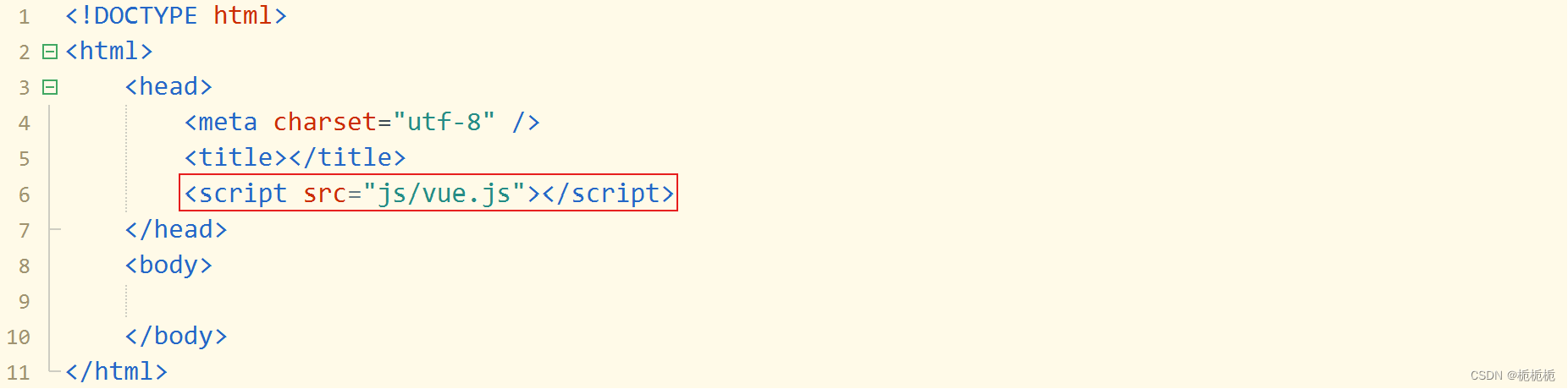
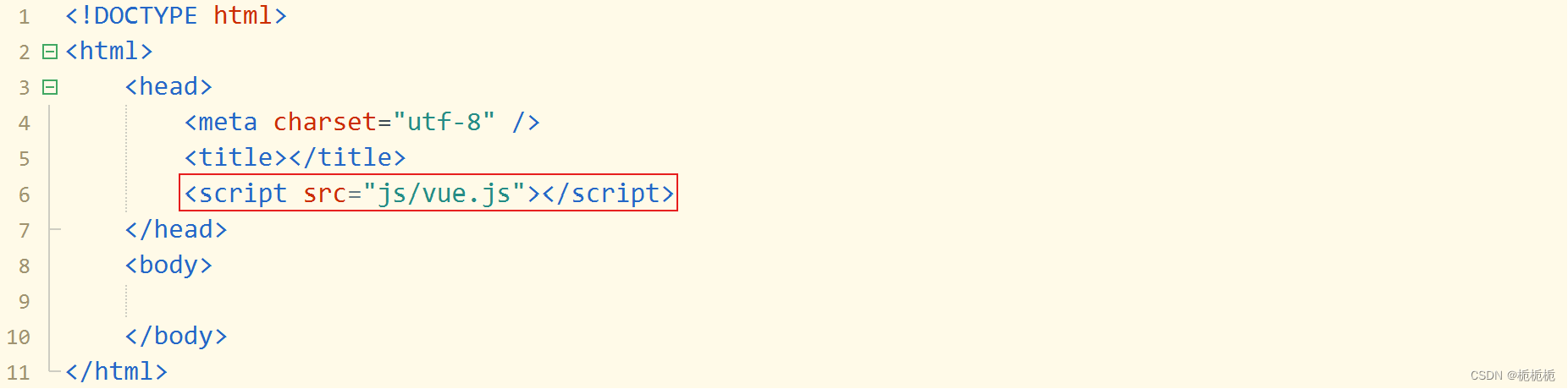
步骤一:引入vue.js文件

