
法一:
解决方法如下:
1、按住win+r,在运行框中输入cmd弹出命令行,在命令行中输入“control intl.cpl”
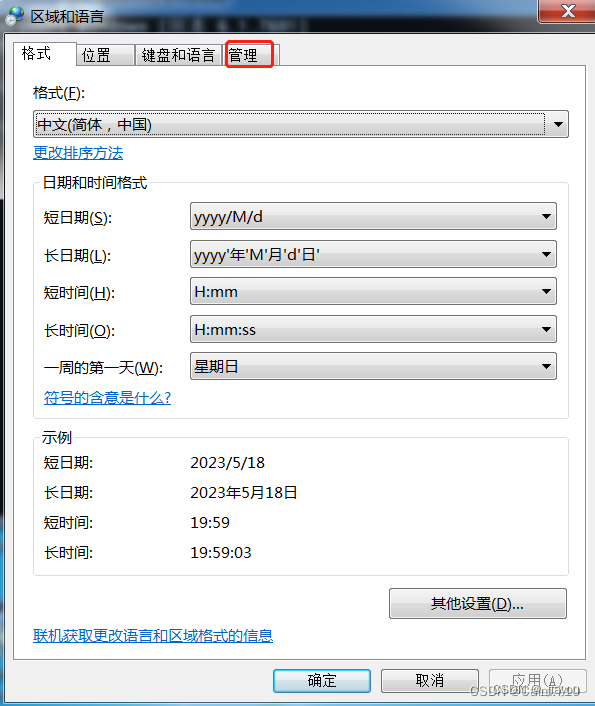
2、这个命令是使用control命令行工具来打开"区域和语言设置"对话框
3、选中对话框中的管理选项卡

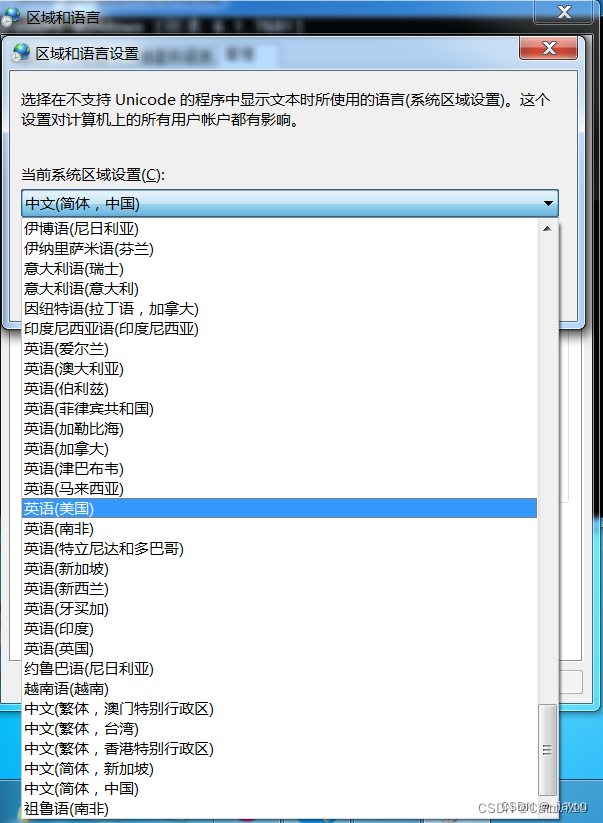
4、可以看到这里显示“非Unicode”程序中所使用的当前语言是中文,我们点击“更改区域系统设置”

5、我们将它改成英语并重新启动即可(重启后记得打开PHP和MySQL服务)

