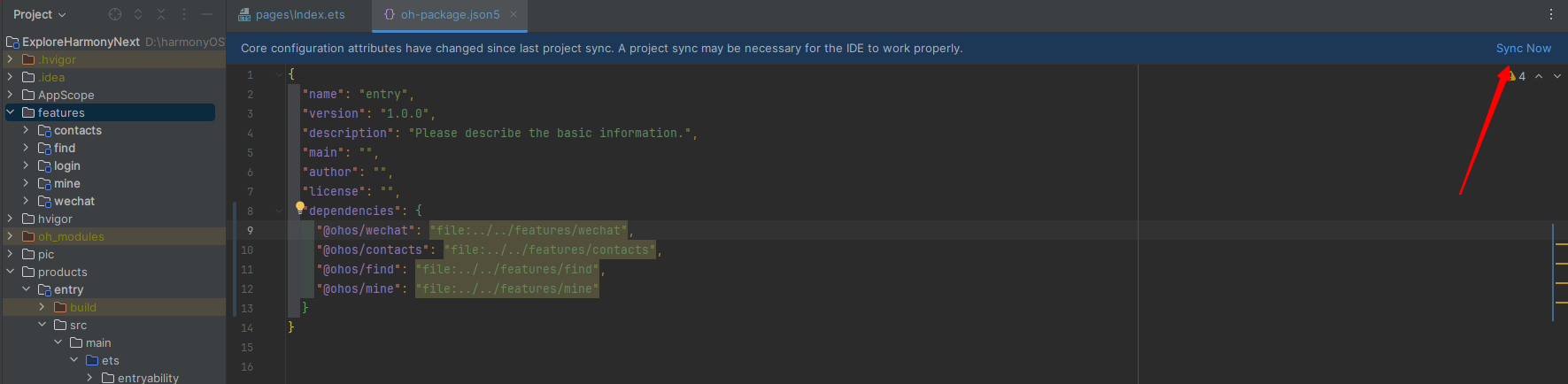
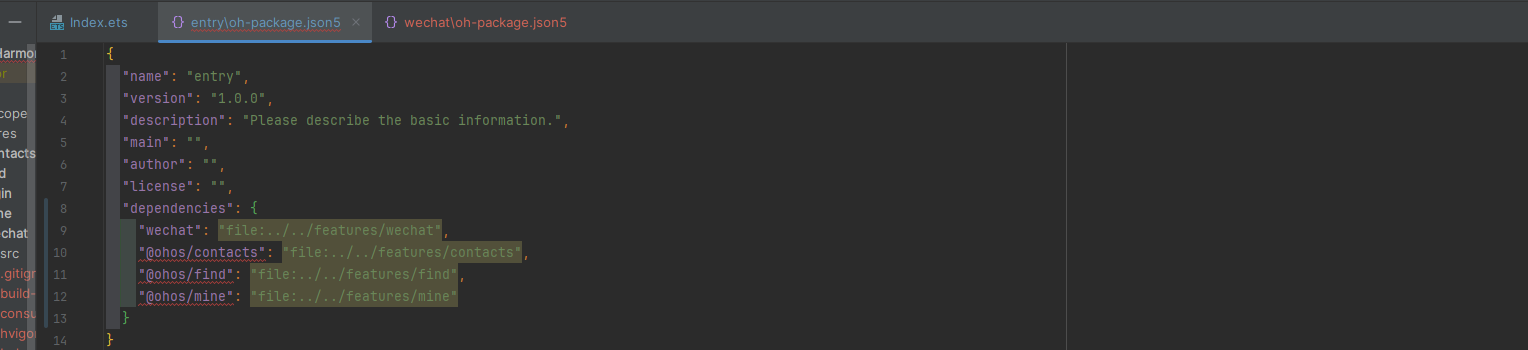
- 此时主工程和各个模块还没关联,通过在 phone–oh-package.json5里添加。
800IDE之前,两种依赖方式: 前边的folder,是用来生成的映射目录
- 格式为 【“folder”:“file:…/folder”】