添加<script>标签并标明路径

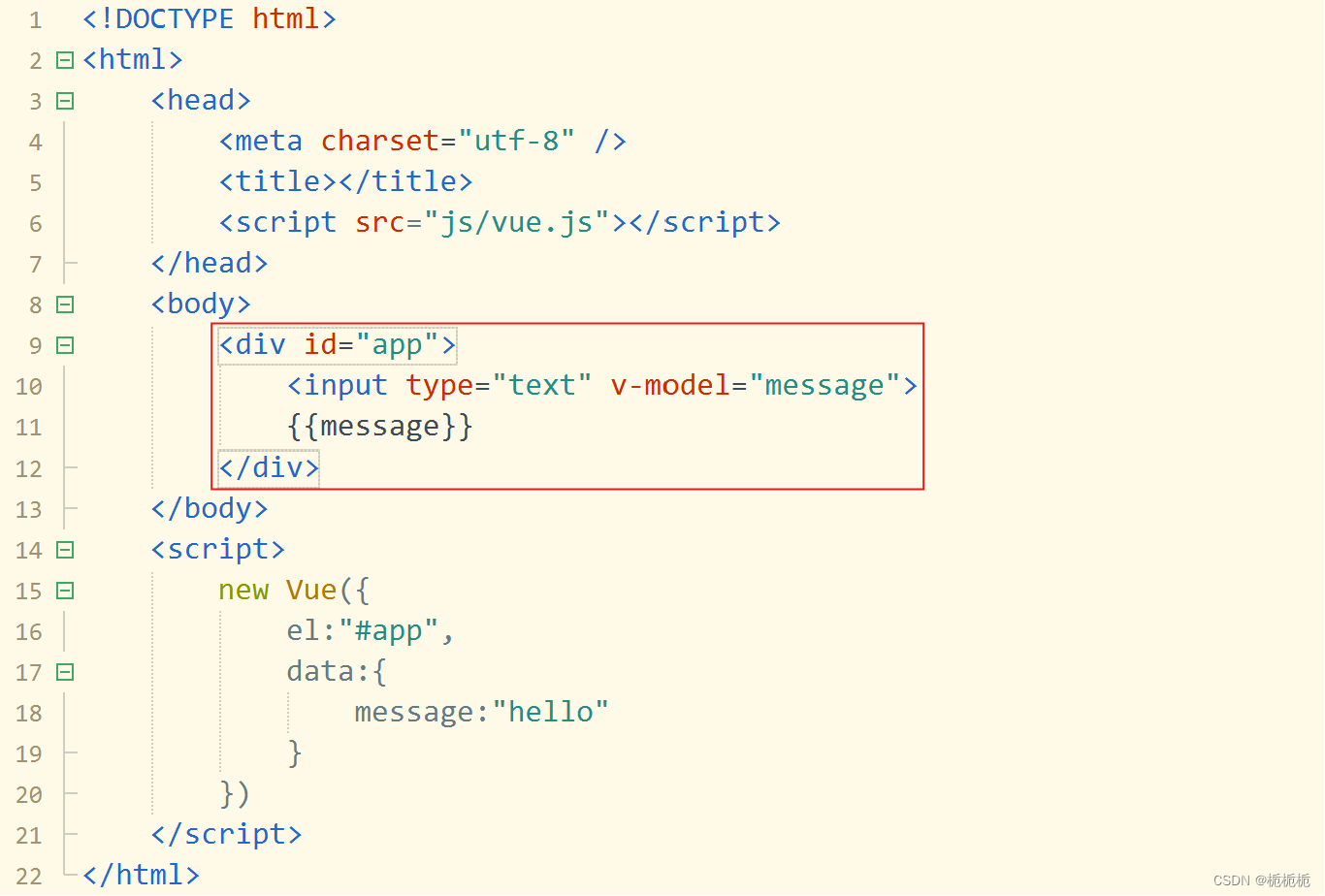
