第一篇
基于C#开发web网页管理系统模板流程-登录界面和主界面_c#的网页编程-CSDN博客
第二篇
基于C#开发web网页管理系统模板流程-主界面管理员录入和编辑功能完善_c#网页设计-CSDN博客
第三篇
基于C#开发web网页管理系统模板流程-主界面管理员入库和出库功能完善_c#web程序设计-CSDN博客
第四篇
基于C#开发web网页管理系统模板流程-主界面统计功能完善-CSDN博客
第五篇
基于C#开发web网页管理系统模板流程-主界面密码维护功能完善-CSDN博客
第六篇
基于C#开发web网页管理系统模板流程-参数传递-CSDN博客
第七篇
基于C#开发web网页管理系统模板流程-打包发布-CSDN博客
注意事项(不看必报错系列)
一,资源配置
在第一篇的标题【一,资源准备】中十分详细的解释了资源配置并且提供了下载渠道,请仔细观看
二,脚本录入
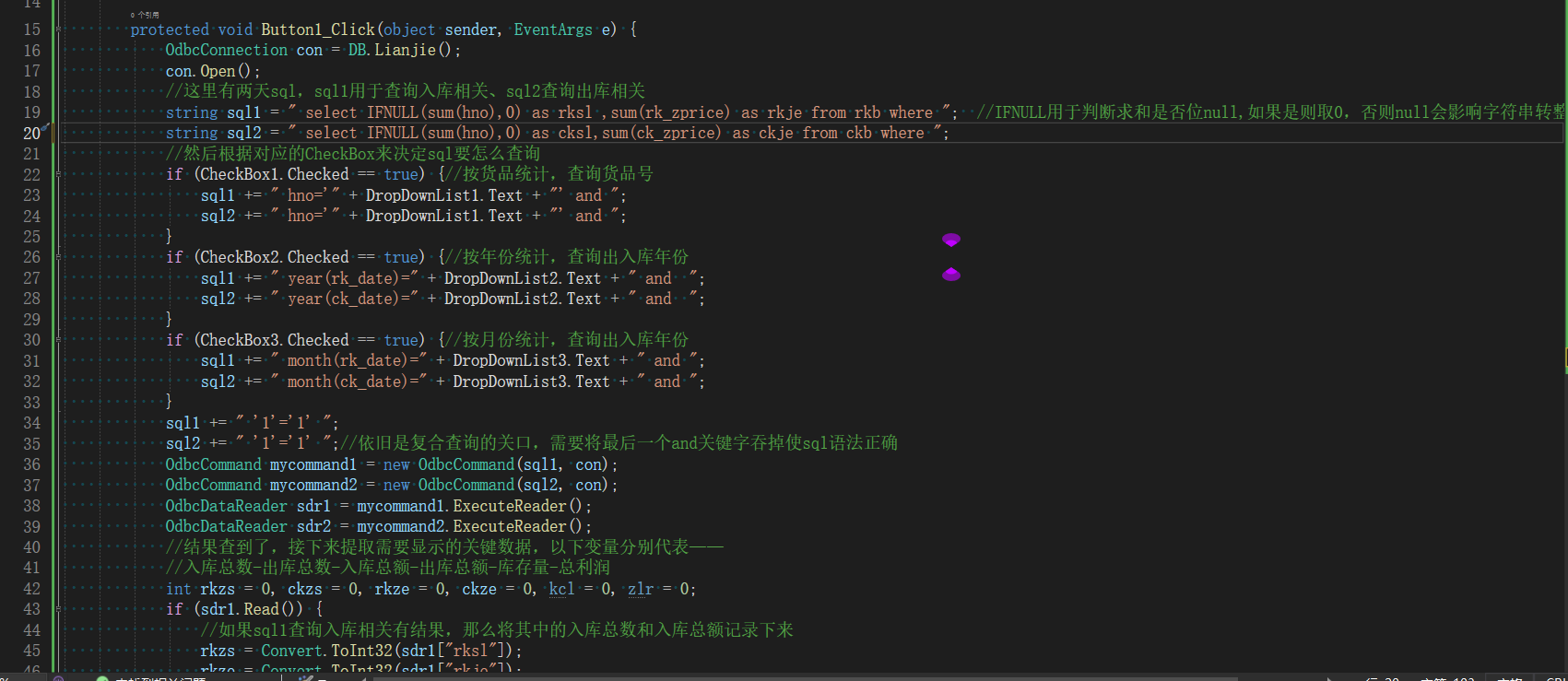
在以上教程中,由于C#开发会将某一个*aspx文件*中的所有控件的脚本放入同一个*cs文件*中,故控件脚本统一一次性放在一个*代码复制框*中,例如下图:

