😀 在学习前端的过程中,部署项目往往是一个令人头疼的问题。然而,Vercel 为我们提供了一个便捷且免费的解决方案。
Vercel 是一个强大的云平台,专门用于前端项目的部署和托管。它不仅支持多种前端框架和静态网站生成器,还能够自动进行构建和部署,为开发者提供了高效、便捷的开发体验。而且,Vercel 提供了一定的免费额度,每个月有[100G]的免费流量资源,对于学习和小型项目来说已经足够,甚至是个人博客站点也完全可以满足(eg:本博客即部署在Vercel平台)
接下来,我将详细介绍如何使用 Vercel 部署 HTML 页面。
本文示例项目为本人开源项目:
https://github.com/BDTA-zky/GeoWelcome
本文同步更新于个人博客:blog.buzzchat.top
https://blog.buzzchat.top
一、引言
1.1 Vercel 简介
Vercel 作为现代化的云平台,在前端项目部署方面具有显著优势。它能够快速构建和部署项目,同时保证良好的性能和稳定性。
Vercel: Build and deploy the best web experiences with the Frontend Cloud![]() https://vercel.com/
https://vercel.com/
1.2 本教程的主要内容和目标
本教程将引导您完成以下关键步骤:
- 准备所需的账号和工具。
- 通过两种方式(Git 方式和直接在页面中上传方式)将项目上传至 GitHub 仓库。
- 在 GitHub 仓库中添加
vercel.json文件进行配置。- 将 GitHub 仓库连接到 Vercel 并完成部署。
- 解决国内访问的问题,实现域名解析以确保在国内能够正常访问。
二、准备工作
2.1 注册 Vercel 账号
访问 Vercel 官网(https://vercel.com/) ,点击“Sign Up”按钮,使用电子邮件地址进行注册。注册完成后,记得查看验证邮件并进行验证。
