【云岚到家】-day02-4-我的账户-实名认证
- 1 我的账户设置-实战
- 1.1 配置OSS
- 1.2 需求分析
- 1.2.1 服务端设置银行账户
- 1.2.2 机构端设置银行账户
- 1.2.3 表结构设计
- 1.2.4 表结构相关的controller、service、mapper、entity
- 1.3 服务端设置银行账户接口设计
- 1.3.1 新增或更新银行账号信息接口
- 1.3.1.1 controller
- 1.3.1.2 service
- 1.3.1.3 测试
- 1.3.2 获取当前用户银行账号接口
- 1.3.2.1 controller
- 1.3.2.2 service
- 1.3.2.3 测试
- 1.4 机构端设置银行账户接口设计
- 1.4.1 新增或更新银行账号信息接口
- 1.4.2 获取当前用户银行账号接口
- 1.4.3 实现
- 1.4.3.1 controller
- 1.4.3.2 service&mapper
- 1.4.3.3 测试
- 2 实名认证-实战
- 2.1 需求分析
- 2.1.1 业务流程
- 2.1.2 服务端提交认证
- 2.1.3 机构端提交认证
- 2.1.4 运营端审核认证
- 2.1.4.1 审核服务人员
- 2.1.4.2 审核机构
- 2.2 接口设计
- 2.2.1 服务端提交认证接口设计
- 2.2.1.1 服务端提交认证申请
- 2.2.1.2 controller
- 2.2.1.3 service
- 2.2.2 机构端提交认证接口设计
- 2.2.2.1 机构提交认证申请
- 2.2.2.2 controller
