一、引言
这学期儿子语文期末考试有一道这样的题目:

这道题答案是B,儿子做错了选了C。我告诉他“车字旁”和“车”的笔顺是不一样的,因为二者有一个笔画是不一样的,“车字旁”下边那笔是“提”,而“车”字是“横”,规律就是先"横"后“竖”,先“竖”后“提”,类似的还有“牛字旁”和“牛”。
为了验证我的说法,我从网上又查了一下如下图1和图2所示。


图1 “车”和“车子旁”笔顺


图2 “牛”和“牛字旁”和笔顺
为了方便查询每个字的笔顺,我和儿子决定把他所学过的生字的笔顺GIF动图都保存下来,然后编写一个小程序,想查哪个字的时候一输入,就可以很快查到,不用再去网上搜索。
儿子最近再学C++,开始想用C++来编写,但是发现用dev-c编写显示GIF动图的资料比较少,也比较难实现。而用python的例子比较多,所以就决定用python来实现。经过几天的努力,基本实现了最初的基本想法,最终的效果如图所示。

本程序简要说明:在文本编辑框中输入一个汉字,单击“查询”按钮,如果程序中含有这个汉字的动图,那么就会在屏幕中进行播放。下边就把实现的过程做个介绍。
二、Python与PyCharm
Python是一种脚本语言。脚本语言(Scripting language)是一种电脑编程语言,通常以简单的方式快速完成某些复杂的事情。Python是一种解释型的脚本语言,这意味着它的代码在运行之前不需要显式的编译步骤,而是通过解释器逐行解释执行。Python语言具有易学易用、开发效率高、运行速度快等优点,因此在数据科学、人工智能、Web开发、游戏开发等领域都有广泛的应用。本文用的python版本是3.12.1。

PyCharm是由JetBrains开发的一个专门为Python设计的IDE,带有一整套用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、项目管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发。它支持多种Python版本,包括Python 3.5及更高版本。本文用的pycharm版本是2024.1.1。

在使用PyCharm进行Python开发时,需要配置Python环境,以便PyCharm能够找到Python解释器并执行Python代码。PyCharm支持Python 2.x和Python 3.x版本,用户可以根据自己的需要选择不同的Python版本进行开发。此外,PyCharm还提供了丰富的插件和扩展,帮助用户增强开发体验和提高开发效率。
三、PySide6及其自带的designer
PySide6是Qt for Python的一部分,是一个Python绑定库,用于创建跨平台的GUI应用程序。PySide6是QT company官方维护的项目,支持LGPL协议,适用于开源和商业用途。PySide6自带了一个可以手动设计UI的designer,方便设计,并且可以直观看到界面的最终效果。一般的UI设计,是先用designer设计出界面,然后再把UI转成python语言格式,用pycharm平台进行功能代码的编写。
本文默认pycharm和python已经安装完成,从安装PySide6开始介绍。
pip install PySide6 -i https://pypi.tuna.tsinghua.edu.cn/simple
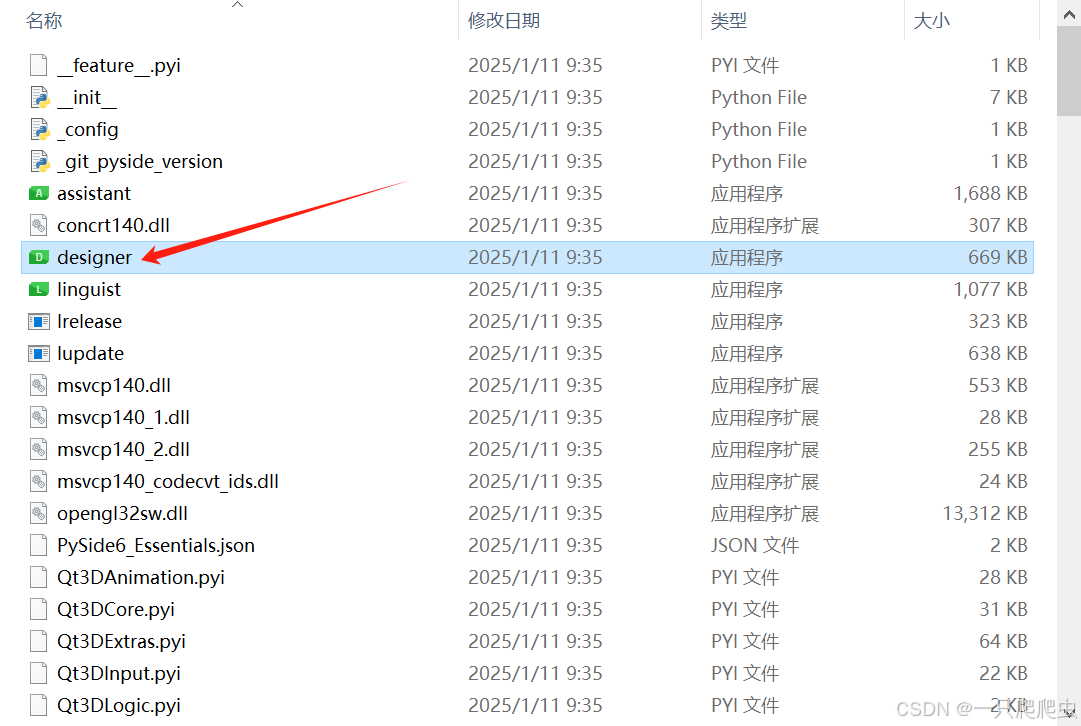
下载的目录默认在python安装的目录下的\Lib\site-packages\PySide6文件夹内。
找到PySide6安装目录,打开designer应用程序,如图5所示。

四、程序实现步骤
4.1 创建pycharm工程文件
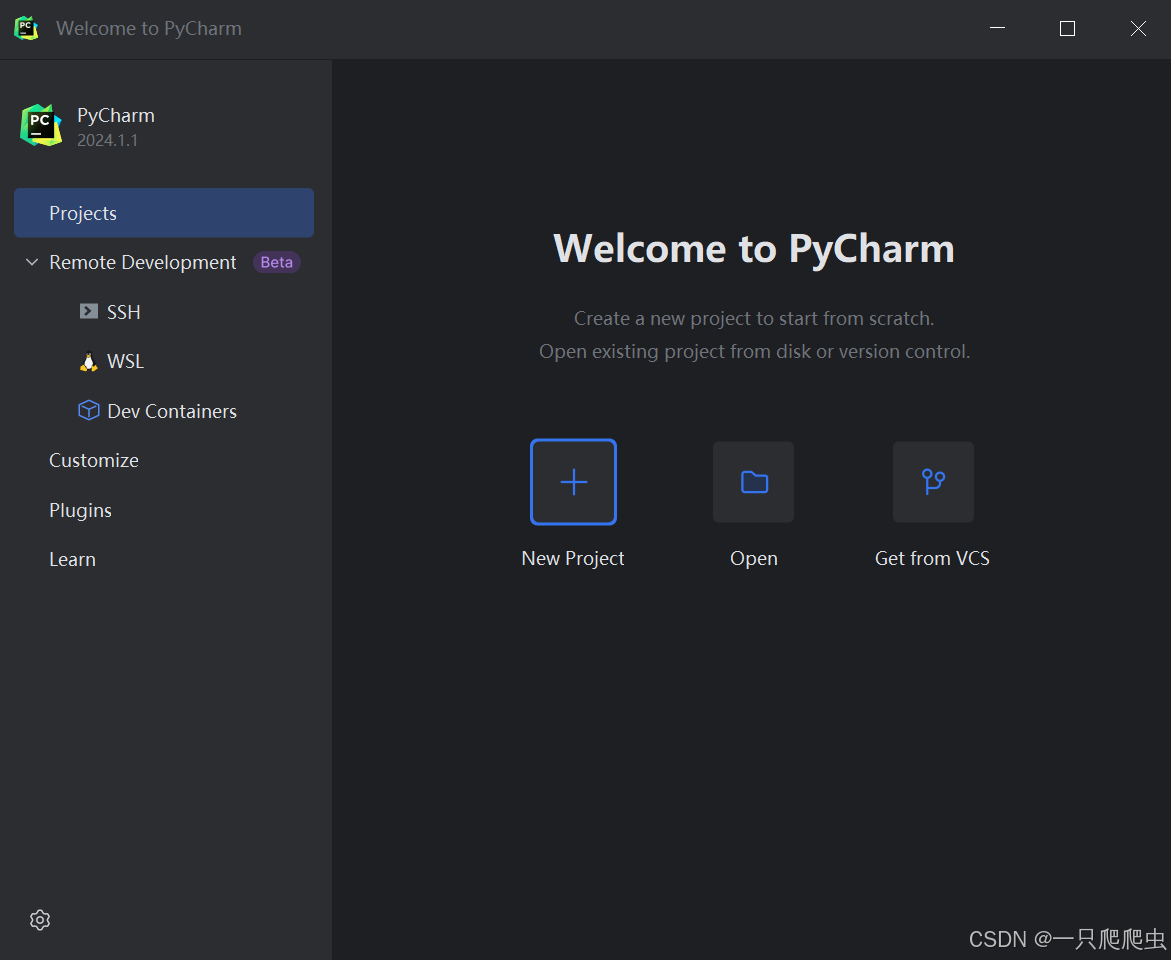
打开pycharm软件,如果是第一次使用,那么界面如下图所示。操作步骤如下:
单击“New Project”,如图6所示。