- 格式为 【“@ohos/folder”:“file:…/folder”】

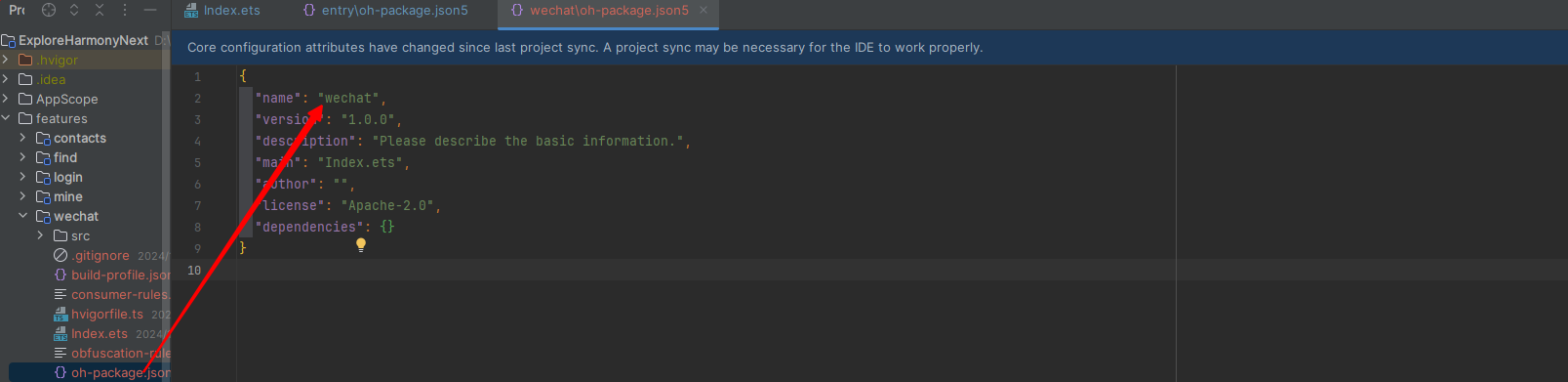
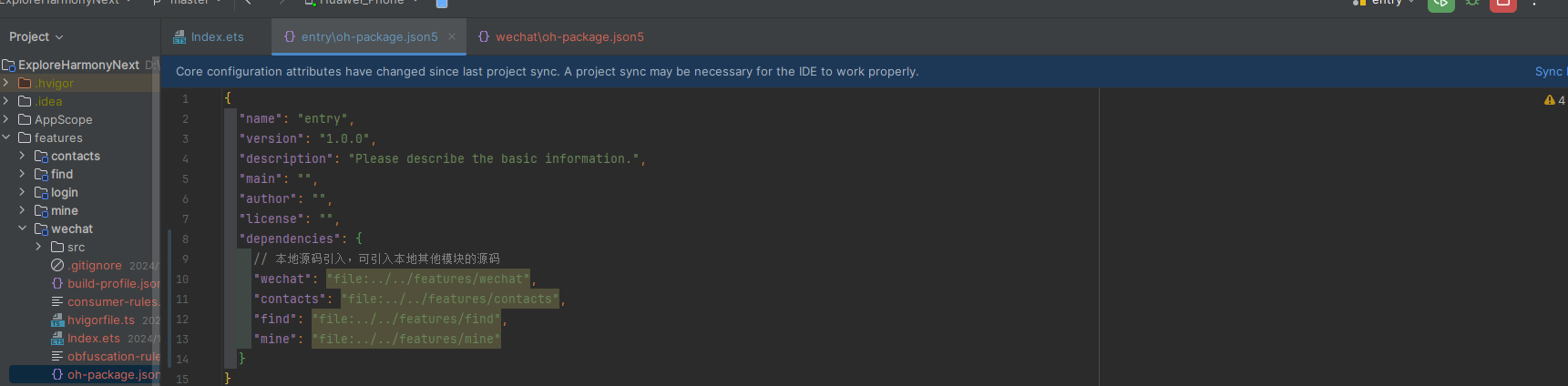
800IDE之后,禁止用别名,请使用 oh-package.json5 中name的名称
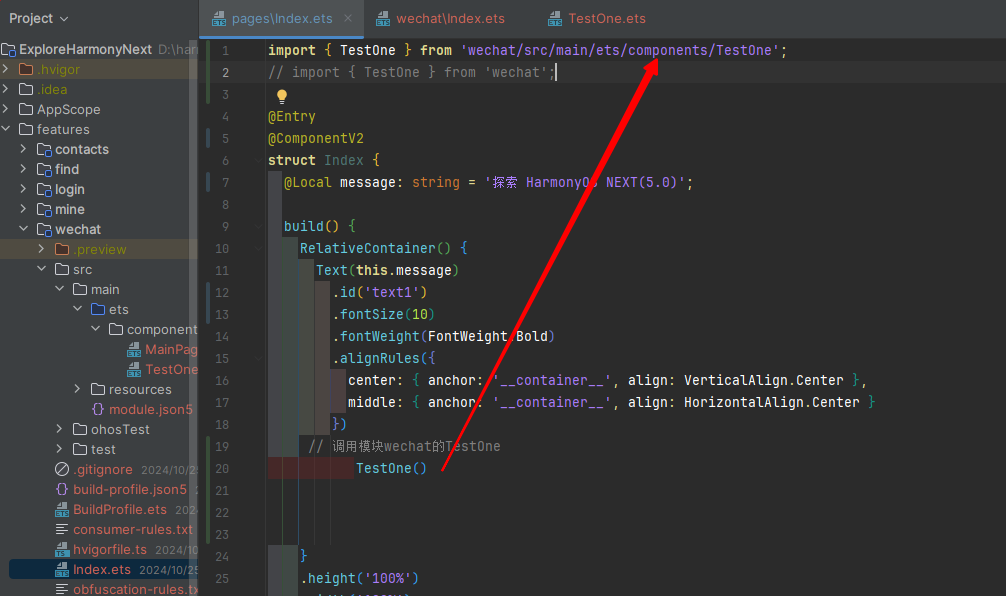