2.2 注册 GitHub 账号(若选择使用 Git 上传)
前往 GitHub 官网(https://github.com/),点击“Sign up for GitHub”按钮,按照提示完成注册流程。
三、上传项目至 GitHub 仓库(Git 方式)
3.1 在本地创建包含 HTML 文件及相关资源的项目文件夹
打开您常用的代码编辑器(推荐VS Code),创建一个新文件夹作为项目目录。在该文件夹中,创建一个 HTML 文件(如 index.html),并添加您的 HTML 代码。同时,您还可以添加其他相关资源文件,如 CSS 文件、JavaScript 文件、图片等。

3.2 初始化 Git 仓库并进行必要配置
在项目文件夹中,打开终端或命令提示符,执行以下命令:
git init
git add.
git commit -m "Initial commit"
git init:用于在当前项目文件夹中初始化一个 Git 仓库,使其可以进行版本控制操作。git add.:将当前文件夹中的所有文件添加到暂存区,准备进行提交。git commit -m "Initial commit":将暂存区的文件提交到本地仓库,并添加一条提交信息"Initial commit",用于描述这次提交的内容。
3.3 将项目推送到 GitHub 远程仓库
在 GitHub 上创建一个新的仓库。然后,在终端或命令提示符中,运行以下命令将本地仓库与远程仓库关联:
git remote add origin <你的 GitHub 仓库 URL>
git branch -M main
git push -u origin main