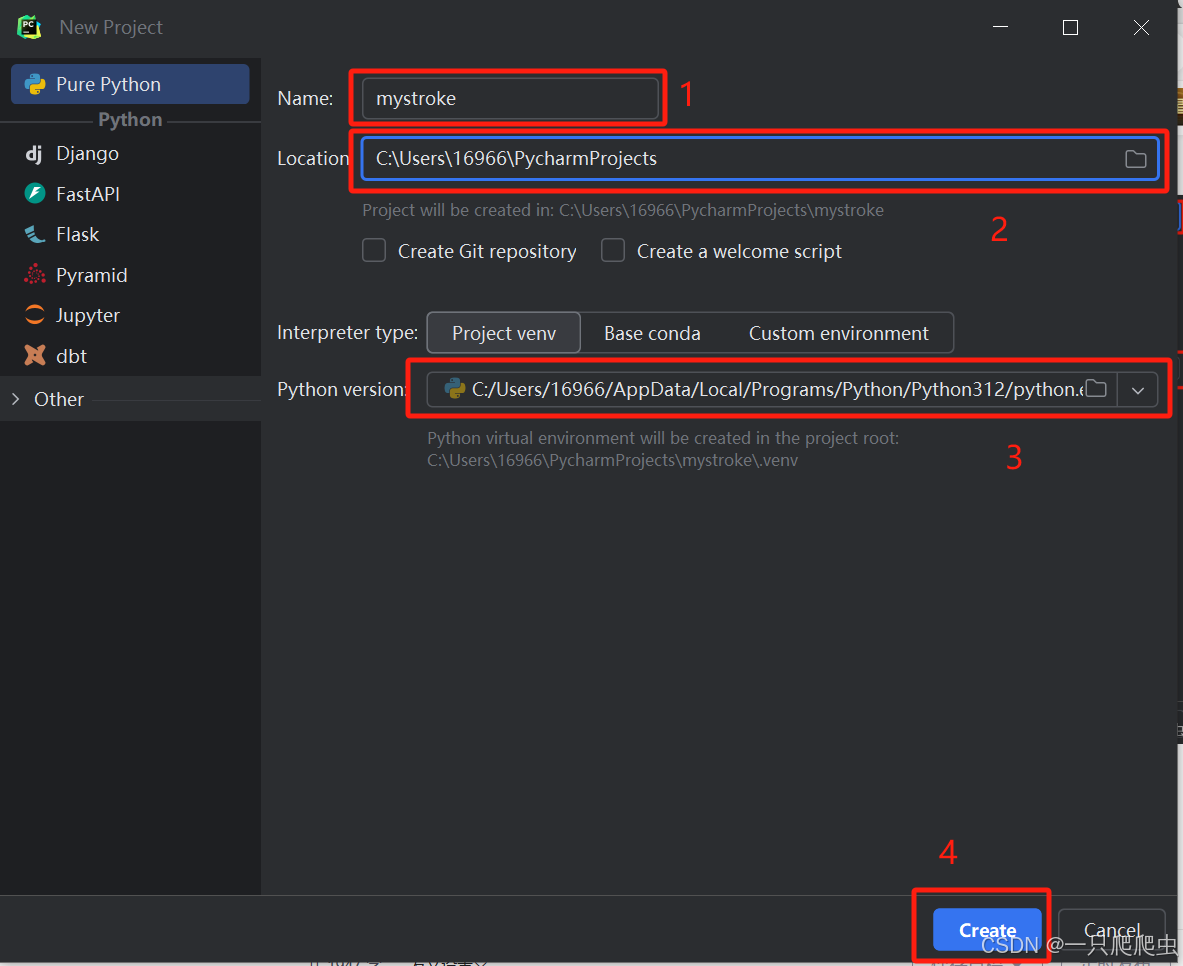
在图所示的页面中填入工程名称(Name),本例的名称为“mystroke”,选择工程存放的地址(Location),并选择python版本,然后点“Create”按钮,如图7所示。

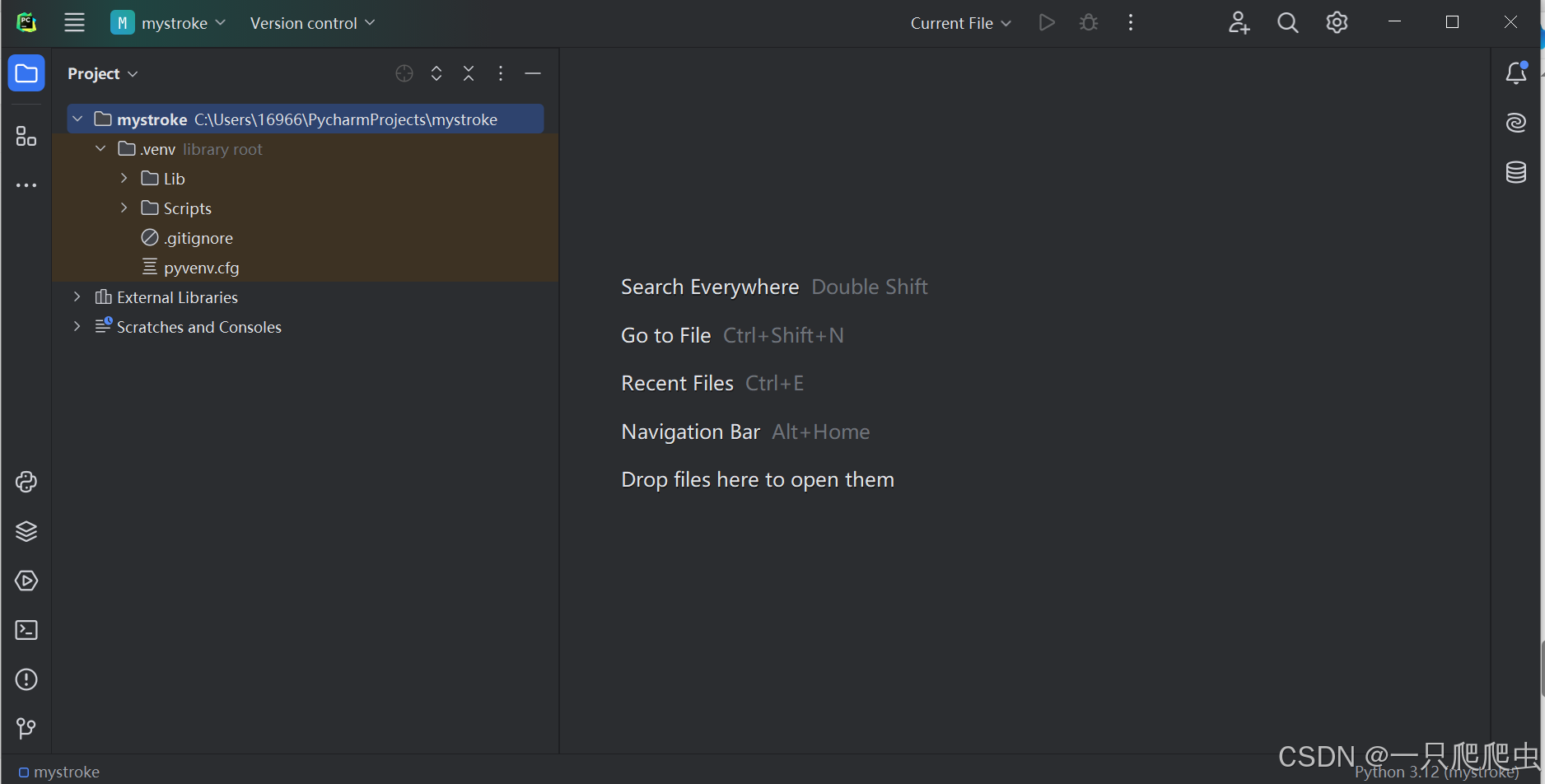
创建好的工程如图8所示。

4.2 UI设计步骤
UI设计使用PySide6自带的designer。
4.2.1在pycharm中引入designer做为外部工具
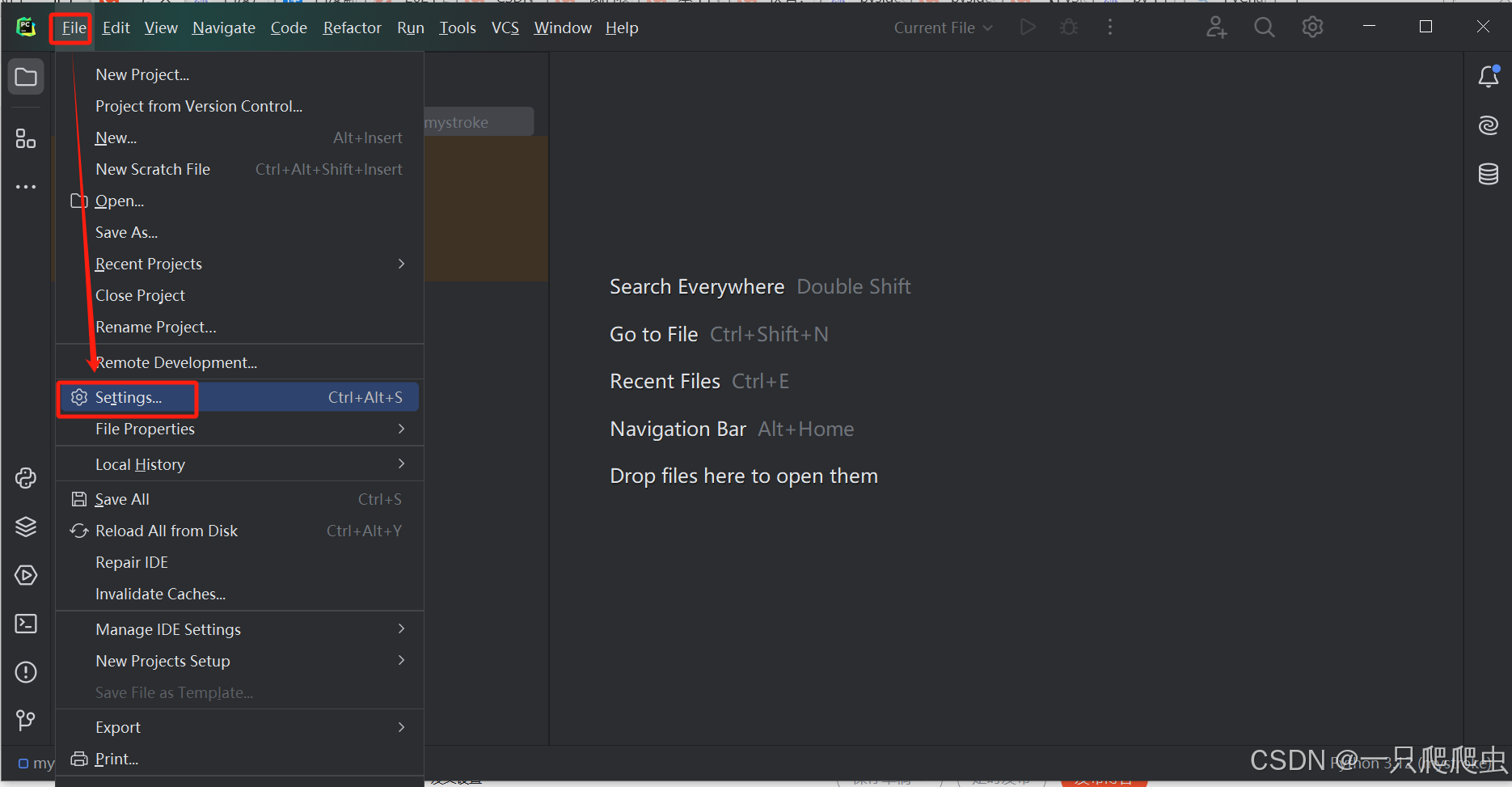
第一步:在菜单“File”中选择“Settings”选项,如图9所示。

