项目实训-vue(十六)
文章目录
- 项目实训-vue(十六)
- 1.概述
- 2.框架搭建
1.概述
本篇博客将记录我在数据统计页面中的工作。
2.框架搭建
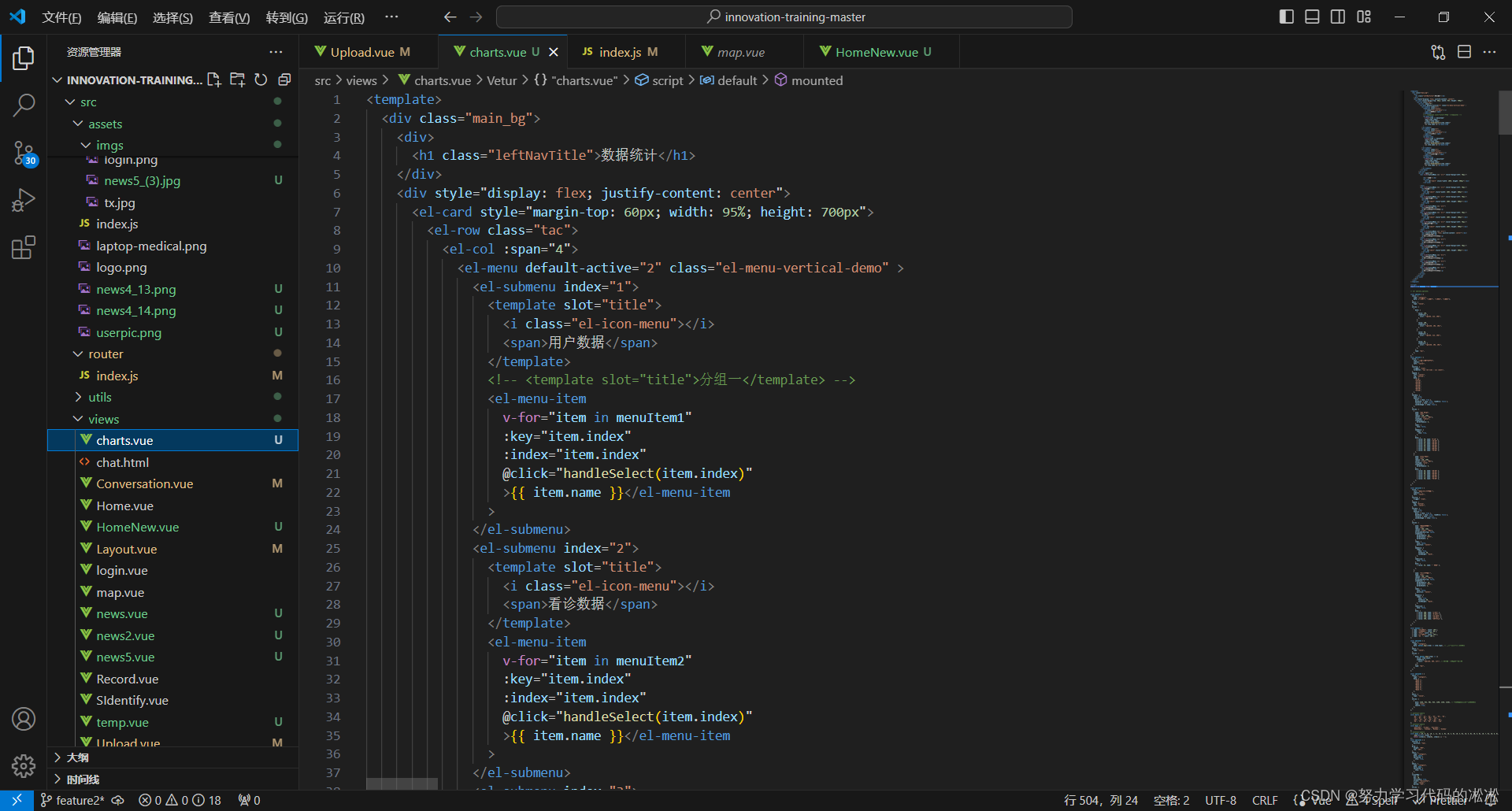
首先需要搭建echarts的页面整体架构。



上图中的代码实现了一个带有垂直菜单和内容区域的页面布局。左侧的菜单包括三个主类别(用户数据、看诊数据、看诊时间统计),每个类别下有多个子项。用户点击不同的菜单项,右侧区域会动态显示相应的内容。
实现上,使用Element UI框架的<el-card>、<el-row>和<el-col>组件创建布局,菜单使用<el-menu>和<el-submenu>组件。通过Vue.js的v-for指令循环渲染菜单项,并用@click指令绑定点击事件,点击后触发handleSelect方法更新activeMenu的值。右侧内容区域根据activeMenu的值,通过v-if指令条件渲染不同的内容,如图表和文本信息。这样,当用户选择不同的菜单项时,页面会显示相应的内容。


这段代码实现了一个基于Vue.js的组件,用于在用户选择不同菜单项时动态加载和显示不同的ECharts图表。组件包含菜单项的数据和图表配置选项,并通过用户交互来切换图表显示。
-
菜单数据初始化:
- 在
data函数中定义三个菜单项数组menuItem1、menuItem2和menuItem3,每个数组包含若干菜单项,每个菜单项有index和name属性。 - 设置初始活动菜单项
activeMenu为"1-1",以及一个用于存储ECharts实例的变量graph1Box。
- 在
-
组件生命周期方法:
- 在
created钩子中,将组件实例绑定到全局变量window.myData,方便调试。 - 在
mounted钩子中调用load方法,加载初始图表配置option2。
- 在
-
事件处理和图表加载:
- 定义
handleSelect方法,根据用户点击的菜单项索引key,更新activeMenu并调用load方法加载相应的图表配置。 - 定义
load方法初始化或更新ECharts实例。如果graph1Box为空,则初始化ECharts实例并绑定到DOM元素chart。然后清空图表并设置新的图表配置。
- 定义
通过这些实现,组件能够根据用户选择的不同菜单项动态切换显示不同的图表。
实现效果如下:





