前言
在 Axure 的世界中,变量是连接设计者意图与用户行为的桥梁。
局部变量,以其独特的灵活性和针对性,允许我们在特定情境下快速响应用户的操作。
而全局变量,则以其广泛的覆盖范围,为跨页面的一致性和连贯性提供了保障。
本文将带您一探究竟,如何巧妙地运用这两种变量,让您的原型设计更加智能和高效。
一.局部变量
定义
局部变量是针对单个页面或特定交互的变量。
它们只在定义它们的页面或组件中有效,并且不能在其他页面或组件中访问
使用场景
下面我们做个案例看看局部变量的运用
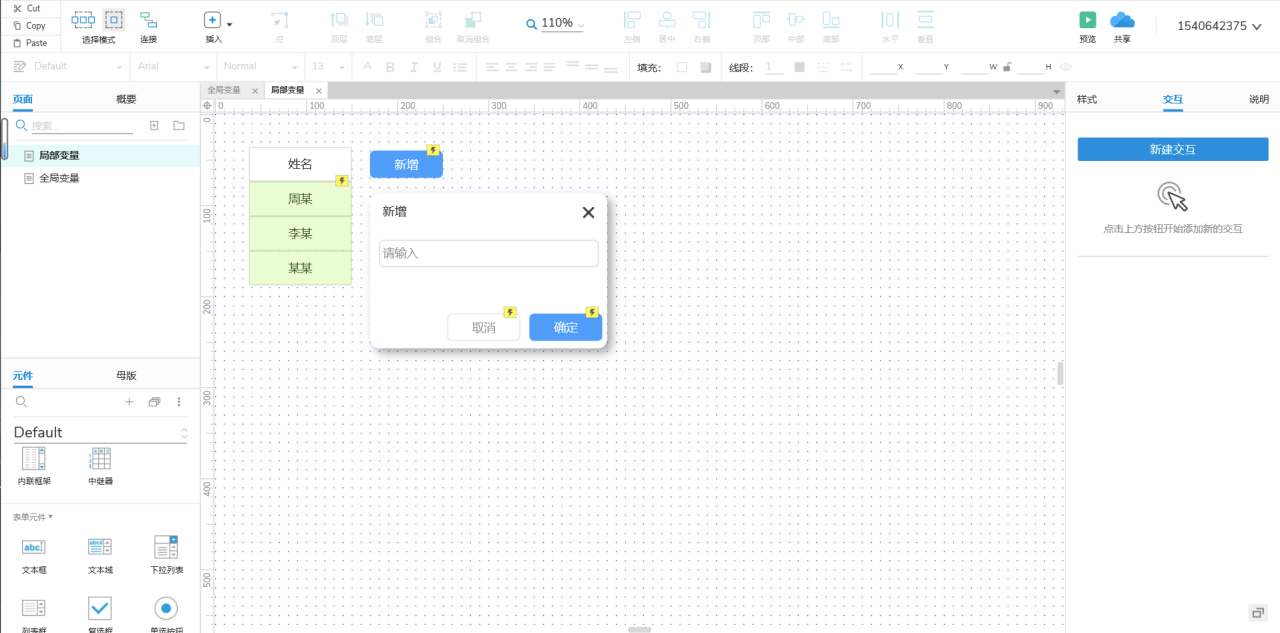
