QMAP 解决bug ()
bug描述
由于json文件中有的地方不带市,有的地方带县,有的地方是区,我们匹配不上这个地方,我们可以使用QString进行字符串拼接来实现。
另外,我们之前的 getCityCodeFromName()函数写得不够灵活,我们可以自定义一个类 CityCodeUtils来实现,使用QMap来存放 city_name 和 city_id 的键值对,让我们匹配的时候更快,没必要遍历寻找,大大提升效率。
cityCodeUtils.h
#ifndef CITYCODEUTILS_H
#define CITYCODEUTILS_H#include <QMap>class CityCodeUtils
{
public:CityCodeUtils();QMap<QString,QString> cityMap={};QString getCityCodeFromName(QString cityName);void initCityMap();};#endif // CITYCODEUTILS_H
cityCodeUtils.cpp
#include "citycodeutils.h"#include <QFile>
#include <QJsonArray>
#include <QJsonDocument>CityCodeUtils::CityCodeUtils()
{}//初始化QMap 并寻找城市名
QString CityCodeUtils::getCityCodeFromName(QString cityName)
{if(cityMap.isEmpty()){ // 这个map为空就初始化initCityMap(); // 初始化QMap,把json文件内容中的city_name city_code-以键值对的形式添加到QMap对象cityMao中}//根据城市名寻找对应的QMap对象QMap<QString, QString>::iterator it = cityMap.find(cityName);if(it == cityMap.end()){it=cityMap.find(cityName+"市");if(it == cityMap.end())it=cityMap.find(cityName+"县");if(it == cityMap.end())it=cityMap.find(cityName+"区");if(it == cityMap.end())return ""; // 四种判断都找不到就返回"" --> 会给出对应QMessageBox的报错}return it.value();
}// 初始化QMap,把json文件内容中的city_name city_code-以键值对的形式添加到QMap对象cityMao中
void CityCodeUtils::initCityMap()
{QFile file(":/citycode.json");file.open(QIODevice::ReadOnly);QByteArray rawData = file.readAll();file.close();QJsonDocument jsonDoc = QJsonDocument::fromJson(rawData);if(jsonDoc.isArray()){QJsonArray citys = jsonDoc.array();for(QJsonValue value:citys){if(value.isObject()){//读取对应键值对QString cityName = value["city_name"].toString();QString cityCode = value["city_code"].toString();//添加到QMap对象中进行初始化cityMap.insert(cityName,cityCode);}}}
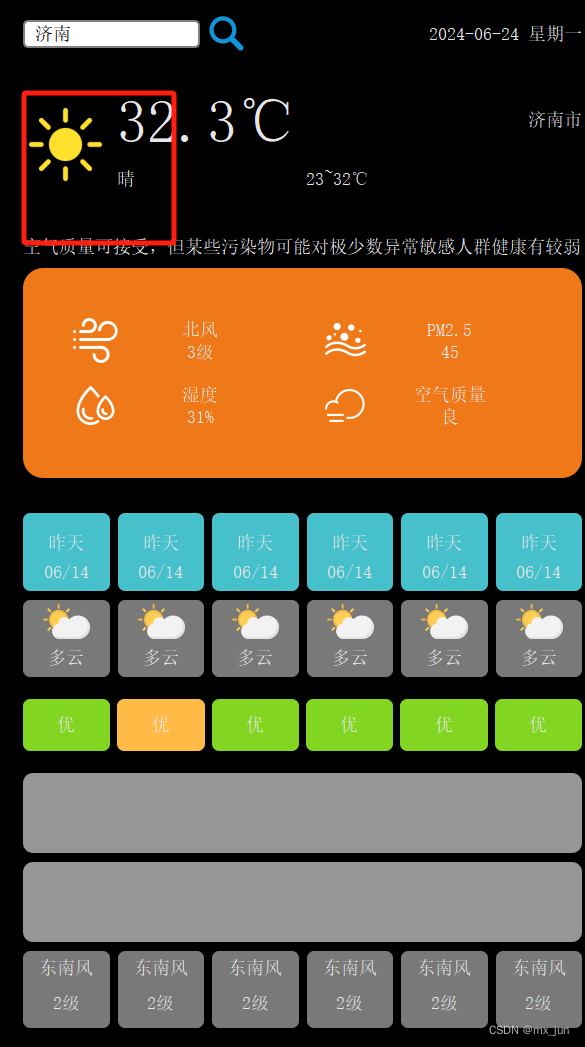
}效果演示

更新天气图片
QMap链接上天气和图片
先在构造函数中添加下面内容,链接上对应天气和图片(具体可以根据自己的图片路径修改)
=============================
