前言
在开始Chromium项目的开发和调试之前,选择并安装一个合适的代码编辑器是至关重要的第一步。本文将详细介绍如何安装Visual Studio Code(简称VS Code),这是一个功能强大、灵活多变且深受开发者喜爱的代码编辑器。通过正确安装VS Code,我们将为接下来的Chromium代码编辑和调试工作奠定坚实的基础。
值得注意的是,虽然本指南推荐使用VS Code,但您完全可以根据个人偏好选择其他代码编辑器或集成开发环境(IDE)。每个工具都有其独特的优势,关键是选择一个您感觉最舒适和高效的环境。
安装Visual Studio Code
下载VS Code
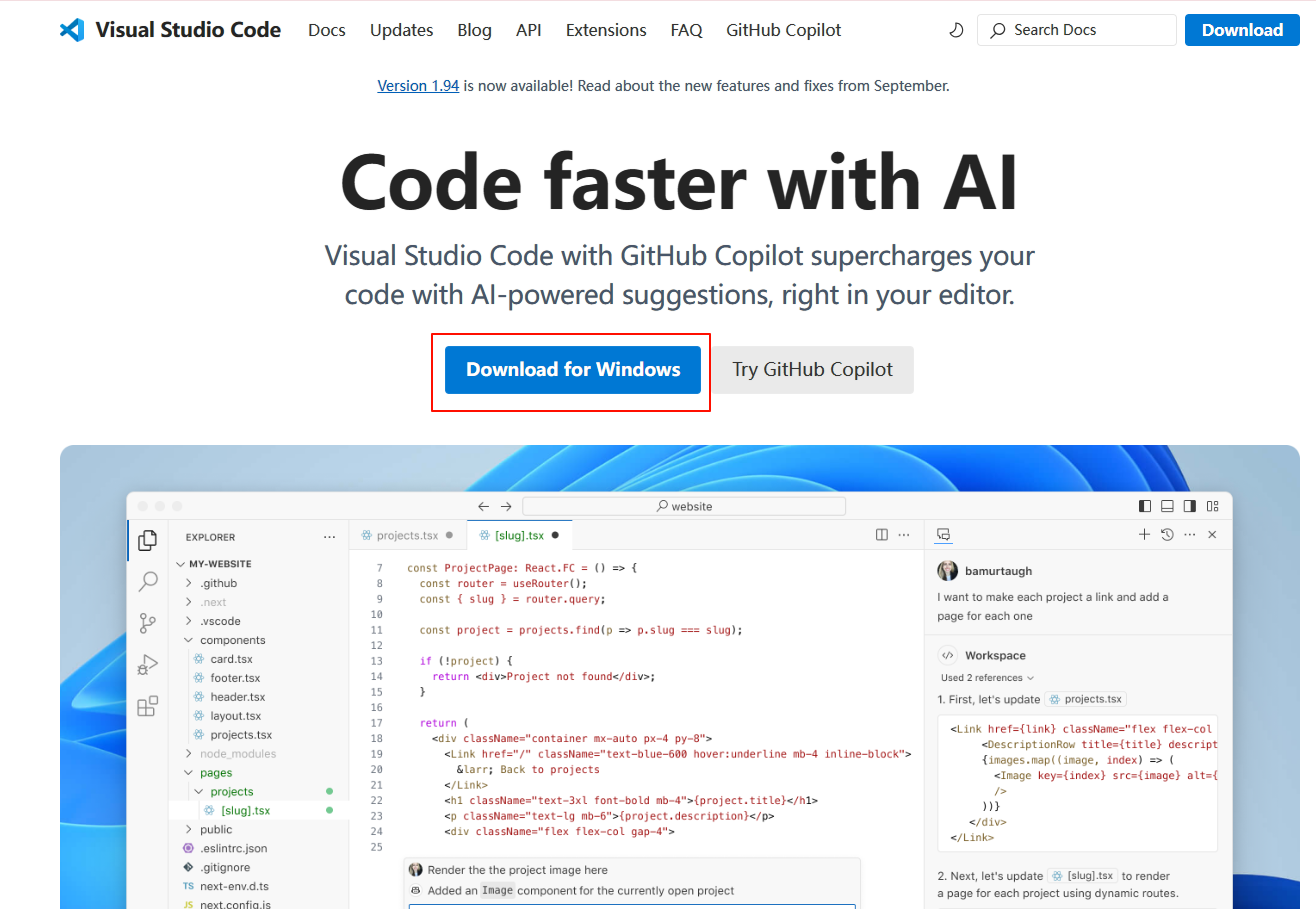
- 首先,我们需要前往Visual Studio Code官网下载安装程序。
- 在官网首页,您会看到一个醒目的下载按钮。点击它即可开始下载适合您操作系统的版本。

