文章目录
- 概述
- 选择器
- 属性
- 伪类
- 伪元素
- 状态
- 函数
- QT如何使用
- UE里边的样式表
- 小结
概述
QT 的样式表,简单说下,就是换一个样式。让ui里边的各个控件都按照这种样式来。这么做的目的是方便统一修改,相信做过开发的都会面临这种需求,而且一般后边改动非常大。当然,难免有些人会每一个需求都去修改。UE里也有类似的功能,后边说。先说qt的。
选择器
类型选择器:根据控件的类型选择控件,如QPushButton、QLabel等。
类选择器:使用控件的objectName属性,如#myButton。
子选择器:选择特定控件的子控件,如QMainWindow > QMenu。
相邻兄弟选择器:选择紧随某个元素后的兄弟元素,如QPushButton + QLineEdit。
通用选择器:使用*选择所有控件。
属性
background-color:背景颜色。
color:文本颜色。
font:字体样式,包括大小、粗细等。
border:边框样式,包括宽度、颜色和样式。
border-radius:边框圆角。
padding:内边距。
margin:外边距。
min-width、max-width、min-height、max-height:控件的尺寸限制。
伪类
:hover:鼠标悬停在控件上时。
:pressed:控件被按下时。
:selected:控件被选中时(如列表项)。
:checked:复选框或单选按钮被选中时。
:enabled、:disabled:控件启用或禁用时。
伪元素
::item:用于列表视图和树视图中的项。
::indicator:用于复选框和单选按钮的指示器。
::sub-control:用于定义复合控件的子控件样式,如QToolBar > QToolButton::menu-indicator。
状态
enabled:控件启用。
disabled:控件禁用。
active:控件处于活动状态。
window:控件是窗口的一部分。
函数
url():用于加载图像。
rgba():定义颜色,包括透明度。
qproperty():访问控件的属性。
QT如何使用
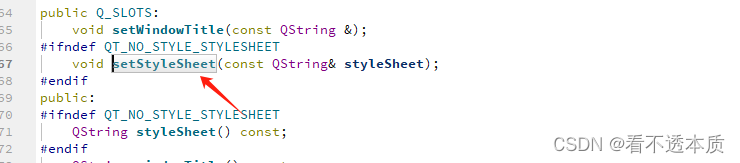
这个看QWidget.h中,有个函数 。
。
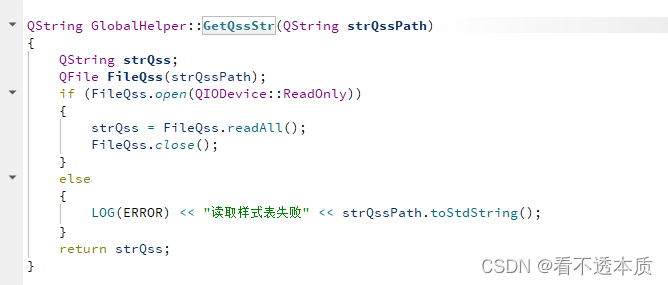
参数是需要一个QString,也就是读取qss或者css的内容。看下我的函数,如下图:
 。
。

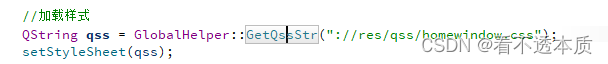
这就是我的使用方式,当然还有一种,整体替换的。那就需要去加载一个str,然后整体保存下来,到了某个页面,加载的时候直接去加载最新的qss或者css。
UE里边的样式表
关于UE里的做法,改天重新写吧,那个时间久了。还需要整理一下。
小结
本篇主要写了开发中的一个小的过程,就是样式表的开发及使用过程。当然,ue也有类似的。随后写。思路这么来肯定是最省力的。这么做很好的一个现象就是逻辑跟功能开发分开。做功能的时候,安安心心的去写自己的逻辑就行了。至于UI,到最后,整体给一个就行了。而且只是修改一个文件的事情。感兴趣吗,一起看看。OK,本篇结束。


![Leetcode-42. Trapping Rain Water [C++][Java]](http://pic.xiahunao.cn/nshx/Leetcode-42. Trapping Rain Water [C++][Java])


