文章目录
- 一、准备工作和环境搭建
- 1. 安装 HBuilderX
- 步骤:
- 2. 注册微信开发者账号
- 步骤:
- 3. 创建 UniApp 项目
- 步骤:
- 二、项目结构和配置
- 1. UniApp 项目结构
- 2. 配置微信小程序
- 修改 `manifest.json`
- 修改 `pages.json`
- 3. 添加首页文件
- `index.vue` 示例:
- 4. 图示
- 三、总结

🎉欢迎来到 Uniapp 开发微信小程序教程专栏~准备工作和环境搭建,项目结构和配置
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:Java面试技巧
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
欢迎来到《UniApp 微信小程序开发指南》的第一篇文章。在这篇文章中,我们将带领你完成 UniApp 开发环境的搭建,并介绍项目的基本结构和配置。无论你是新手还是有一定开发经验,这篇文章都将帮助你顺利开始 UniApp 开发之旅。

一、准备工作和环境搭建
1. 安装 HBuilderX
HBuilderX 是由 DCloud 推出的用于开发 UniApp 的强大 IDE。它支持 Vue.js,提供了许多实用的功能,极大地提升开发效率。
步骤:
- 下载 HBuilderX:
前往 HBuilderX 下载页面 下载适合你操作系统的安装包。

