一、配置前端的环境
1、下载安装Node.js
网址:Node.js 中文网 (nodejs.com.cn)
参考:【简明图文教程】Node.js的下载、安装、环境配置及测试_node下载安装-CSDN博客
推荐安装路径C盘改为D盘
2、配置nodejs及环境变量【安装的时候勾选Add to PATH就不用配置】
npm全局模块的安装路径以及缓存cache的路径。
(1)nodejs下新建两个文件夹【node_global】和【node_cache】
(2)打开cmd,建议管理员身份(路径是刚刚新建的路径)
npm config set prefix "D:\Program Files\nodejs\node_global"npm config set cache "D:\Program Files\nodejs\node_cache"(3)配置环境变量
①打开窗口:依次执行【此电脑】-->【右键】-->【属性】-->【高级系统设置】-->【高级】-->【环境变量】,打开环境变量设置窗口
②系统变量点新建
输入变量名和变量值
变量名:NODE_PATH
变量值:D:\ProgramFiles\nodejs\node_global\node_modules
③检查
打开文件夹【node_global】,查看是否有多出了一个【node_modules】文件夹
注:如果 文件夹【node_global】里没有出现 【node_modules】文件夹,则在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值。
④选中系统变量Path,点击编辑,追加
D:\Program Files\nodejs\
%NODE PATH%
3、检查node和npm是否安装成功

二、安装Vue CLI
1、命令行安装Vue CLI
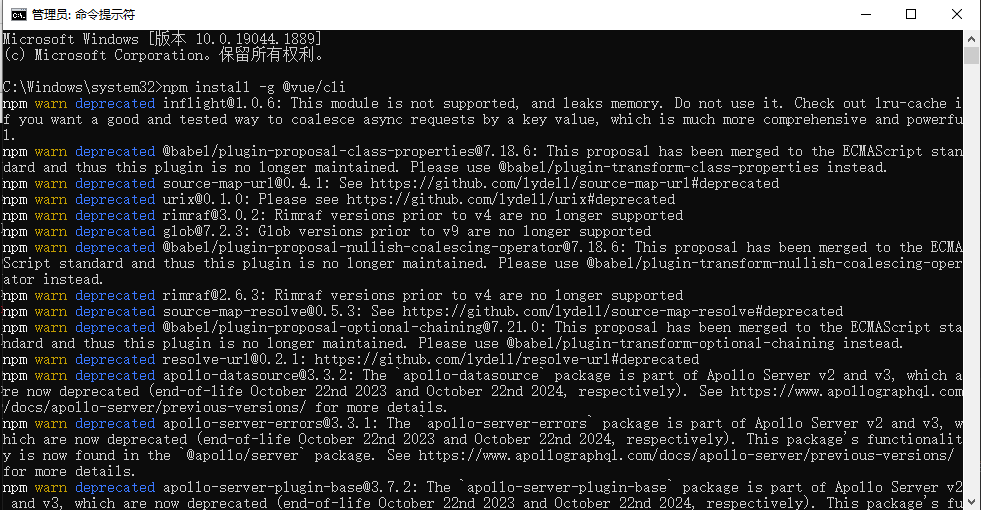
npm install -g @vue/cli如下,执行成功(管理员身份运行)