git remote add origin <你的 GitHub 仓库 URL>:将本地仓库与远程的 GitHub 仓库进行关联,其中<你的 GitHub 仓库 URL>是你在 GitHub 上创建的仓库的链接。git branch -M main:将本地仓库的当前分支重命名为main,以保持与 GitHub 仓库默认分支的一致性。git push -u origin main:将本地的main分支推送到关联的 GitHub 仓库的main分支上,并设置上游分支,以便后续的推送操作更加方便。
四、上传项目至 GitHub 仓库(直接在页面中上传方式)
4.1 在 GitHub 中创建新仓库
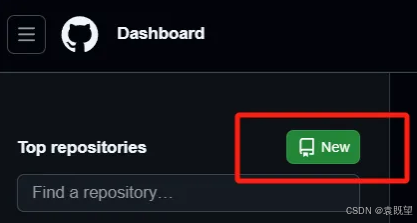
登录 GitHub 账号,点击**“New repository”按钮,创建一个新仓库。填写仓库名称、描述等信息后,点击“Create repository”**按钮。

4.2 通过网页界面直接上传项目文件
在创建好的仓库页面中,点击“Upload files”按钮,选择本地的项目文件进行上传。您可以上传单个文件或整个文件夹。
五、在 GitHub 仓库中添加 vercel.json 文件
5.1 解释 vercel.json 文件的作用
vercel.json 文件是用于配置 Vercel 项目的重要文件,它可以指定项目的构建选项、路由规则、环境变量等信息,确保项目在 Vercel 上能够正确构建和运行。
5.2 提供 vercel.json 文件的示例内容及配置说明
以下是一个简单的 vercel.json 文件示例:
{"version": 2,"builds": [{"src": "index.html","use": "@vercel/static"}],"routes": [{"src": "/","dest": "/index.html"}]
}
在这个示例中:
- "version": 2:表示这个
vercel.json文件的版本是2。这有助于Vercel识别和正确处理该配置文件。- "builds":这个部分用于指定项目的构建信息。