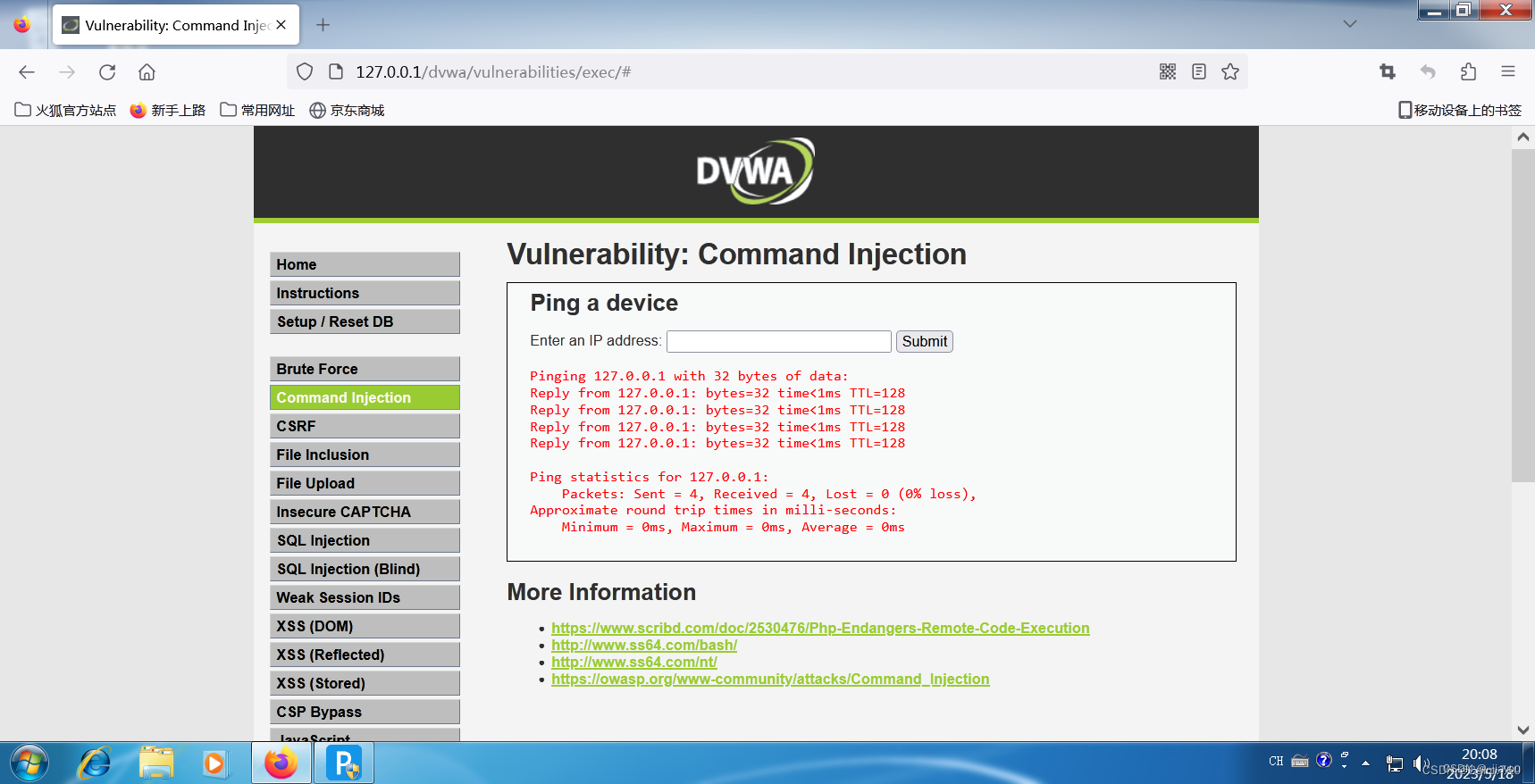
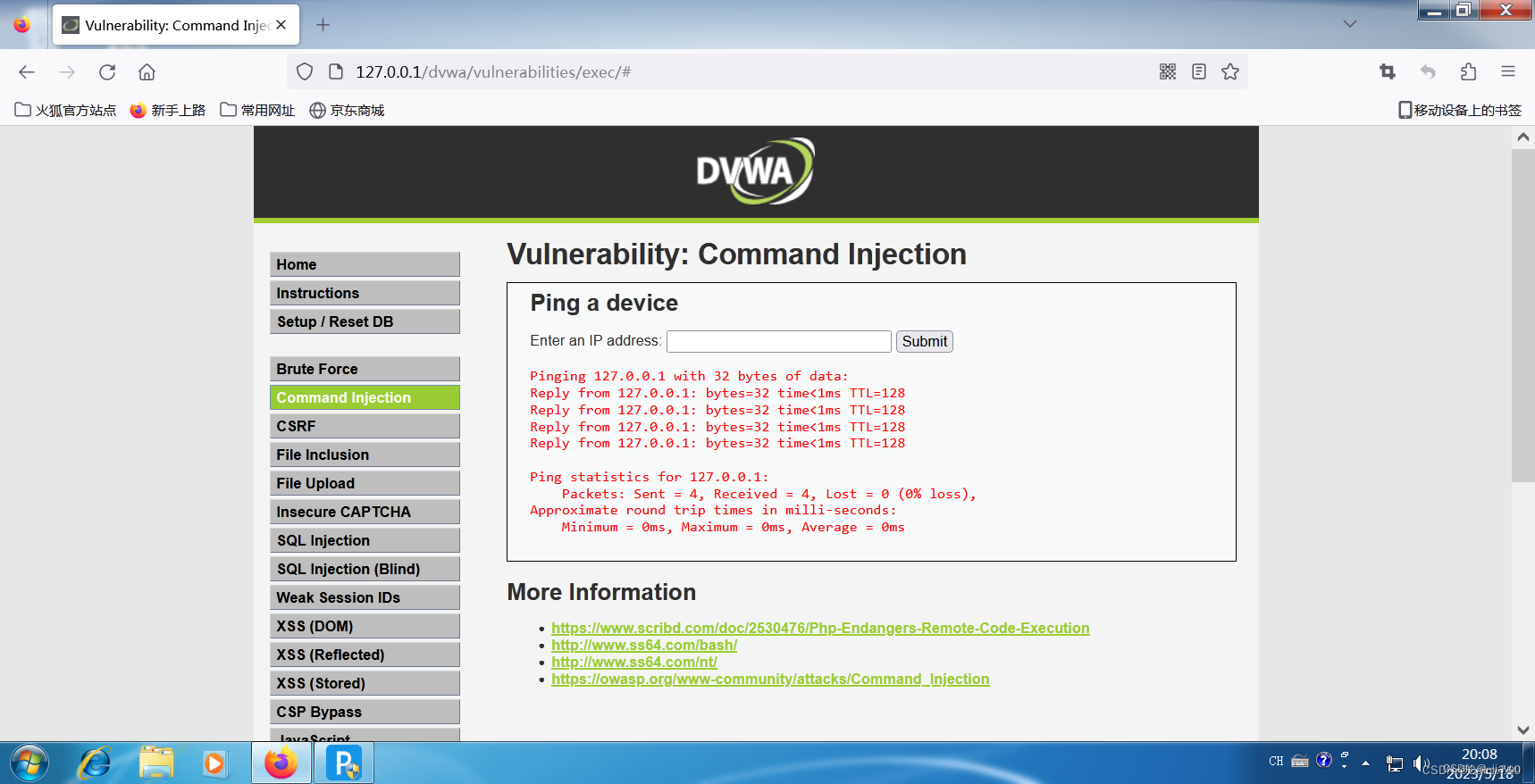
6、可以看到,现在DVWA返回的信息已经没有乱码了

