Vue3基础
VUE3和VUE2的区别
2020年9月18日,Vue.js发布版3.0版本,代号:One Piece 于 2022 年 2 月 7 日星期一成为新的默认版本! Vue3性能更高,初次渲染快55%, 更新渲染快133% 。体积更小 Vue3.0 打包大小减少41%。 同时Vue3可以更好的支持TypeScript。 vue3中文文档:Vue.js : Vue.js - 渐进式 JavaScript 框架 | Vue.js,vue2和vue3的主要区别在于以下几点: 1、生命周期函数钩子不同
beforeCreate -> setup() 开始创建组件之前,创建的是data和method created -> setup() beforeMount -> onBeforeMount 组件挂载到节点上之前执行的函数。 mounted -> onMounted 组件挂载完成后执行的函数 beforeUpdate -> onBeforeUpdate 组件更新之前执行的函数。 updated -> onUpdated 组件更新完成之后执行的函数。 beforeDestroy -> onBeforeUnmount 组件挂载到节点上之前执行的函数。 destroyed -> onUnmounted 组件卸载之前执行的函数。 activated -> onActivated 组件卸载完成后执行的函数 deactivated -> onDeactivated 在组件切换中老组件消失的时候执行
数据双向绑定原理不同
| VUE2 | VUE3 |
|---|---|
| 利用ES5的一个APIObject.defineProperty()对数据进行劫持,结合发布者订阅者模式的方式来实现的。 | 使用了ES6的Proxy API对数据代理。 |
vue3提供的proxy API代理的优势在于:
-
defineProperty只能监听某个属性,不能对全对象监听
-
可以省去for...in,闭包等内容来提升效率(直接绑定整个对象即可)
-
可以监听数组,不再单独的对数组做特异性处理。可以检测到数组内部数据的变化。
定义变量和方法不同
| vue2 | vue3 |
|---|---|
| 在data中定义变量,在methods中创建方法 | 使用一个新的setup方法 |
vue3提供的setup方法在组件初始化构造的时候触发,使用以下三个步骤建立反应性数据:
-
从vue引入reactive
-
使用reactive方法来声明数据为响应性数据
-
使用setup方法返回响应性数据,从而template可以获取这些响应式数据。
<script>export default {setup(){// 数据和方法都写这里,更简洁const user = "username";const met = ()=>{}}
}
</script>API类型不同
| vue2 | vue3 |
|---|---|
| 选项型api(在代码中分割不同属性:data,computed,methods等) | 组合型api(使用方法进行分隔,显得更加简便整洁) |
是否支持碎片
| vue2 | vue3 |
|---|---|