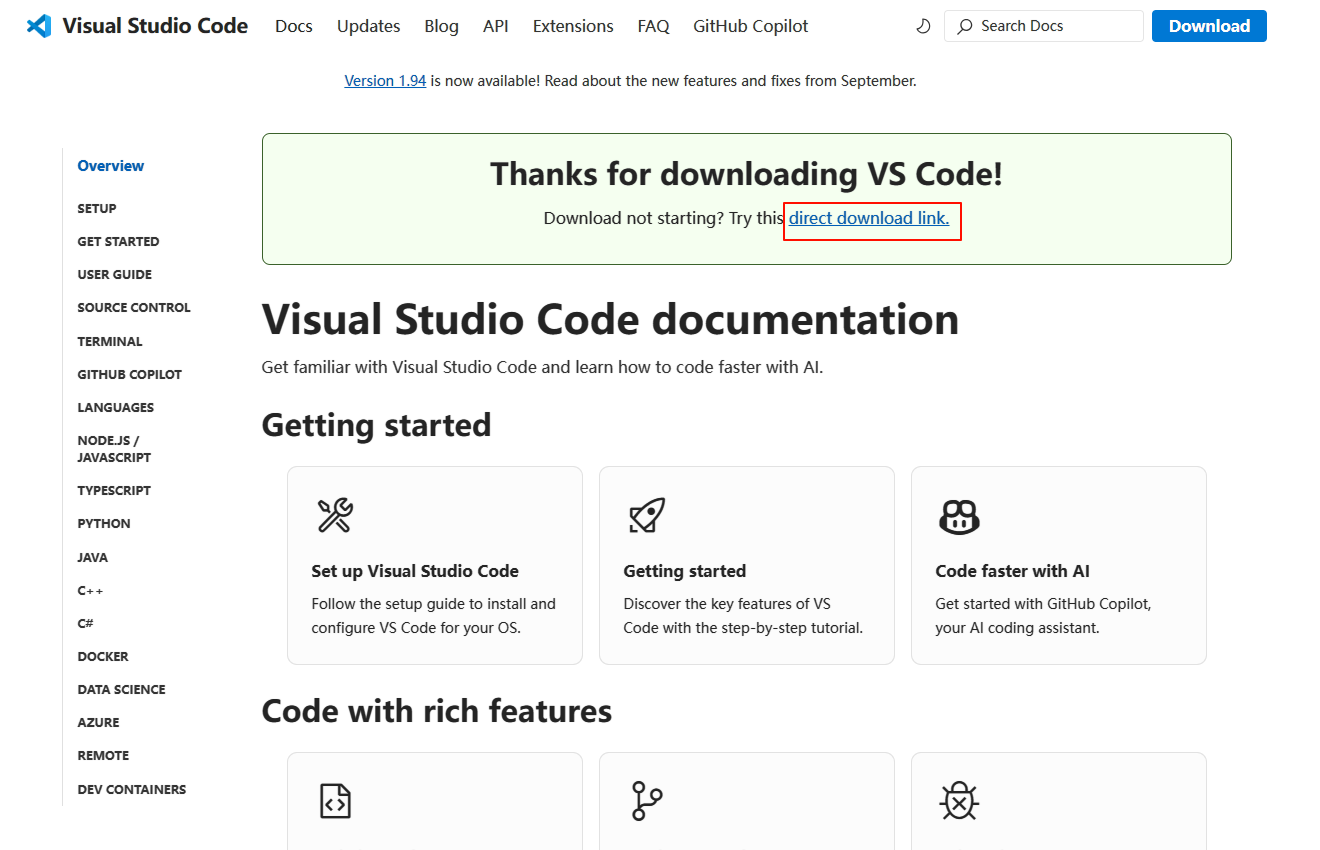
- 耐心等待下载完成。如果下载没有自动开始,您可以点击网页上的"direct download link"来手动触发下载。