但是这样做会产生一个问题需要读者自行避免,C#开发中,一个控件功能的实现主要归结为三部分:①控件本体、②控件脚本、③点击事件链接
以上三部分缺少任一个,都无法正确实现控件预想的功能,甚至会报错
下面我举一个例子来说明这个问题:
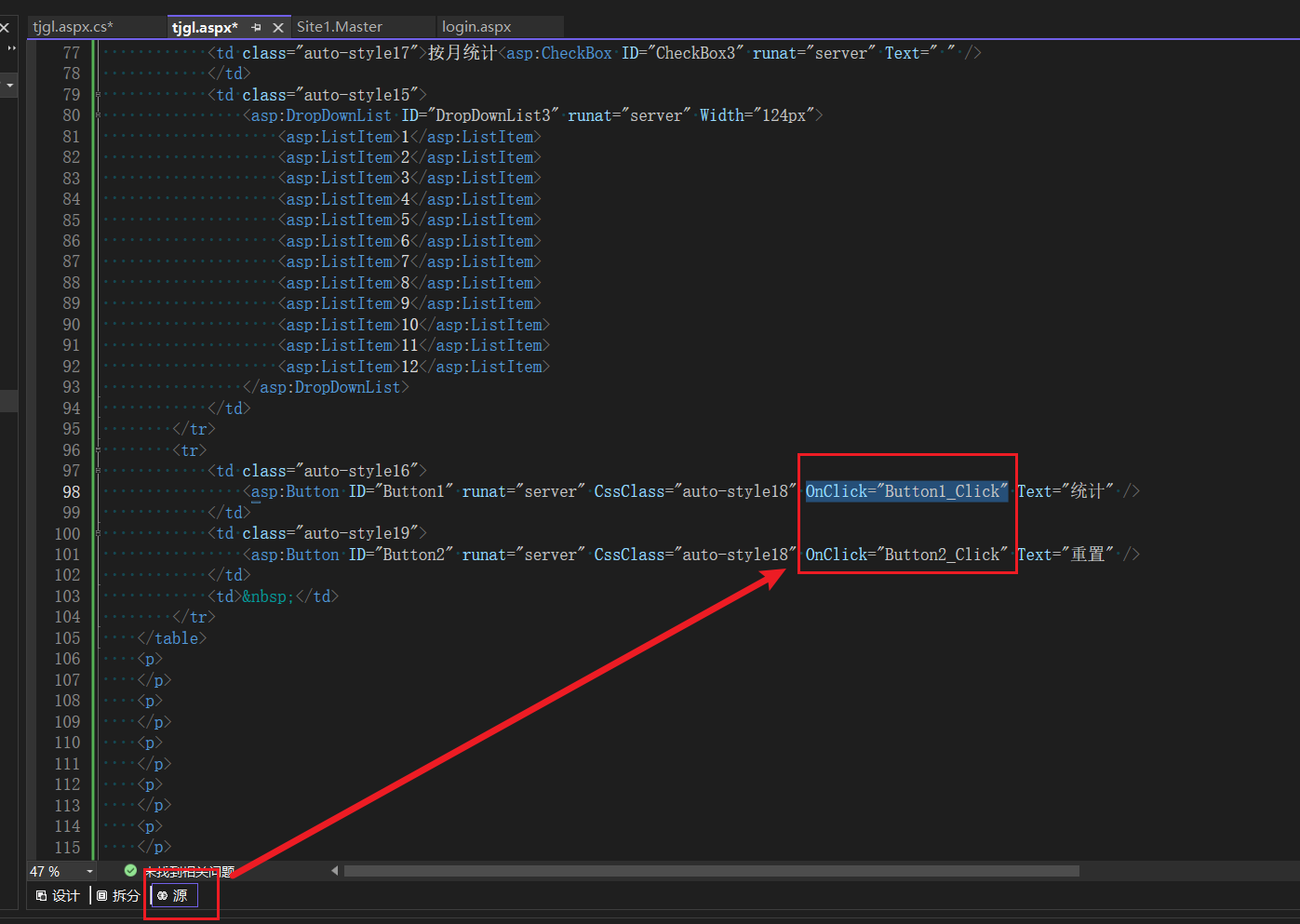
现有一个*统计管理*界面正在设计,请你将目光聚焦与红框中的两个【Button】控件,这正是①控件本体