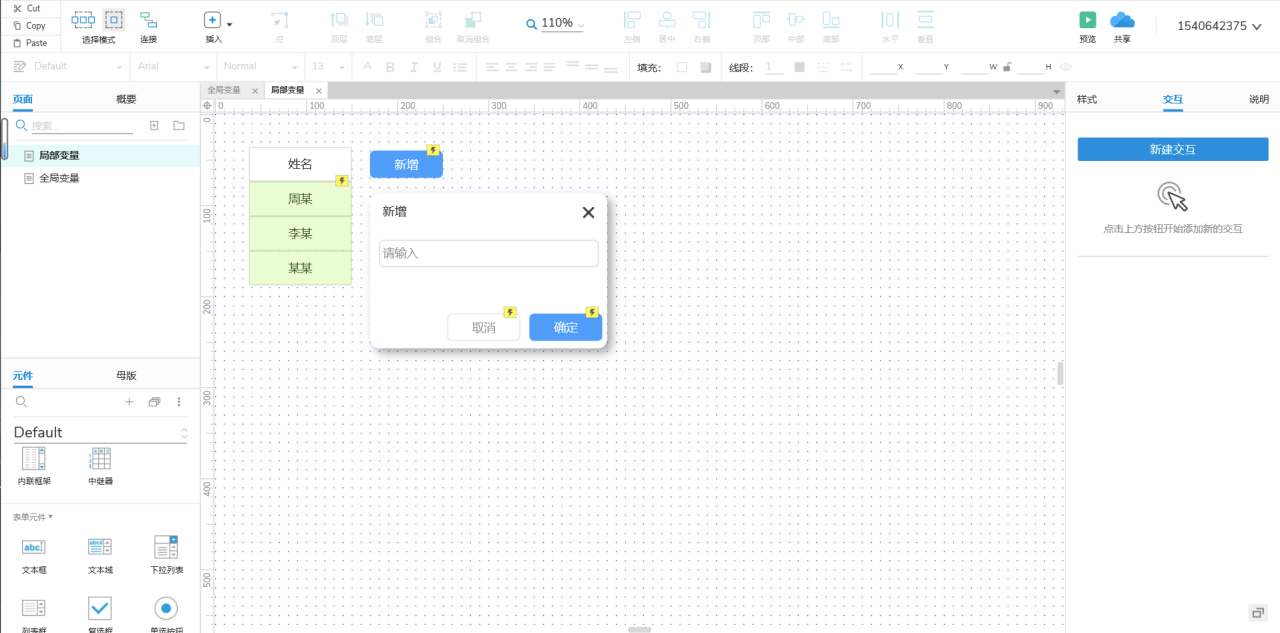
假设,我们正在使用中继器,通过新增按钮新增一条数据。
当我们点击新增按钮后会出现新增的表单,填写表单数据确认提交就行了。
那么我们所在新增表单填写的数据是如何更新到中继器的呢?

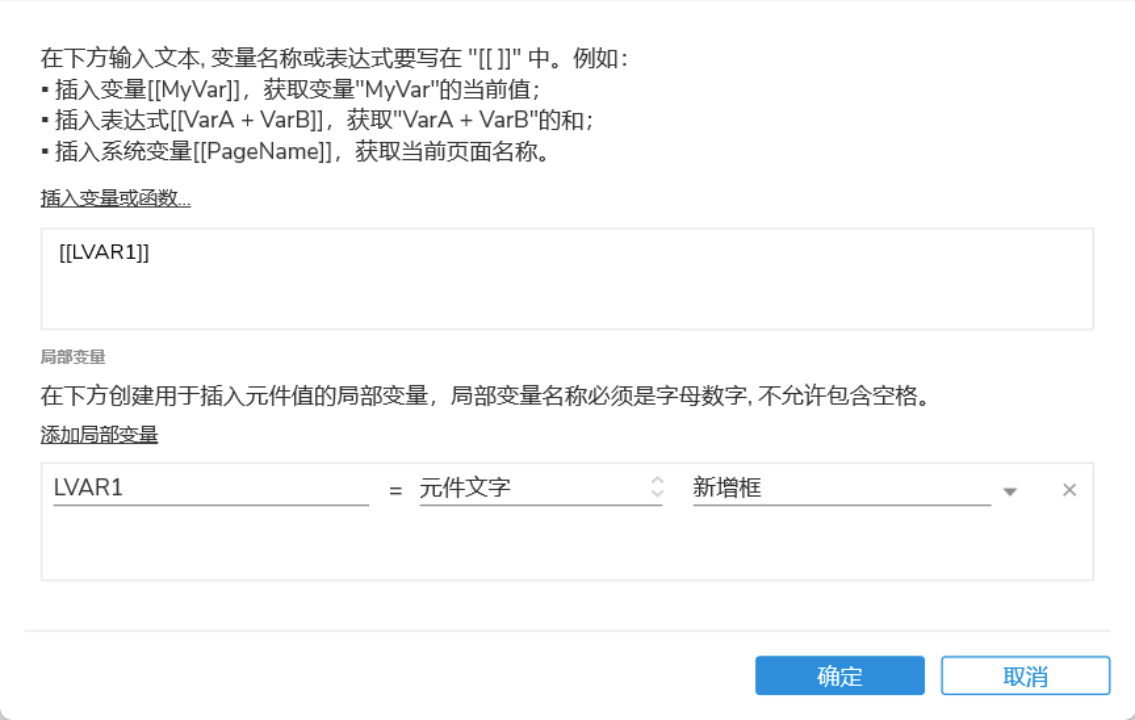
当我们新增数据到中继器时需要选择【添加行】的动作,如果交互够真实的话会选择函数模式的新增。
在函数模式里我们可以选择需要的元件,去添加局部变量。
