1. Request上传文件简介
在前述文章鸿蒙网络编程系列11-使用HttpRequest上传文件到服务端示例中,使用基础的HttpRequest模块演示了如何上传文件到服务器,在鸿蒙网络编程系列12-使用Request部件下载文件到本地示例中,介绍了request部件,该部件提供了上传下载的方法,并且演示了如何使用该部件下载文件,本文将继续介绍该部件,同时演示如何使用该部件上传文件到服务器。
2. request的常用方法
鸿蒙封装的request对象位于模块request中,使用如下的方式导入:
import request from '@ohos.request';
request模块包括了众多的对象和操作方法,就本文而言,重点需要掌握的是uploadFile方法:
uploadFile(context: BaseContext, config: UploadConfig): Promise<UploadTask>
该方法执行异步上传,使用promise形式返回结果,结果为UploadTask类型。可以通过UploadTask类型的on('complete'|'fail')订阅任务上传时的完成、失败信息,也可以通过on('progress')订阅任务的上传进度信息。
3. request上传示例
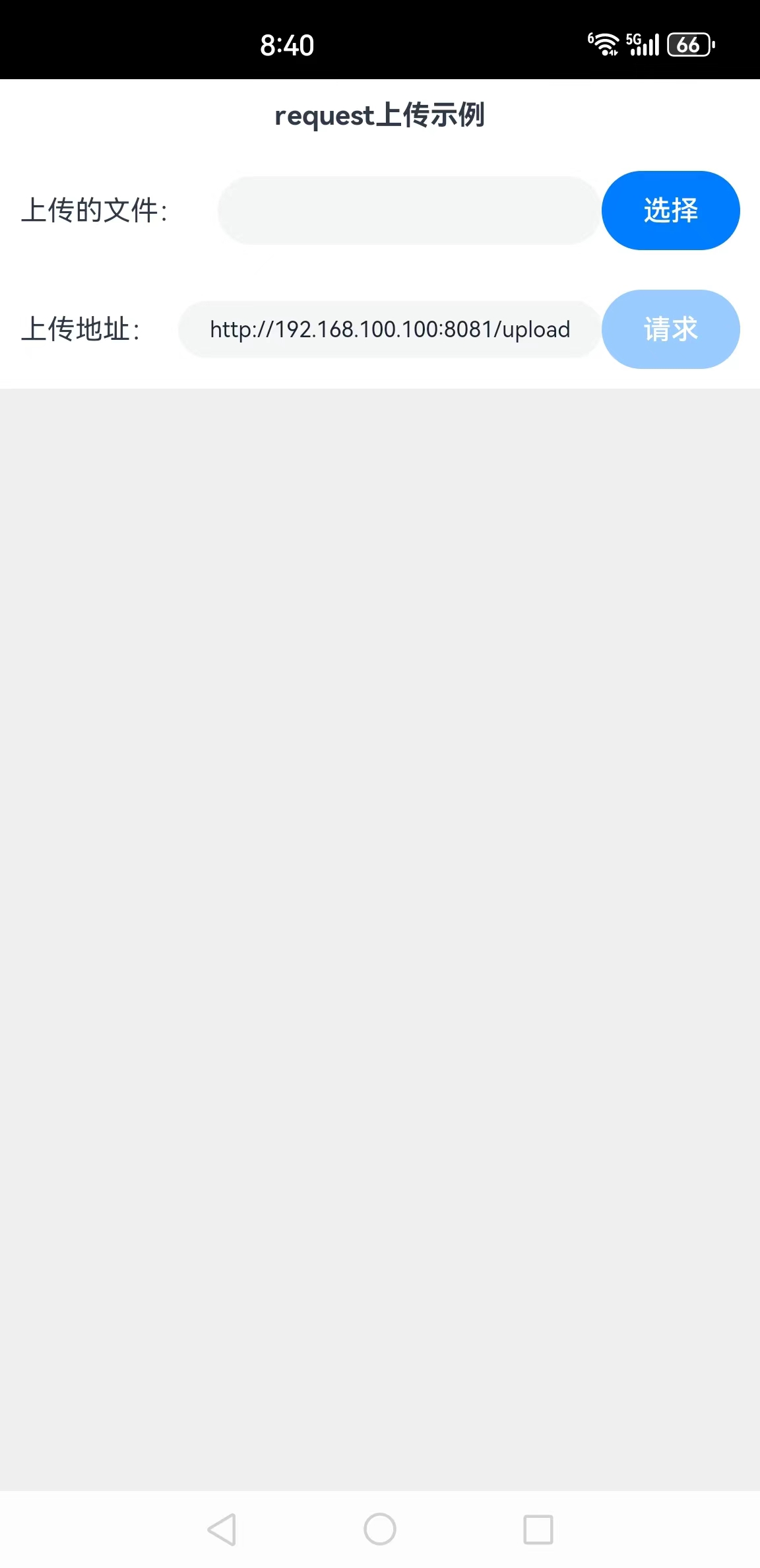
本文上传文件不需要登录,可以直接上传,本示例运行后的界面如图所示:

单击选择按钮,从本地选择文件后,然后单击请求按钮即可上传文件到服务端。
下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [{"name": "ohos.permission.INTERNET"}]
这里添加了访问互联网的权限。
步骤3:在Index.ets文件里添加如下的代码:
import http from '@ohos.net.http';
import util from '@ohos.util';
import fs from '@ohos.file.fs';
import picker from '@ohos.file.picker';
import systemDateTime from '@ohos.systemDateTime';
import request from '@ohos.request';@Entry
