背景
了解paper.js的基础知识,在往后的开发过程中会让你如履平地。
基础知识
paper.js 提供了两种编写方式,一种是纯粹的JavaScript编写,还有一种是使用官方提供的PaperScript。
区别就是在于,调用paper下的字对象是否需要加paper,以及向量的加减乘除。
下面看一下两种写法
使用 paperscript
<script type="text/paperscript" canvas="myCanvas">// Create a Paper.js Path to draw a line into it:var path = new Path();// Give the stroke a colorpath.strokeColor = 'black';var start = new Point(100, 100);// Move to start and draw a line from therepath.moveTo(start);// Note the plus operator on Point objects.// PaperScript does that for us, and much more!path.lineTo(start + [ 100, -50 ]);
</script>
使用javascript
<script>paper.setup('myCanvas');// Create a Paper.js Path to draw a line into it:var path = new paper.Path();// Give the stroke a colorpath.strokeColor = 'black';var start = new paper.Point(100, 100);// Move to start and draw a line from therepath.moveTo(start);// Note the plus operator on Point objects.// PaperScript does that for us, and much more!path.lineTo(start + [ 100, -50 ]);
</script>
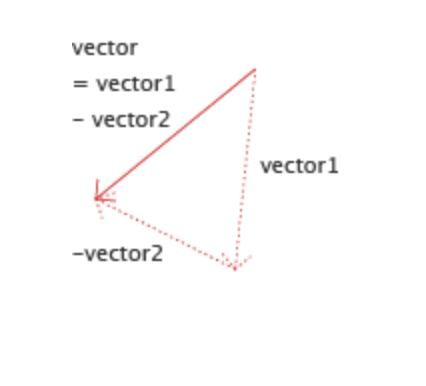
向量
向量告诉我们的朝哪个方向移动以及移动多远。
向量的加法

向量的减法

向量的乘法,拉长向量的距离

向量的除法,缩小向量的距离

坐标系
坐标系的原点是在左上角, 0,0
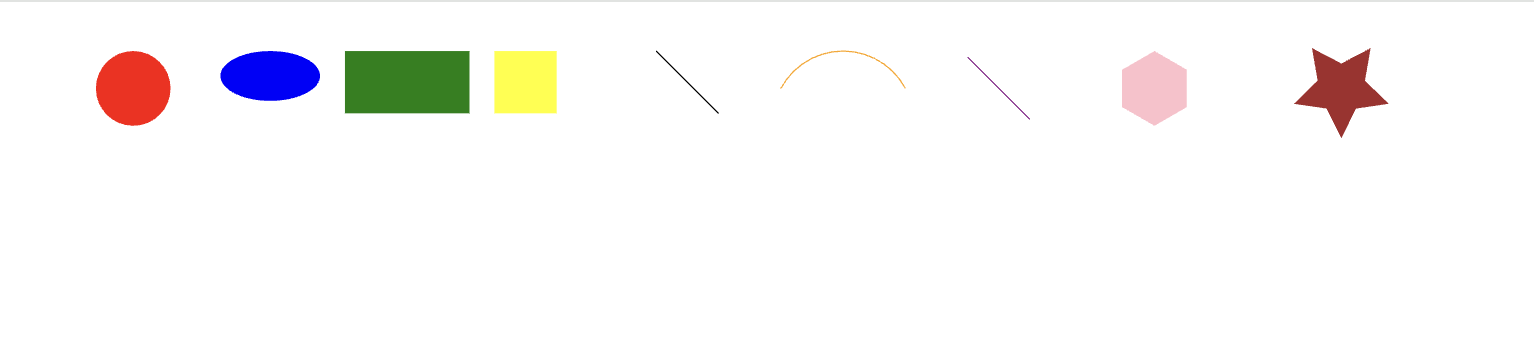
画基本的几何元素
paper.setup('myCanvas');// 圆var circle = new paper.Path.Circle({center: [80, 50],radius: 30,fillColor: 'red'});// 椭圆var ellipse = new paper.Path.Ellipse({point: [150, 20],size: [80, 40],fillColor: 'blue'});// 矩形var rectangle = new paper.Path.Rectangle({point: [250, 20],size: [100, 50],fillColor: 'green'});// 正方形var square = new paper.Path.Rectangle({point: [370, 20],size: [50, 50],fillColor: 'yellow'});// 线段var line = new Path({segments: [[500, 20], [550, 70]],strokeColor: 'black'});// 弧线var arc = new paper.Path.Arc({from: [600, 50],through: [650, 20],to: [700, 50],strokeColor: 'orange'});// 曲线var curve = new Path({strokeColor: 'purple'});curve.add(new paper.Point(750, 25));curve.add(new paper.Point(800, 75));curve.smooth();// 多边形var polygon = new paper.Path.RegularPolygon({center: [900, 50],sides: 6,radius: 30,fillColor: 'pink'});// 星形var star = new paper.Path.Star({center: [1050, 50],points: 5,radius1: 20,radius2: 40,fillColor: 'brown'});

视图的缩放
// 缩小一半
paper.view.zoom = 0.5
// 扩大2倍
paper.view.zoom = 2// 放大2倍
paper.view.scale(2)// 缩小一半
paper.view.scale(0.5)两者能实现同样的效果,但zoom是依据最原始的缩放比例,scale是依据当前的缩放比例。
如果你先缩放0.5。然后paper.view.scale(1),那么现在还是缩小了一半。
元素的移动,旋转
元素的旋转
// 旋转
paper.view.onFrame = function(event) {star.rotate(3);
}
角度是 顺时针是正角度,逆时针是负角度。
元素的移动
star.position = star.position.add(new paper.Point(100, 50));setTimeout(() => {star.position = new paper.Point(20, 20);
}, 2000)// 或者使用translate
star.translate(new paper.Point(20, 20))特性有哪些
画点的切线,
画法线,
求图形的交集,并集,补集
贝塞尔曲线
svg导入导出
json导入,导出
特性有很多
说一下不擅长的东西,2d渲染,位图的处理有限
动画功能有限,毕竟定位是矢量库。
负责人几乎不再维护啦,
导入svg有一些问题,特别是高精度的,小尺寸的复杂svg
社区不够活跃