- 2.2.2.3 service
- 2.2.3 运营端审核认证接口设计
- 2.2.3.1 审核服务人员认证分页查询
- 1) 创建表结构
- 2) mapper
- 3) service
- 4) controller
- 5) 测试
- 2.2.3.2 审核服务人员认证信息
- 1) controller
- 2) service
- 3) 测试
- 2.2.3.3 审核机构认证分页查询
- 1) mapper
- 3) service
- 4) controller
- 2.2.3.4 审核机构认证信息
- 1) controller
- 2) service
- 3) 测试
- 2.2.4 完善2.2.1和2.2.2
- 2.2.5 新机构新用户测试-综合测试
- 2.2.5.1 新服务人员测试
- 2.2.5.2 新机构测试
1 我的账户设置-实战
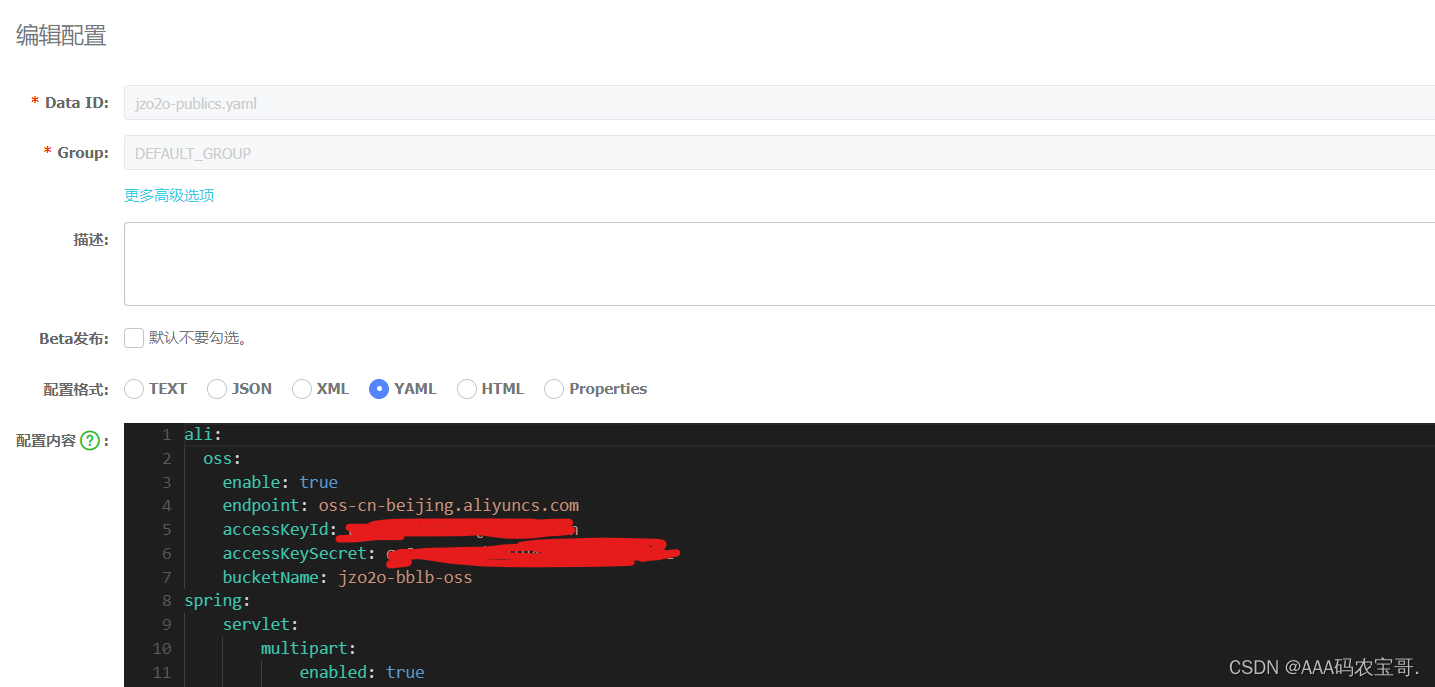
1.1 配置OSS
本模块在维护银行账户信息时需要上传银行卡照片,本项目的图片服务器使用阿里的OSS存储。
参考 “OSS配置文档” 开通阿里OSS服务,并在publics服务配置参数。
如果已配置则无需重复配置。
在public微服务中配置阿里云oss的keyid和keysecret

1.2 需求分析
1.2.1 服务端设置银行账户
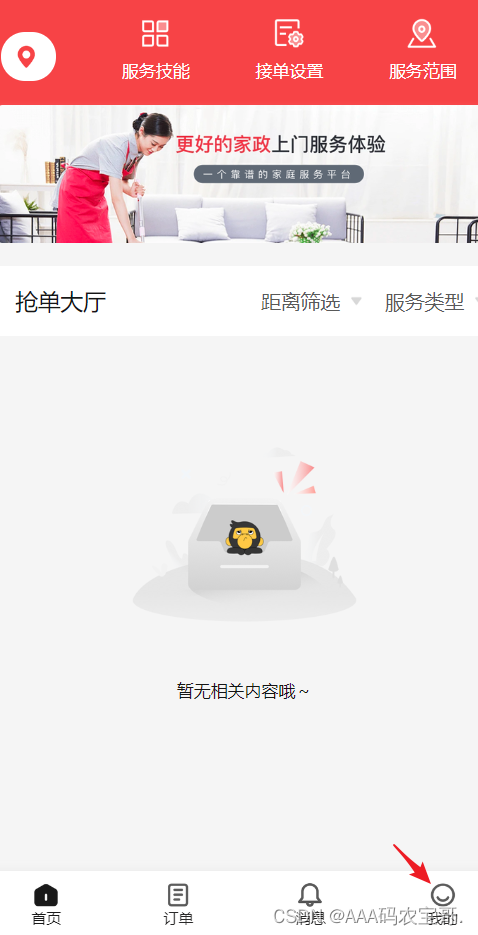
服务端设置银行卡账户,每个服务人员设置一个银行卡账户。
首先点击“我的”

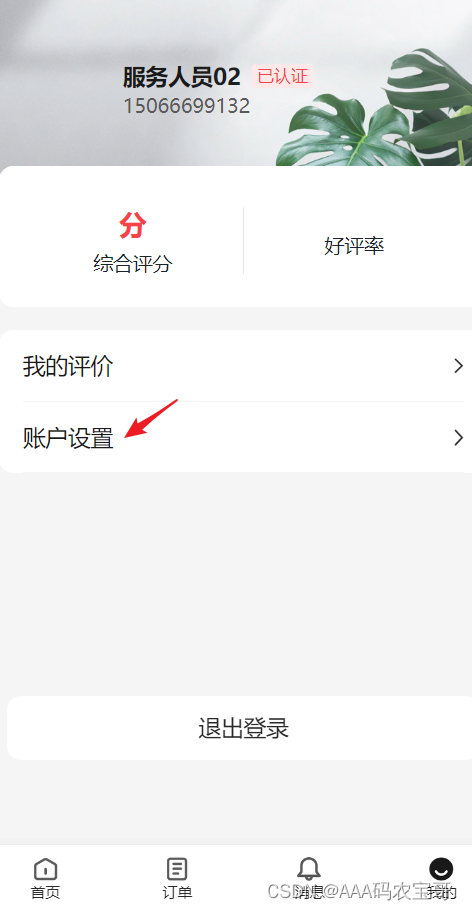