在此处,我们选择新增表单的输入框的元件文字作为我们的局部变量就可以添加行到中继器了,是不是很简单呢。


再举个栗子🌰,在实际的原型设计中我们不会随意摆放组件的位置。
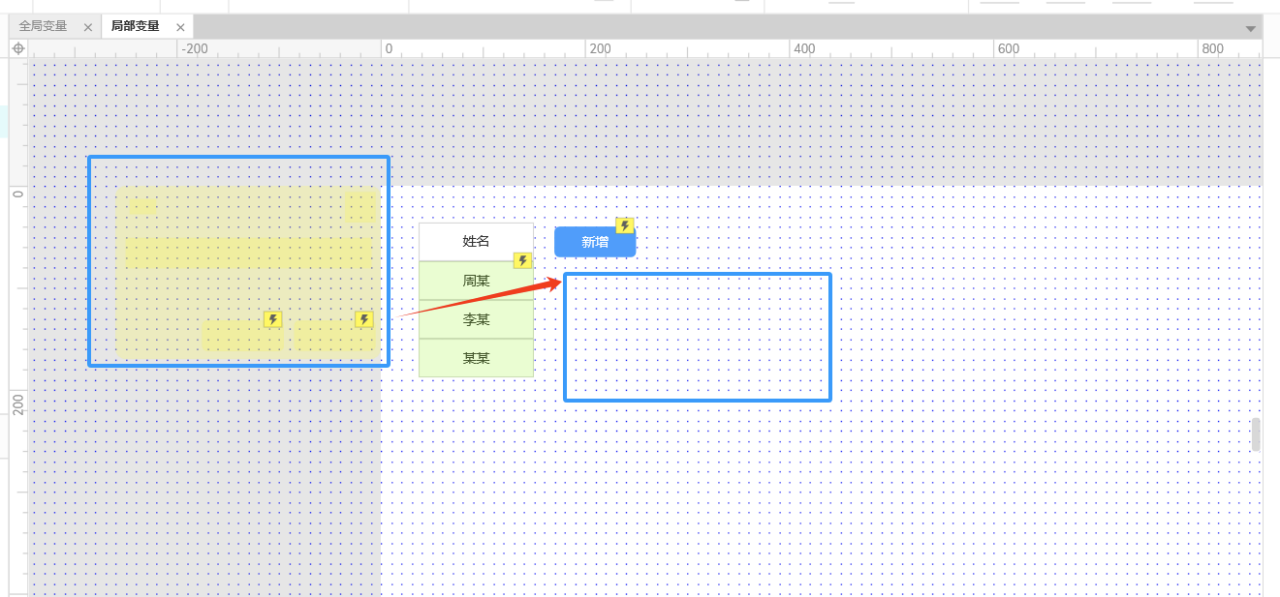
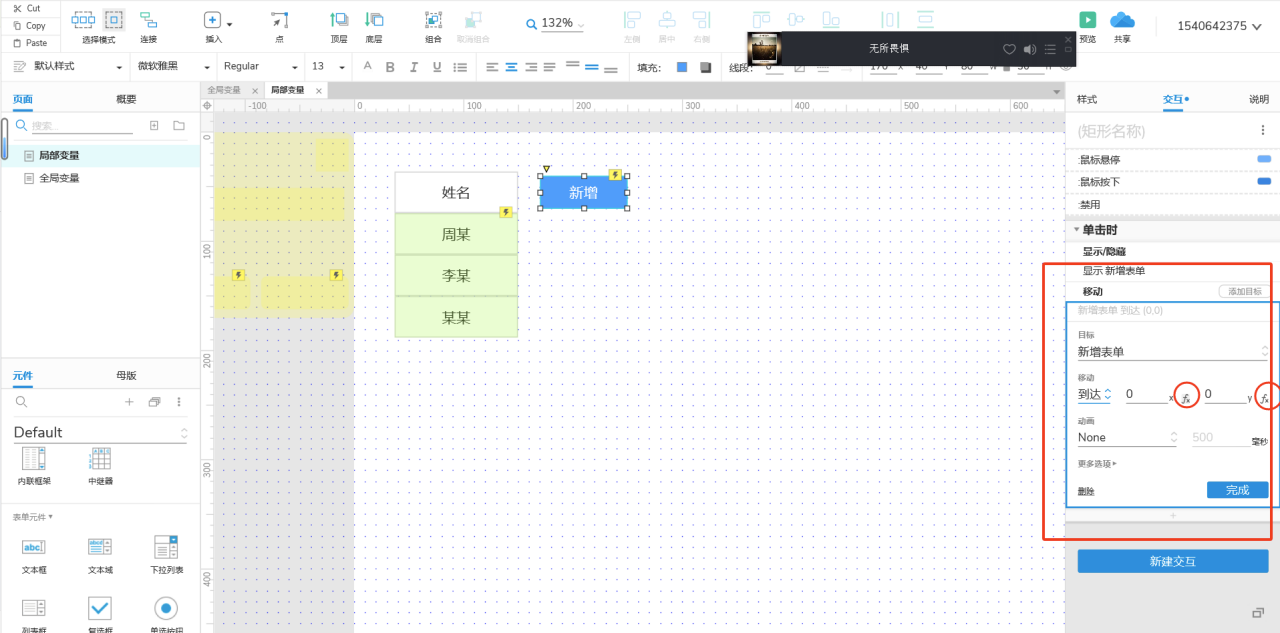
就比如我们的新增表单不可能直接就放在中间,也许会先隐藏起来从其它空白位置移动到需要的地方再显示。
那么这个时候我们也可以用元件的局部变量去完成相对定位。
比如,我们把新增表单放在了画布外,当我们点击新增按钮会移动到新增按钮往下40px的地方。

