文章目录
- 添加角色
- 修改角色
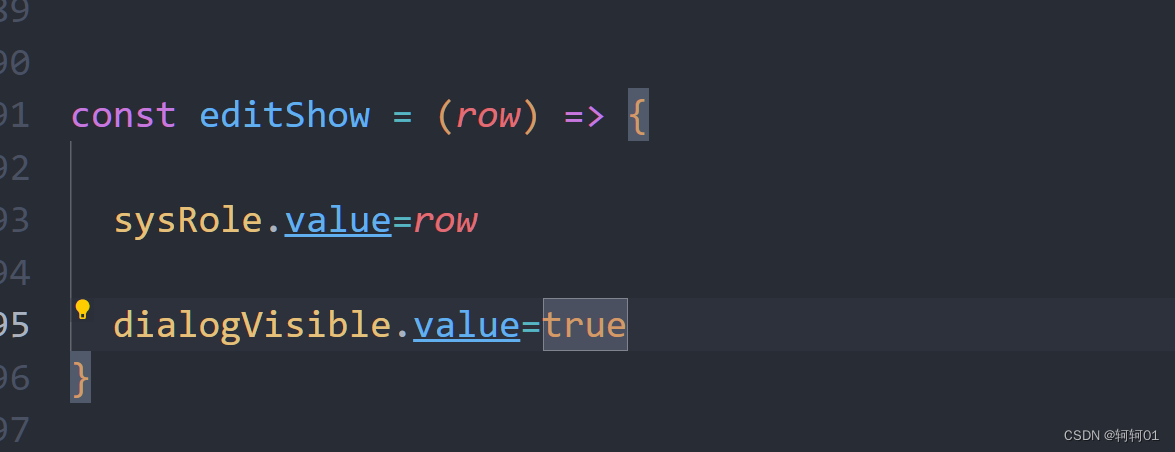
- 当点击修改按钮后,那么就会弹出对话框,所以要设置显示为true
- 点击修改的时候就是 要显示对话框
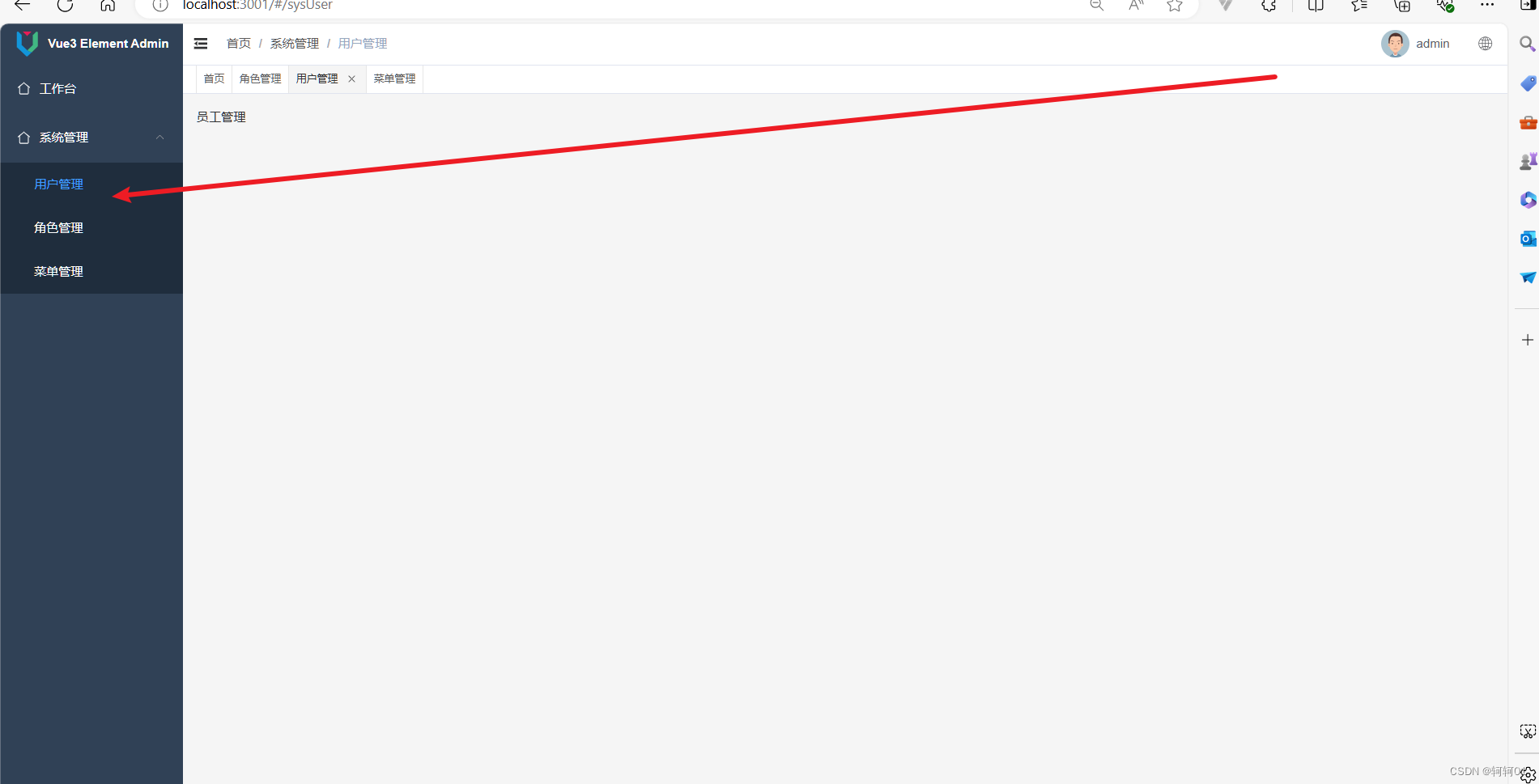
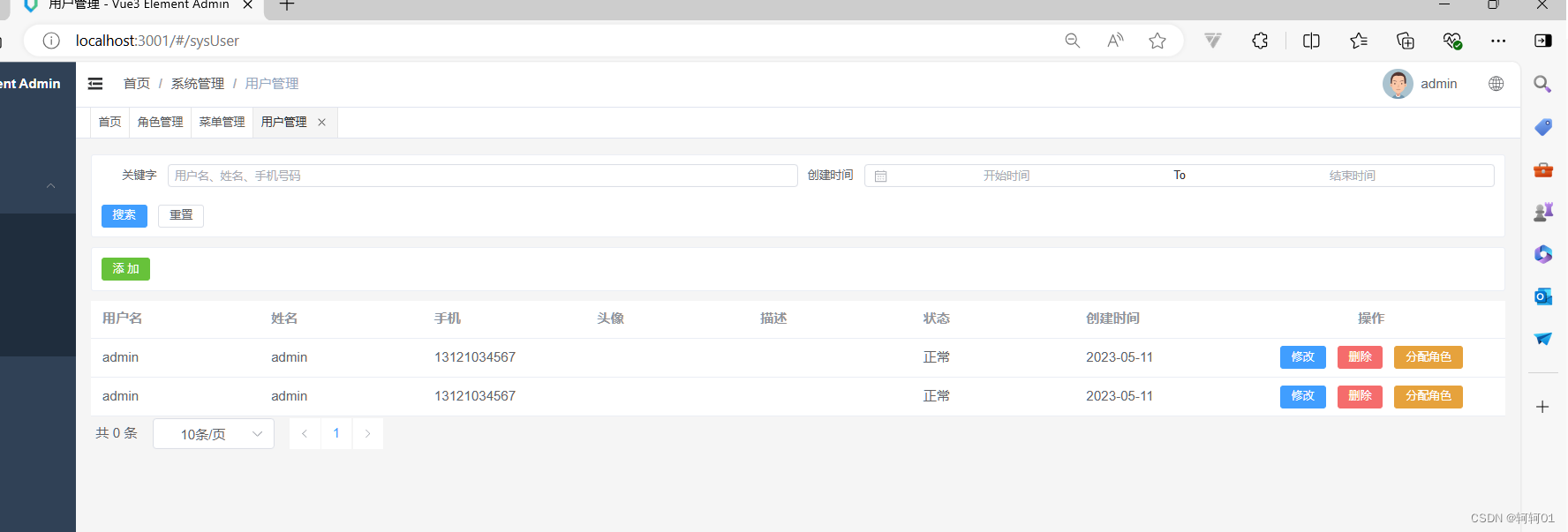
- 制作用户管理页面
- 开发后端接口
- 用户查询前端整合
- 新增接口功能实现
- 修改
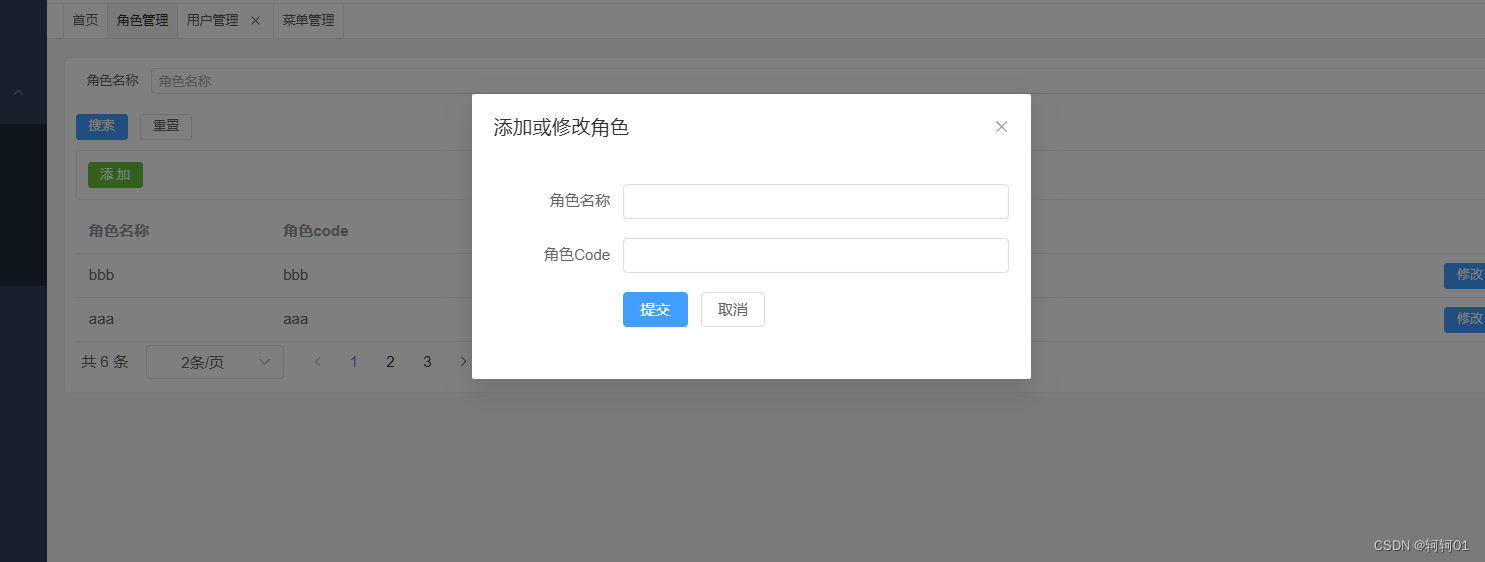
添加角色
首先添加 添加表单的组件
那么总结一下
就是使用 组件 然后再使用变量接收
对话框是有一个 是否显示在一开始 先绑定为 不显示
然后点击后再绑定为显示

显示后就可以进行新增
那么就开始 写新增的接口
参数多的就直接使用对象接收
然后使用@RequestBody
写前端需求的页面
修改角色
首先写前端的修改页面
当点击修改按钮后,那么就会弹出对话框,所以要设置显示为true
所以思路就是
使用表单接收数据
点击修改的时候就是 要显示对话框
要使用插槽获取数据
那么就需要在父组件获取
那么就可以直接在子组件中使用


制作用户管理页面

开发前端页面

开发后端接口
后端是开发分页查询
分页查询使用的是路径传参,其他的是 参数
使用关键字查询的话,那么就是使用
if标签
<if test="keyword!=null and keyword!=''">username like concat('%',#{keyword},'%') orname like concat('%' ,#{keyword},'%') orphone like concat('%',#{keyword},'%')</if>
后面使用or进行拼接
然后每次都是if标签
使用and拼接
最后使用is_deleted=0
用户查询前端整合
get方式
直接传参
@ 符号是src
新增接口功能实现
先写前端页面
首先点击新增按钮后会弹出表单
修改
再修改后端的接口




——Lifecycle生命周期感知)


)