- "src": "index.html":表示要构建的源文件是
index.html。这意味着Vercel会将这个文件作为构建的基础。- "use": "@vercel/static":指定了使用
@vercel/static构建器来处理构建过程。这个构建器可能会对index.html文件进行一些处理,以确保它能够在Vercel上正确运行。- "routes":用于定义路由规则,决定了不同的URL路径如何映射到实际的文件或处理逻辑。
- "src": "/":表示当访问根路径(即
/)时。- "dest": "/index.html":表示将根路径的请求重定向到
/index.html文件。也就是说,当用户访问您的网站的根目录时,Vercel会将其指向index.html文件,从而显示该文件的内容。
六、将 GitHub 仓库连接到 Vercel 并进行部署
6.1 在 Vercel 平台中关联 GitHub 仓库
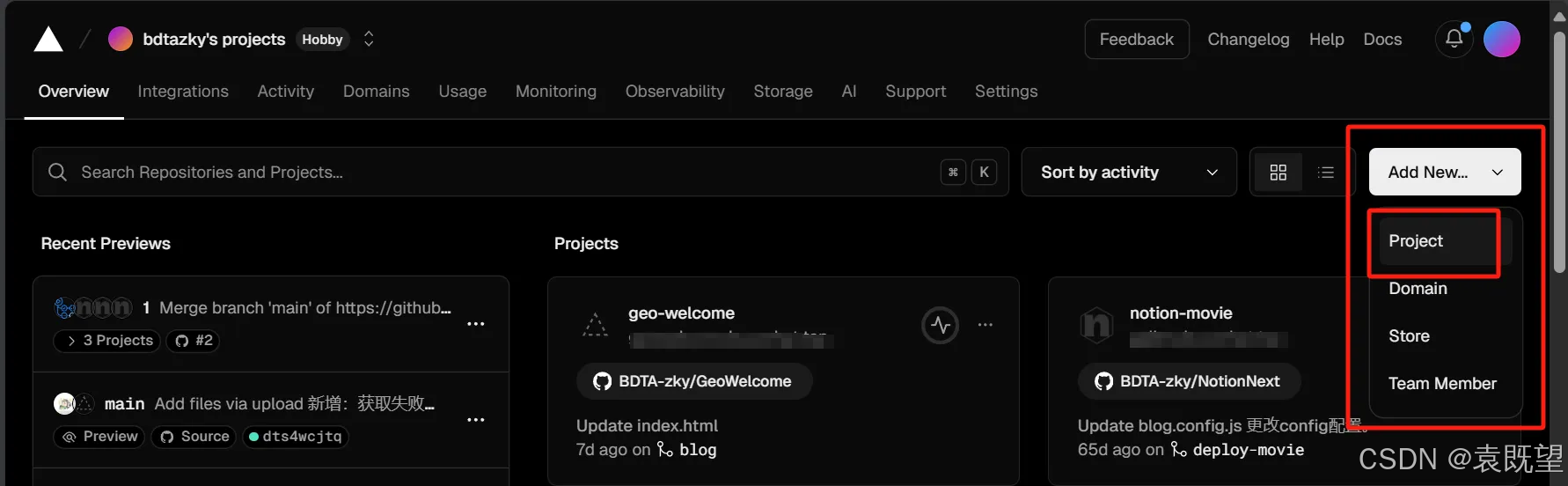
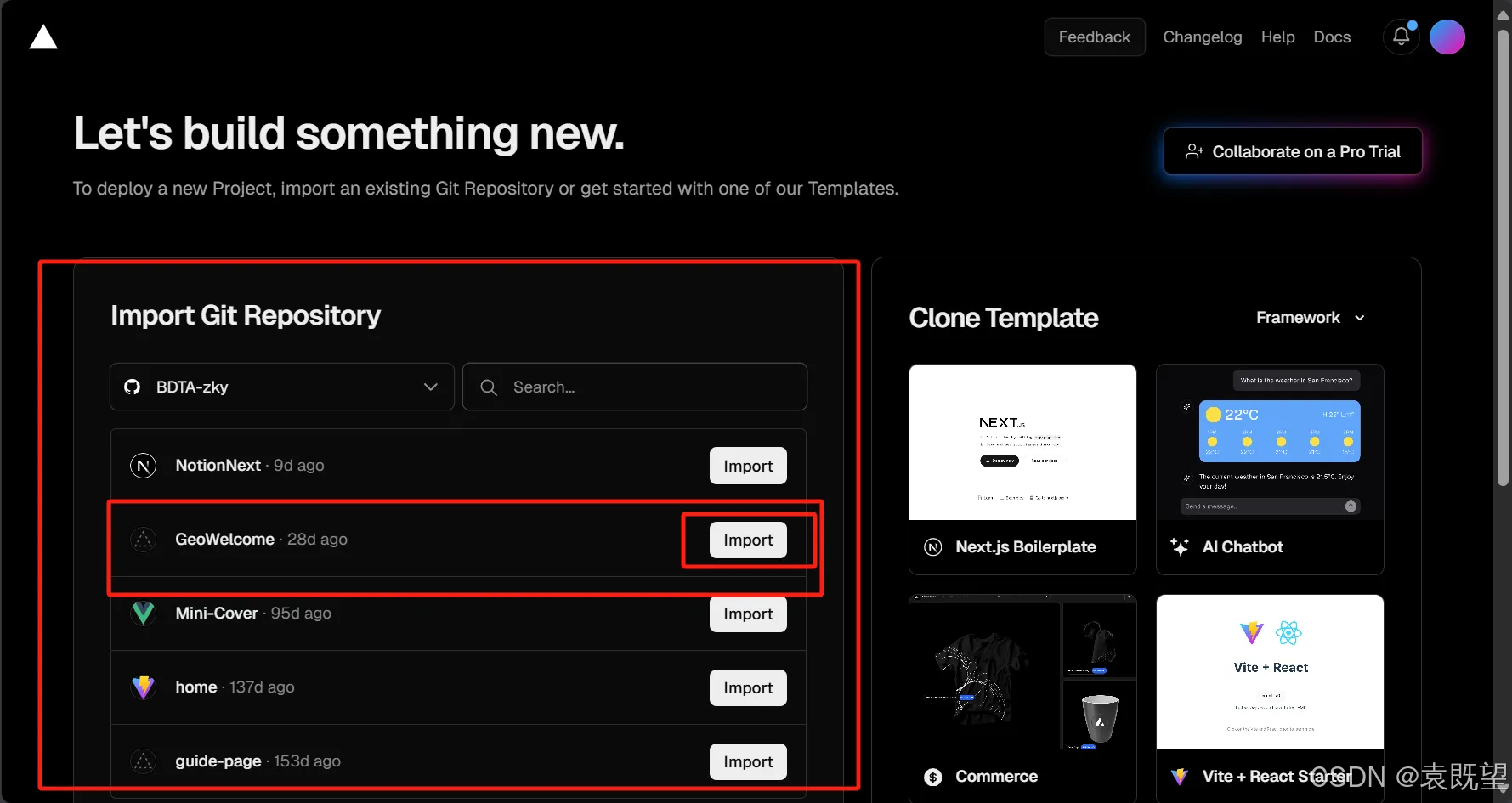
登录 Vercel 账号,点击“Import Project”按钮,选择“GitHub”作为导入源。然后,授权 Vercel 访问您的 GitHub 账号,并选择要部署的仓库。


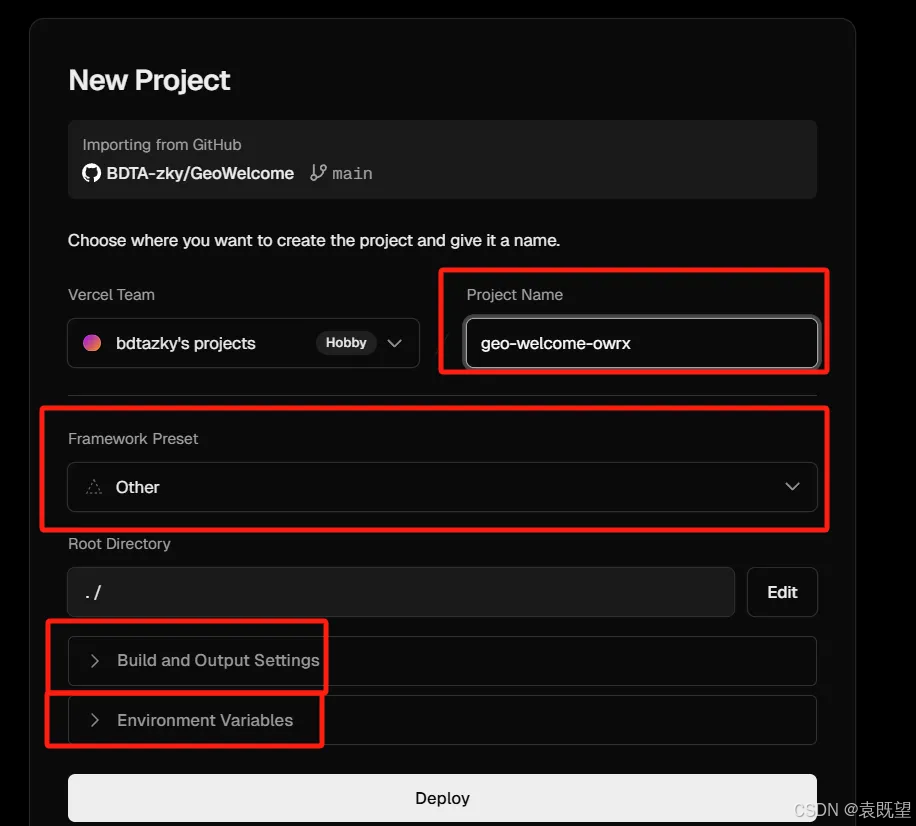
6.2 对 Vercel 项目进行设置
导入项目后,您可以对项目进行一些设置,如项目名称、环境变量等。根据实际需求进行相应的配置。(没有其余特殊文件的话,直接修改名字部署即可)

6.3 启动部署过程并监控部署状态
完成项目设置后,点击“Deploy”按钮启动部署过程。Vercel 将自动进行构建和部署,并在部署完成后提供一个访问链接。您可以通过该链接查看您部署的 HTML 页面。
