这里写目录标题
- 同源策略
- JSONP
- JSONP 是怎么工作的
- JSONP 的使用
- 原生JSONP实践
- CORS
同源策略
同源: 协议、域名、端口号 必须完全相同、
当然网页的URL和AJAX请求的目标资源的URL两者之间的协议、域名、端口号必须完全相同。
AJAX是默认遵循同源策略的,不满足同源策略是无法直接发送AJAX请求的
***什么是跨域:***违背同源策略的就是跨域。

JSONP
JSONP 是一个非官方的跨域解决方案,只支持get请求。
JSONP 是怎么工作的
在网页有一些标签天生具有跨域能力,比如:img /link /iframe /script.
JSONP 就是利用script 标签的跨域能力来发生请求的。
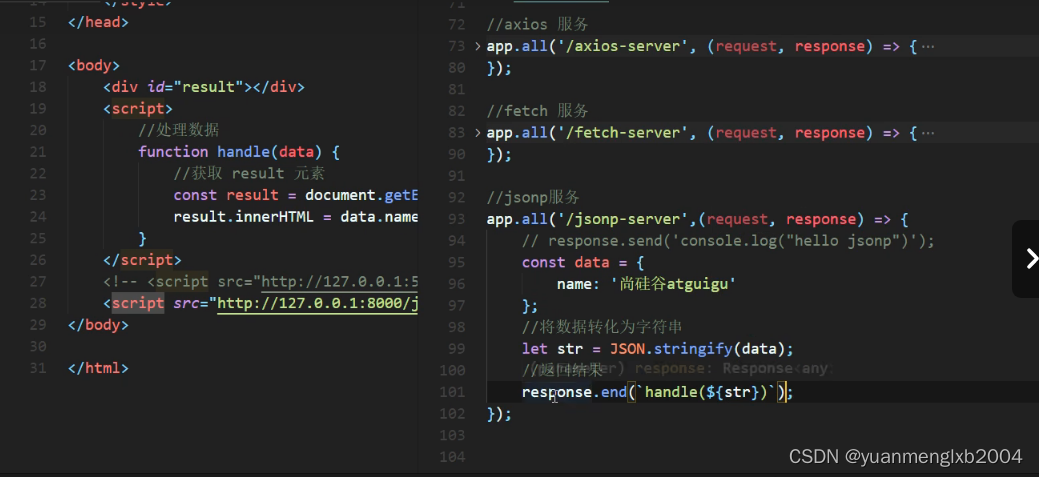
JSONP 的使用



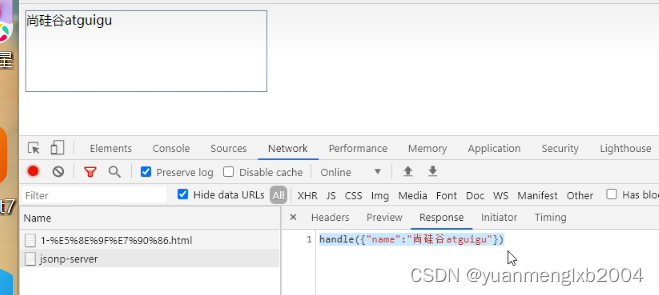
返回结果是一个函数调用,而函数的实参,就是我们想给客户端返回的结果,函数需要提前声明,不然就会报错无声明/
原生JSONP实践