- 安装 HBuilderX:
根据你的操作系统,运行下载的安装包,并按照提示完成安装。

2. 注册微信开发者账号
在开发微信小程序之前,你需要一个微信开发者账号。
步骤:
- 访问微信公众平台:
前往 微信公众平台,点击右上角的“立即注册”。

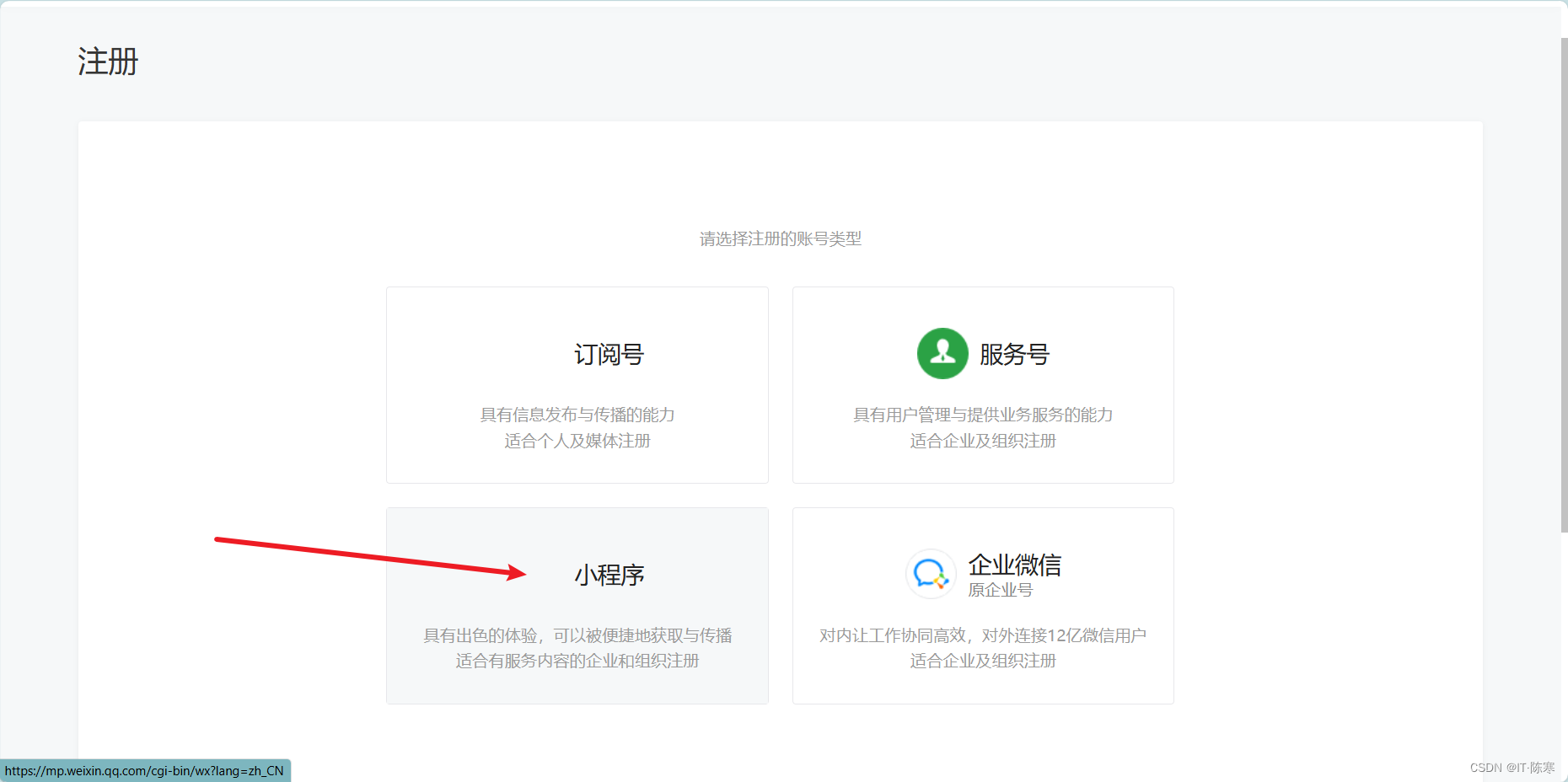
- 选择账号类型:
选择“小程序”,并按照提示完成注册流程。

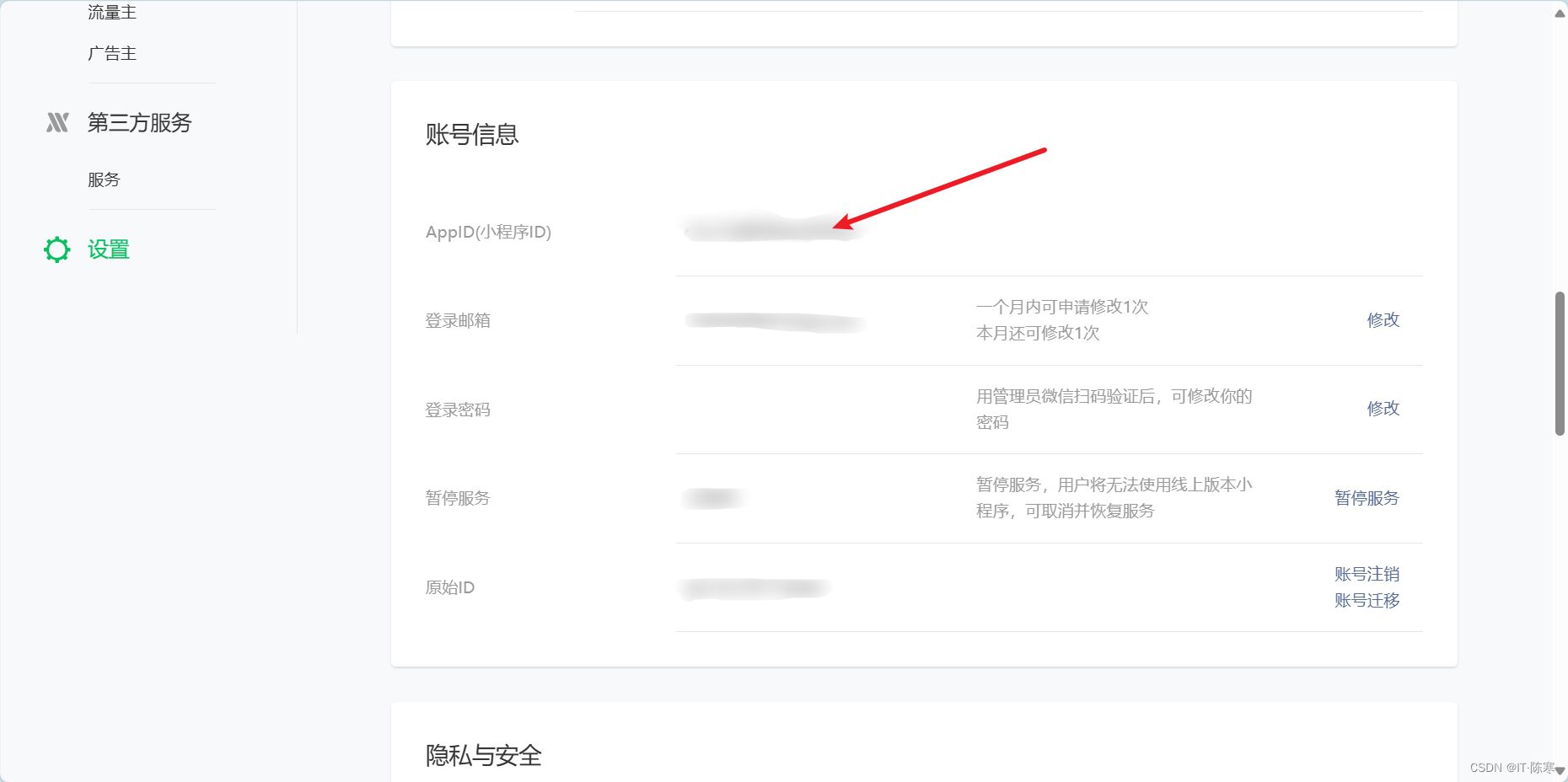
- 获取 AppID:
注册完成后,在“开发设置”页面,你可以找到你的小程序 AppID。这个 AppID 将在项目配置中使用。