- 报错


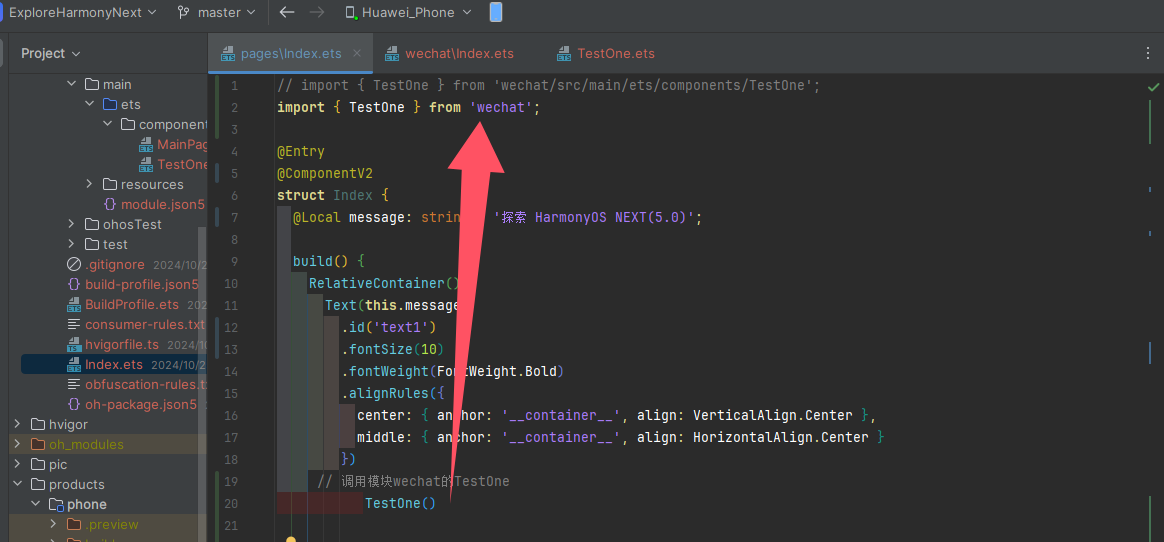
- 正确

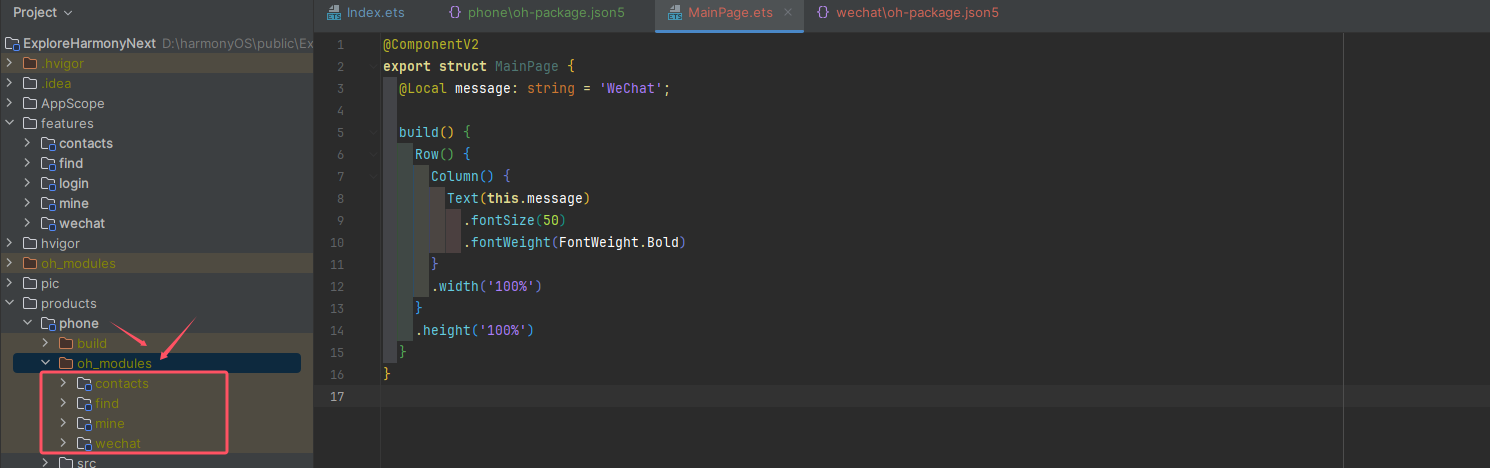
- 别忘了记得 Sync Now。在phone–oh_modules可以看到依赖成功。 这个时候,phone模块就可以引用其它模块的代码了

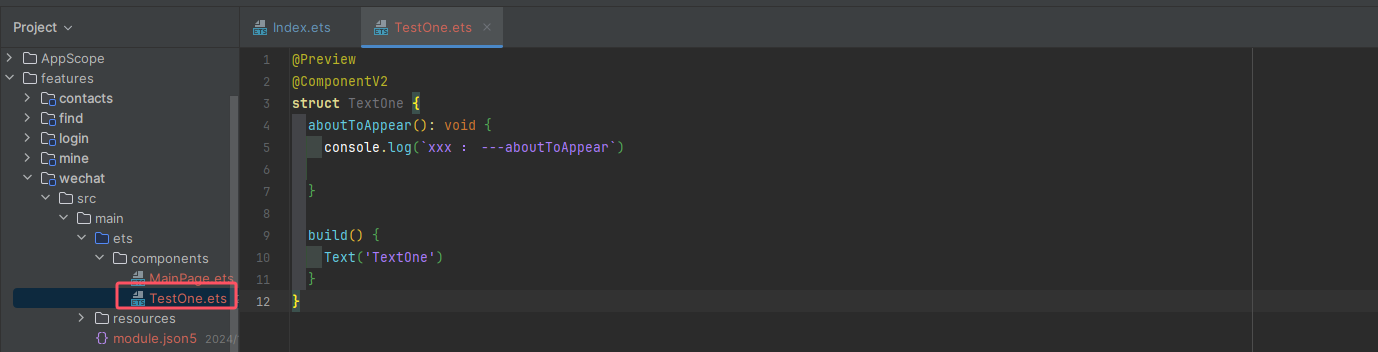