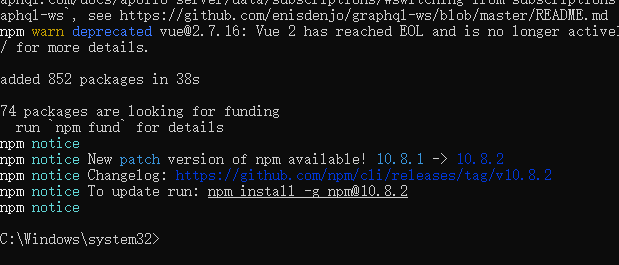
2、成功结果

三、创建新项目
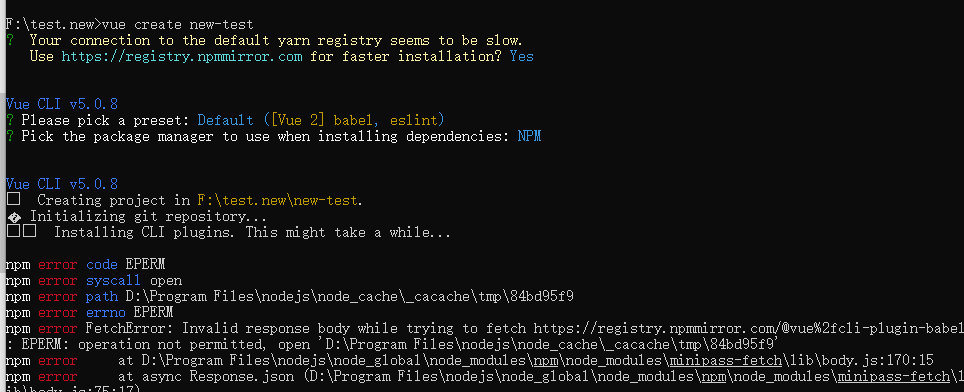
提示:需要使用管理员身份,否在报错,如下图

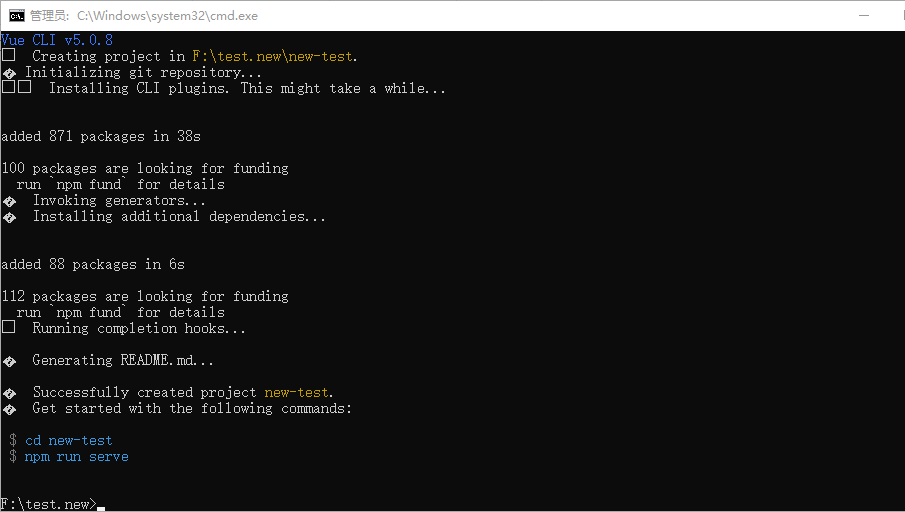
1、命令行新建项目
win键cmd选择使用管理员身份打开,F:或者其他目标盘,cd跳转到目标文件中,输入命令行
vue create your-project-name需要选择是否需要下载可以点Y
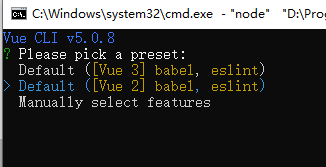
提示选择preset, 选择Vue2即可
提示选择,npm即可
示意图如下:


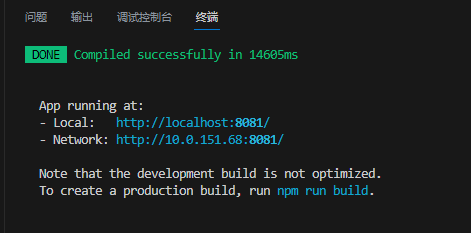
2、用VS Code管理员身份打开项目,运行
npm run serve运行成功标志:

你可以在浏览器中访问 http://localhost:8080 来预览你的应用。
按住ctrl点击连接也可以打开浏览器




)



)