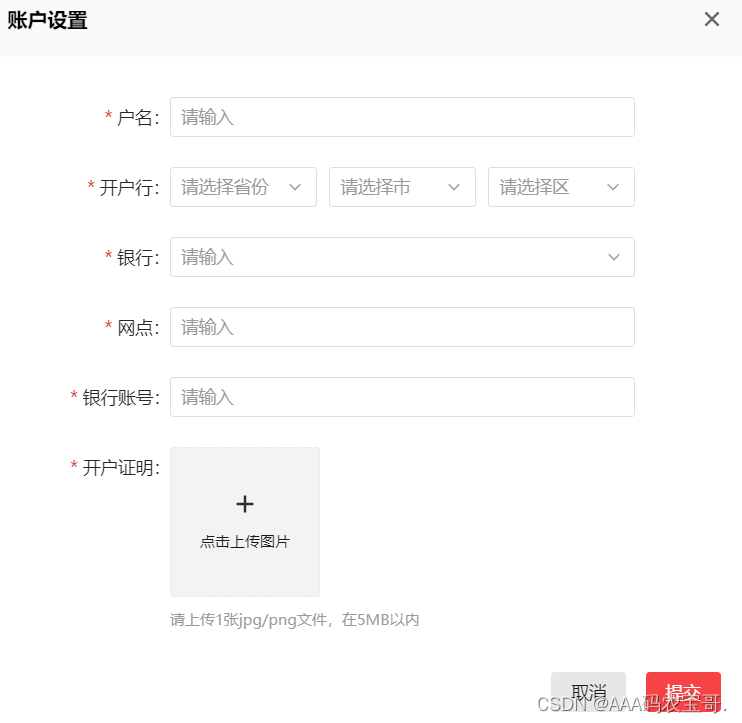
进入“我的”界面,点击“账户设置”

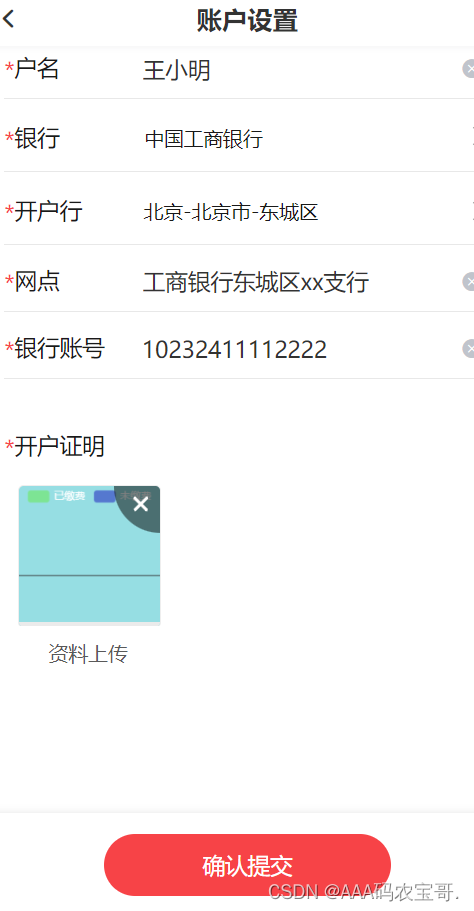
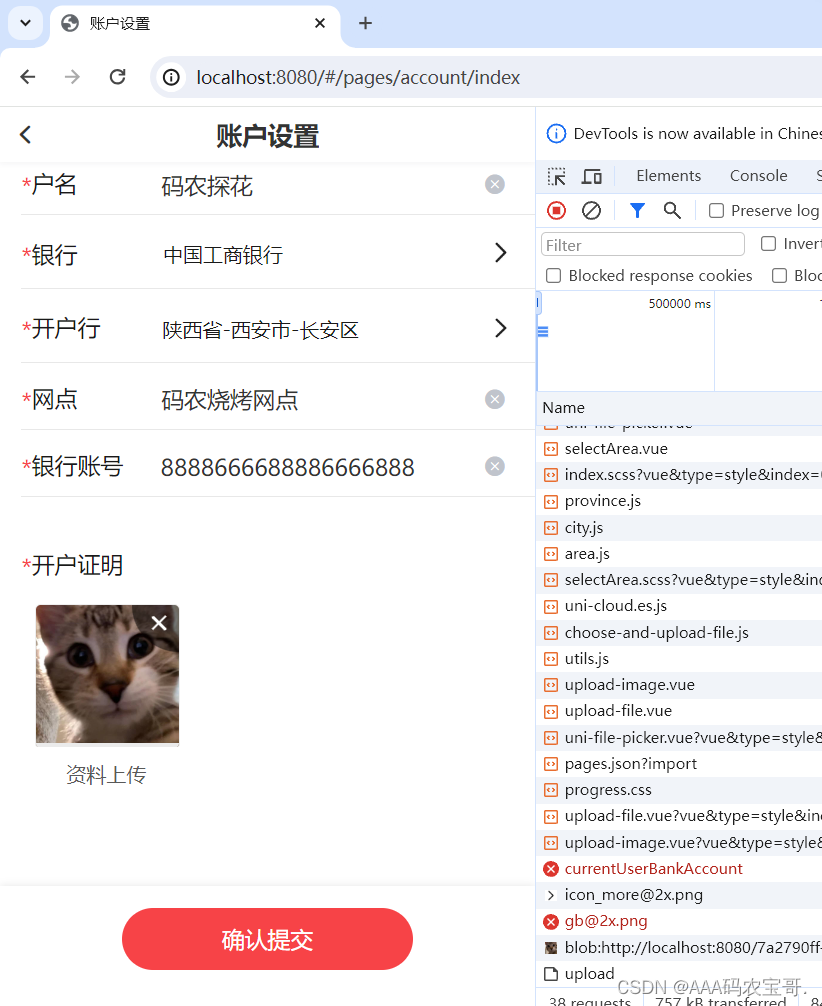
进入账户设置,如果已经设置了账户信息则直接显示在界面中。

录入账户信息:

点击“确认提交”。
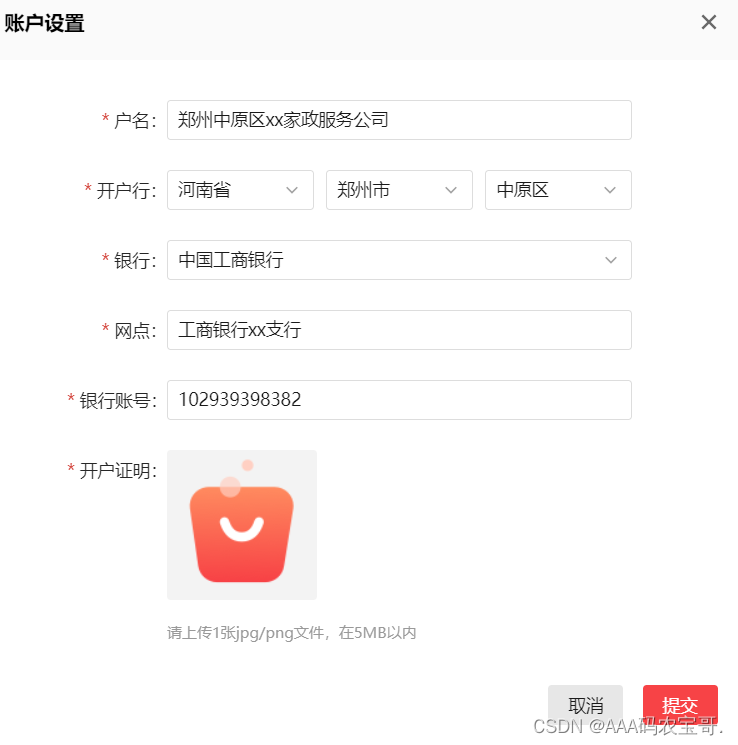
再次进入“账户设置”显示设置的账户信息。
1.2.2 机构端设置银行账户
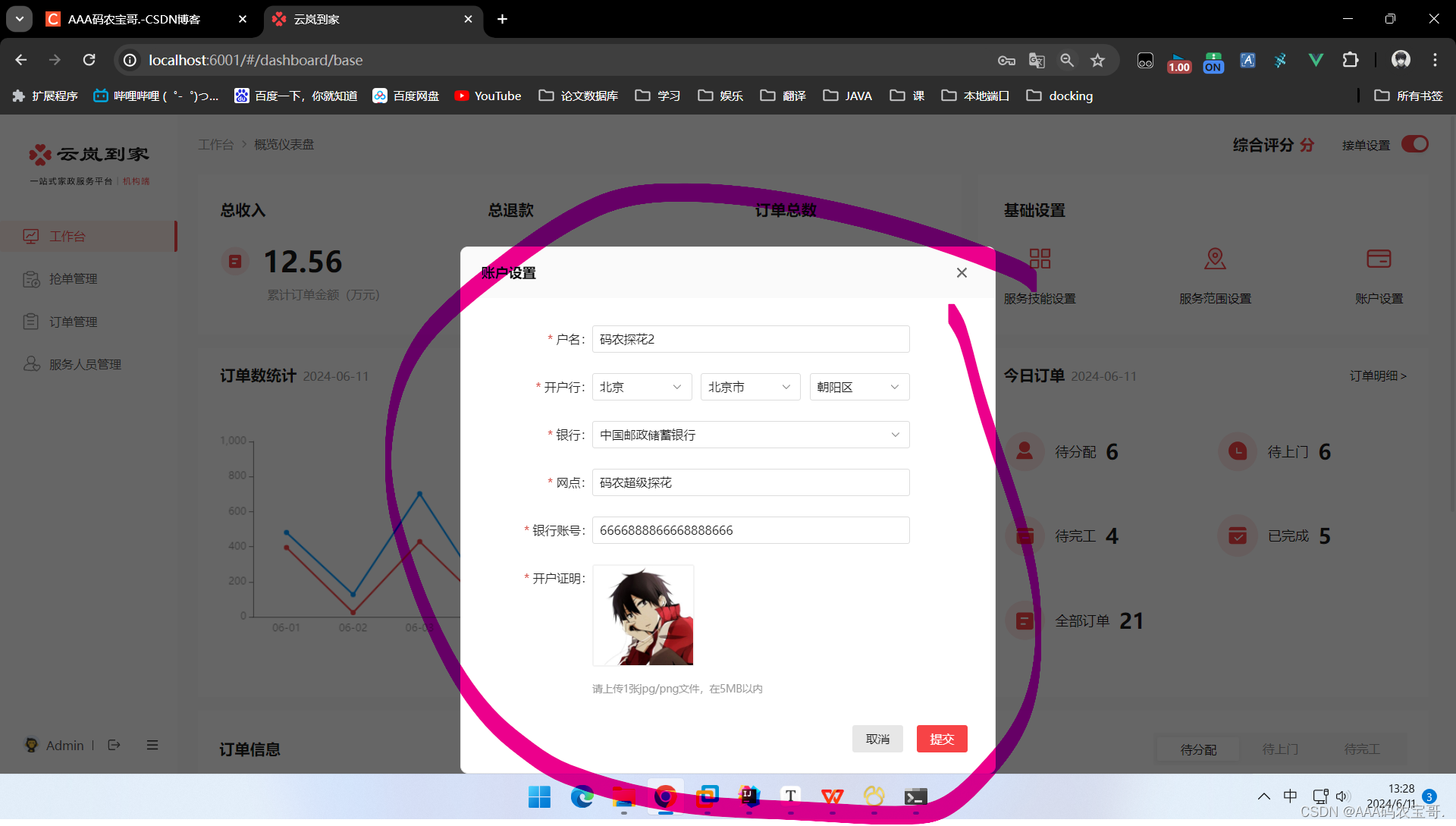
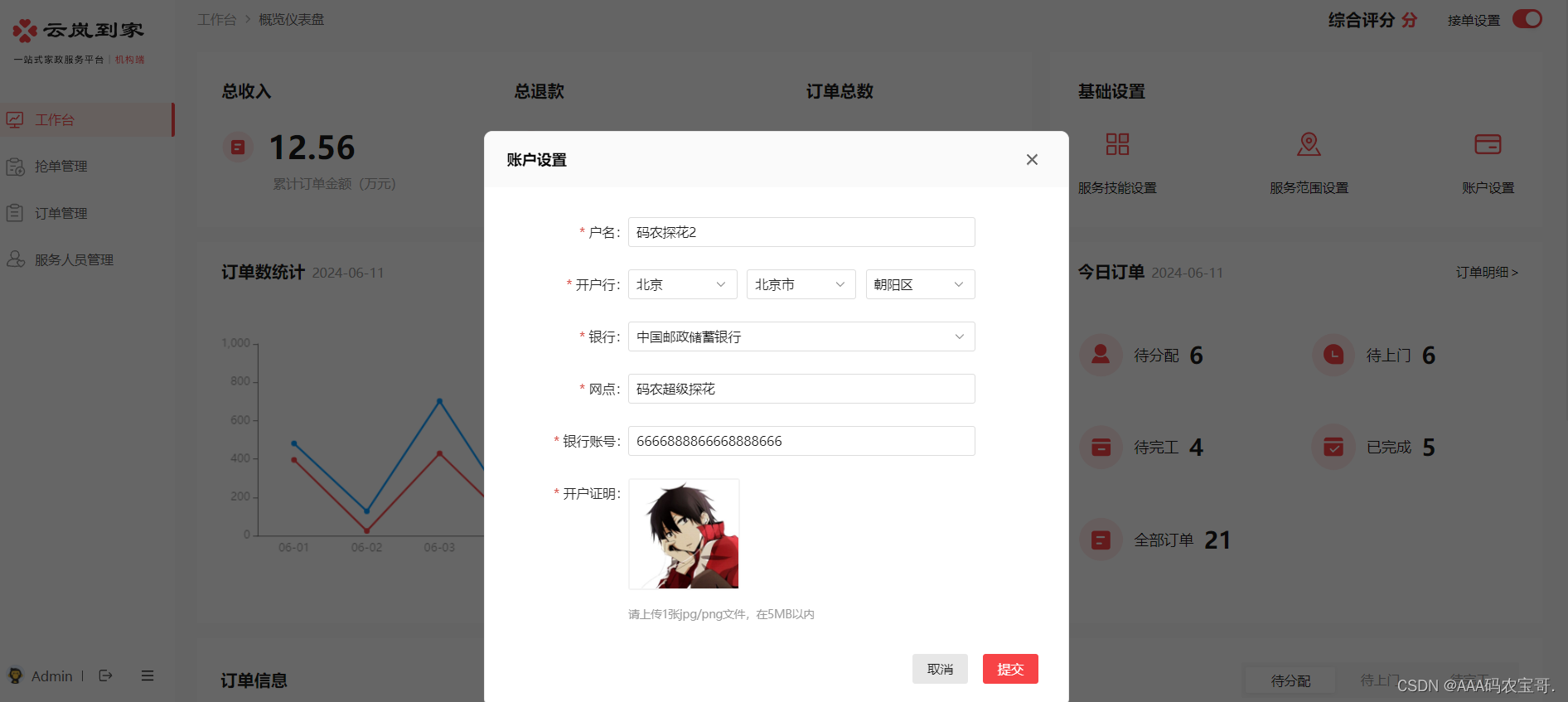
机构端登录进入首页,点击“账户设置”

打开账户设置界面

填写要求:

填写信息:

点击“提交”后再次进入“账户设置”显示机构的账户信息。
1.2.3 表结构设计
CREATE TABLE `bank_account` (`id` bigint NOT NULL COMMENT '主键',`user_id` bigint NOT NULL COMMENT '用户id',`user_type` int NOT NULL COMMENT '用户类型',`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '户名',`bank_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '银行名称',