3. 创建 UniApp 项目
使用 HBuilderX 创建一个新的 UniApp 项目,这是我们开发小程序的起点。
步骤:
- 打开 HBuilderX:
运行 HBuilderX,点击“文件” -> “新建” -> “项目”。

- 选择项目模板:
在弹出的对话框中,选择“uni-app”项目模板。

- 填写项目信息:
输入项目名称、保存路径等信息,确保“创建为标准uni-app项目”被选中,然后点击“创建”。
二、项目结构和配置
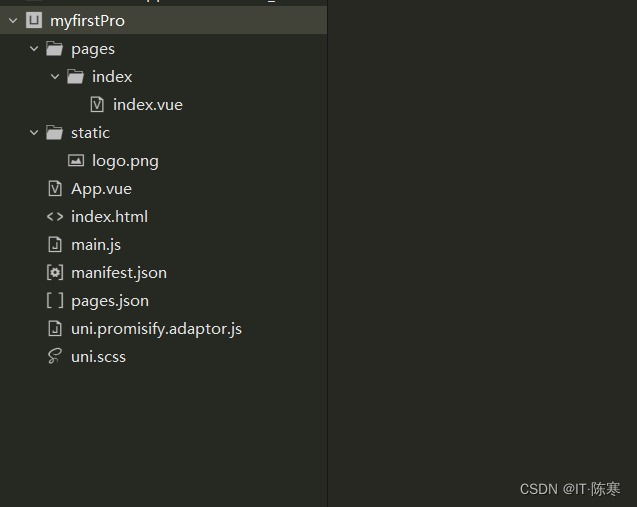
1. UniApp 项目结构
一个标准的 UniApp 项目包含以下主要目录和文件:
|-- 项目根目录|-- components // 存放自定义组件|-- pages // 存放各个页面|-- index|-- index.vue // 首页文件|-- static // 存放静态资源,如图片、样式等|-- unpackage // 打包输出目录|-- App.vue // 应用入口文件|-- main.js // 应用入口文件|-- manifest.json // 配置文件|-- pages.json // 页面配置文件|-- uni.scss // 通用样式文件