// 根据天气插入对应图标//根据keys,设置icon的路径mTypeMap.insert("暴雪",":/type/BaoXue.png");mTypeMap.insert("暴雨",":/type/BaoYu. png");mTypeMap.insert("暴雨到大暴雨",":/type/BaoYuDaoDaBaoYu.png");mTypeMap.insert("大暴雨",":/type/DaBaoYu.png");mTypeMap.insert("大暴雨到特大暴雨",":/type/DaBaoYuDaoTeDaBaoYu.png");mTypeMap.insert("大到暴雪",":/type/DaDaoBaoXue.png");mTypeMap.insert("大雪",":/type/DaXue.png");mTypeMap.insert("大雨",":/type/DaYu.png");mTypeMap.insert("冻雨",":/type/DongYu.png");mTypeMap.insert("多云",":/type/DuoYun.png");mTypeMap.insert("浮沉",":/type/FuChen.png");mTypeMap.insert("雷阵雨",":/type/LeiZhenYu.png");mTypeMap.insert("雷阵雨伴有冰雹",":/type/LeiZhenYuBanYouBingBao.png");mTypeMap.insert("霾",":/type/Mai.png");mTypeMap.insert("强沙尘暴",":/type/QiangShaChenBao.png");mTypeMap.insert("晴",":/type/Qing.png");mTypeMap.insert("沙尘暴",":/type/ShaChenBao.png");mTypeMap.insert("特大暴雨",":/type/TeDaBaoYu.png");mTypeMap.insert("undefined",":/type/undefined.png");mTypeMap.insert("雾",":/type/Wu.png");mTypeMap.insert("小到中雪",":/type/XiaoDaoZhongXue.png");mTypeMap.insert("小到中雨",":/type/XiaoDaoZhongYu.png");mTypeMap.insert("小雪",":/type/XiaoXue.png");mTypeMap.insert("小雨",":/type/XiaoYu.png");mTypeMap.insert("雪",":/type/Xue.png");mTypeMap.insert("扬沙",":/type/YangSha.png");mTypeMap.insert("阴",":/type/Yin.png");mTypeMap.insert("雨",":/type/Yu.png");mTypeMap.insert("雨夹雪",":/type/YuJiaXue.png");mTypeMap.insert("阵雪",":/type/ZhenXue.png");mTypeMap.insert("阵雨",":/type/ZhenYu.png");mTypeMap.insert("中到大雪",":/type/ZhongDaoDaXue.png");mTypeMap.insert("中到大雨",":/type/ZhongDaoDaYu.png");mTypeMap.insert("中雪",":/type/ZhongXue.png");mTypeMap.insert("中雨",":/type/ZhongYu.png");===========================================
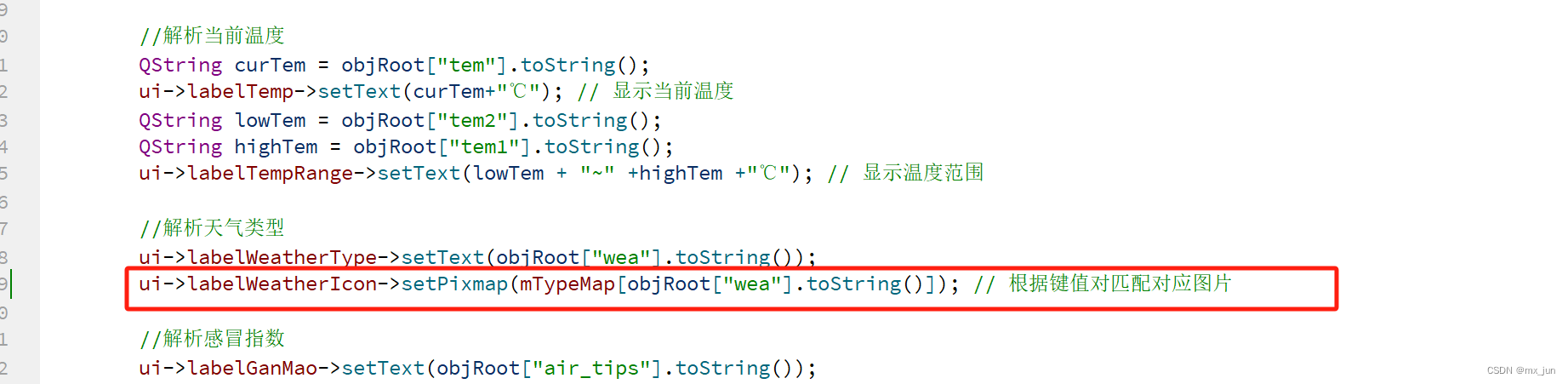
然后在 中加入 parseWeatherJsonData() 函数中
ui->labelWeatherIcon->setPixmap(mTypeMap[objRoot["wea"].toString()]);
// 根据键值对匹配对应图片
如下图

效果演示
如下图,不同城市的不同天气就行了一波对应图片的更新