font-spider可以全局安装,也可以单个项目内安装,使用npm run xxxx的形式
npm i font-spider
"dev": "font-spider ./*.html"
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*声明 WebFont*/@font-face {font-family: 'happy-font';src:url('./zz.ttf') format('truetype');}.cd{font-family: 'happy-font';}</style>
</head>
<body><div class="cd">字</div><div class="">字</div>
</body>
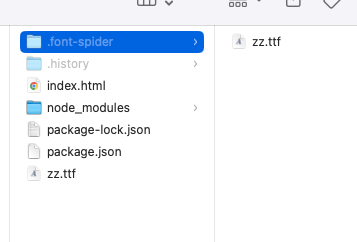
</html>运行npm run dev后,原字体文件会被移动至.font-spider文件夹内




-理论知识和项目需求、歌曲热度与歌手热度排行)


