一、脚手架的作用
单文件组件:xxx.vue,浏览器不能直接运行!!!

脚手架去调用webpack等第三方工具。
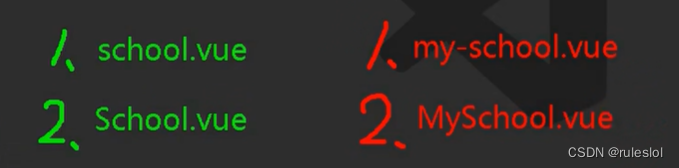
二、vue文件的命名规则

建议用下面的两种方式。(首字母大写!!!)
三、vue文件的结构

对比非单文件组件, 非单文件组件的弊病:样式不能跟着组件走!
非单文件组件的样式,要写在html标签中:
四、组件的暴露与引入

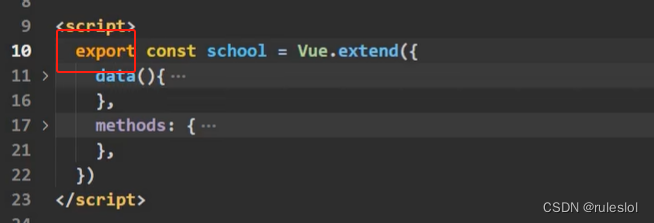
4-1、暴露方式一:分别暴露

4-1、暴露方式二:统一暴露

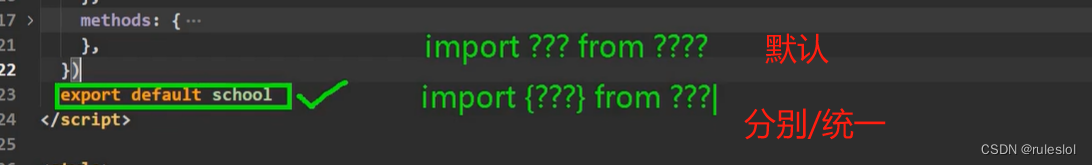
4-3、暴露方式三:默认暴露(推荐)

一般用默认暴露,因为这样写,import引入简单:
4-4、统一暴露的简写形式:

五、App.vue汇总所有的组件
App.vue必须要有!汇总所有的组件

六、 入口文件:main.js
所有的组件都要听从vm的分配,所以要创建vm(不要写在xxx.vue文件中)
xxx.vue文件就是组件。
vm创建在main.js文件中(main.js——入口文件)

main.js文件中的内容
1、el:说明服务哪个容器
2、说明组件的领头者:App。
注意:
main.js中没有容器,要专门为容器创建一个文件:index.html!!!
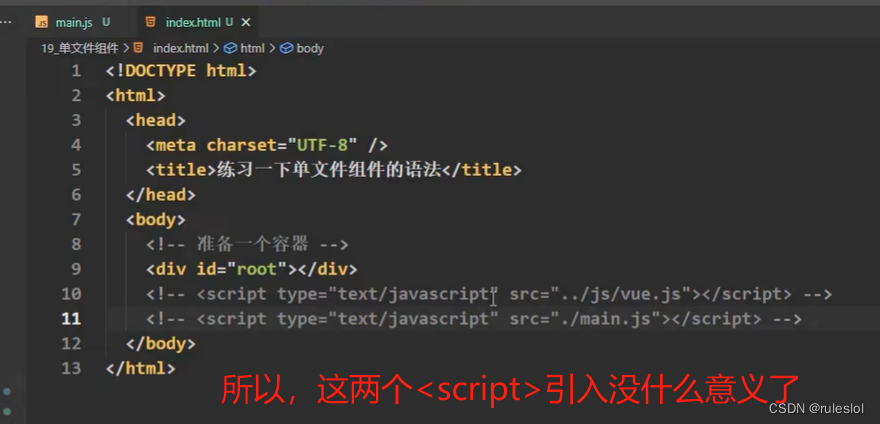
七、创建vue服务的容器:index.html

或者index.html中不写<App>标签,写在main.js中:
八、运行index.html文件

报错原因:浏览器不能直接支持ES6的模块化语法:
所以,运行的话,要用到脚手架!!!







)




