今天在React native中导入百度地图组件遇到过许多坑,特此写一篇博客记录踩过的坑…
1、Install 安装
npm install react-native-baidu-map --save
2、在settings.gradle中添加以下内容
include ‘:app’
include ‘:react-native-baidu-map’
project(‘:react-native-baidu-map’).projectDir = new File(settingsDir, ‘…/node_modules/react-native-baidu-map/android’)
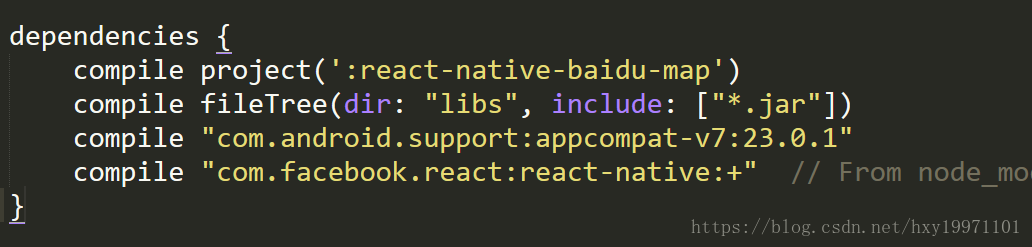
3、在build.gradle中添加:
compile project(‘:react-native-baidu-map’)
如下:
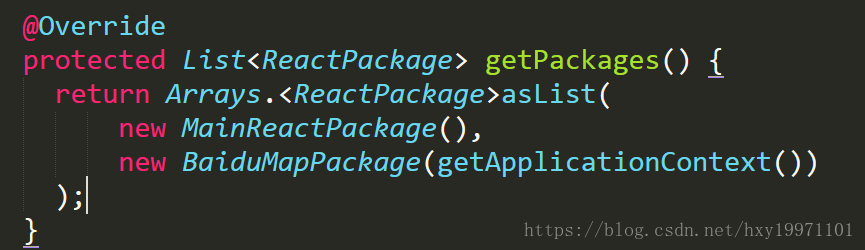
4、修改MainApplication.java 文件
添加:new BaiduMapPackage(getApplicationContext())
除此之外,别忘了将包导进来:不过一般都会自动导进来。
MainApplication
import org.lovebing.reactnative.baidumap.BaiduMapPackage;
5、修改AndroidMainifest.xml 文件
1)配置各种权限
2)添加com.baidu.lbsapi.API_KEY
完整文件如下:
<manifest xmlns:android=“http://schemas.android.com/apk/res/android”
package=“com.market”>
<application
android:name=“.MainApplication”
android:label=“@string/app_name”
android:icon=“@mipmap/ic_launcher”
android:allowBackup=“false”
android:theme=“@style/AppTheme”>
<meta-data
android:name=“com.baidu.lbsapi.API_KEY”
android:value=“换成你自己的apikey”/>
<activity
android:name=“.MainActivity”
android:label=“@string/app_name”
android:configChanges=“keyboard|keyboardHidden|orientation|screenSize”
android:windowSoftInputMode=“adjustResize”>
获得Android签名的sha1值:
第1步:运行进入控制台


第2步:定位到.android文件夹下,输入cd .android

第3步:输入keytool -list -v -keystore debug.keystore,会得到三种指纹证书,选取SHA1类型的证书(密钥口令是android),例如:
其中keytool为jdk自带工具;keystorefile为Android 签名证书文件


7、修改Demo程序
.keystore,会得到三种指纹证书,选取SHA1类型的证书(密钥口令是android),例如:
其中keytool为jdk自带工具;keystorefile为Android 签名证书文件
[外链图片转存中…(img-FVqCW1i5-1725789553746)]
[外链图片转存中…(img-f1KewmxG-1725789553746)]
7、修改Demo程序





)
如何从起步阶段开始学习STM32 —— 1如何迁移一个开发版的工程)


