Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
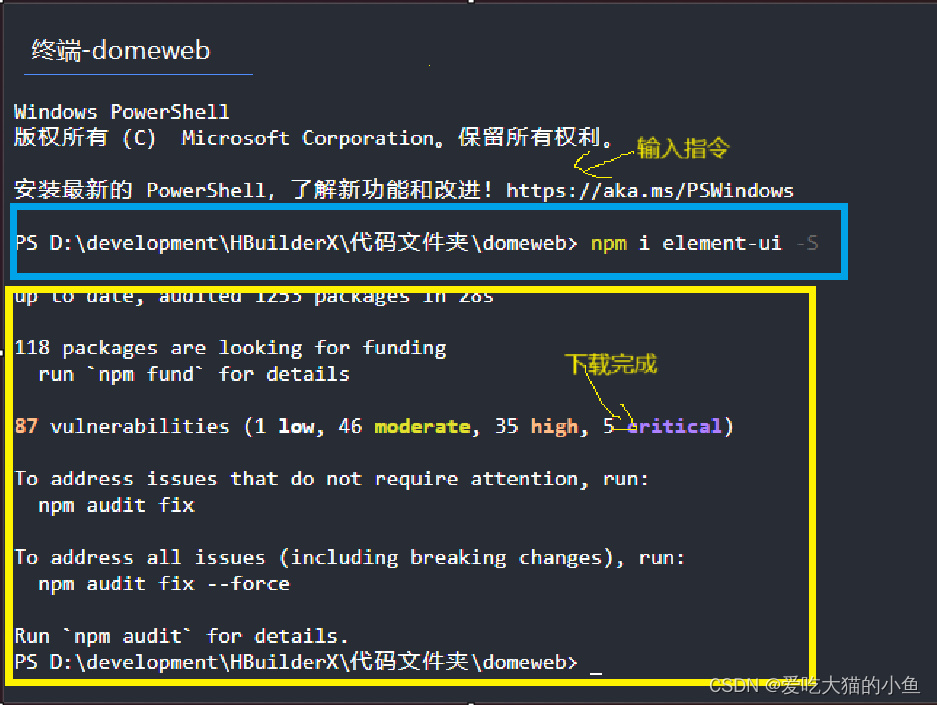
首先安装 ElementUI。
需要再HTML的文档终端里输入 npm i element-ui -S

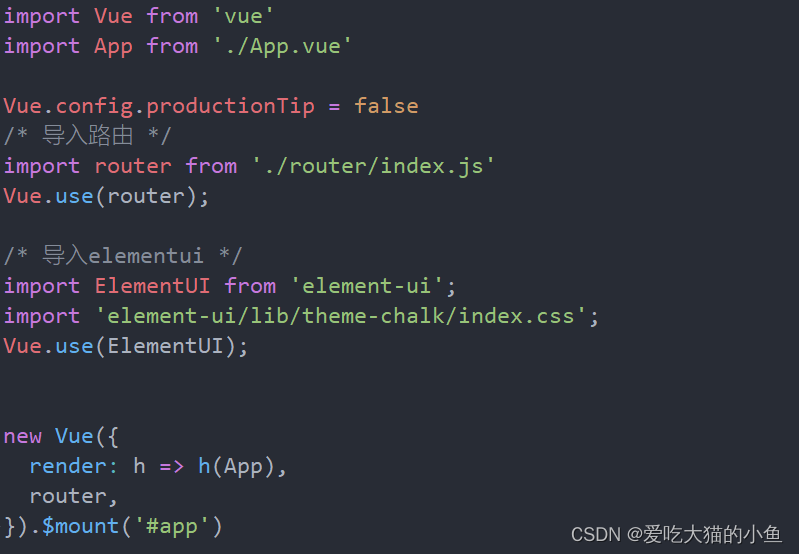
在 main.js 中写入以下内容:
import ElementUI from 'element-ui' ;
import 'element-ui/lib/theme-chalk/index.css' ;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');

然后再终端里输入 npm run serve
当出来两个网址后,表示 ElementUI安装成功。

之后就可以在外部浏览器中打开网页