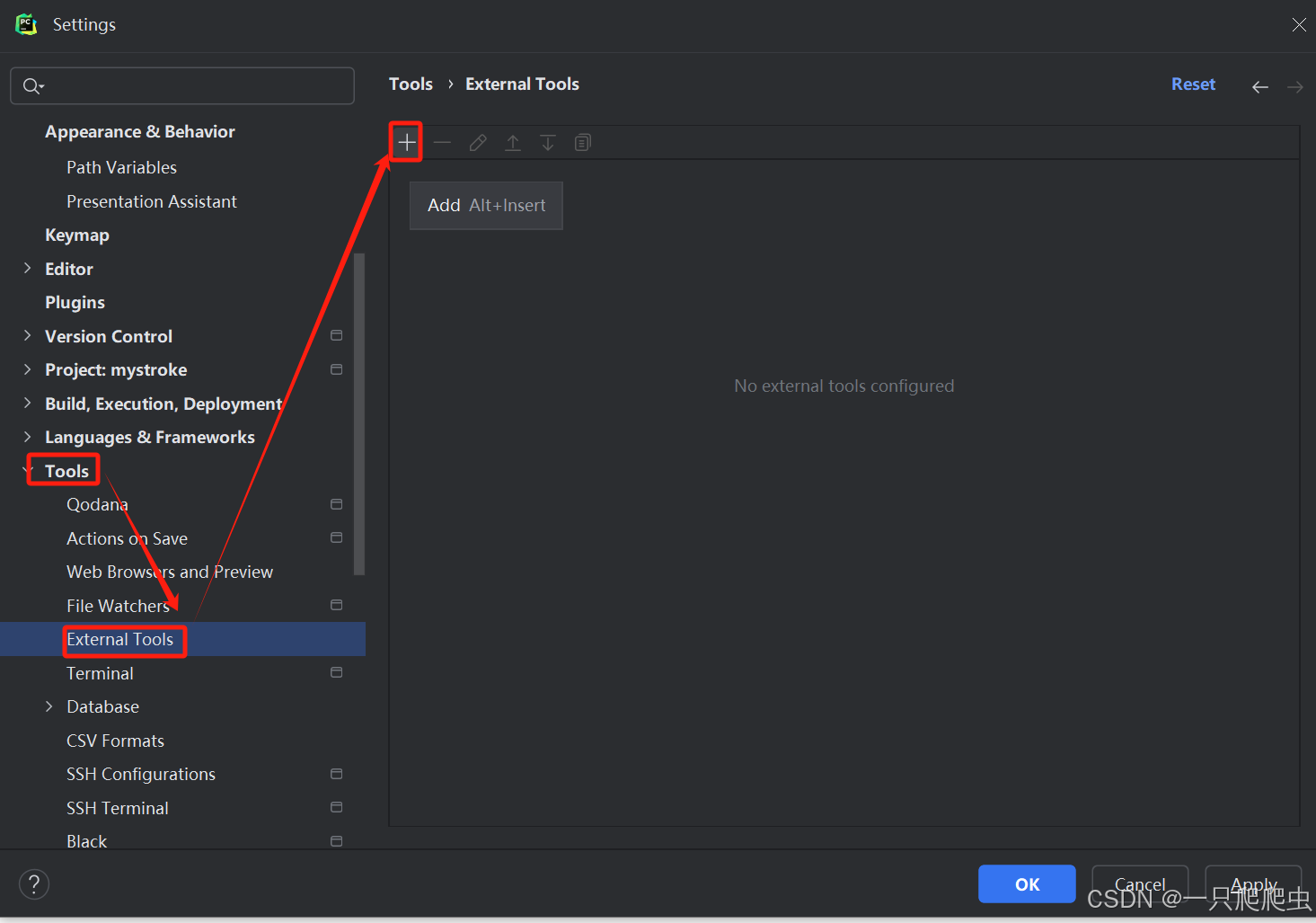
第二步:在“Settings”页面中,选择“Tools”项目下的“External Tools”选项,点右侧列表左上角的“+”号,添加外部工具,如图10所示。

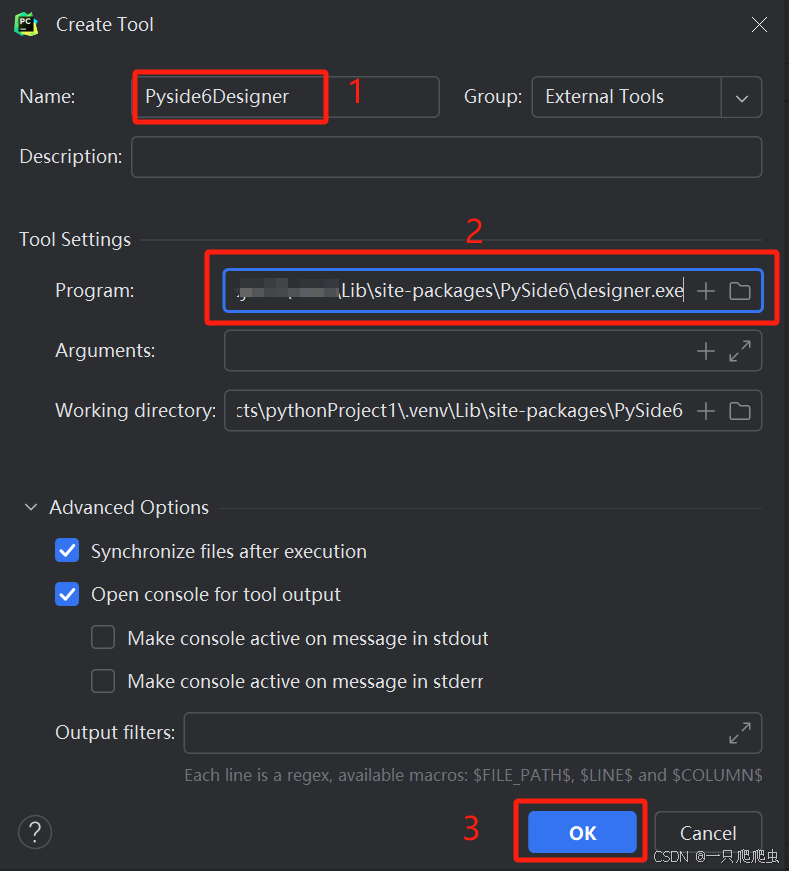
第三步:在Create Tool对话框中,填好外部程序的名称(Name),选择外部程序pyside6下的designer.exe的所在位置(Program),然后单击“OK”按钮,如图11所示。注意,一定要先填名字后选程序位置,名字可以随便取。

此时,在External Tools的列表框中出现了刚刚添加的Pyside6Designer。

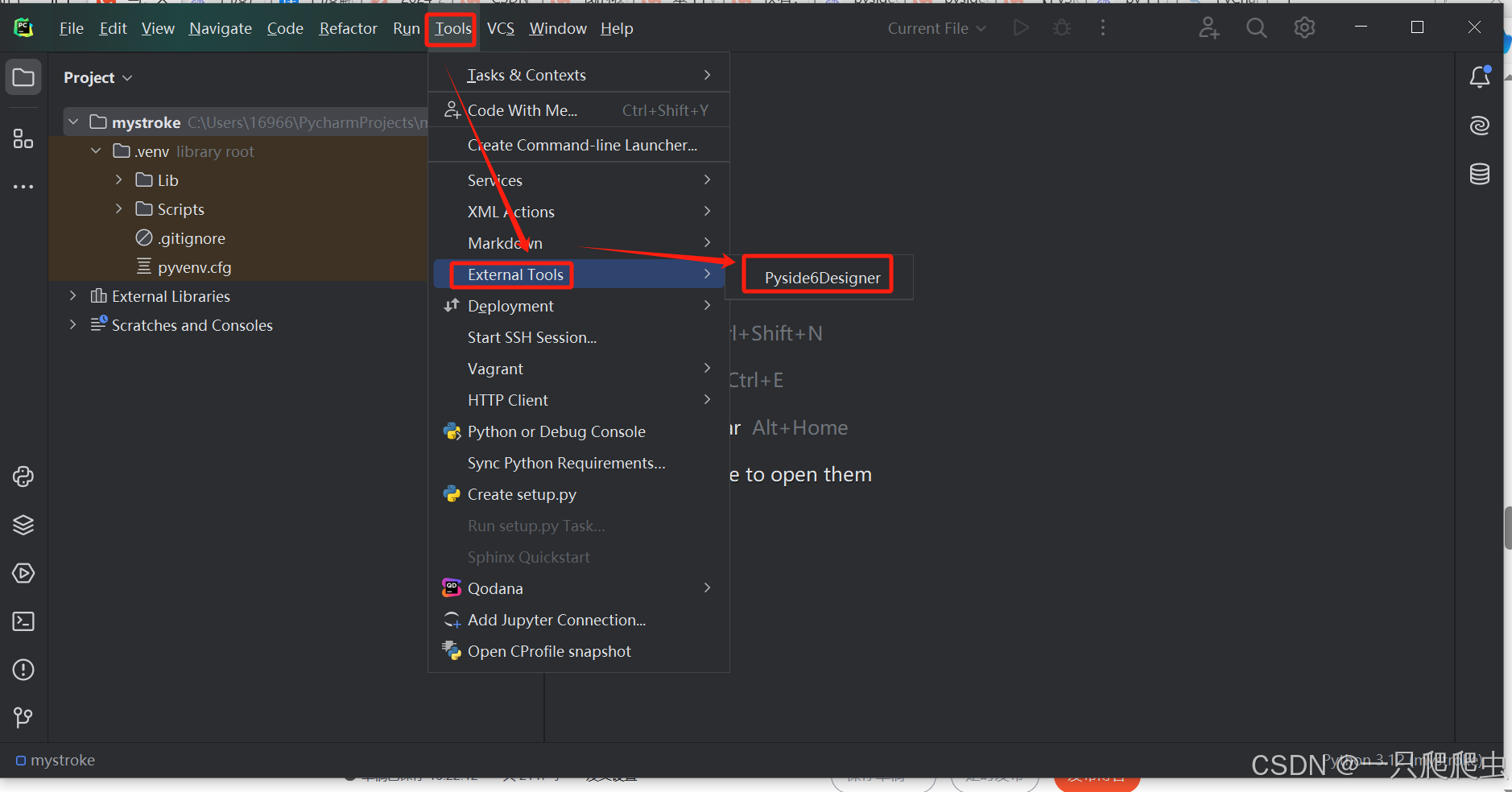
第四步:在pycharm中打开Pyside6Designer。在“Tools”菜单中,选择“External Tools”下的Pyside6Designer,即可打开Designer,如图12所示。

