文章目录
- 关于HTML本地存储
- localStorage介绍
- 用法
- 如何获取localStorage中存储的所有值
- 浏览器中查看Local Storage
- 页面输出
关于HTML本地存储
Window.localStorage
localStorage介绍
只读的localStorage 属性允许你访问一个Document 源(origin)的对象 Storage;存储的数据将保存在浏览器会话中。
localStorage 类似 sessionStorage,但其区别在于:存储在 localStorage 的数据可以长期保留;而当页面会话结束——也就是说,当页面被关闭时,存储在 sessionStorage 的数据会被清除。
- localStorage ,可以被长期保留。
- sessionStorage,页面关闭,数据被清楚。
- localStorage 中的键值对总是以字符串的形式存储。 (需要注意,和 js 对象相比,键值对总是以字符串的形式存储意味着数值类型会自动转化为字符串类型).
用法
myStorage = localStorage;//添加localStorage.setItem("myCat", "Tom");//获取let cat = localStorage.getItem("myCat");//删除
localStorage.removeItem("myCat");
// 移除所有
localStorage.clear();如何获取localStorage中存储的所有值
直接使用localStorage即可,获取的值是一个对象。在浏览器控制台中打印结果如下
storage=localStorage;var length = storage.lengthfor(var i=0;i<length;i++){var index = storage.key(i);console.log(storage.getItem(index));}

<html>
<script>//添加数据function add(){var text;text=document.getElementById('text').value;index=localStorage.length+1;localStorage.setItem(index,text);}//显示localStorage所有内容function showall(){storage=localStorage;var length = storage.lengthfor(var i=0;i<length;i++){var index = storage.key(i);console.log(storage.getItem(index));}//将内容显示到html上方便交互。var showall = document.getElementById("showall")showall.innerHTML = JSON.stringify(storage);}function clearall(){//清空所有的itemlocalStorage.clear();}
</script>
<body><p>输入需要添加的数据</p><input id="text" type="text"><button type="" onclick=add()>点击添加数据</button><button onclick=showall()>显示所有记录</button><button onclick=clearall()>清空所有记录</button><p id="showall"></p>
</body>
</html>
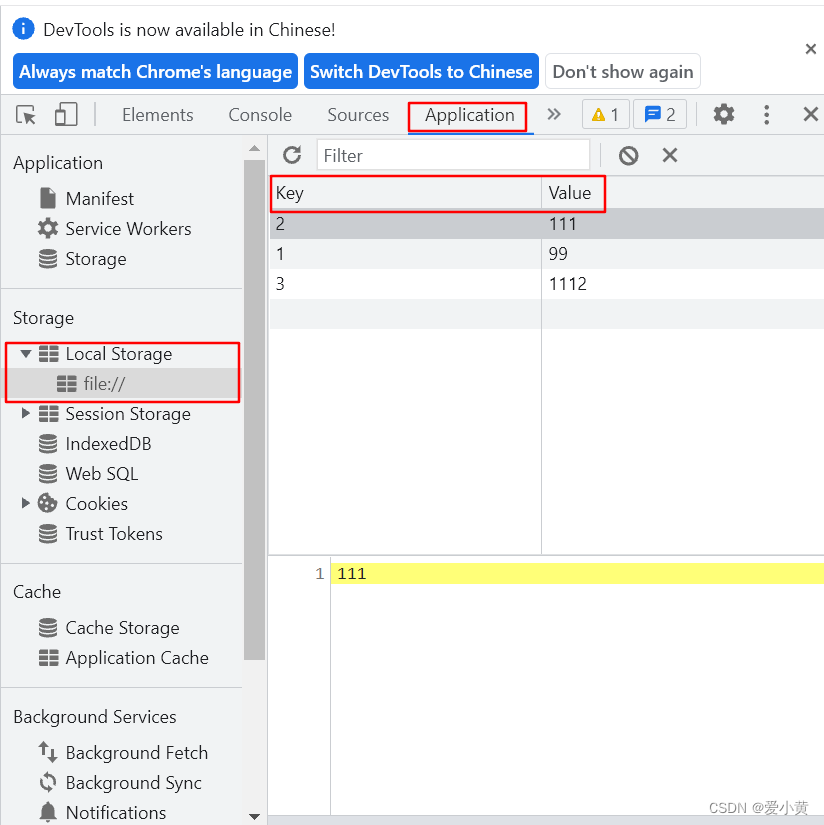
浏览器中查看Local Storage

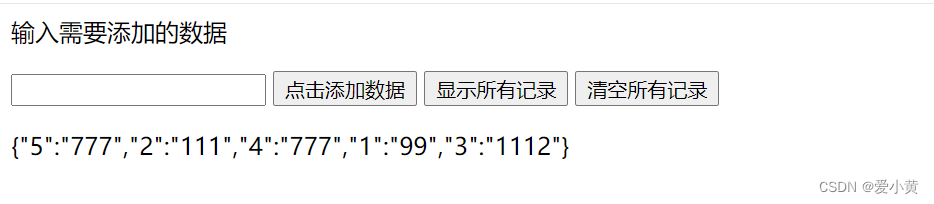
页面输出
输出的json对象是乱序排列的







、优化(蒸馏、剪枝、量化)、部署细节)