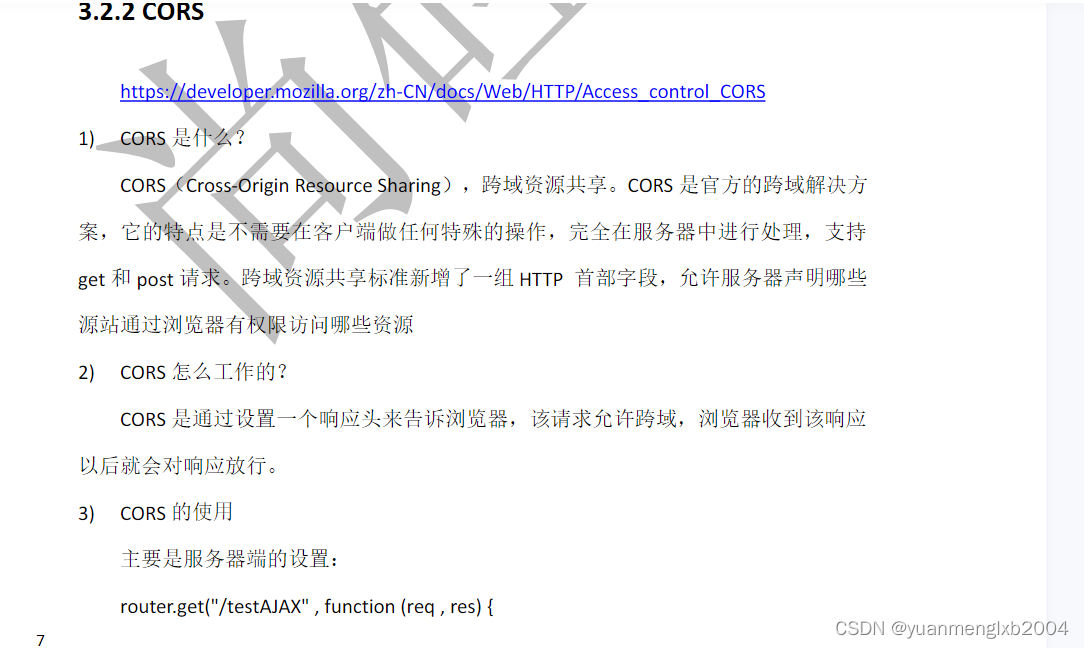
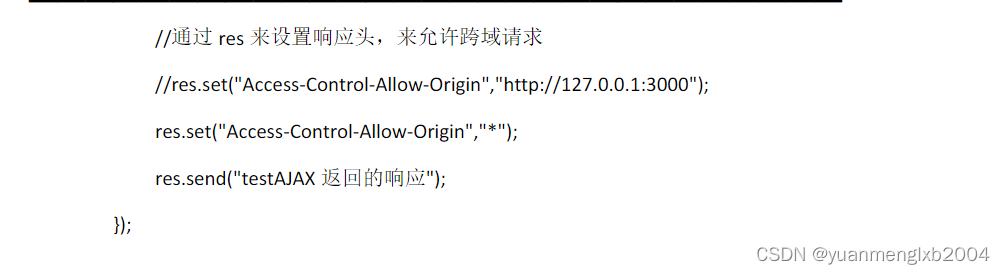
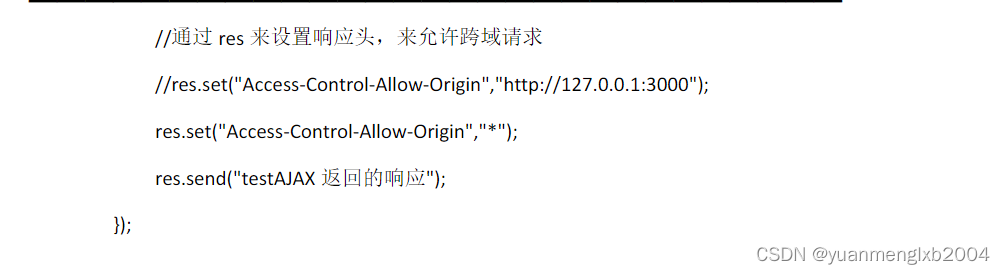
CORS



客户端发请求就按照AJAX的步骤去做就可以了,跨域让服务端设置响应头就可以实现跨域。



![[0154].第5节:IDEA中创建Java Web工程](http://pic.xiahunao.cn/nshx/[0154].第5节:IDEA中创建Java Web工程)