2. 配置微信小程序
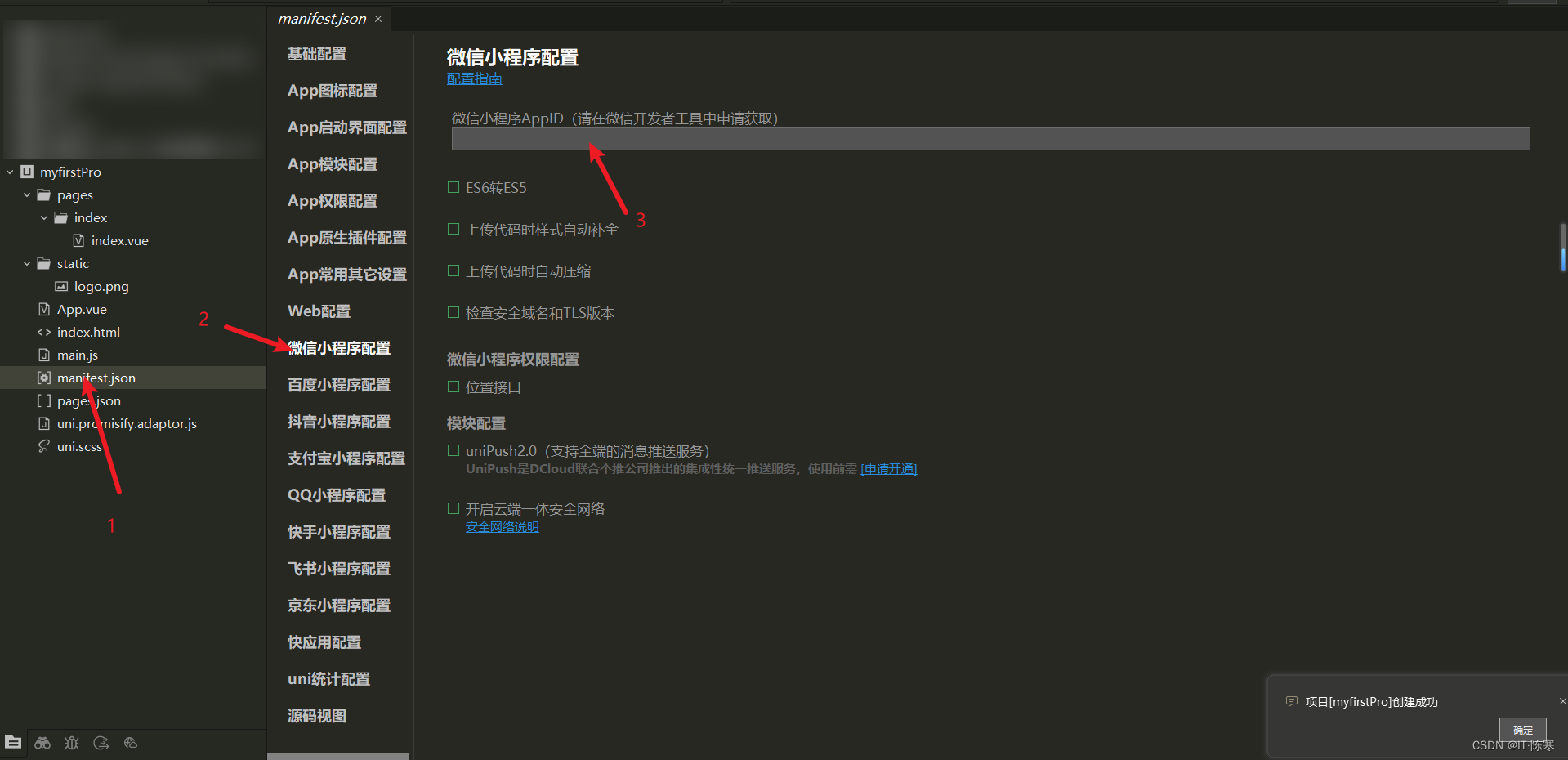
修改 manifest.json
manifest.json 文件包含了应用的全局配置,包括应用名称、版本、图标等。对于微信小程序,我们需要在其中添加 AppID 和其他相关配置。
{"name": "your-app-name","appid": "__UNI__XXXXXXX","versionName": "1.0.0","versionCode": "100","uni-app": {"nvueCompiler": "weex","renderer": "auto","usingComponents": true},"mp-weixin": {"appid": "your-wechat-appid", // 替换为你的微信小程序 AppID"setting": {"urlCheck": false}}
}

修改 pages.json
pages.json 文件用于配置页面路径、窗口风格、底部导航等。一个简单的配置示例如下:

{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页"}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "UniApp","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"}
}
3. 添加首页文件
在 pages/index 目录下,我们已经有了一个 index.vue 文件。你可以在这个文件中添加你的首页内容。