| 否 | 是,即可以拥有多个根节点 |
<template><div><h1></h1><div><div><h1></h1><div>
</template>父子之间传参不同
| vue2 | vue3 |
|---|---|
| 父传子:子组件通过prop接收子传父:子组件中通过$emit向父组件触发一个监听方法,传递一个参数 | 使用setup()中的第二个参数content对象中有emit,只需要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。 |
v-if 和 v-for的优先级
| VUE2 | VUE3 |
|---|---|
| v-for 优先于 v-if 生效 | v-if 优先于 v-for 生效 |
使用Vite创建项目
在VUE3中使用vite来创建项目而不再使用 vue-cli,初始化项目 ,vite 是新一代前端构建工具,官网地址:https://vitejs.cn,vite的优势如:
-
轻量快速的热重载(
HMR),能实现极速的服务启动。 -
对
TypeScript、JSX、CSS等支持开箱即用。 -
真正的按需编译,不再等待整个应用编译完成。
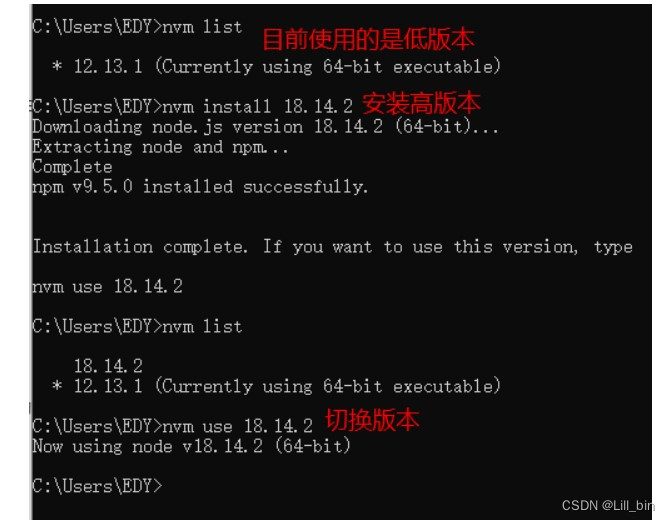
注意:Vite 需要 Node.js 版本 >= 12.0.0。【使用nvm安装 node 18.20.3】
-
注意:还需要去设置仓库地址: npm config set registry https://registry.npmmirror.com
在VUE2中使用npm进行包的管理,在VUE3中pnpm进行包的管理,首先我们需要安装 pnp
-
安装pnpm :
在磁盘上创建一个文件夹,如: vue3-demo[非必须],然后进入目录,使用cmd窗口执行命令如下:
npm i pnpm -g
-
安装vite : 执行下面命令,按照提示完成项目创建
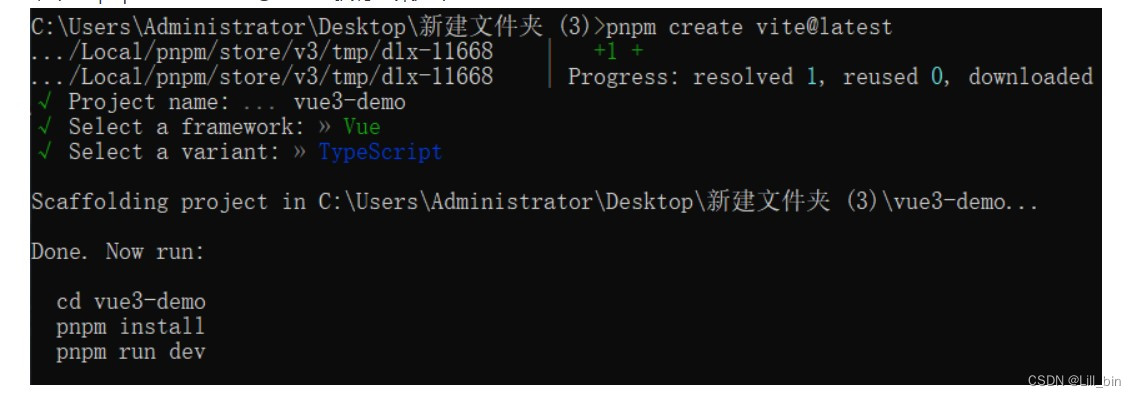
pnpm create vite@latest 或者 yarn create vite 1.输入项目名字,默认为vue3-demo 2.选择创建的项目类型,选择vue即可 3.选择创建的vue项目类型, TypeScript 4.启动项目
命令 : pnpm create vite@latest 执行效果如下

-
也可以使用 : npm init vite@latest
-
安装依赖:
进入到创建好的项目中执行命令 pnpm i
pnpm i cnpm install
-
启动项目
-
启动命令看 package.json -> scripts { ... }
pnpm dev
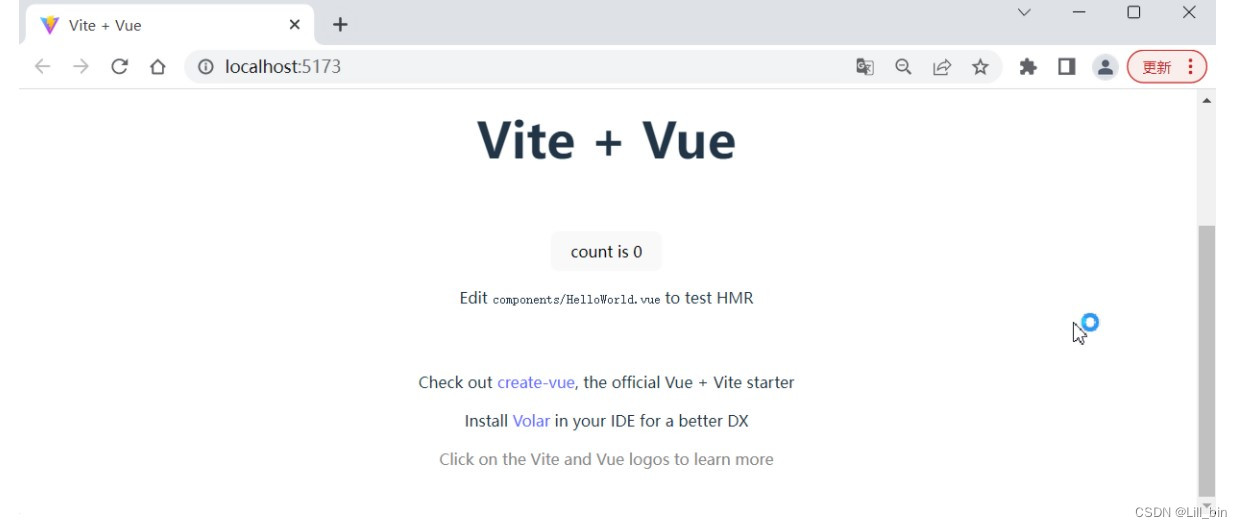
访问控制台地址,启动效果如下

项目结构认识
