我们在使用vscode的 .vscode/launch.json Launch built-in server and debug 启动thinkphp应用后默认是未加载thinkphp的路由文件的, 这个就导致了,某些thinkphp的一些url路由无法访问的情况, 如http://0.0.0.0:8000/api/auth.admin/info这种中间带点的二级路由/api/auth.admin/info就无法访问了.
解决方法
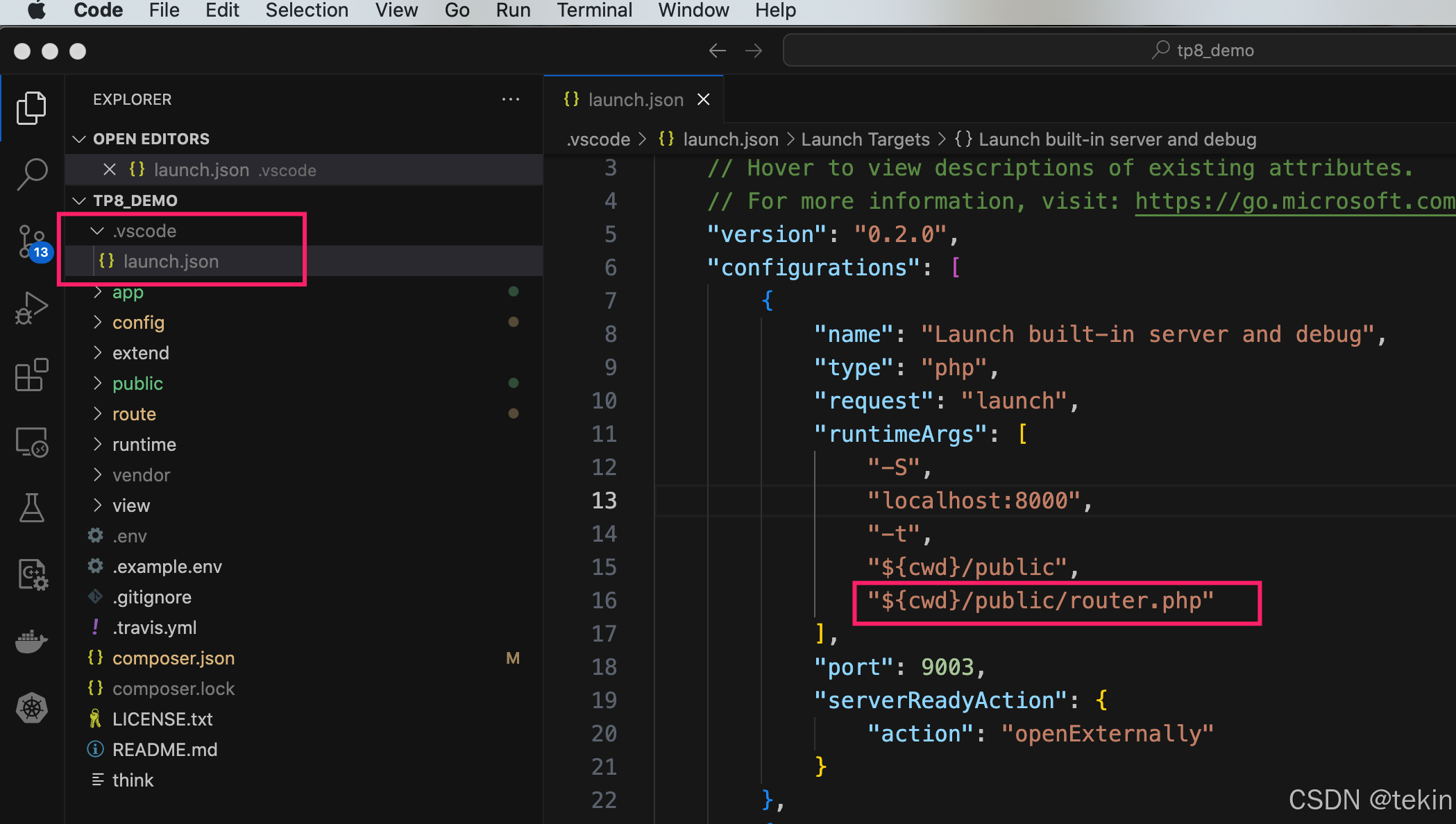
在.vscode/launch.json中增加启动参数, 将thinkphp的public路径下的router.php文件加载进去 即可。
{"version": "0.2.0","configurations": [{"name": "Launch built-in server and debug","type": "php","request": "launch","runtimeArgs": ["-S","localhost:8000","-t","${cwd}/public","${cwd}/public/router.php"],"port": 9003,"serverReadyAction": {"action": "openExternally"}}]
}上面的 "${cwd}/public/router.php" 这个就是thinkphp的路由加载文件,如果使用内置php启动tp时不加载这个文件,这默认不会加载某些路由规则,加上这个就OK了。

tp兼容模式解决方法 (不推荐)
当然,对于tp的应用,还有另外一种解决方法,就是使用兼容模式来访问,如将http://0.0.0.0:8000/api/auth.admin/info这种url的访问方式改为http://0.0.0.0:8000/?s=/api/auth.admin/info 这样也是可以的. 不过某些url功能可能就需要调整