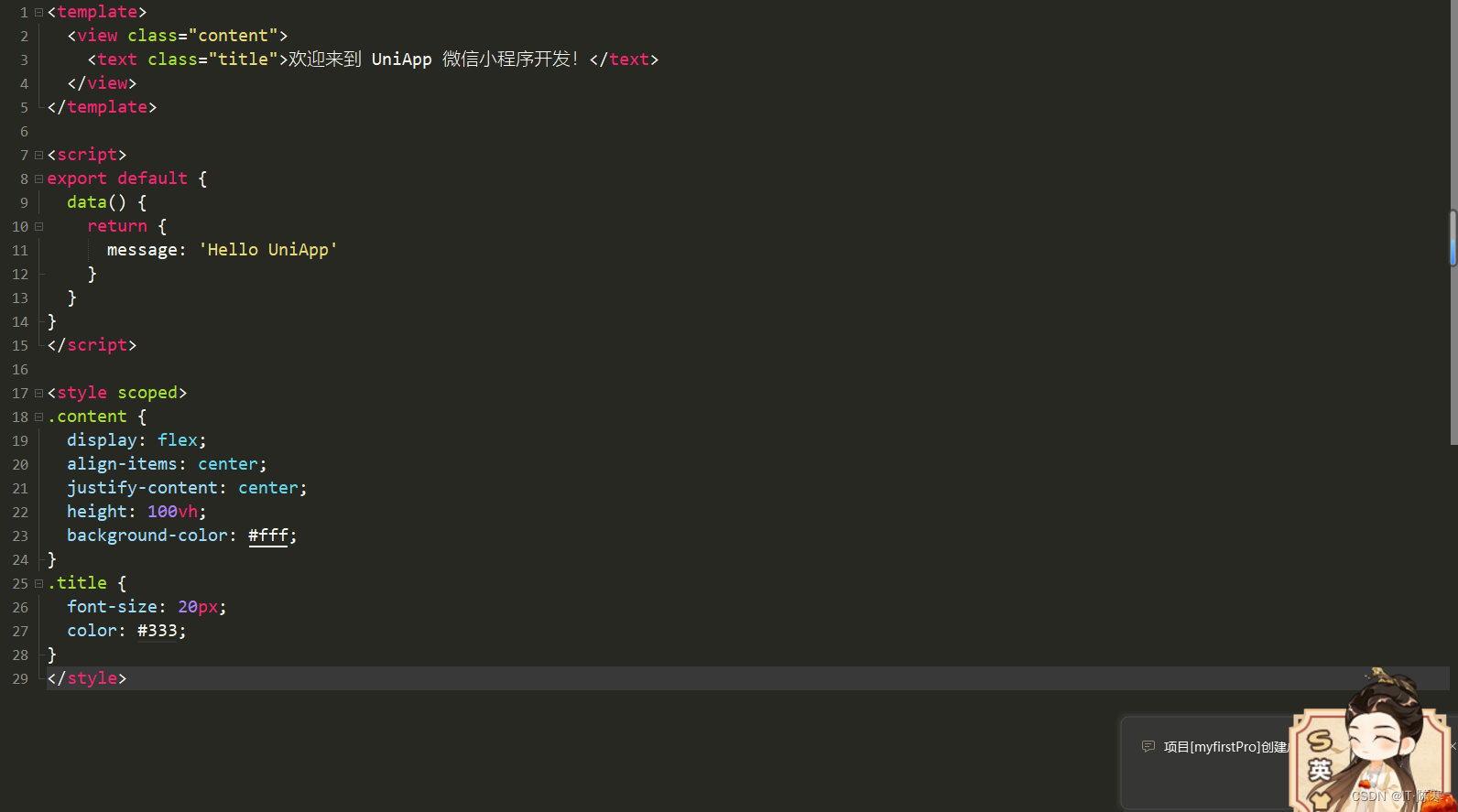
index.vue 示例:
<template><view class="content"><text class="title">欢迎来到 UniApp 微信小程序开发!</text></view>
</template><script>
export default {data() {return {message: 'Hello UniApp'}}
}
</script><style scoped>
.content {display: flex;align-items: center;justify-content: center;height: 100vh;background-color: #fff;
}
.title {font-size: 20px;color: #333;