4.2.1 利用designer设计UI
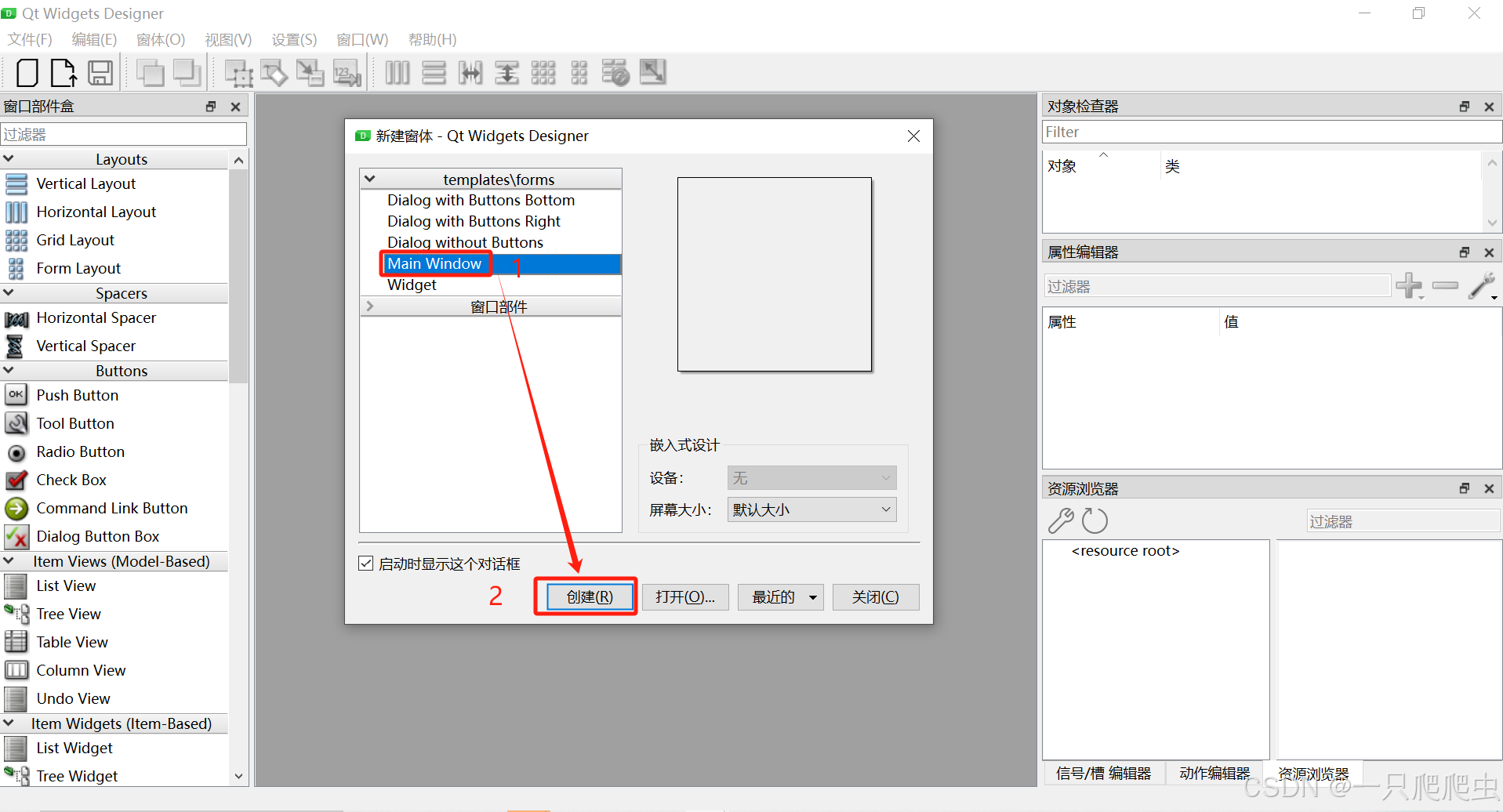
第一步:创建窗体。打开designer后,选择“Main Window”,然后单击“创建”,如图13所示。

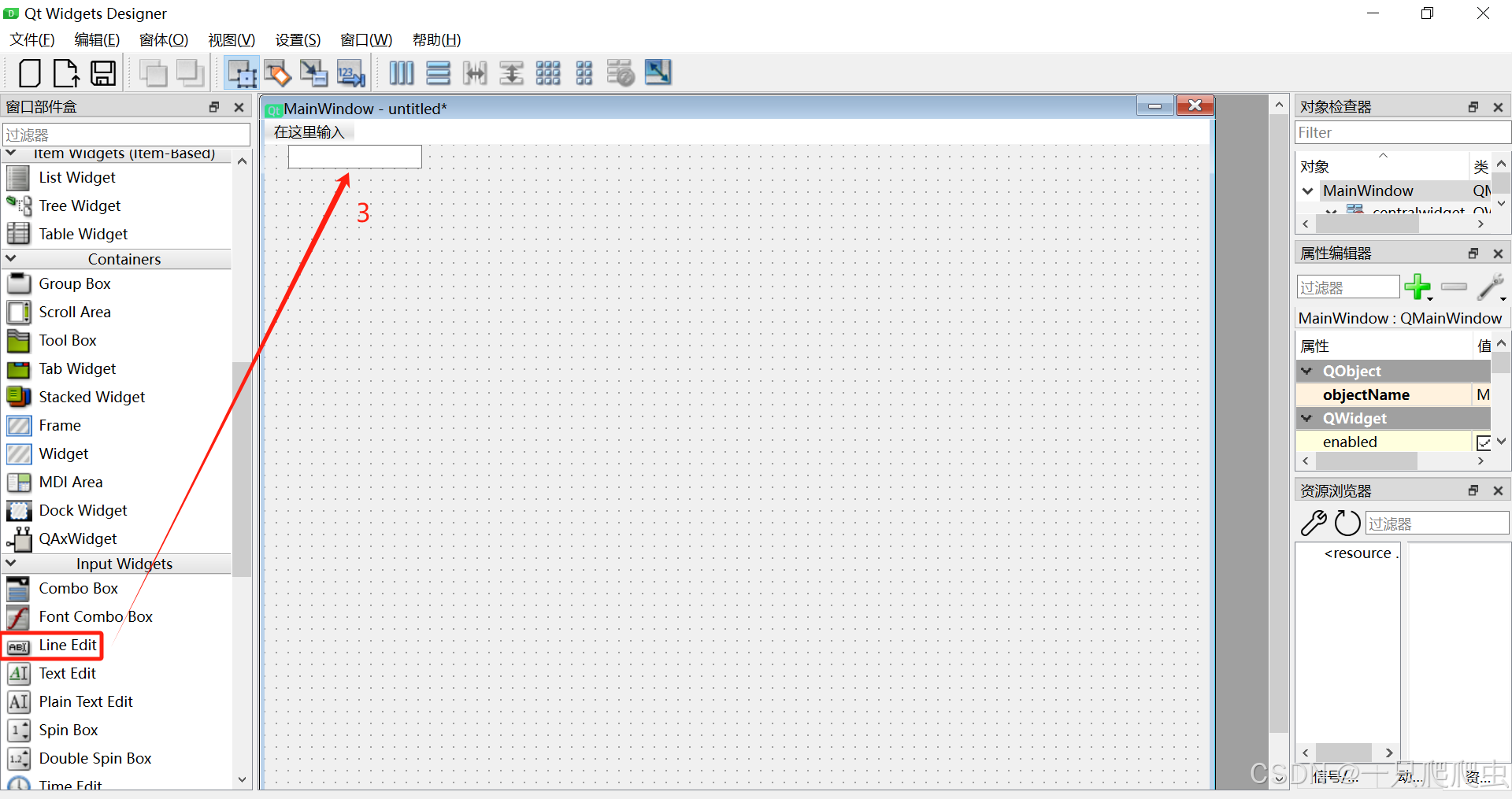
第二步:在窗体上添加一个文本编辑框。在页面左侧“窗口部件盒”中选择Line Edit对象,并拖动到窗体上,如图14所示。