七、解决国内访问问题 - 域名解析
7.1 教程前需了解的内容
vercel.app 作为一个广泛使用的域名,由于其使用量较大,可能在国内部分地区出现访问受限的情况。为了确保在国内能够顺利访问通过 Vercel 部署的网站,进行域名解析是必要的操作。
域名解析可以帮助我们将自定义的域名与 Vercel 提供的服务进行关联,从而提高国内访问的稳定性和流畅性。
7.2 推荐平台
在进行域名解析之前,您需要先购买一个域名。这里为您推荐两个常用的域名购买平台:
- 阿里云:阿里云是国内领先的云服务提供商,其域名服务功能丰富,操作简便。您可以通过访问阿里云域名购买页面来选购您心仪的域名。
- 腾讯云:腾讯云也是一个不错的选择,它提供了多种域名后缀可供选择,并且价格相对较为合理。您可以前往腾讯云域名购买页面进行域名购买。
7.3 在 Vercel 控制台添加域名
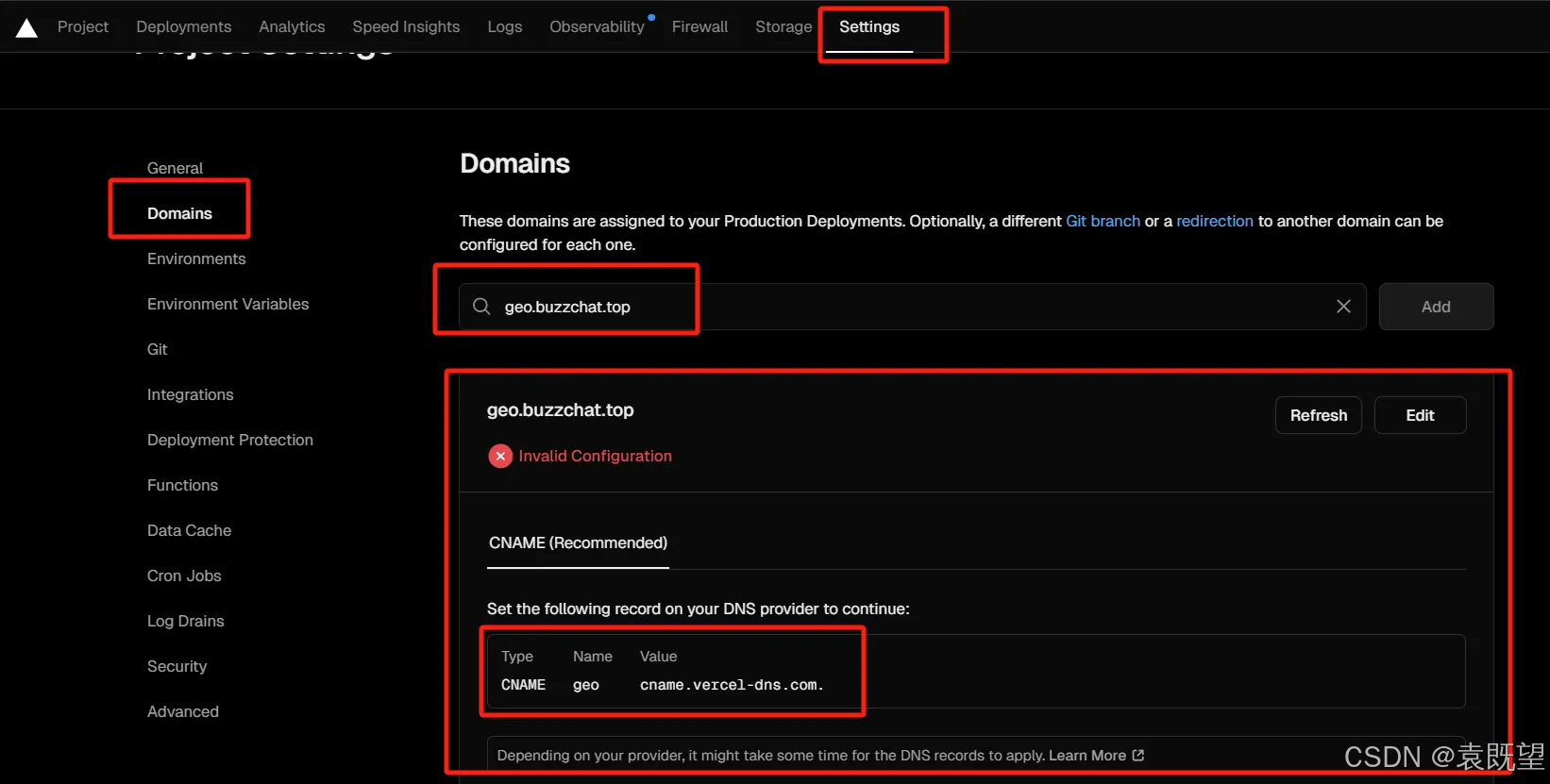
在 Vercel 控制面板中,依次点击 Settings → Domains → Add,在此处您可以输入您想要绑定的域名。需要注意的是,一个项目可以绑定多个域名。

当您输入域名并点击 Add 后,如果出现提示(Invalid Configuration),这意味着域名已经成功添加,但还需要您根据提示通过添加 CNAME 或 Nameserver 的方式来激活该域名。
7.4 域名解析
在进行域名解析时,Vercel 官方虽然提供了默认的解析方式,但为了获得更好的国内访问效果,我们推荐使用 Vercel 为国内用户提供的单独的 IP 和 CNAME 地址。这些中国特供的地址能够更快地提升国内用户的访问速度和稳定性。中国特供的地址如下:
<aside> 💡
- A 记录地址:76.223.126.88 或 76.76.21.98 等
- CNAME 记录地址:cname-china.vercel-dns.com
A 记录和 CNAME 记录的区别:
- A 记录:将域名直接指向一个 IPv4 地址。
- CNAME 记录:将域名作为别名指向另一个域名。
域名解析示例:
我购买的域名是 buzzchat.top,现在我将其解析为一个子域名 geowelcome。

在域名管理后台,我将主机记录设置为“geowelcome”,记录类型选择“CNAME”,在“记录值”中填入“cname-china.vercel-dns.com”。
通过这样的设置,我以后如果做其他网页,比如 a.buzzchat.top,b.buzzchat.top,都可以重复上述步骤,复用同一个域名 buzzchat.top,只需将主机记录分别设置为“a”和“b”,并按照相同的方式设置 CNAME 记录即可。
7.5 提升 Vercel 站点在国内的访问效率
使用 Vercel 时,可能会遇到在国内访问速度一般且不稳定的情况,尤其是对于部分地区的用户来说,访问可能会受到一定的限制。为了提升 Vercel 站点在国内的访问效率,我们可以采取一些措施。
一种方法是将网站进行备案,然后购买国内服务商的 CDN 服务,如腾讯云的 CDN 或 EdgeOne。这样可以通过国内的节点来加速访问,提高用户的体验。
另一种较为简便的方法是利用一些国人开放的 CDN 项目,例如:
提升部署在cloudflare、vercel或netlify的网站在中国国内的访问速度和稳定性
https://github.com/xingpingcn/enhanced-FaaS-in-China
这些项目可以在一定程度上改善国内访问的速度和稳定性。
八、总结
通过本教程,我们学习了如何使用 Vercel 部署 HTML 页面,并解决了国内访问的问题。希望同学们能够顺利地将自己的前端项目部署到 Vercel 上,为学习和实践提供更好的支持。
💡 有关本篇博客的任何问题、或者任何想法和建议等,欢迎您在底部评论区留言,一起交流~

和端口映射)