安装过程
- 下载完成后,找到您刚刚下载的VS Code安装文件,通常名为"VSCodeUserSetup-x64-{version}.exe"。双击该文件开始安装过程。
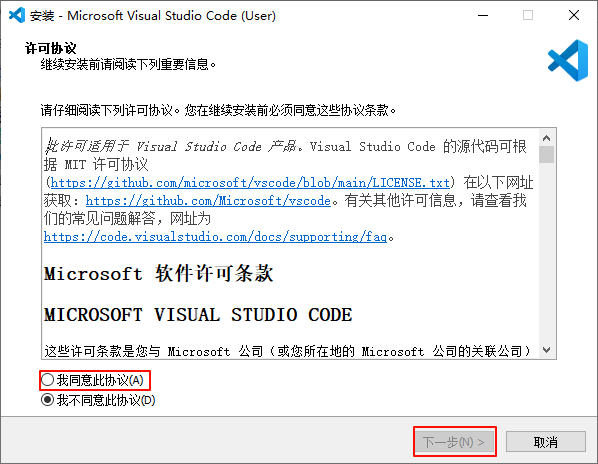
- 首先,您将看到许可协议。仔细阅读后,如果同意,请点击"我同意",然后点击"下一步"。

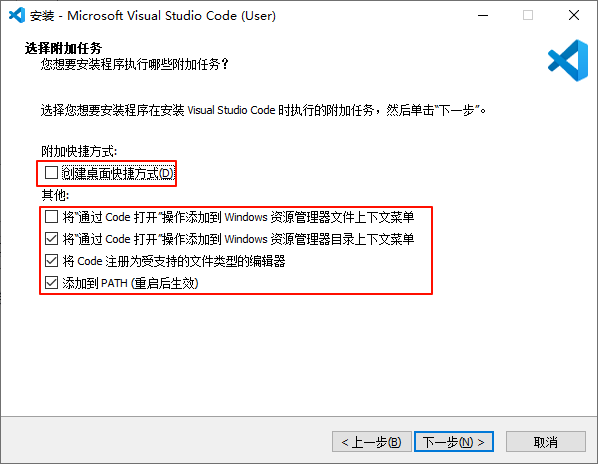
- 在"选择其他任务"界面,您会看到几个额外的选项:
- "创建桌面快捷方式"
- "添加到PATH(重启后生效)"
- "为支持的文件类型注册为编辑器"
- "将'通过Code打开'操作添加到Windows资源管理器文件上下文菜单"
- "将'通过Code打开'操作添加到Windows资源管理器目录上下文菜单"

强烈建议您勾选所有这些选项,它们会大大提高您的开发效率。特别是"添加到PATH"选项,它允许您从命令行快速启动VS Code。
- 确认所有设置后,点击"下一步"开始安装。
- 安装过程通常只需要几分钟。安装完成后,您会看到一个"完成"按钮。
- 点击"完成"按钮关闭安装程序。如果您勾选了"运行Visual Studio Code"选项,VS Code将自动启动。

总结
至此,我们已经成功安装了Visual Studio Code,为Chromium项目的开发和调试做好了工具准备。VS Code作为一个功能丰富、高度可定制的编辑器,将在我们编辑和管理Chromium项目代码的过程中发挥重要作用。
安装VS Code只是我们的第一步。在接下来的文章中,我们将探讨如何为VS Code安装和配置一些有用的扩展和设置,这些将进一步提升我们的开发效率,增强代码理解能力,使得Chromium项目的开发过程更加顺畅。
让我们继续前进,深入探索Chromium项目的精彩世界!下一步,我们将学习如何利用VS Code的强大功能来更好地应对Chromium开发中的各种挑战。