在对应的*cs文件*中,对【Button1】(即上图的统计按钮)编写了脚本,这正是②控件脚本

请问:运行后,点击统计按钮,能够产生对应的结果吗?
答案是不能,你会发现无论怎样点击按钮,它都没有反应,这是什么原因?
在*aspx文件*的左下方点击【源】,查找是否有如下图红框的字样*OnClick=""*,OnClick属性正是③点击事件链接,它的作用是将控件本体与控件脚本链接

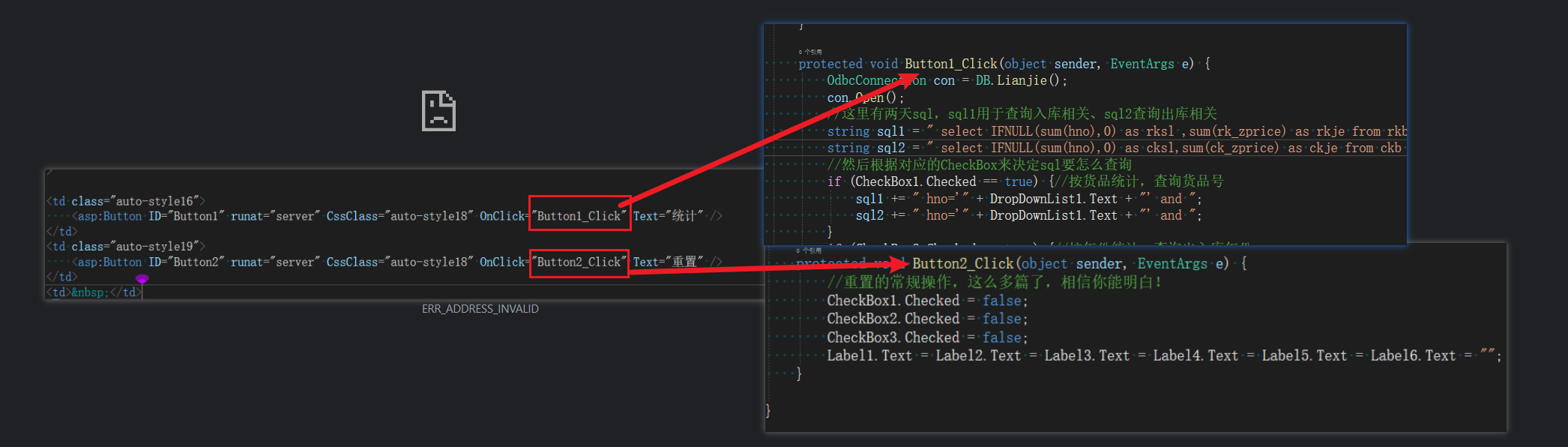
③点击事件链接的名字需要与②控件脚本的接口函数名完全一致,例如下图所示——

三,千奇百怪的bug总结