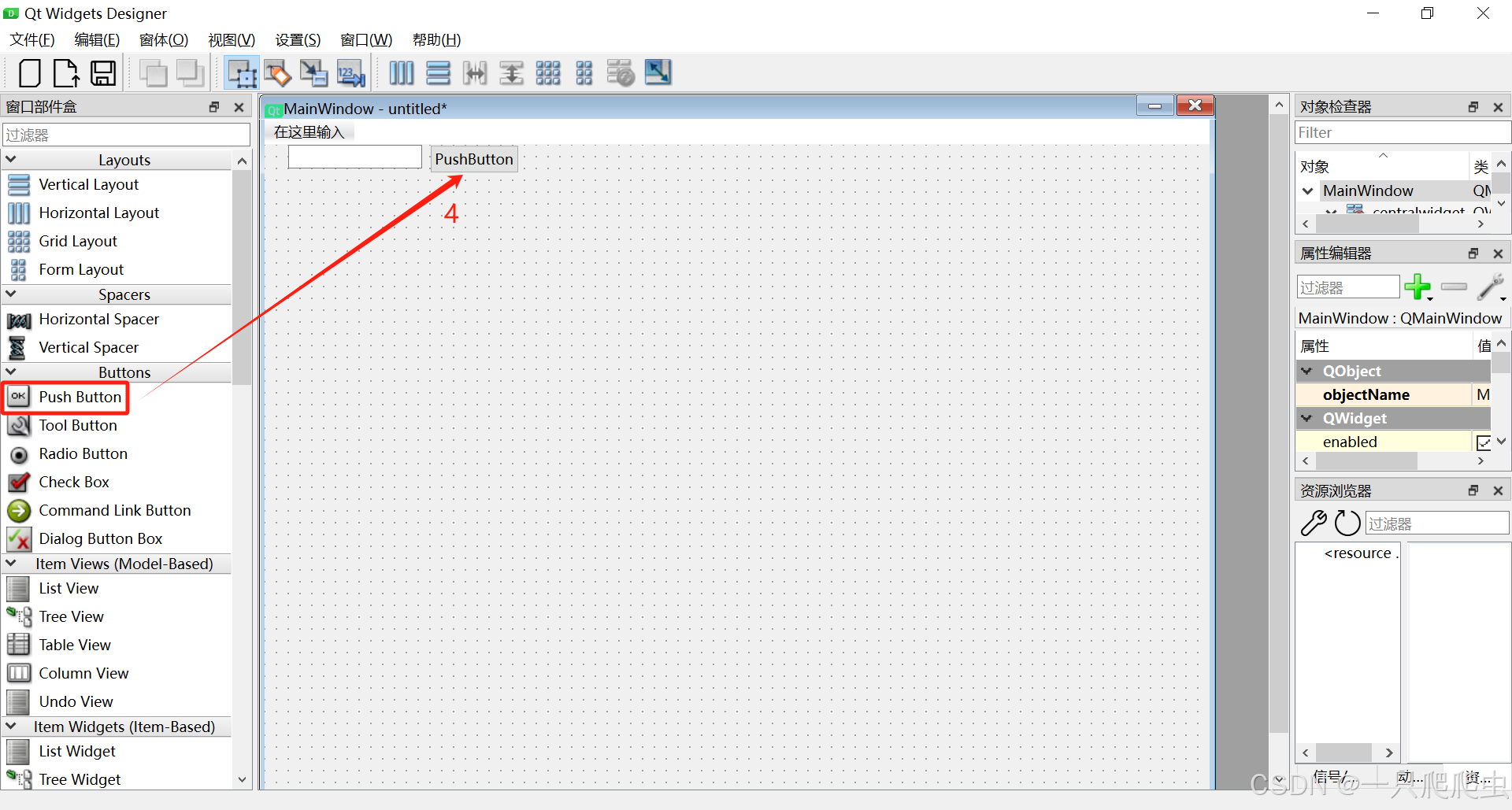
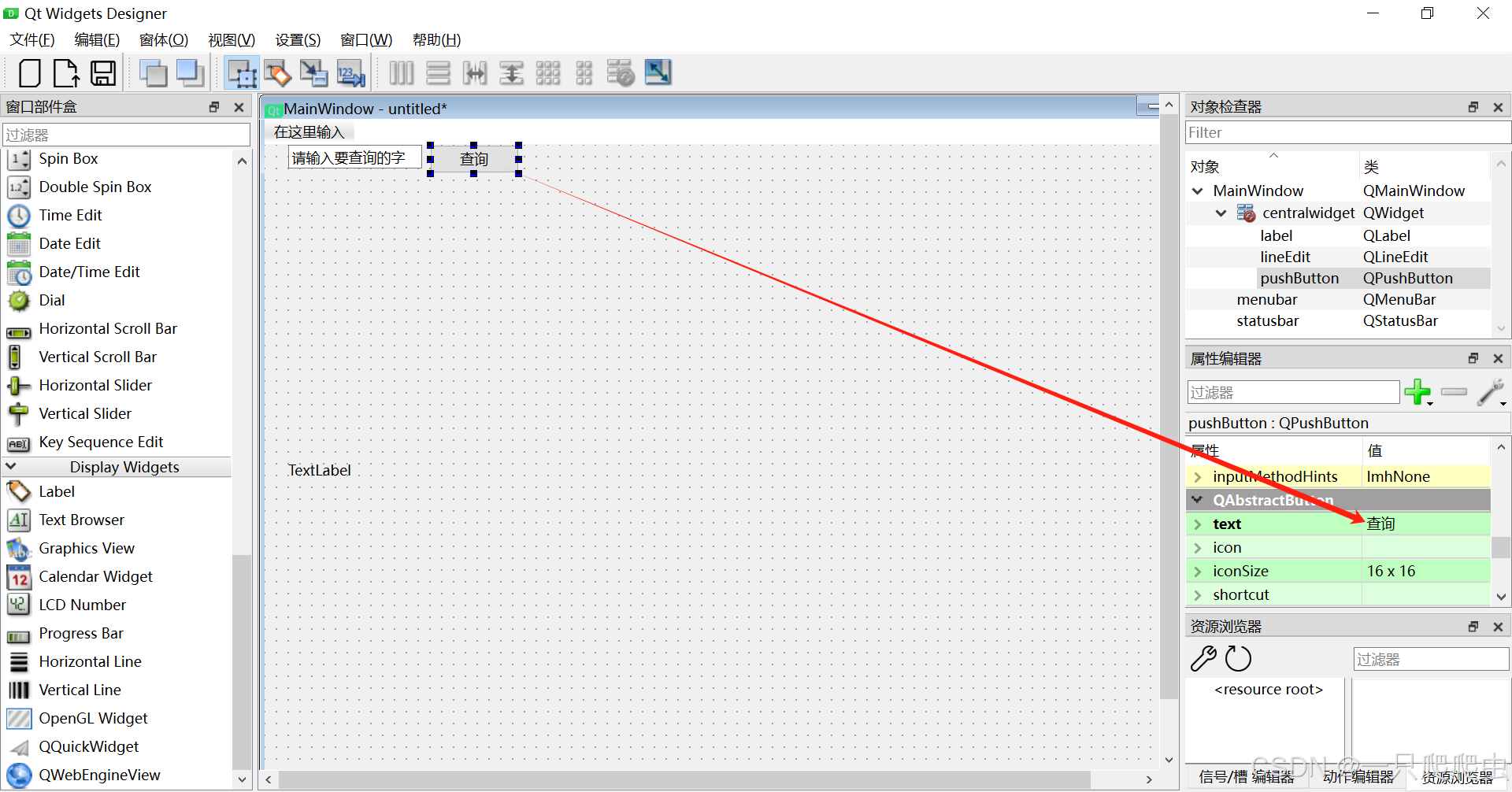
第三步:在窗体上添加一个按钮。在页面左侧“窗口部件盒”中选择Push Button对象,并拖动到窗体上,如图15所示。

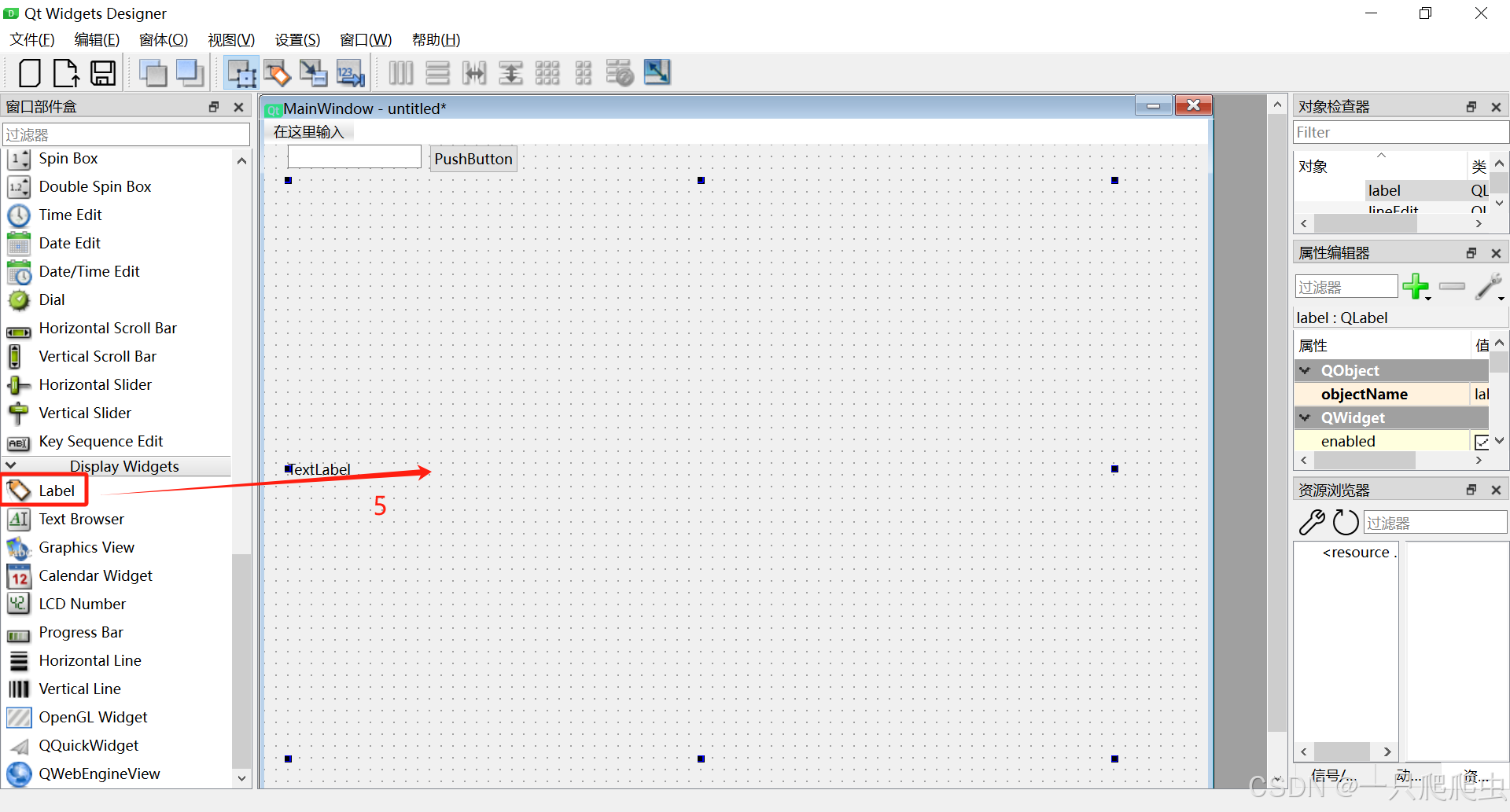
第四步:在窗体上添加一个动图显示框。在页面左侧“窗口部件盒”中选择Label对象,并拖动到窗体上,如图16所示。

