四、音视频设置
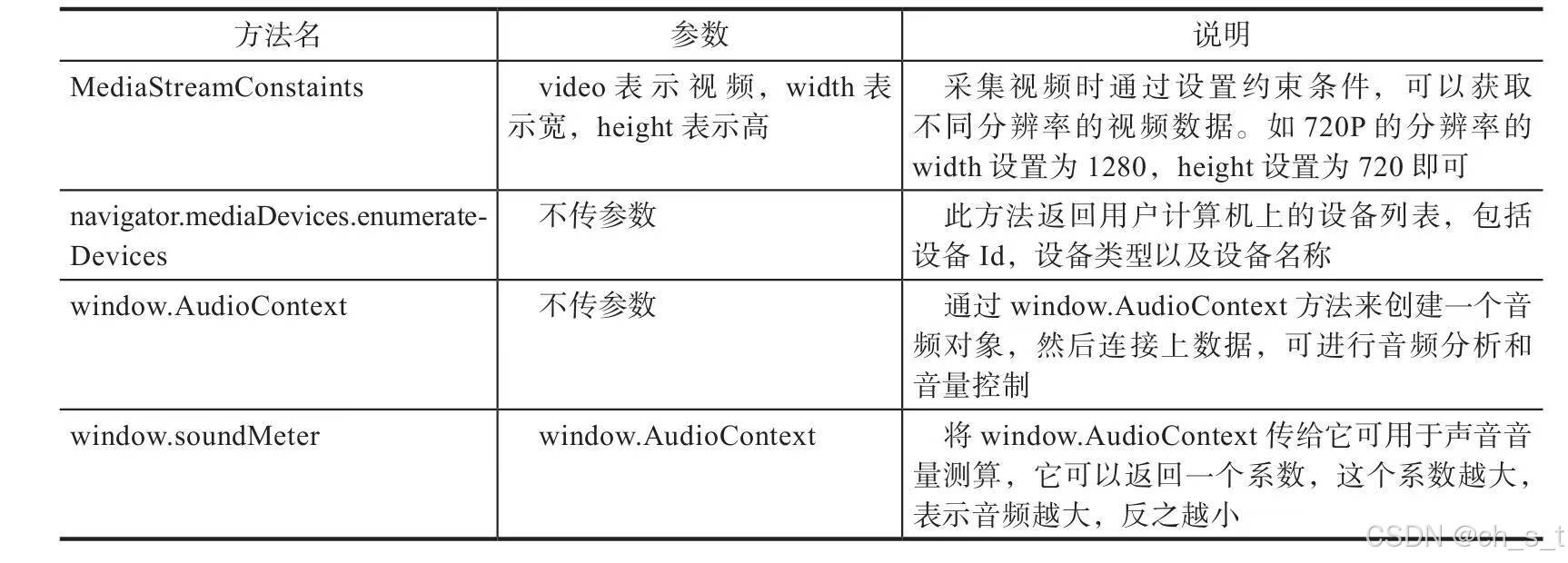
访问设备后,可以采集到音频或视频数据,对于视频,希望能控制分辨率,对于音频,希望能检测疸大小。另外,浏览器navigator.mediaDevices对象提供了用于设备媒体的方法,其相关API如表所示:

1、视频分辨率设置
(1)分辨率概述
视频分辨率是指视频所成图像内包含的像素数量.通常视频在同样大小的屏幕下,分辨率越高,所包含的像素就越多,视频画面就越细腻、越清晰。
常见分
QVGA: 320*240
VGA: 640*480
高清720P: 1280*720
超清1080P: 1920*1080
2K: 2560*1440
4K: 4096*2160
8K: 7680*4320
(2)分辨率设置
在WebRTC中,分辨率的设置是通过获取视频时传递约束条件来控制,如下面所示,要设置成一个720P的分辨率,当调用getUserMedia()时会采用720P分辨率。
//高清约束条件
const hdconstraints={video :{ width: { exact: 1280 },height: { exact: 720} }
},下面通过示例简介分辨率设置,其主要步骤如下:
(1)添加约束各分辨率的约束条件.
//QVGA320*240
const qvgaConstraints={video: { width: {exact: 320},height: {exact: 240}}}(2) 编写根据不同的约束条件获取视频流的方法,,在重新获取视频后, 需要把当前stream里的所有流都停止,流中通常有多个轨道,可以使用forEach将其所有轨道迭代并调用stop方法停止.,
//根据约束获取视频getMedia=(constraints)=>{//判断流对象是否为空if(stream){stream.getTracks().forEach(function(track) {track.stop();});}//重新获取视频navigator.mediaDevices.getUserMedia(constraints).then(this.gotStream).catch(this.handleError)}(3) 获取媒体流后,将媒体流传递给video对象渲染
//得到视频处理gotStream=(mediaStream)=>{//使得浏览器能访问到streamwindow.stream=mediaStream;//将stream绑定到video标签video.srcObject=mediaStream; const track=mediaStream.getVideoTracks()[0];const constraints=track.getConstraints();console.log('约束条件为:' +JSON.stringify(constraints) ); }
(4)编写下拉列表回调方法,根据选中的项传递不同的约束.
//下拉列表框中的选项改变handleChange=(value)=>{console.log(`Selected: ${value}`);switch(value){case 'qvga':this.getMedia(qvgaConstraints);break;case 'vga':this.getMedia(vgaConstraints);break;case 'hd':this.getMedia(hdConstraints);break;case 'fullhd':this.getMedia(fullHdConstraints);break;case '2k':this.getMedia(twoKConstraints);break;case '4k':this.getMedia(fourKConstraints);break;case '8k':this.getMedia(eightKConstraints);break;default: break;}}(5)动态改变分辨率.