这里我们都需要去选择函数模式,只有这样才能添加局部变量

这样也就完成啦
二.全局变量
定义
全局变量是在整个原型中都可访问的变量。
它们可以在任何页面、任何交互中被设置和获取,这使得全局变量非常适合用来存储跨页面的数据。
使用场景
当我们需要跨页面的变量的时候就可以用到全局变量,还是以上面的例子来做。
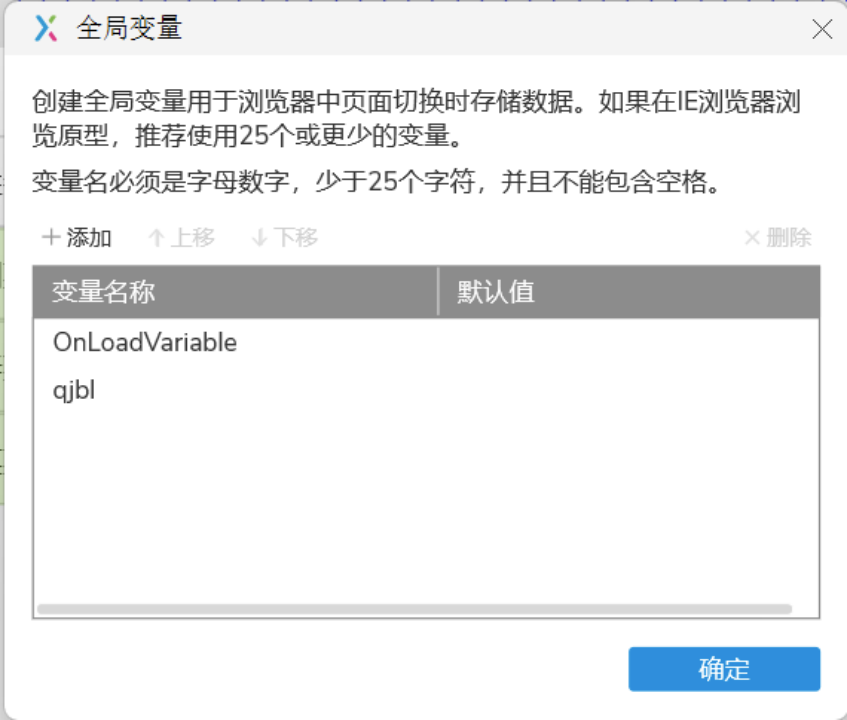
添加全局变量的位置和局部变量不一样,全局变量在顶部【项目】下的【全局变量】