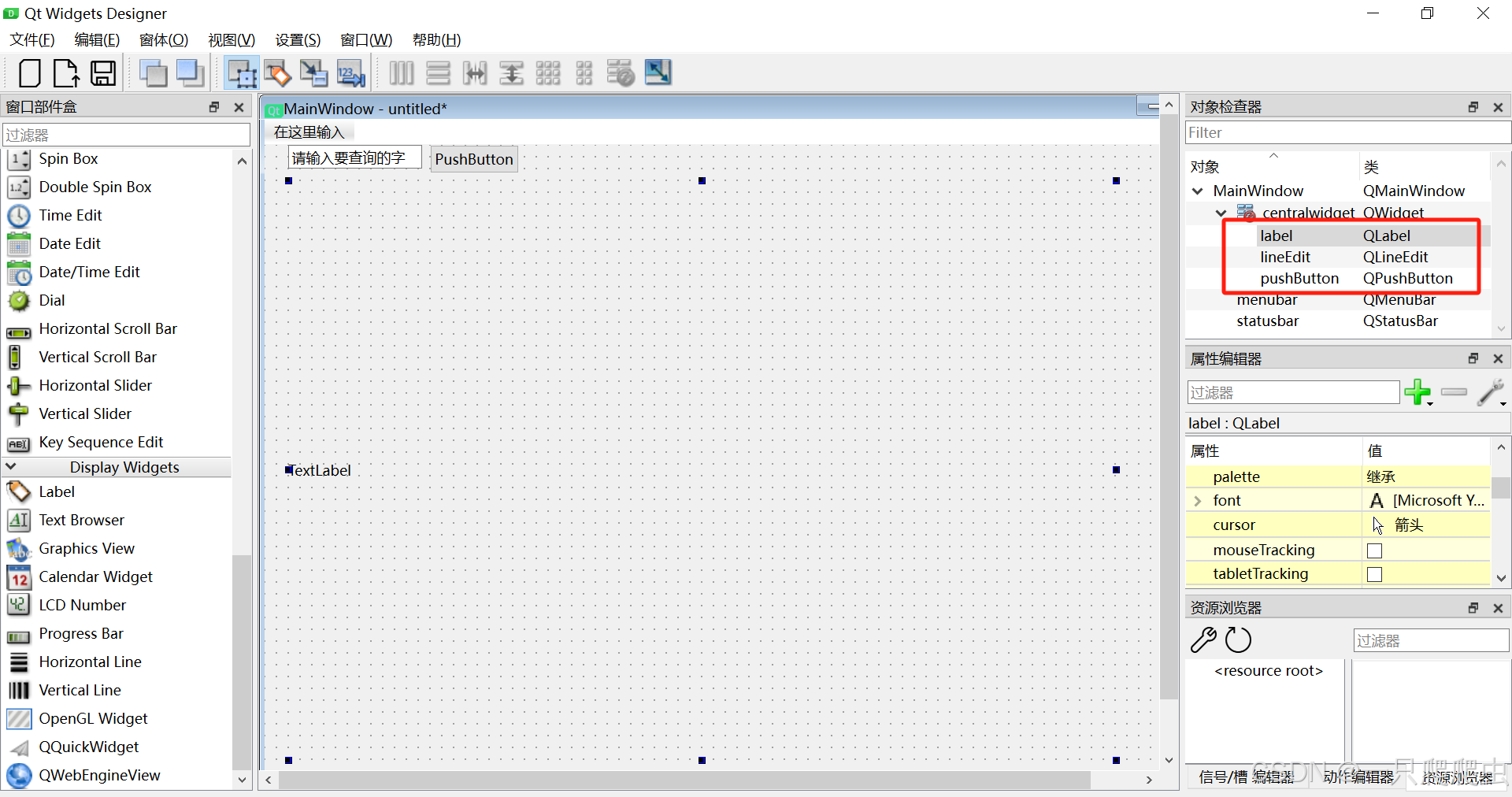
第五步:在右侧对象检查器中查看三个对象的名称,图中红框中第一列是对象名字,第二列是所属类名,如图17所示。

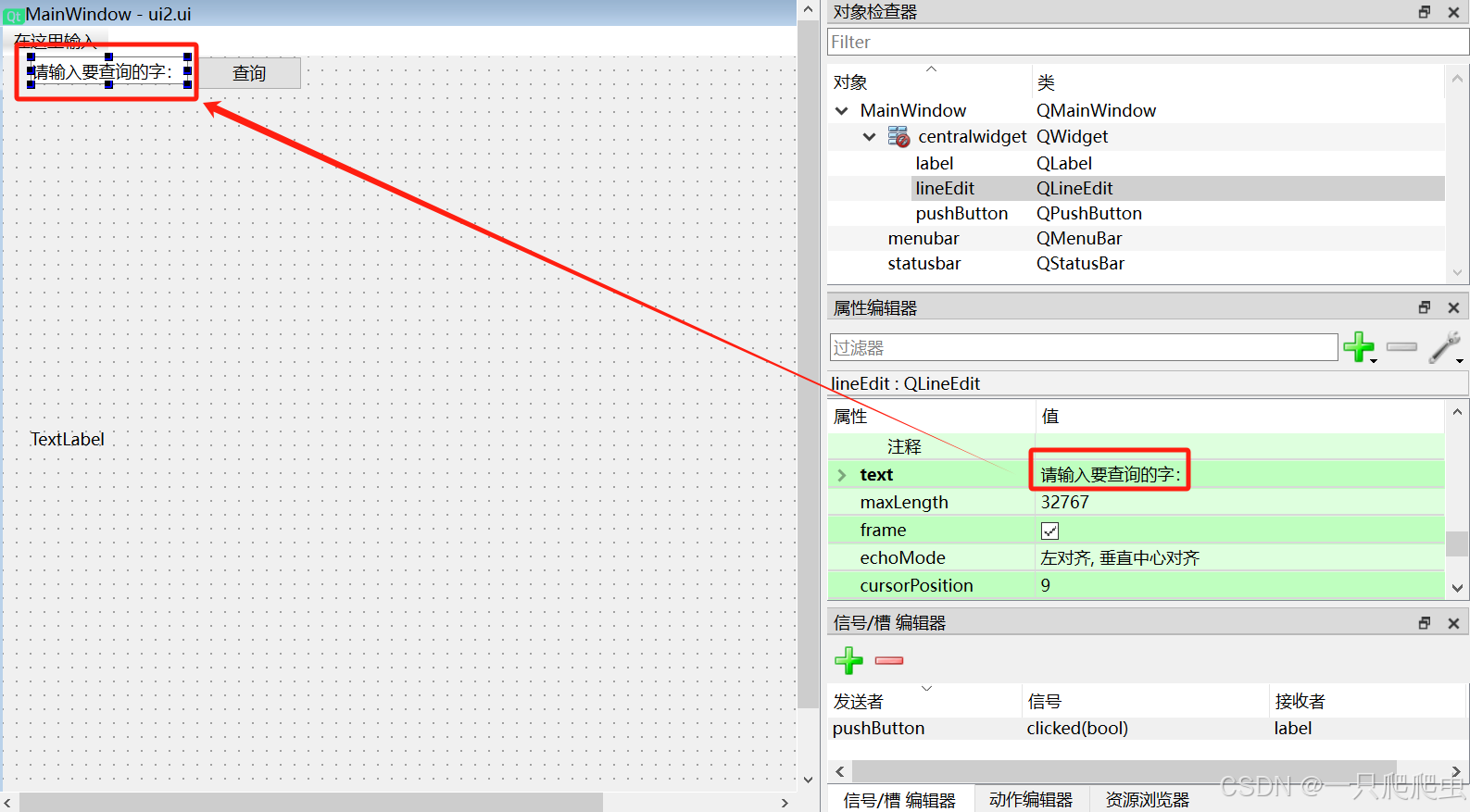
第六步:修改lineEdit的初始显示内容。在窗体上选中lineEdit对象,在右侧属性编辑器中text属性后的内容修改为“请输入要查询的字”,如图18所示。

第七步:选中pushButton,text属性修改为“查询”,如图19所示。

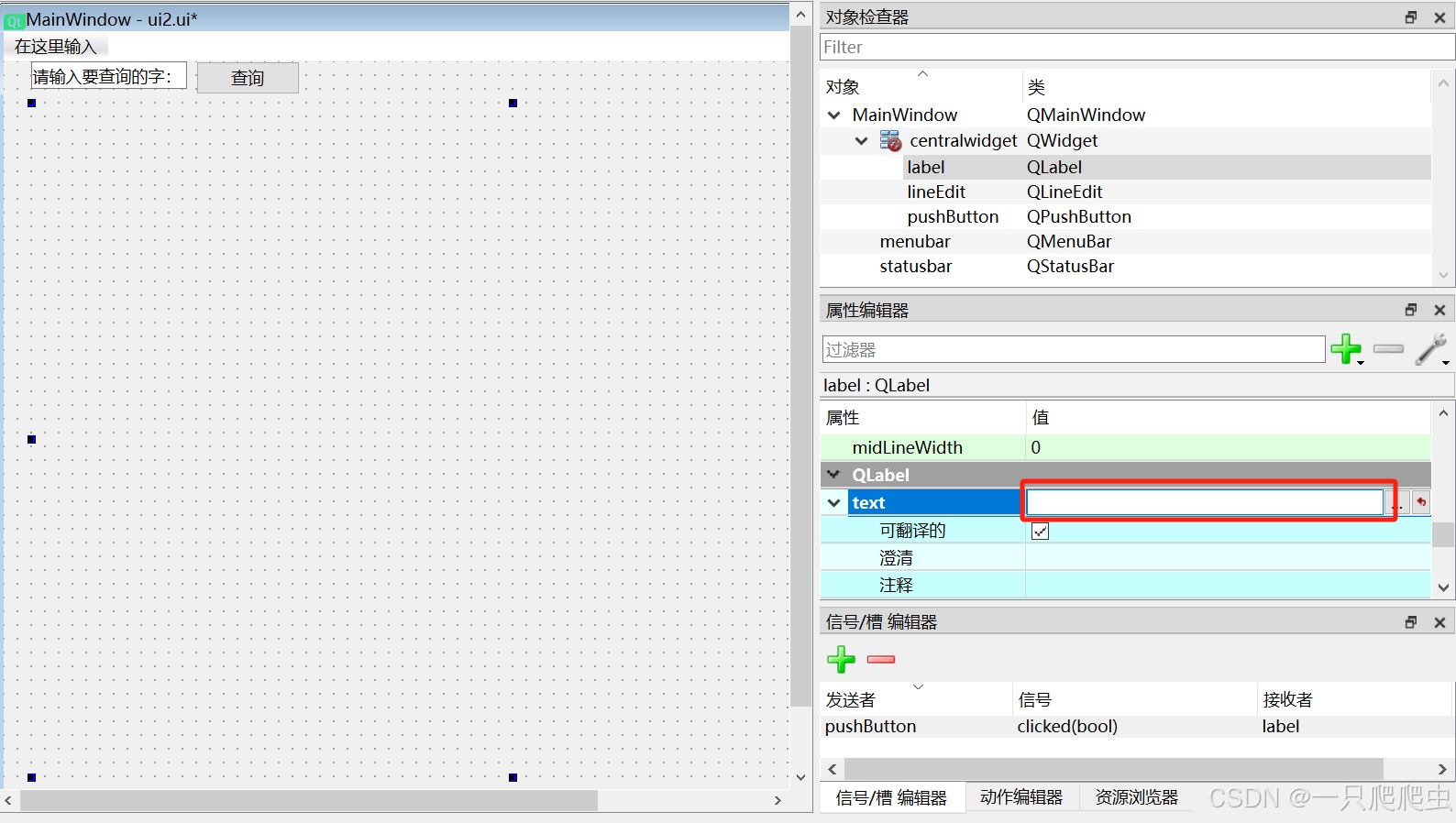
第八步:清空label的text属性内容,如图20所示。因为网上下载的字笔顺动图的像素是600*600的,所以label的外框要拉大一些,然不然字的笔顺动图显示不全。