(持续更新,其中某一个可能就是你遇到的)
(一)在创建项目的时候,弹出*异常来自 HRESULT:*的错误字样

解决方案
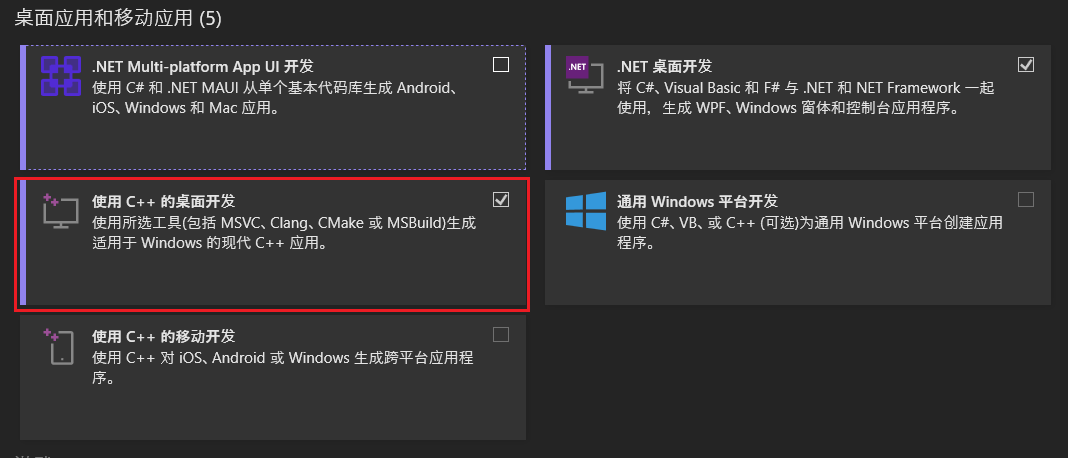
①请仔细检查资源包体是否完善(参照第一篇标题【一.(二).(1)开发包体介绍】),并尝试将*使用C++的桌面开发*这一资源包勾选并安装

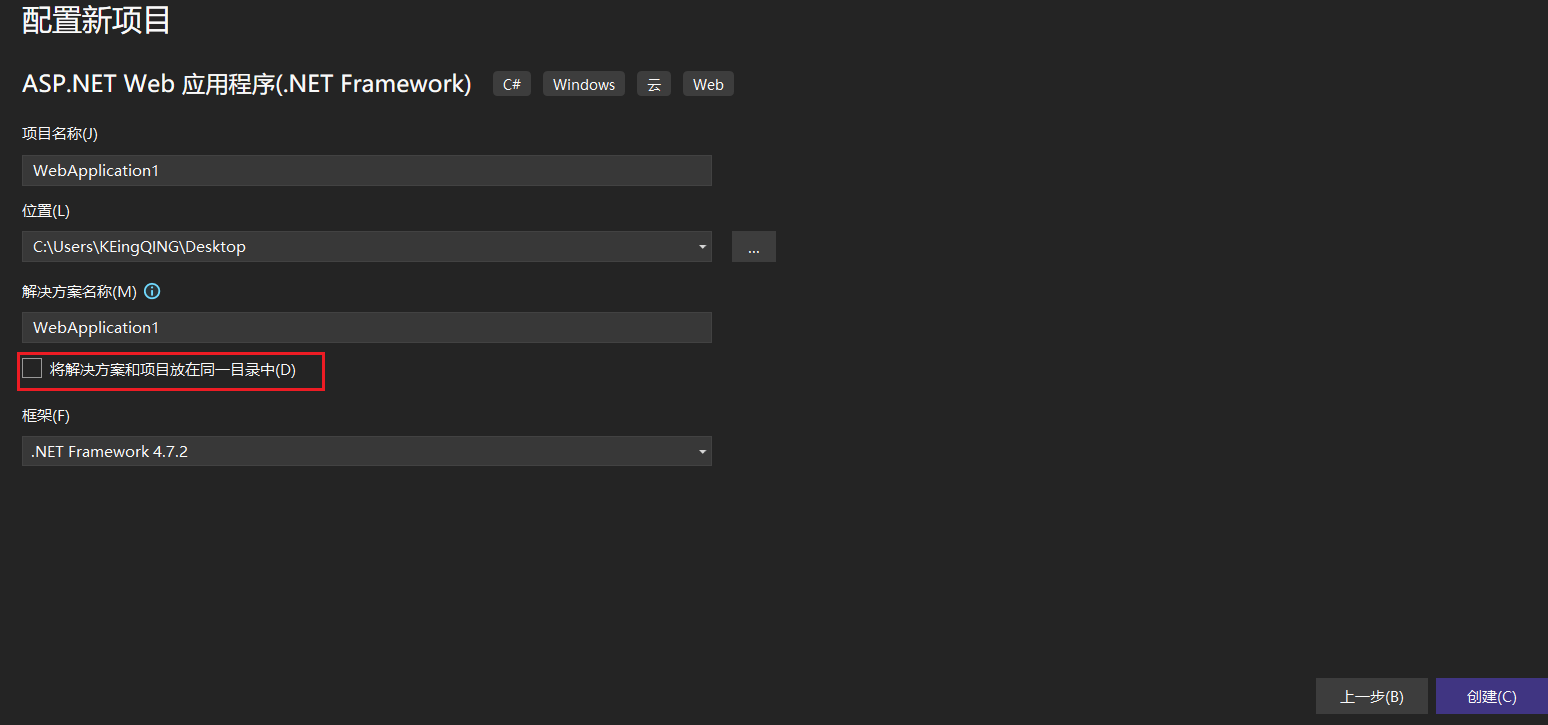
②无策之举:把如下图红框所示的*将解决方案和项目放在同一目录中(D)*选项去掉然后创建,该操作属于无策之举,暂时并不清楚是否会产生后续的不知名bug……