}
</style>
4. 图示
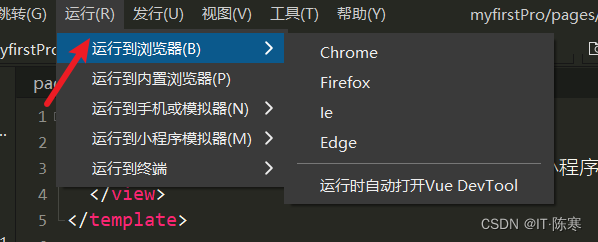
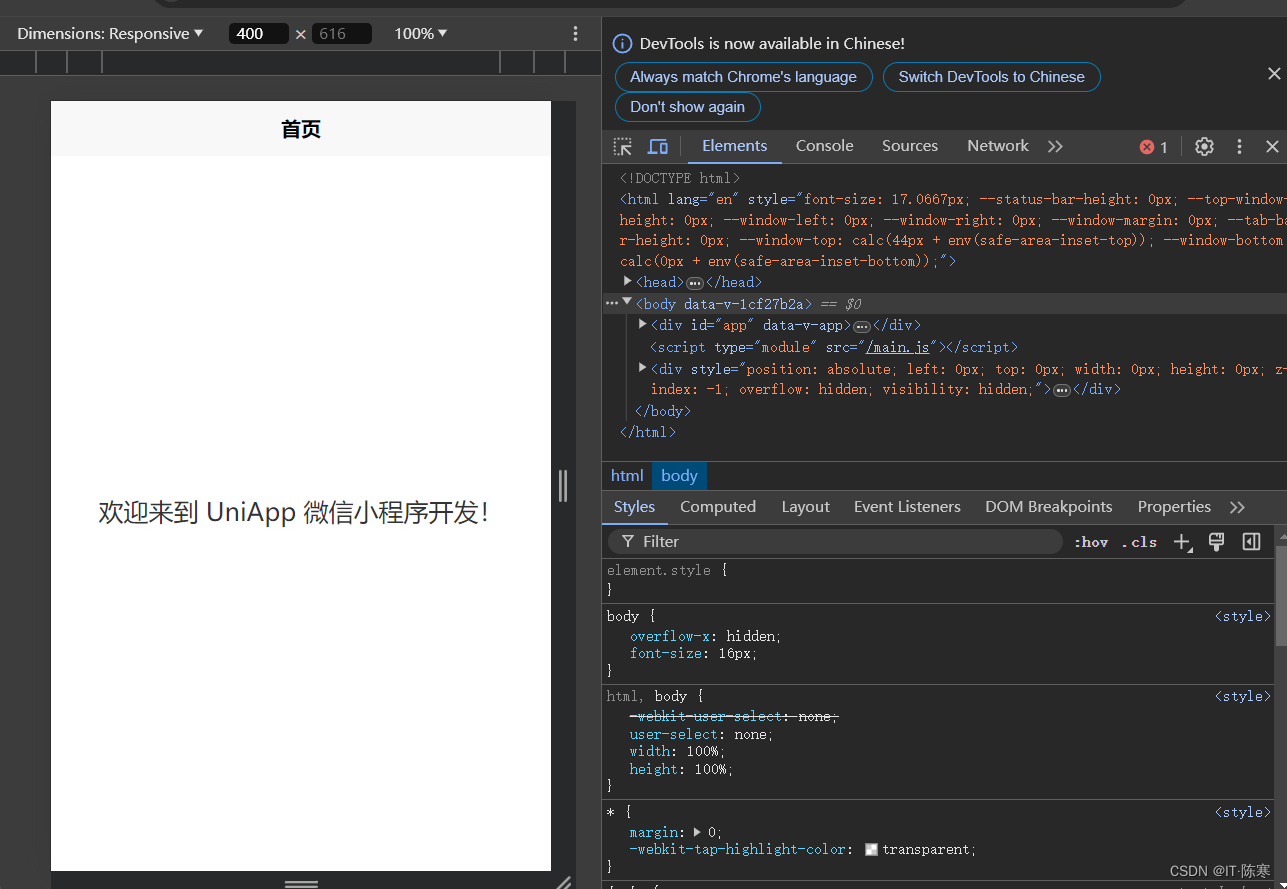
运行到浏览器,就可以看到当前首页的效果啦

就是这个样子:(下一期带大家安装微信开发者工具,小程序开发更便捷)

三、总结
通过本篇文章,你已经完成了 UniApp 开发环境的搭建,了解了项目的基本结构,并进行了初步的配置。在接下来的文章中,我们将深入探索页面设计、数据管理和接口调用等关键技术,帮助你一步步掌握 UniApp 微信小程序开发的核心技能。
如果你有任何问题或建议,欢迎在评论区留言。让我们一起进入 UniApp 开发的精彩世界!
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径

)





)