//动态改变分辨率dynamicChange=(e)=>{//获取视频流中的视频轨道const track=window.stream.getVideoTracks()[0];//使用超清约束作为测试条件console.log('应用高清效果'+JSON.stringify(hdConstraints));track.applyConstraints(hdConstraints).then(()=>{console.log('应用高清效果成功')}).catch((error)=>{console.log('应用高清效果失败'+error)})}(6)在页面添加video标签,分辨率下拉列表框等界面元素.
完整代码如下所示:
import React,{ Component } from 'react'
import {Button,Select} from 'antd'
import '../public/styles.css'const {Option}=Select;//约束条件
//QVGA320*240
const qvgaConstraints={video: { width: {exact: 320},height: {exact: 240}}}
//VGA 640*480
const vgaConstraints={video: { width: {exact: 640},height: {exact: 480}}}
//HD 1280*720
const hdConstraints={video: { width: {exact: 1280},height: {exact: 720}}}
//FHD 1920*1080
const fullHdConstraints={video: { width: {exact: 1920},height: {exact: 1080}}}
//2K 2048*1080
const twoKConstraints={video: { width: {exact: 2048},height: {exact: 1080}}}
//4K 3840*2160
const fourKConstraints={video: { width: {exact: 3840},height: {exact: 2160}}}
//8K 7680*4320
const eightKConstraints={video: { width: {exact: 7680},height: {exact: 4320}}}//视频流
let stream;
//视频对象
let video;/*** 摄像头使用示例*/
class Resolution extends Component {componentDidMount(){video=document.getElementById('video');navigator.mediaDevices.getUserMedia(vgaConstraints).then(this.gotStream).catch(this.handleError)}//根据约束获取视频getMedia=(constraints)=>{//判断流对象是否为空if(stream){stream.getTracks().forEach(function(track) {track.stop();});}//重新获取视频navigator.mediaDevices.getUserMedia(constraints).then(this.gotStream).catch(this.handleError)}//得到视频处理gotStream=(mediaStream)=>{//使得浏览器能访问到streamwindow.stream=mediaStream;//将stream绑定到video标签video.srcObject=mediaStream; const track=mediaStream.getVideoTracks()[0];const constraints=track.getConstraints();console.log('约束条件为:' +JSON.stringify(constraints) ); }handleError=(error)=>{console.log('获取视频失败:' + error); }//下拉列表框中的选项改变handleChange=(value)=>{console.log(`Selected: ${value}`);switch(value){case 'qvga':this.getMedia(qvgaConstraints);break;case 'vga':this.getMedia(vgaConstraints);break;case 'hd':this.getMedia(hdConstraints);break;case 'fullhd':this.getMedia(fullHdConstraints);break;case '2k':this.getMedia(twoKConstraints);break;case '4k':this.getMedia(fourKConstraints);break;case '8k':this.getMedia(eightKConstraints);break;default: break;}}//动态改变分辨率dynamicChange=(e)=>{//获取视频流中的视频轨道const track=window.stream.getVideoTracks()[0];//使用超清约束作为测试条件console.log('应用高清效果'+JSON.stringify(hdConstraints));track.applyConstraints(hdConstraints).then(()=>{console.log('应用高清效果成功')}).catch((error)=>{console.log('应用高清效果失败'+error)})}render() {return (<div className='container'><h1><span>视频分辨率示例</span></h1><video className='video' id='video' playsInline autoPlay></video><SelectdefaultValue='vga'style={{ width: 120, marginLeft: 20 }}onChange={this.handleChange}><Option value='qvga'>QVGA</Option><Option value='vga'>VGA</Option><Option value='hd'>高清</Option><Option value='fullhd'>超清</Option><Option value='2k'>2K</Option><Option value='4k'>4K</Option><Option value='8k'>8K</Option></Select><Button type="primary" onClick={this.dynamicChange} style={{marginLeft: 20}}>动态设置</Button></div>)}
}export default Resolution2、其它设置
音频设置: 主要是使用HTML5有关音频处理的重要接口AudioContext,工作原理是将AudioContext创建出来的各种节点AudioNode相互连接,音频数据流经这些节点并作相应处理.。AudioContext可以控制它所包含的音频处理、解码操作的执行。示例代码如下:
//创建AudioContext用于管理和播放所有声音
window.AudioContext=window.AudioContext || window.webkitAudioContext
//实例化对象
window.audioContext=new AudioContext()
设备枚举: 使用MediaDevices的方法enumerateDevices()可请求一个输入和输出设备的列表,语法如下:
var enumeratorPromise=navigator.mediaDevices.enumerateDevices();代码执行后返回一个Promise,当完成时,Promise接收一个MediaDeviceInfo对象数组,每个对象描述一个可用的媒体输入输出设备,如果枚举失败,Promise也会被拒绝。MediaDeviceInfo包含了设备的几个重要信息,如下所示:
deviceId: 设备Id,唯一字符串区分不同的硬件设备.
kind: 设备类型,视频输入设备videoinput,音频输入设备audioinput,音频输出设备audiooutput
label: 设备名称




---【AniYaGUI1.2.0、AV_Evasion_Tool掩日、FoxBypass_V1.0】)