法2:
确认浏览器编码和dvwaPage.inc.php(DVWA/dvwa/includes目录下,有个dvwaPage.inc.php文件)中编码一致
要查看网页中指定的编码,可以使用浏览器的开发者工具来查看。以下是在主流浏览器中如何查看网页编码的方法:
在 Chrome 浏览器中:
- 在浏览器中打开需要检查编码的网页。
- 右键点击页面上任意位置,选择“检查”或按下键盘快捷键 Ctrl+Shift+I 打开开发者工具。
- 在开发者工具中,切换到“Elements”选项卡。
- 在 Elements 选项卡中,可以在头部的 <head> 标签内找到包含编码信息的 meta 标签,通常类似于:
<meta charset="utf-8">
这里会显示页面使用的字符集编码信息。
在 Firefox 浏览器中:
- 在浏览器中打开需要检查编码的网页。
- 右键点击页面上任意位置,选择“查看页面信息”。
- 在“页面信息”对话框中的“一般”选项卡中,可以在“文档编码”一栏找到页面使用的字符集编码信息。
在其他浏览器中,一般也会有类似的方法来查看网页编码信息,可以根据上述步骤适应到对应的浏览器中进行查看。
转载:https://blog.csdn.net/weixin_75174796/article/details/130754093?spm=1001.2101.3001.6650.4&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ERate-4-130754093-blog-135087209.235%5Ev43%5Epc_blog_bottom_relevance_base7&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ERate-4-130754093-blog-135087209.235%5Ev43%5Epc_blog_bottom_relevance_base7&utm_relevant_index=9





)

