前言:需求不想要首页,登录什么角色跳转到这个角色经常使用的页面。(例如:审核者角色的人输入用户名密码成功后就自动跳转到待审核的页面,仓库管理员登录成功则自动跳转到仓库列表)
需要解决的点和想法:
1.登录成功后,后台获取登录用户的角色信息,并包含该角色所包含的所有菜单列表和常用列表(需要)。将该信息存入到公共信息中,本文中 Cookie、SessionStorage、LocalStorage 中选择的是 LocalStorage ,
localStorage.setItem("roleName", data.user.roleName);
菜单列表和角色列表,需要含类似于若依项目的菜单列表

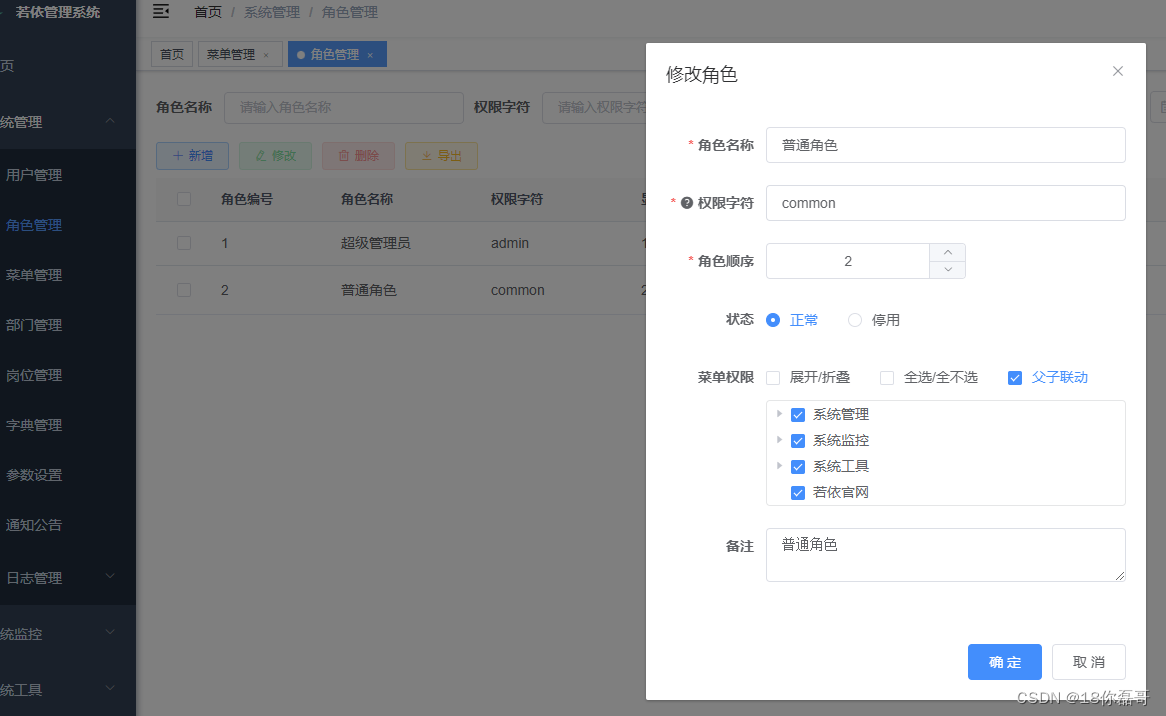
和角色管理
2.原本项目登录成功默认跳转到的地方是首页。所以跳转处'/',修改为:根据角色名字来跳转,(这一块逻辑也可以改为,role下包含常用的路径,直接push(‘常用路径’))
//根据角色跳转
if(localStorage.getItem("roleName") === "管理员"){await router.push('/archivedManage')
}else if(localStorage.getItem("roleName") === "确认者"){await router.push('/checkManage')
}else{await router.push('/reviewManage')
}





