1.setup语法糖
setup是一个函数,有返回值,能返回 方法,数据
2.响应式数据(数据更新,界面响应数据自动更新)
1)ref函数
ref函数 里面传递数据(基本数据类型,引用数据类型),可以使这个数据称为引用数据类型,在方法中继续修改值时,要.value
<template><div><p>姓名:{{ name }}</p><button @click="changeName">修改姓名</button><p>成绩:{{ score }}</p> <button @click="increment">成绩+1</button></div>
</template>
<script setup>
import { ref } from 'vue'
let score = ref(60)
let name = ref("张三")
function increment() {score.value++
}
function changeName() {name.value = "李四"
}
</script>
效果:数据能够自动更新
2)reactive函数
只可以传递 对象数据类型(引用数据),能直接使用
let car = reactive({brand:"宝马",price:100})
在后面,可以直接使用这个car的数据,进行修改
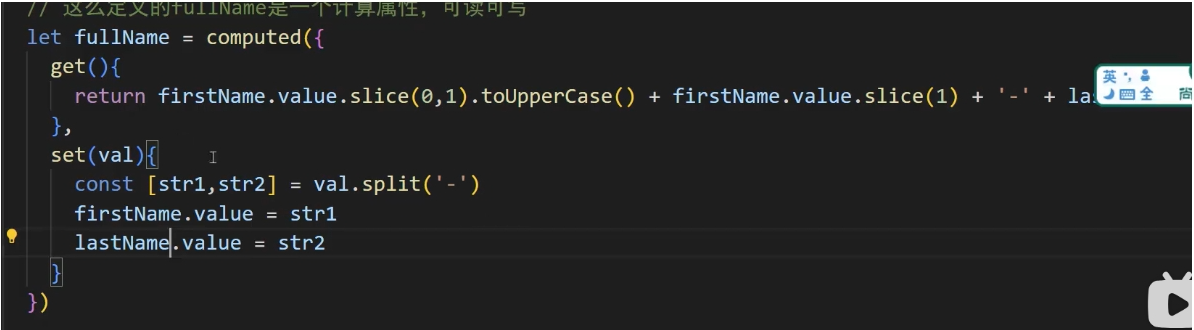
3.计算属性(computed)

使用这个可以执行,修改和显示
【姓】【名】
【全名】
计算出来也是一个ref对象
1)hook
封装成对象,useHook,userStudent...,默认导出一个函数,并返回方法,和数据
Vue生命周期(钩子)
每个Vue实例在被创建时都要经过一系列的初始化过程︰
创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。
每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app"><button @click="handleClick">点我</button><br><input type="text" v-model="num" /><button @click="num++">+</button><h1>{{name}} xxx非常美丽!<br>{{num}} 位其着迷!</h1></div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>const app = new Vue({el:"#app",//elemnet,vue 作用的标签data:{name:"",num: 1,},methods : {handleClick(){console.log(this)console.log("hello");}},created(){//向后台发起Ajax请求,完成对data数据初始化setTimeout(() => this.name = "虎哥 真的",1000)}});
</script>
</body>
</html>
去哪儿项目
1.功能分析:

数据库设计方案
在设计一个旅游系统的数据库表时,需要考虑各个模块的功能和数据结构。包括酒店预订、机票预订、景点信息
就先建立一张表
1. 用户表 (users)
用于存储系统用户的信息,包括旅客和管理员。
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT (PK) | 用户 ID |
| username | VARCHAR | 用户名 |
| password | VARCHAR | 密码(加密存储) |
| VARCHAR | 邮箱 | |
| phone | VARCHAR | 手机号 |
| role | ENUM | 用户角色(旅客/管理员) |
| created_at | DATETIME | 创建时间 |
| avatar | VACHAR | 用户头像 |