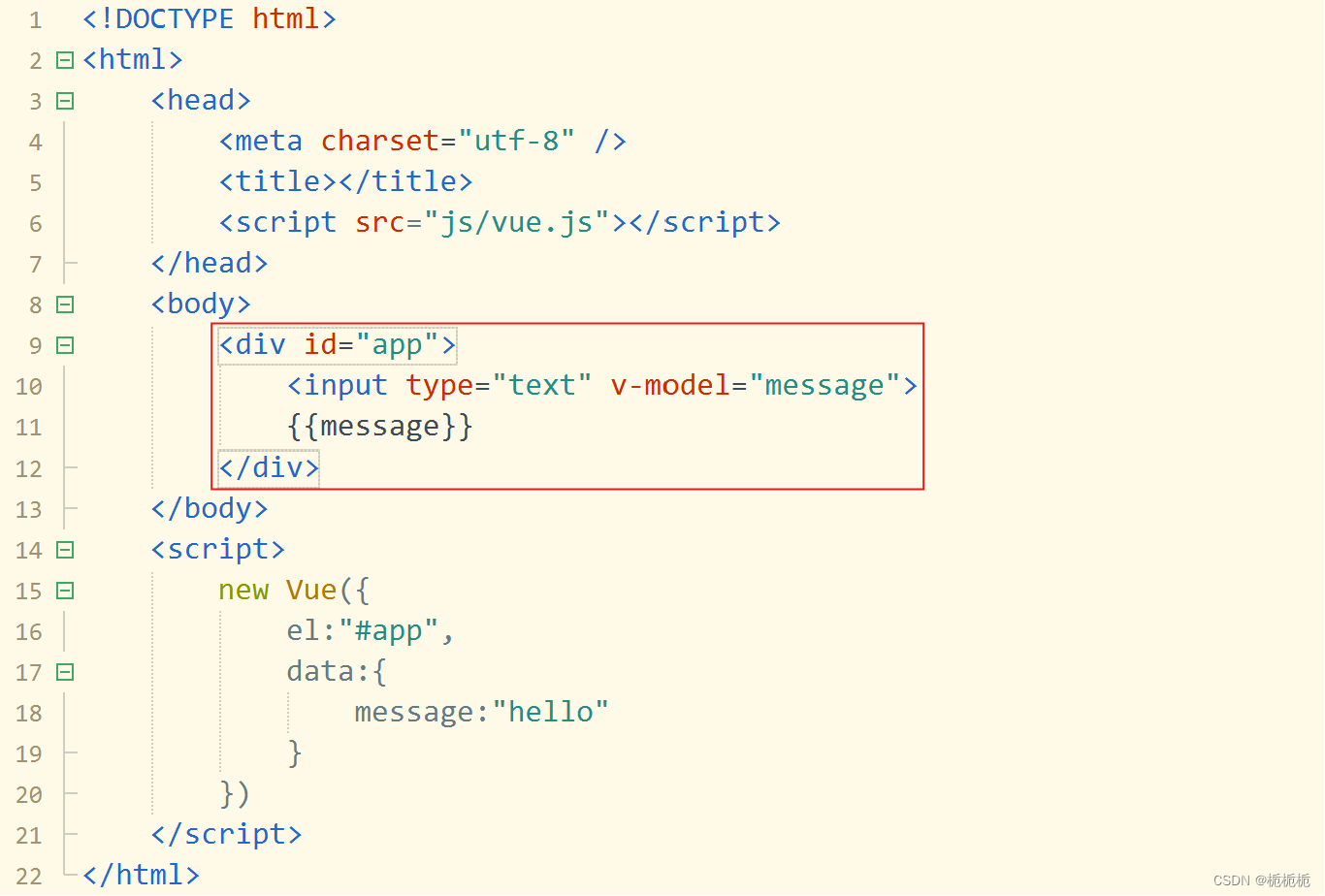
步骤二:定义Vue对象
el Vue接管区域
data 定义数据模型