(二)数据源配置相关问题
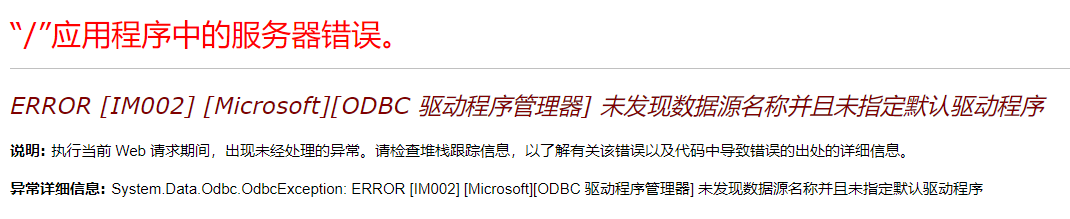
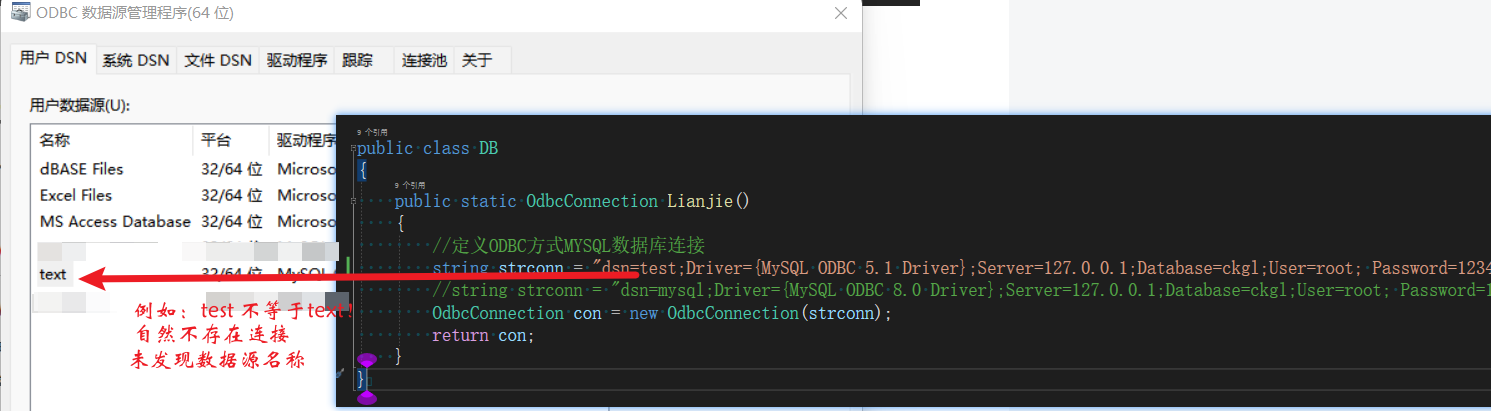
(1)未发现数据源名称并且未指定默认驱动程序