进入之后有一个系统的默认全局变量,自己加一个自己需要的就行了

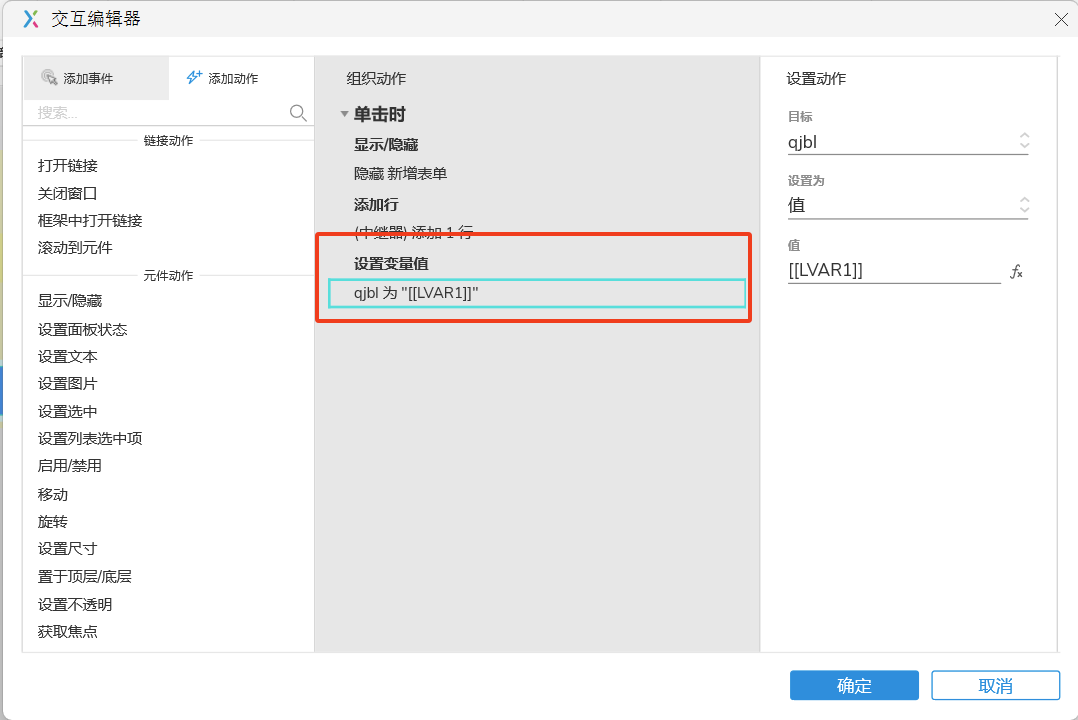
回到我们刚才的案例,当我们点击新增表单的确认按钮后。
现在不仅更新中继器还把新增表单中的值传递到其它页面。
添加【设置变量值】事件,【目标】选择你需要的全局变量,【值】为新增表单的文本框

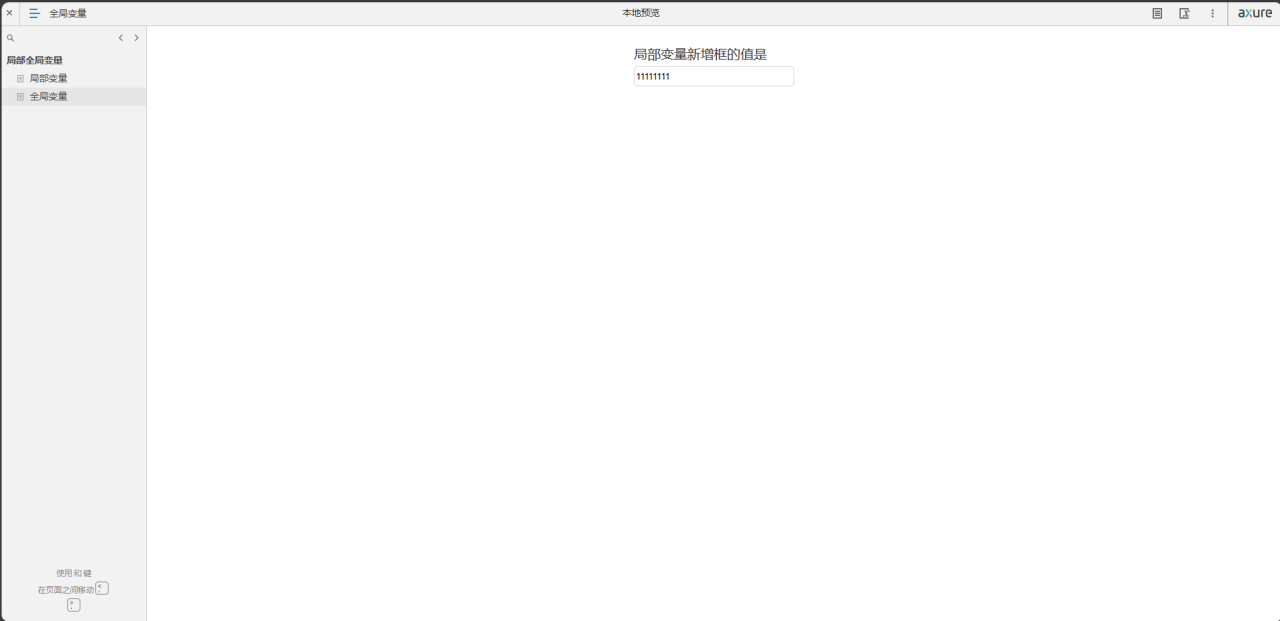
设置完成之后,再去新增数据不仅更新了中继器,且填写的数据也传到了另一个页面。
需要跨页面传递数据的时候非常方便

结语
通过本文的探索,我们了解到局部变量和全局变量在 Axure原型设计中的重要作用。
局部变量以其快速反应和情境适应性,为用户在特定交互中提供了即时的反馈。
而全局变量则以其跨页面的一致性,确保了用户体验的连贯性,无论用户在原型的哪个部分。
掌握这两种变量的使用,将使您的原型设计更加灵活和强大。
每一次的变量设置,都是您与用户心灵沟通的开始。让我们继续探索,不断进步,用Axure RP 构建出更加完美的原型世界。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。