步骤三:编写视图层的展示
v-model 绑定数据模型
{{要展示的数据模型}}

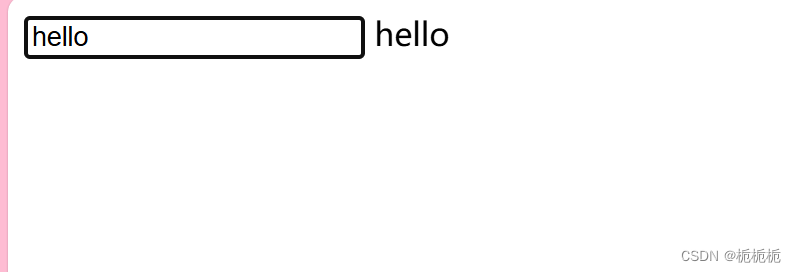
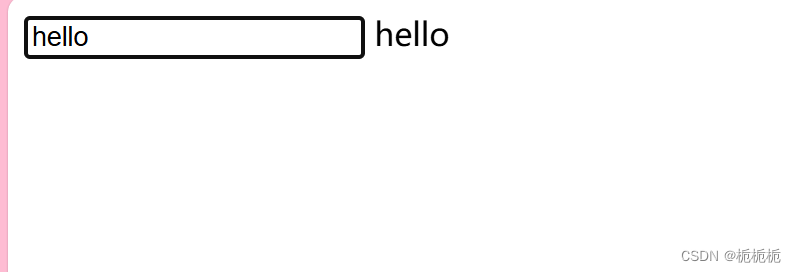
运行效果

总结
文本框里的值(左hello)修改,展示的值(右hello)也会被修改。
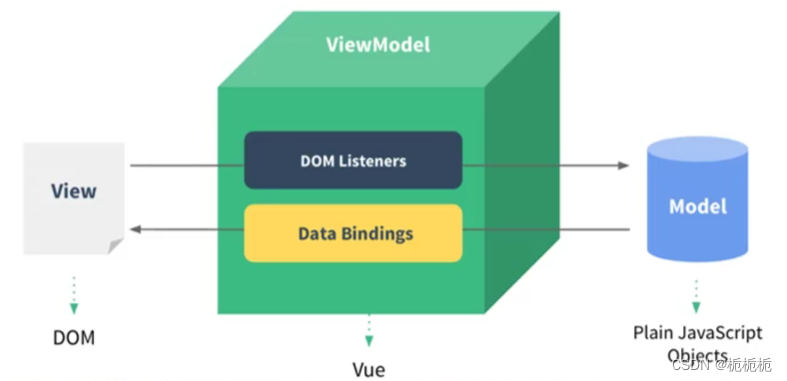
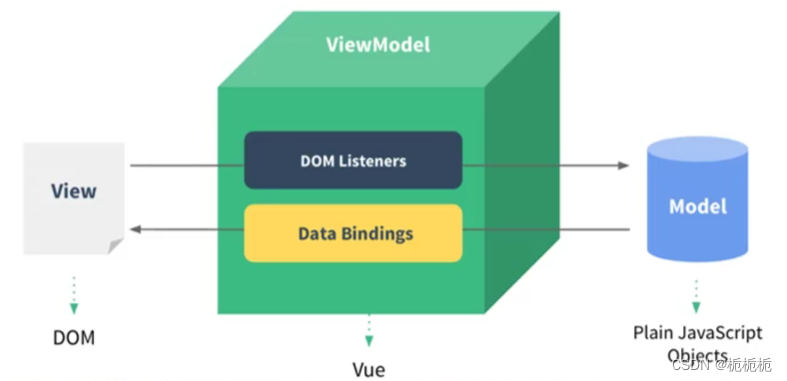
基于MVVM思想,实现了数据的双向绑定。


添加<script>标签并标明路径

el Vue接管区域
data 定义数据模型

v-model 绑定数据模型
{{要展示的数据模型}}


文本框里的值(左hello)修改,展示的值(右hello)也会被修改。
基于MVVM思想,实现了数据的双向绑定。

版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com