@Component
struct Index {//连接、通讯历史记录@State msgHistory: string = ''//上传地址@State uploadUrl: string = "http://192.168.100.100:8081/upload"//要上传的文件@State uploadFilePath: string = ""//是否允许上传@State canUpload: boolean = falsescroller: Scroller = new Scroller()build() {Row() {Column() {Text("request上传示例").fontSize(14).fontWeight(FontWeight.Bold).width('100%').textAlign(TextAlign.Center).padding(10)Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {Text("上传的文件:").fontSize(14).width(100).flexGrow(0)TextInput({ text: this.uploadFilePath }).enabled(false).width(100).fontSize(11).flexGrow(1)Button("选择").onClick(() => {this.selectFile()}).width(70).fontSize(14)}.width('100%').padding(10)Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {Text("上传地址:").fontSize(14).width(80).flexGrow(0)TextInput({ text: this.uploadUrl }).onChange((value) => {this.uploadUrl = value}).width(110).fontSize(11).flexGrow(1)Button("请求").onClick(() => {this.uploadFile()}).enabled(this.canUpload).width(70).fontSize(14).flexGrow(0)}.width('100%').padding(10)Scroll(this.scroller) {Text(this.msgHistory).textAlign(TextAlign.Start).padding(10).width('100%').backgroundColor(0xeeeeee)}.align(Alignment.Top).backgroundColor(0xeeeeee).height(300).flexGrow(1).scrollable(ScrollDirection.Vertical).scrollBar(BarState.On).scrollBarWidth(20)}.width('100%').justifyContent(FlexAlign.Start).height('100%')}.height('100%')}//上传文件async uploadFile() {let context = getContext(this)let segments = this.uploadFilePath.split('/')//文件名称let fileName = segments[segments.length-1]//计划复制到的目标路径let realUri = context.cacheDir + "/" + fileName//复制选择的文件到沙箱cache文件夹try {let file = await fs.open(this.uploadFilePath);fs.copyFileSync(file.fd, realUri)} catch (err) {this.msgHistory += 'err.code : ' + err.code + ', err.message : ' + err.message;}let uploadTask: request.UploadTasklet uploadConfig: request.UploadConfig = {url: this.uploadUrl,header: { 'Accept': '*/*' },method: "POST",files: [{ filename: fileName, name: fileName, uri: `internal://cache/${fileName}`, type: "txt" }],data: [],};try {request.uploadFile(context, uploadConfig).then((data) => {uploadTask = data;uploadTask.on("progress", (size, tot) => {this.msgHistory += `上传进度:${size}/${tot}\r\n`})uploadTask.on("complete", () => {this.msgHistory += "上传完成\r\n"})}).catch((e) => {this.msgHistory += "请求失败:" + e.message + "\r\n"})} catch (err) {this.msgHistory += 'err.code : ' + err.code + ', err.message : ' + err.message;}}//选择文件,为简单起见,选择一个不太大的文本文件selectFile() {let documentPicker = new picker.DocumentViewPicker();documentPicker.select().then((result) => {if (result.length > 0) {this.uploadFilePath = result[0]this.msgHistory += "select file: " + this.uploadFilePath + "\r\n";this.canUpload = true}}).catch((e) => {this.msgHistory += 'DocumentViewPicker.select failed ' + e.message + "\r\n";});}
}
步骤4:编译运行,可以使用模拟器或者真机。
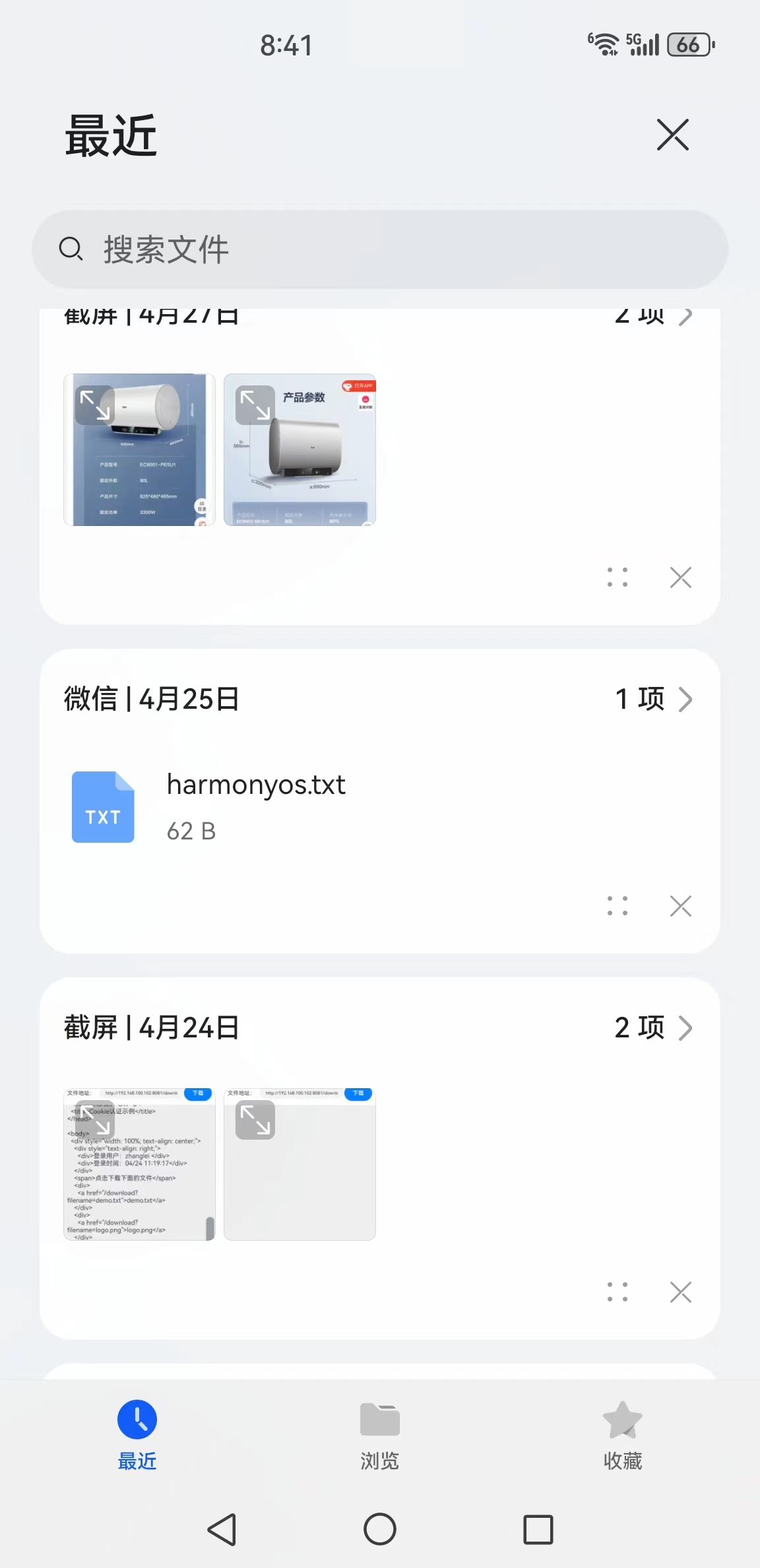
步骤5:单击“选择”按钮,弹出文件选择窗口,如图所示:

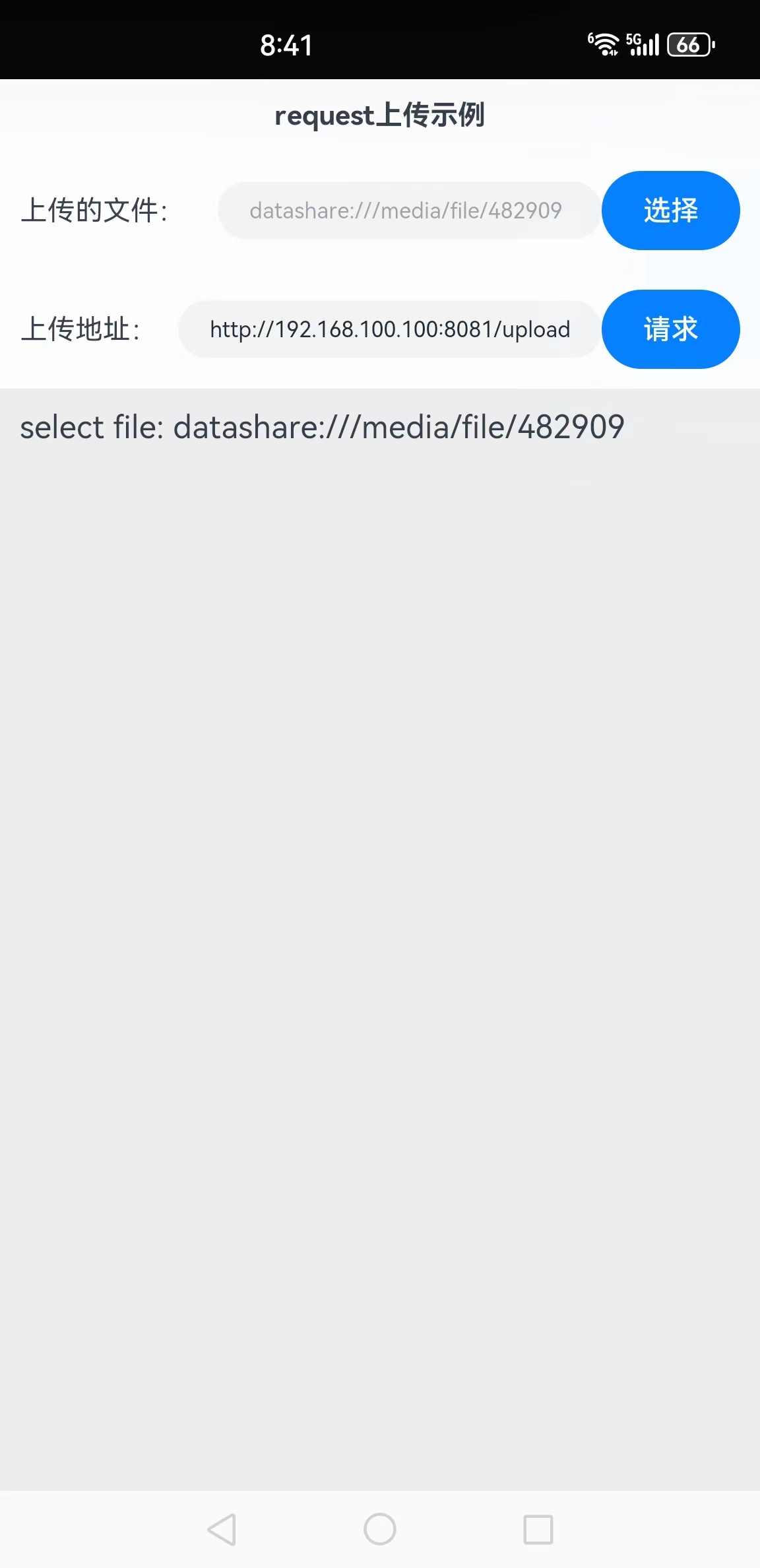
步骤6:选择要上传的文件,这里选择"harmonyos.txt",返回应用后的截图如下所示:

因为鸿蒙系统对物理文件和沙箱文件作了隔离,在应用看来,这个文件的路径是file: datashare:///media/file/482909
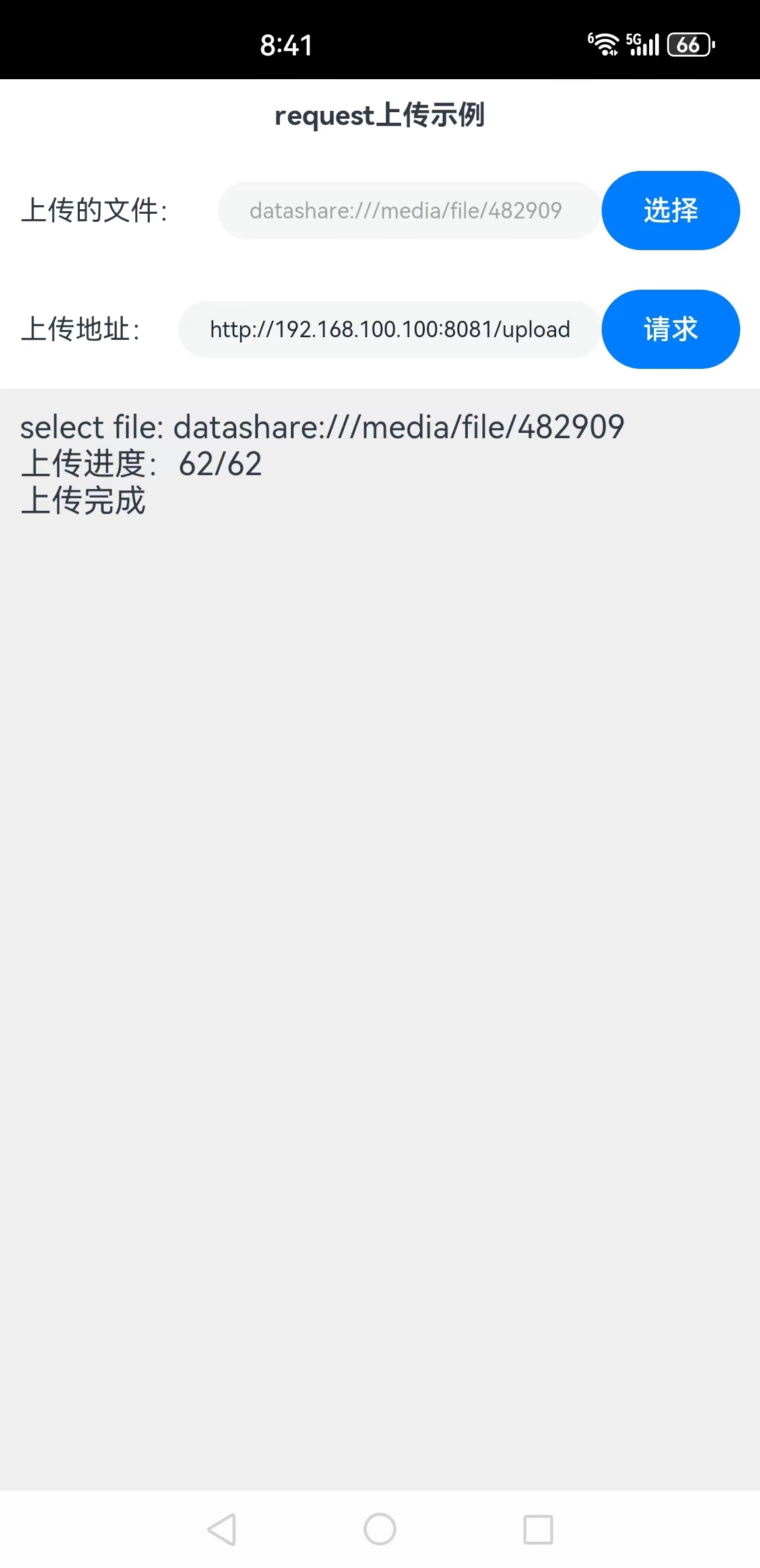
步骤7:单击“请求”按钮,上传文件到服务端,截图如下所示:

这样就完成了文件的上传。
3. 上传功能分析
要实现上传功能,关键点在上传文件路径的构造,选择上传文件后得到的文件uri是file: datashare:///media/file/48290,但是,上传要求文件格式为“internal://cache/”,这两个文件的格式是不一致的,为了达到一致的目的,需要复制file: datashare:///media/file/48290文件到沙箱缓存中,具体的代码如下所示:
let context = getContext(this)let segments = this.uploadFilePath.split('/')//文件名称let fileName = segments[segments.length-1]//计划复制到的目标路径let realUri = context.cacheDir + "/" + fileName//复制选择的文件到沙箱cache文件夹try {let file = await fs.open(this.uploadFilePath);fs.copyFileSync(file.fd, realUri)} catch (err) {this.msgHistory += 'err.code : ' + err.code + ', err.message : ' + err.message;}let uploadTask: request.UploadTasklet uploadConfig: request.UploadConfig = {url: this.uploadUrl,header: { 'Accept': '*/*' },method: "POST",files: [{ filename: fileName, name: fileName, uri: `internal://cache/${fileName}`, type: "txt" }],data: [],};复这样,就得到了符合要求的uri。
(本文作者原创,除非明确授权禁止转载)
本文码云源码地址: https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/http/RequstUpload
本系列码云源码地址:
https://gitee.com/zl3624/harmonyos_network_samples