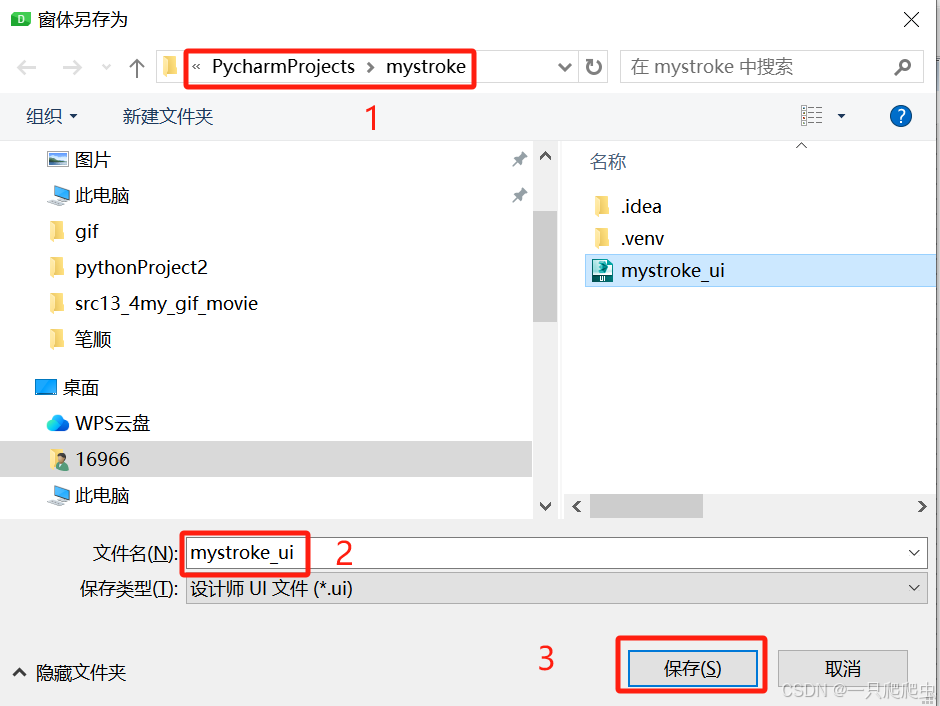
第九步:把设计好的UI保存到pycharm创建的工程mystroke的目录下,UI的名称为mystroke_ui,如图21所示。

4.3 准备字笔顺动图
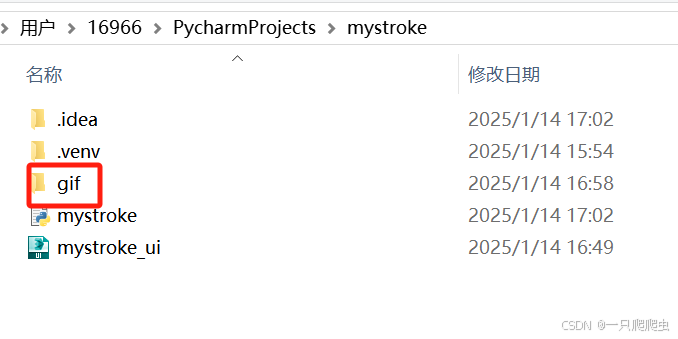
在mystroke的工程目录下新建一个gif文件夹,如图22所示。

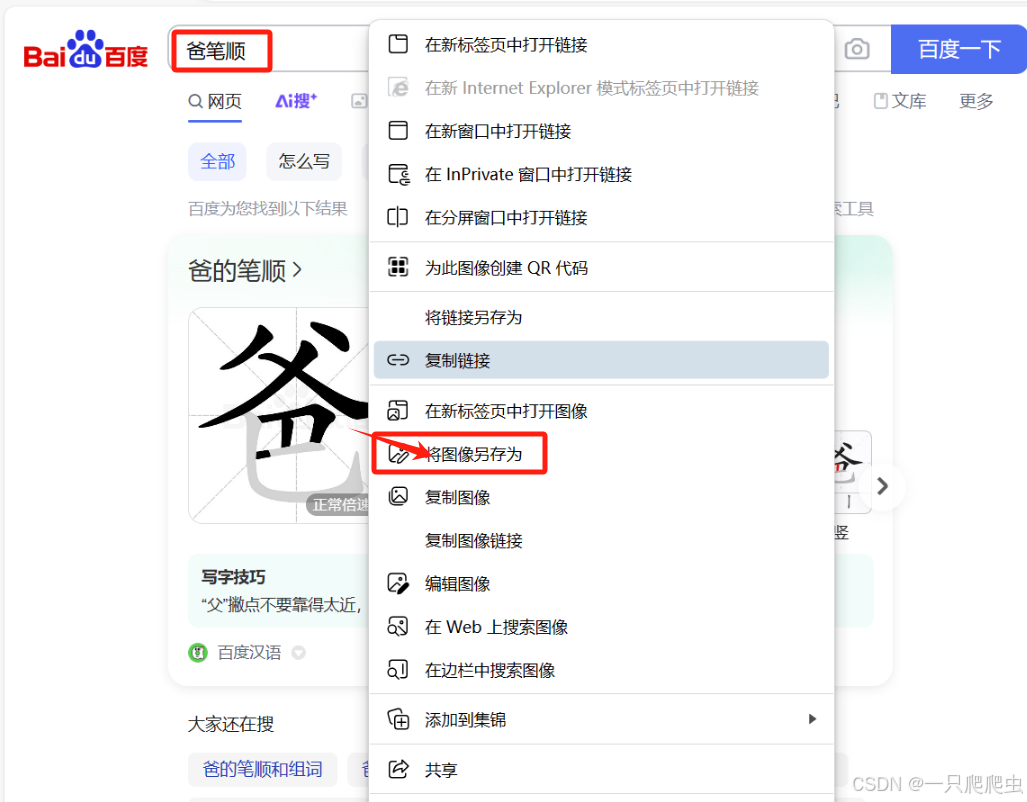
从网上搜索“爸笔顺”,找到爸字的笔顺动图,然后在动图上鼠标右键“将图像另存为”,然后把动图存放到gif文件夹内,如图23所示。

4.4 编写python代码
4.4.1 为pycharm工程文件添加python程序
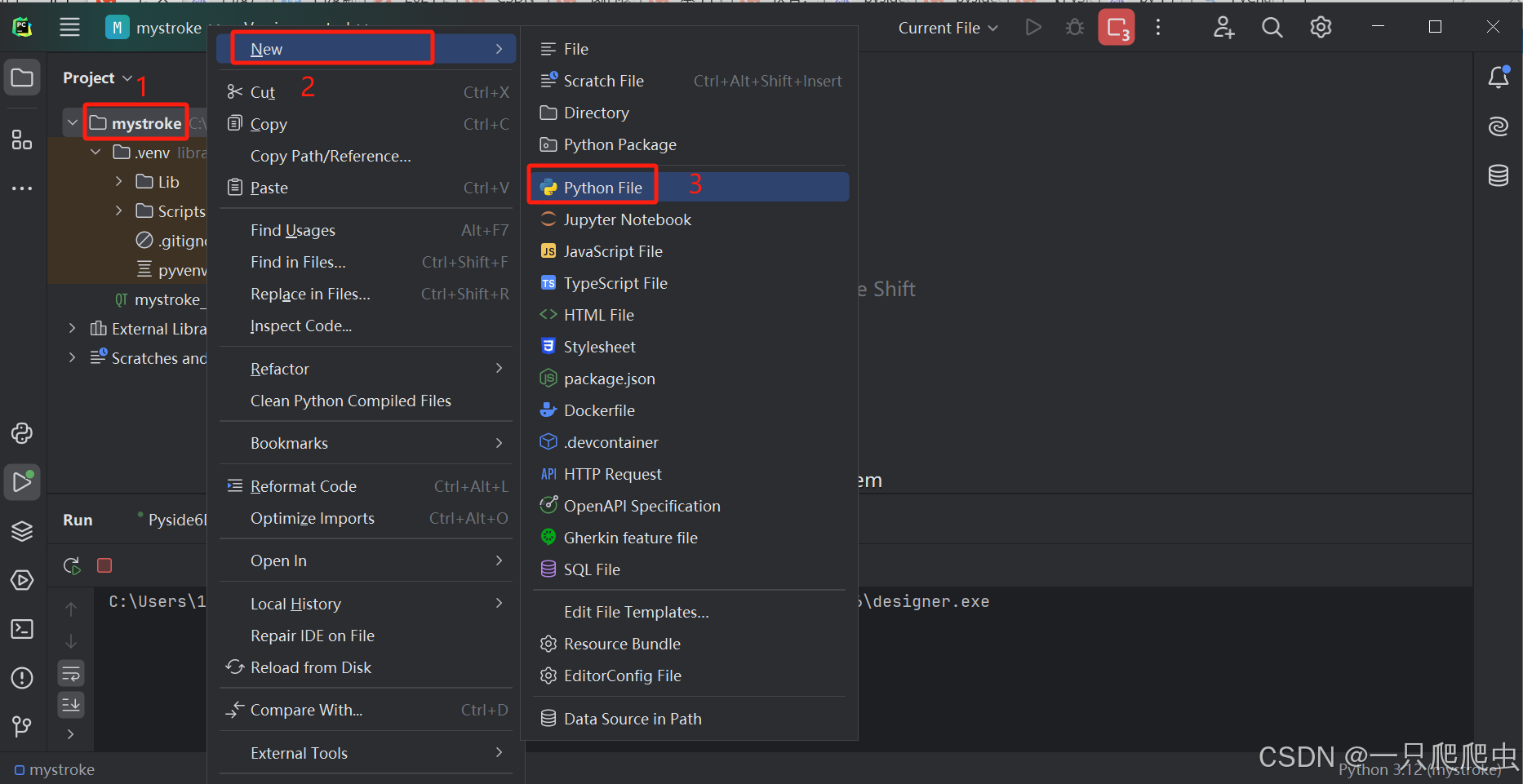
在pycharm的mystroke工程名字上右键单击,在弹出菜单中选择“New”——"Python File",如图24所示。