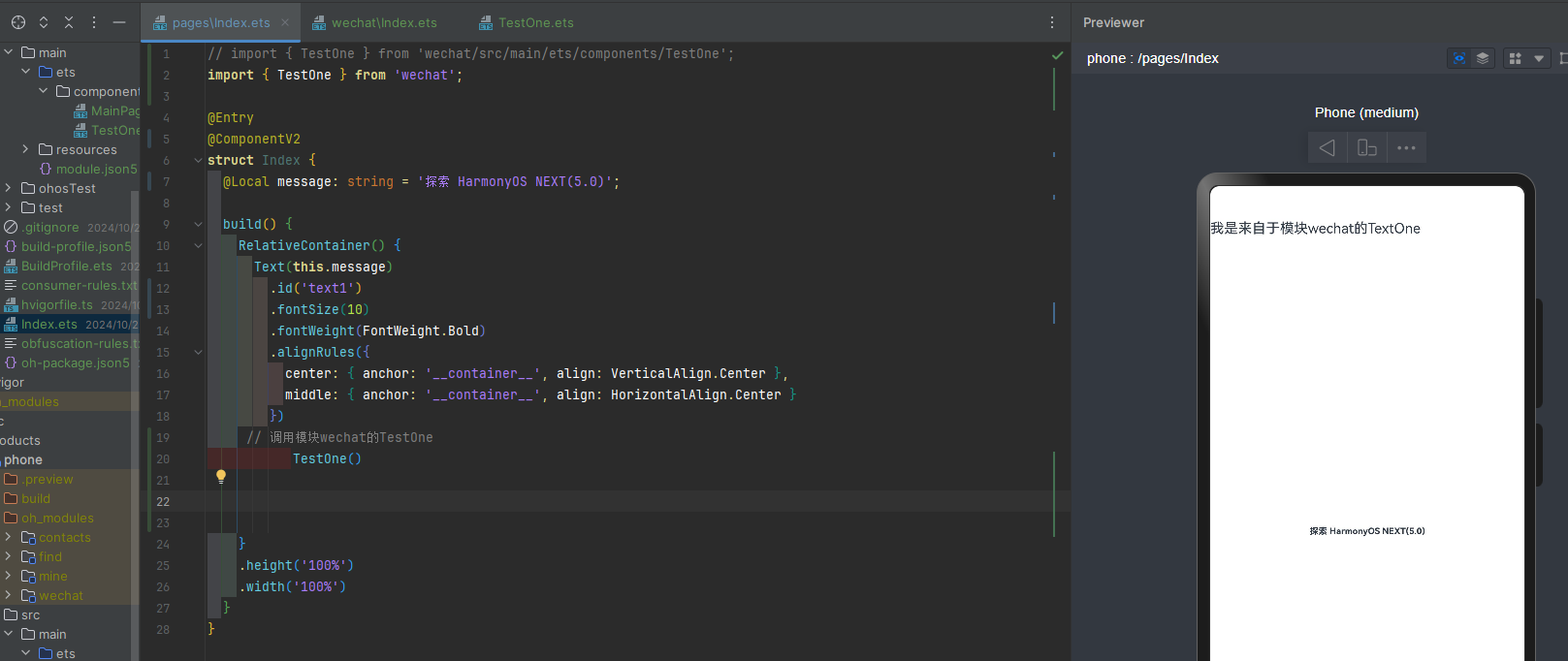
- 在模块wechat新建一个 TestOne页面,让主模块引用

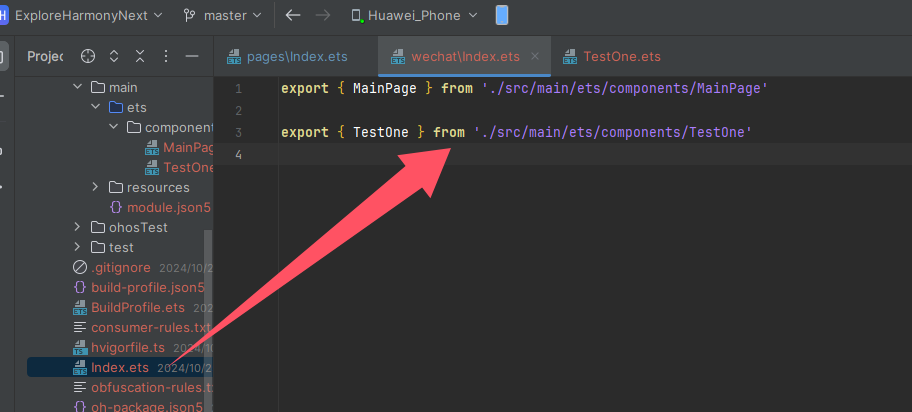
- 引进的路径是不是太绝对了,对于后期不太好维护,所以一定要在对应模块的index里添加




- 以往系列文章
《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— 模块化基础篇》
若本文对您稍有帮助,诚望您不吝点赞,多谢。
有兴趣的同学可以点击查看源码
- gitee:https://gitee.com/jiaojiaoone/explore-harmony-next.git
- github:https://github.com/JasonYinH/ExploreHarmonyNext.git


)


)
)