解决方案
请仔细对照【DB.cs】文件中的odbc连接名字是否和创建的数据源连接名字相同

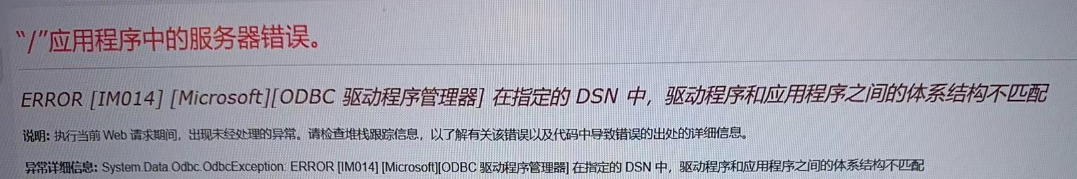
(2)在指定的 DSN 中,驱动程序和应用程序之间的体系结构不匹配

解决方案
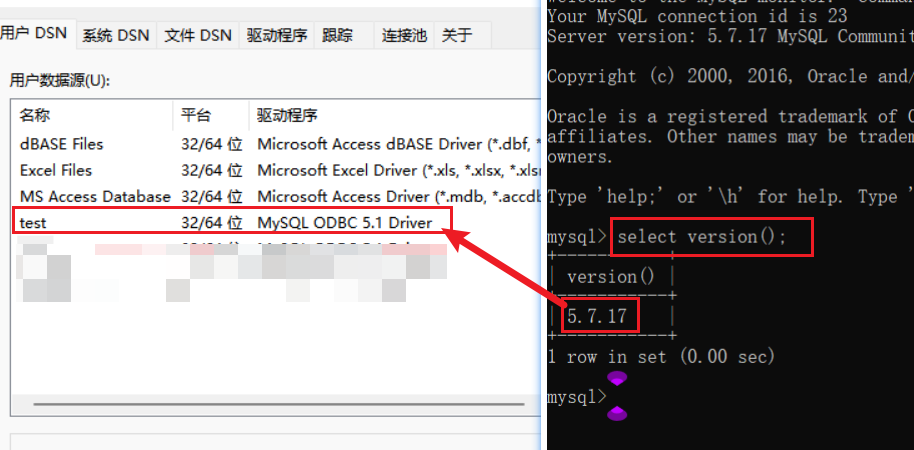
①请仔细检查配置数据源时使用的odbc版本和自己的mysql版本是否对应(一般来说,只要开头的数字对应即可,5.7mysql可以用5.1odbc)

②如果你使用*32/64位*的odbc出现了该问题,尝试下载(链接在第一篇中)*64/32位*的odbc重新配置看是否解决问题
③如果你使用*5.n/8.n版本*的odbc出现了该问题,尝试下载(链接在第一篇中)*8.n/5.n版本*的odbc重新配置看是否解决问题
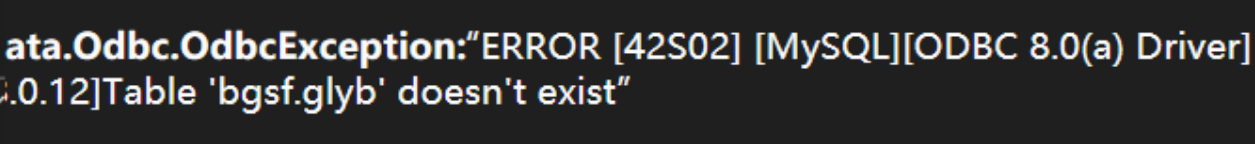
(3)……doesn't exist

该问题指的是你的sql中用到的字段或表之类的与你本地的数据库不一致,请仔细检查并修改
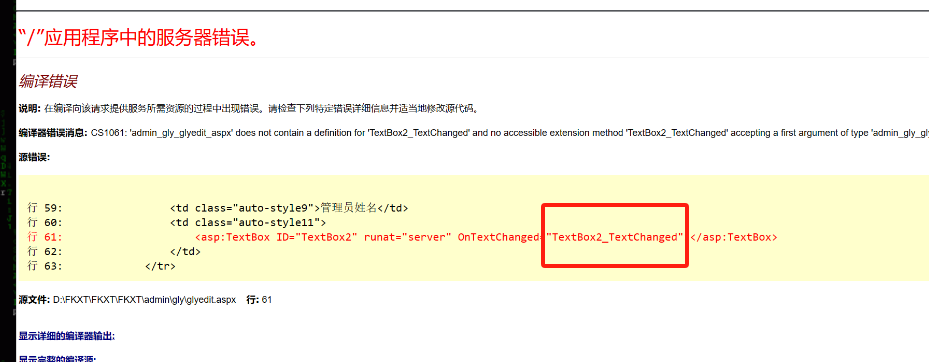
(4)does not contain a definiton for "某某控件_xxxChanged" and no accessible extension method
这个报错其实会点英语的很容易就看的明白:不包含某控件的定义并且找不到扩展方法

