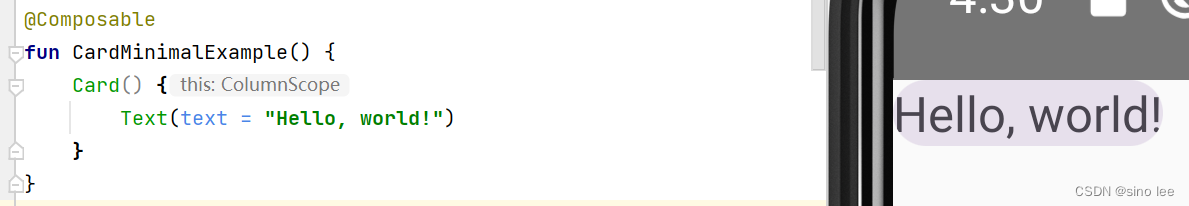
Card是一种常用的UI组件,用于显示一个具有卡片样式的容器。Card组件通常用于显示列表项、卡片式布局或任何需要显示边框和阴影的UI元素。
使用Card组件,您可以轻松地创建带有卡片效果的UI元素。以下是一些Card组件的常见属性和功能:
-
elevation(海拔):Card组件具有一个elevation属性,可以控制卡片的海拔高度。您可以通过指定一个值来增加或减少卡片的深度。
-
shape(形状):Card组件支持自定义形状,您可以通过指定一个Shape对象来改变卡片的形状。
-
backgroundColor(背景颜色):您可以通过指定一个颜色值来设置卡片的背景颜色。
-
contentPadding(内容内边距):Card组件允许您设置内容的内边距,以便在卡片内部创建间距。
-
onClick(点击事件):您可以为Card组件指定一个点击事件,以便在用户点击卡片时执行相应的操作。
使用Jetpack Compose的Card组件可以让您轻松地创建具有卡片样式的UI元素,并为其添加交互性和样式。

从这里可以看到,Card其实就是一个容器,只不过这个容器可以设置特定的外观,主要是上面提到的elevation、shape、color、padding。
接下来是带填充颜色的Card的示例

在Card方法中,通过colors可以设置填充颜色 。
带海拔的Card

海拔效果是某鞋边缘有阴影,这里看的不明显。通过elecation设置海拔 。
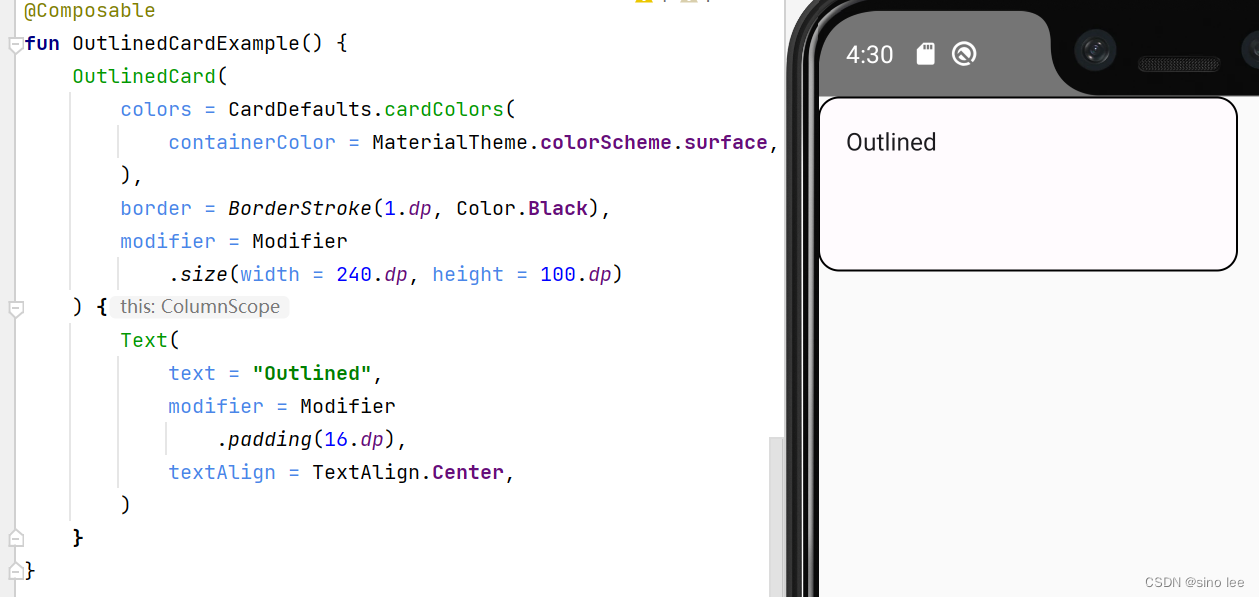
最后一种是带边框的Card,如下所示

通过border设置边框的属性,主要是宽度和颜色。
以上便是Card的常见用法,示例代码已经上传到github,地址如下
示例代码工程地址




关于广义线性回归工具的补充内容)

数的定义与基本术语)