├── dist/ //代码编译目录 └── src/├── api/ // 接口请求目录├── assets/ // 静态资源目录├── common/ // 通用类库目录├── components/ // 公共组件目录├── router/ // 路由配置目录├── store/ // 状态管理目录├── style/ // 通用样式目录├── utils/ // 工具函数目录├── views/ // 页面组件目录├── App.vue├── main.ts //主ts ├── tests/ // 单元测试目录 ├── index.html //默认首页,入口页面 ├── jsconfig.json // JavaScript 配置文件 ├── vite.config.js // Vite 配置文件 └── package.json //依赖管理 └── vite.config.ts
route的使用
安装route路由
官网:安装 | Vue Router
pnpm install vue-router@4
创建页面
在src目录下创建views/order/order.vue 以及 views/user/user.vue 页面文件,内容如下
<script setup lang="ts">
</script>
<template><div>11111111111111</div>
</template>
<style scoped>
</style>
----
创建router
在src目录下创建router/index.ts文件,内容如下
import { createRouter, createWebHashHistory } from 'vue-router'
const router = createRouter({history: createWebHashHistory(),routes: [{path:"/",name:"home",component:()=>import("../views/User.vue")},{path:"/test",name:"test",component:()=>import("../views/Order.vue"),}],})
export default router -
createWebHashHistory: hash 模式下使用的是createWebHashHistoryapi 进行配置 VueRouter 的历史模式。使用 hash 模式下会在浏览器网页路由当中使用哈希字符(#)对 url 进行切割并且匹配哈希字符后的字符进行判断路由匹配与跳转处理。
在main.js中使用路由
...省略...
//导入路由
import { createApp } from 'vue'
import router from './router/index'
//创建app
const app = createApp(App);
//使用路由
app.use(router)
//挂载app
app.mount('#app')在App.vue文件中指定路由出口
<template><div><!-- 路由出口 ,所有页面都会放到这个里面--><router-view></router-view></div>
</template>重启测试
写在最后:今天给大家分享Vue3的相关基础知识,主要是环境的搭建,明天将给大家分享vue3的核心语法。笔者小,中,大厂均有面试经历,坚持每日分享java全栈知识,希望能够和大家共同进步。