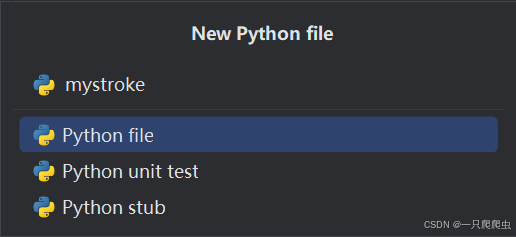
在New Python file对话框中输入python程序名称为“mystroke”,文件类型选择“Python file”,然后按回车键,完成新建mystroke.py文件,如图25所示。

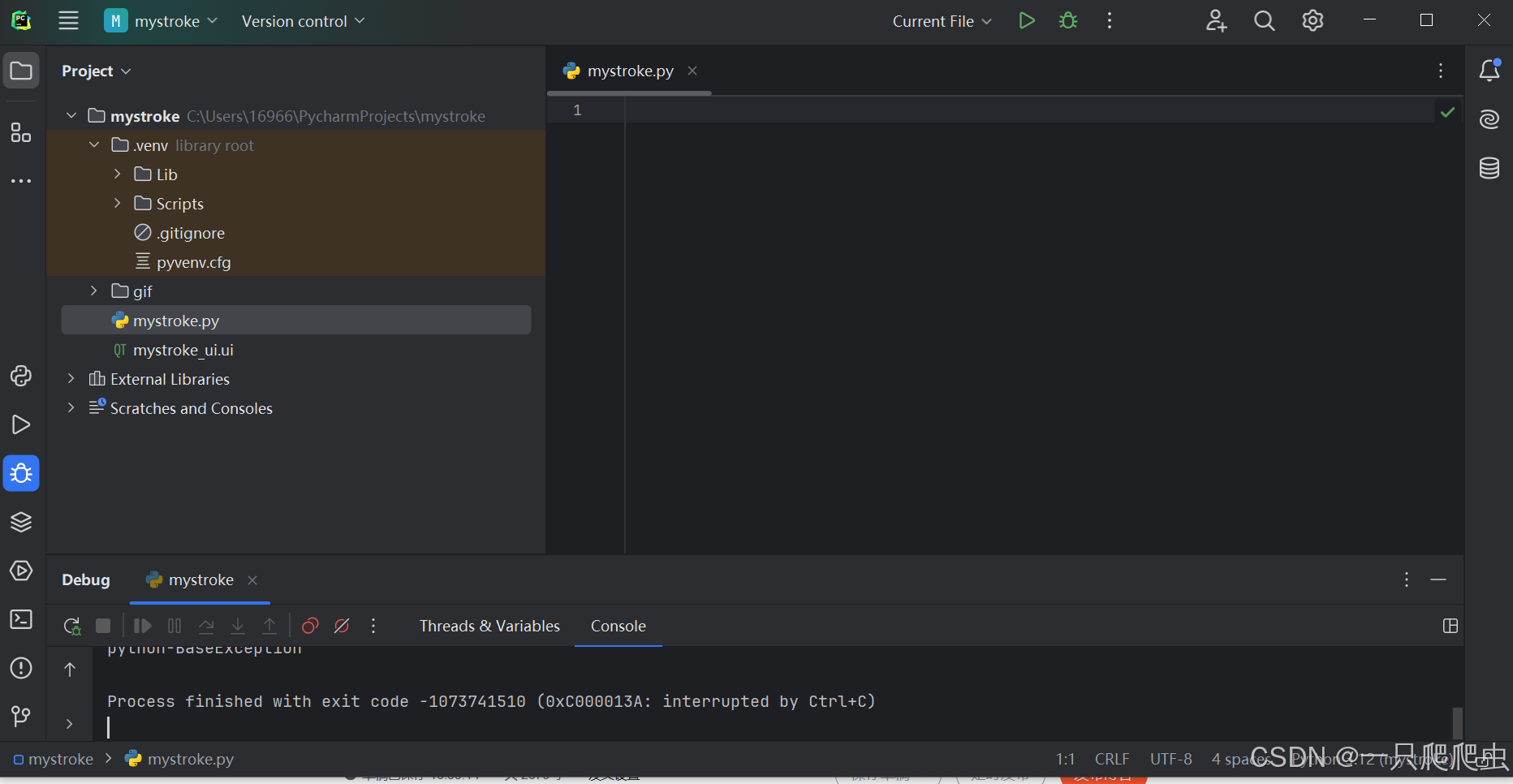
完成新建后的页面如图26所示。

4.4.2 编写mystroke.py代码
在新建的mystroke.py文件中输入以下代码:
import sys
from PySide6.QtCore import QFile, QIODevice, Slot
from PySide6.QtUiTools import QUiLoader
from PySide6.QtWidgets import QApplication, QMainWindow, QMessageBox, QPushButton, QTextBrowser
from PySide6.QtGui import QMovie# 定义主窗口类
class MainWindow(QMainWindow):def __init__(self):super().__init__()# 加载UI文件loader = QUiLoader()ui_file = QFile("mystroke_ui.ui")if not ui_file.open(QIODevice.ReadOnly):print("无法打开UI文件")sys.exit(-1)# 加载UI文件并实例化为窗口对象self.window = loader.load(ui_file)# 关闭UI文件ui_file.close()# 获取UI文件中的小部件对象self.button1 = self.window.findChild(QPushButton, "pushButton")self.lineEdit = self.window.findChild(QLineEdit, "lineEdit")self.label = self.window.findChild(QLabel, "label")# 连接信号和槽self.button1.clicked.connect(self.bt_transmit_click)# 按钮点击事件处理函数@Slot()def bt_transmit_click(self):#创建一个movie对象,用于播放GIF动图self.movie = QMovie("./gif/"+self.lineEdit.text()+".gif")#在label中设置movieself.label.setMovie(self.movie)#播放movieself.movie.start()# 主程序
if __name__ == "__main__":# 创建一个QApplication对象,它是PySide6应用程序的核心,负责处理事件和管理应用程序的生命周期。app = QApplication([])# 创建一个MainWindow对象,即主窗口类的实例。main_window = MainWindow()# 调用主窗口对象的show()方法,将主窗口显示在屏幕上。main_window.window.show()# 启动应用程序的事件循环,使得应用程序能够响应用户的输入和系统事件,保持运行状态。app.exec()4.4.2 mystroke.py核心代码的解读
第一部分:加载UI程序段。UI文件的加载程序如下所示,把用pyside6 designer设计的界面“mystroke_ui”加载到python程序中来,然后把原UI文件关闭。
# 加载UI文件loader = QUiLoader()ui_file = QFile("mystroke_ui.ui")if not ui_file.open(QIODevice.ReadOnly):print("无法打开UI文件")sys.exit(-1)# 加载UI文件并实例化为窗口对象self.window = loader.load(ui_file)# 关闭UI文件ui_file.close()第二部分:获取UI中控件对象程序段。获取UI中控件对象的方法为self.window.findChild ,该方法是一个在 PySide6 中用于查找窗口子部件的方法,它的基本语法是:
childObject = self.window.findChild(class_type, name)该方法有两个参数,第一个参数是部件的类型,第二个参数是UI上部件的名称。
本文UI上一共有三个部件:一个pushButton,一个lineEdit,一个label,获取的代码如下:
# 获取UI文件中的小部件对象self.button1 = self.window.findChild(QPushButton, "pushButton")self.lineEdit = self.window.findChild(QLineEdit, "lineEdit")self.label = self.window.findChild(QLabel, "label")第三部分:信号和槽绑定程序段
PySide6中的信号和槽机制是一种用于对象间通信的机制。信号(Signal)是在特定事件发生时由对象发出的消息,而槽(Slot)是用于接收并处理这些信号的函数。信号和槽机制允许对象在事件发生时进行交互,而不必了解彼此的具体实现,从而实现了低耦合的通信方式。
本例的信号和信号接收槽各有一个,信号就是单击pushButton,槽里的接收函数也只有一个。信号和槽函数绑定的程序如下图所示。
# 连接信号和槽self.button1.clicked.connect(self.bt_transmit_click)第四部分:槽函数程序段
槽函数bt_transmit_click(self)函数体一共有三行,如图所示。
# 按钮点击事件处理函数@Slot()def bt_transmit_click(self):#创建一个movie对象,用于播放GIF动图self.movie = QMovie("./gif/"+self.lineEdit.text()+".gif")#在label中设置movieself.label.setMovie(self.movie)#播放movieself.movie.start()第一行,给movie设置了GIF动图的地址,这个地址是各字符串形式,由三部分拼接而成。第一部分“./gif/”是指明动图的存放文件夹为“gif”;第二部分self.lineEdit.text(),是取编辑框内文字,也就是动图的名称;第三部分是动图的后缀".gif"。
第二行,使用 setMovie 方法将 QMovie 对象设置到 QLabel 上。
第三行,播放movie,也就是播放GIF动图。
(本文结束)



的访问Swagger所做特殊处理)


