1. 问题
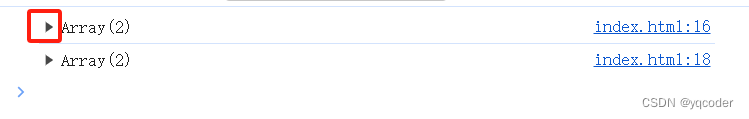
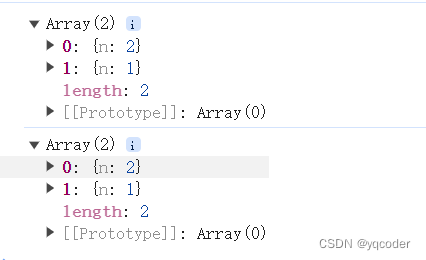
相信这个 console 打印语句的 bug,其实小伙伴们是遇到过的,就是你有一个对象,通过 console,打印一次,然后经过一些处理,再通过 console 打印,发现两次打印的结果是一样的,第一次打印的结果是经过改变后的结果
const arr = [{ n: 1 }, { n: 1 }];
console.log(arr);
arr[0].n++;
console.log(arr);

2. 原因
这是因为浏览器做了一些处理,浏览器在显示的时候,如果发现数组东西比较多,会给你省略了,然后当你第一次点击小三角展开的时候,它会实时计算当前对象目前的值,目前的值改变了,那你之前 console 的值也会改变。