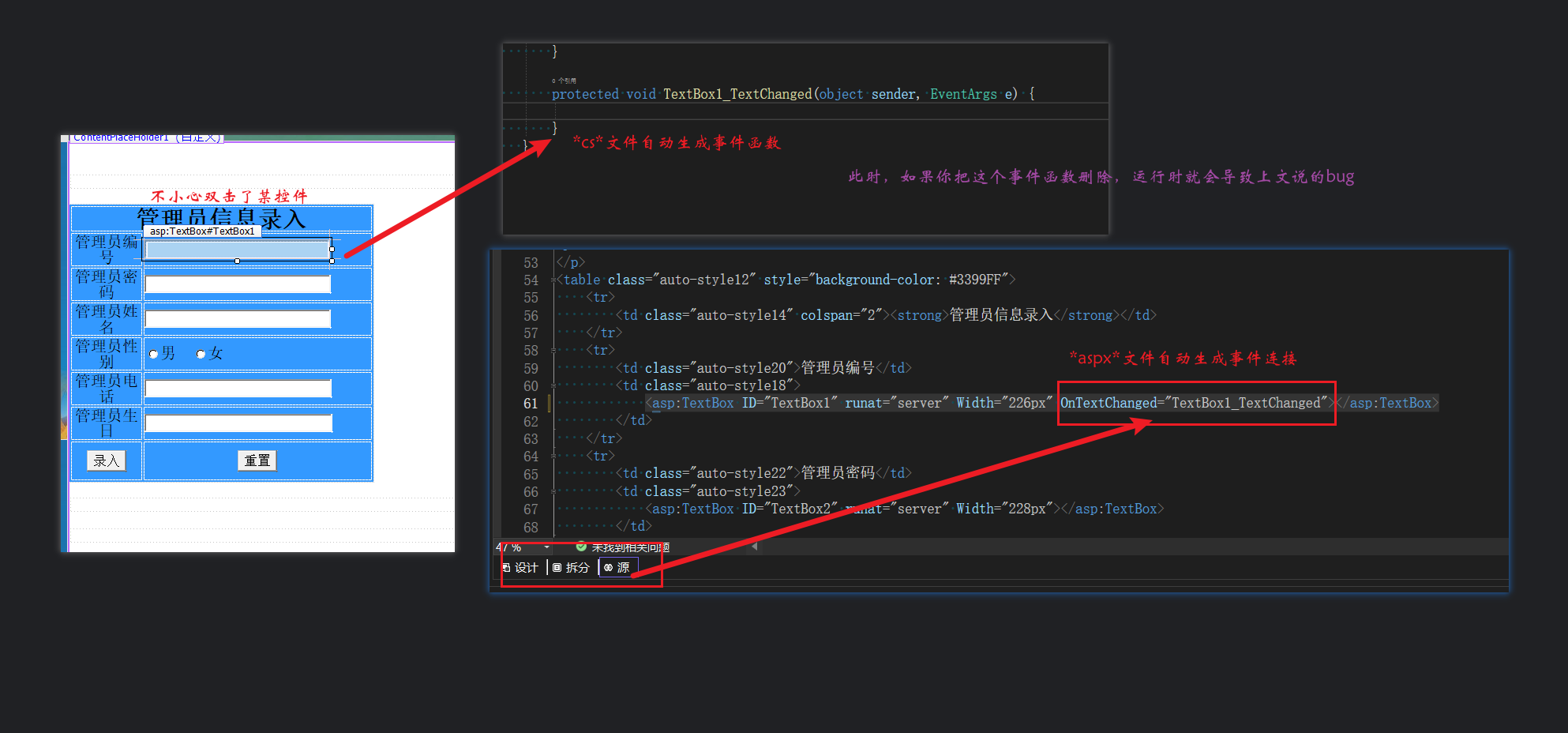
该问题指的是你不小心双击了某控件,然后编译器自动帮你创建了事件连接,但是你的*cs文件*中又没有此函数接口,打个比方来说就是:开发者告诉编译器,cs脚本中某一角有解决问题的方法(事件函数),但实际上开发者并没有编写这个脚本,如下图

解决方案
①在*cs*代码中将你删除的事件函数重新补写(要注意和*源*中的事件连接的名字相同)
②在*源*中找到报错的那行,将事件连接删除(即上图61行红框处类似的代码)
希望对你有帮助o(* ̄▽ ̄*)ブ