`province` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '省份',`city` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '市级',`district` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '区/县',`branch` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '网点',`account` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '银行账号',`account_certification` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '开户证明',`is_deleted` int NOT NULL DEFAULT '0' COMMENT '是否已删除,0:未删除,1:已删除',`create_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',`create_by` bigint DEFAULT NULL COMMENT '创建者',`update_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',`update_by` bigint DEFAULT NULL COMMENT '更新者',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci ROW_FORMAT=DYNAMIC COMMENT='个人银行账户'
1.2.4 表结构相关的controller、service、mapper、entity
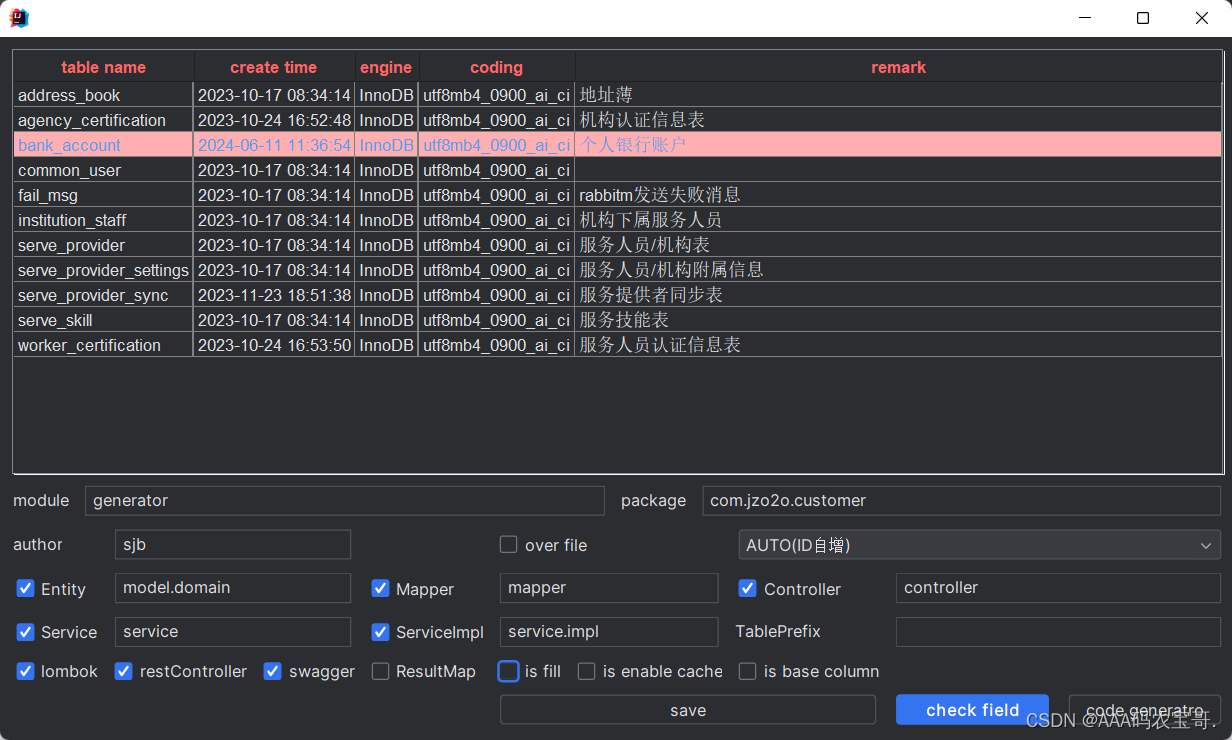
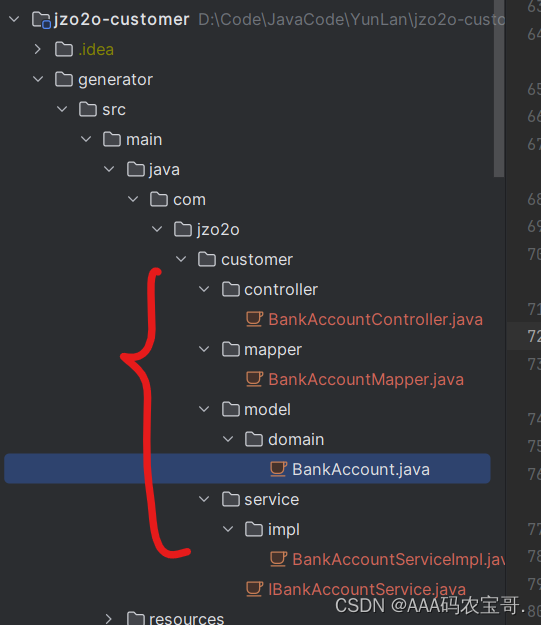
使用插件生成表结构相关的


略加修改
创建com.jzo2o.customer.model.domain.BankAccount
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@TableName("bank_account")
@ApiModel(value="BankAccount对象", description="个人银行账户")
public class BankAccount implements Serializable {private static final long serialVersionUID = 1L;@ApiModelProperty(value = "主键")@TableId(value = "id", type = IdType.AUTO)private Long id;@ApiModelProperty(value = "用户id")private Long userId;@ApiModelProperty(value = "用户类型")private Integer userType;@ApiModelProperty(value = "户名")private String name;@ApiModelProperty(value = "银行名称")private String bankName;@ApiModelProperty(value = "省份")private String province;@ApiModelProperty(value = "市级")private String city;@ApiModelProperty(value = "区/县")private String district;@ApiModelProperty(value = "网点")private String branch;@ApiModelProperty(value = "银行账号")private String account;@ApiModelProperty(value = "开户证明")private String accountCertification;@ApiModelProperty(value = "是否已删除,0:未删除,1:已删除")private Integer isDeleted;@ApiModelProperty(value = "创建时间")private LocalDateTime createTime;@ApiModelProperty(value = "创建者")private Long createBy;@ApiModelProperty(value = "更新时间")private LocalDateTime updateTime;@ApiModelProperty(value = "更新者")private Long updateBy;
}
controller、service、mapper等等类似
1.3 服务端设置银行账户接口设计
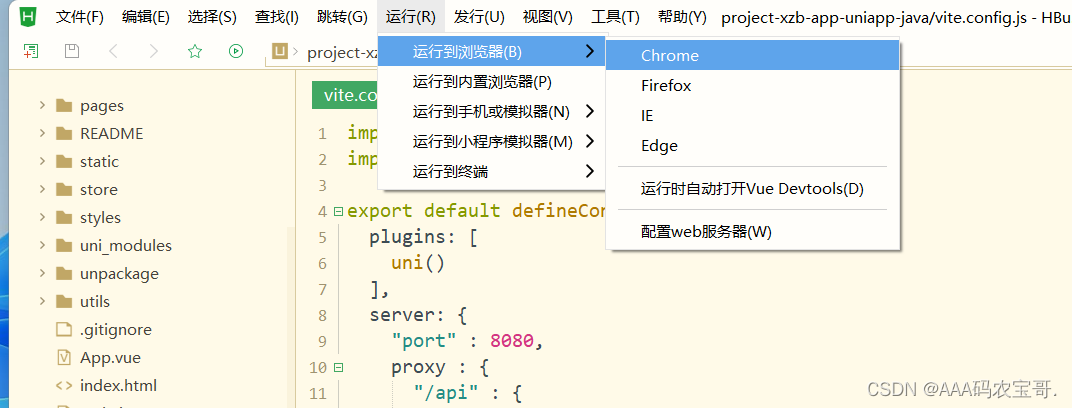
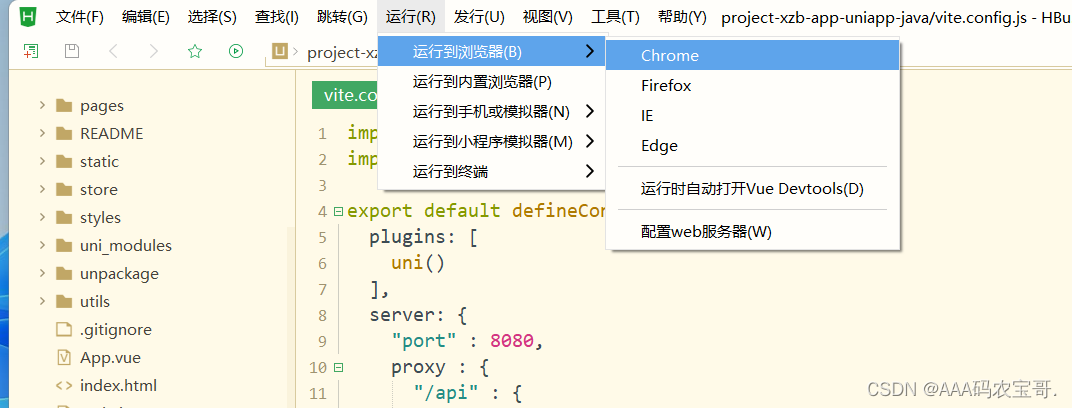
启动public、gateway、customer,启动project-xzb-app-uniapp-java项目


1.3.1 新增或更新银行账号信息接口
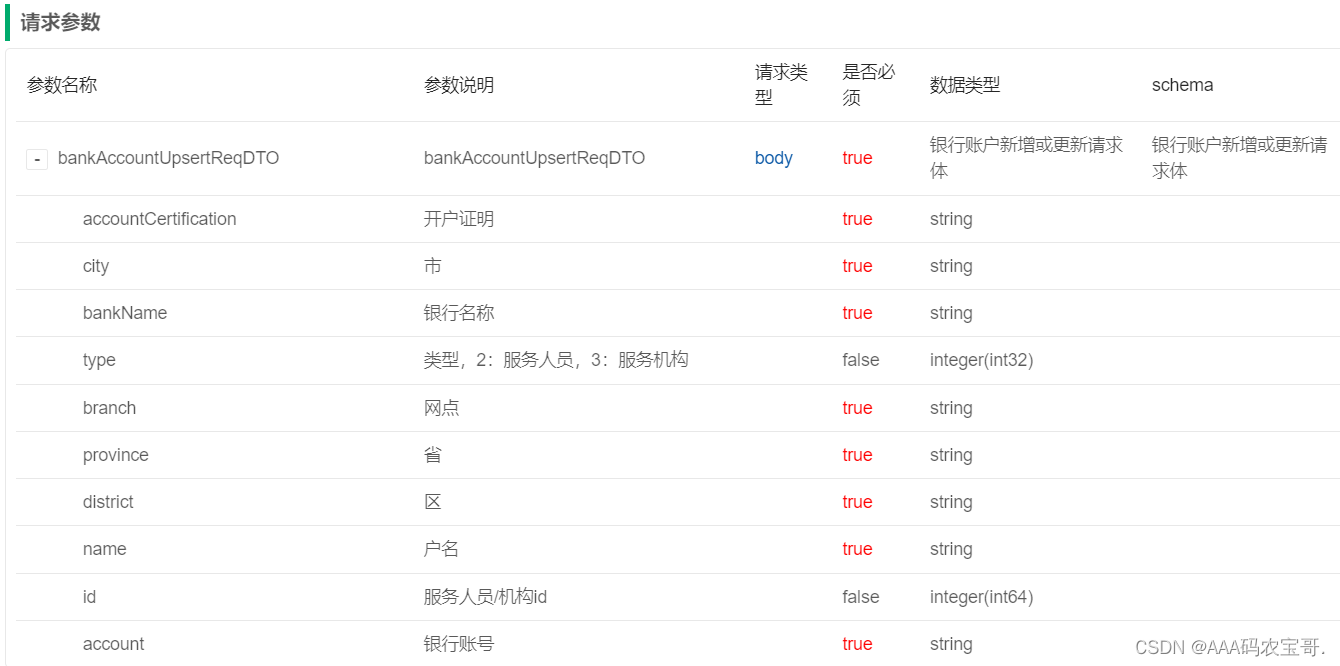
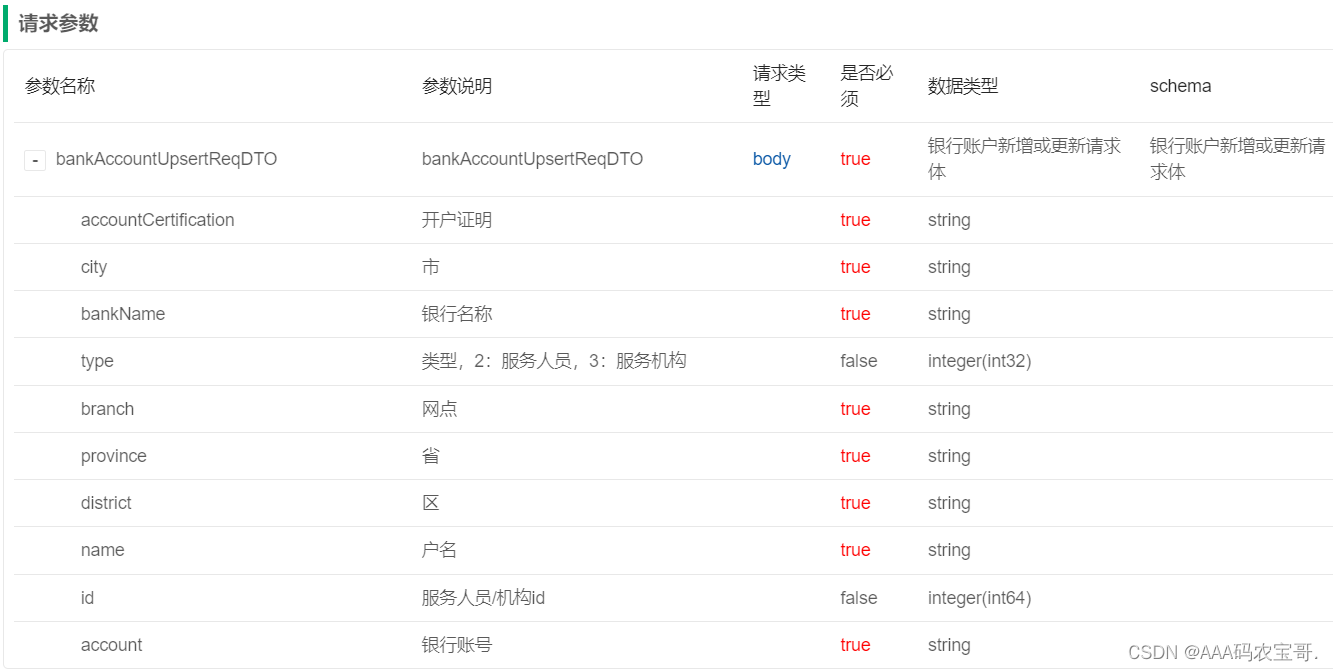
接口名称: 新增或更新银行账号信息
接口路径:POST/customer/worker/bank-account
请求类型:application/json


1.3.1.1 controller
创建com.jzo2o.customer.controller.worker.BankAccountController
@RestController("workerBankAccountController")
@RequestMapping("/worker/bank-account")
@Api(tags = "服务端 - 银行账户相关接口")
public class BankAccountController {@Resourceprivate IBankAccountService bankAccountService;@PostMapping@ApiOperation("新增或更新银行账户")public void saveOrUpdate(@RequestBody BankAccountUpsertReqDTO bankAccountUpsertReqDTO) {// 服务端Integer type=2; bankAccountService.saveOrUpdate(bankAccountUpsertReqDTO,type);}
}
1.3.1.2 service
接口
BankAccount saveOrUpdate(BankAccountUpsertReqDTO bankAccountUpsertReqDTO,Integer type);
实现
@Override
@Transactional
public BankAccount saveOrUpdate(BankAccountUpsertReqDTO bankAccountUpsertReqDTO,Integer type) {//1.获取当前登录用户idLong userId= UserContext.currentUserId();//2.将dto转为实体BankAccount bankAccount = BeanUtil.toBean(bankAccountUpsertReqDTO, BankAccount.class);bankAccount.setUserId(userId);bankAccount.setUserType(type);//3.保存或更新saveOrUpdate(bankAccount);return bankAccount;
}
1.3.1.3 测试
添加如下

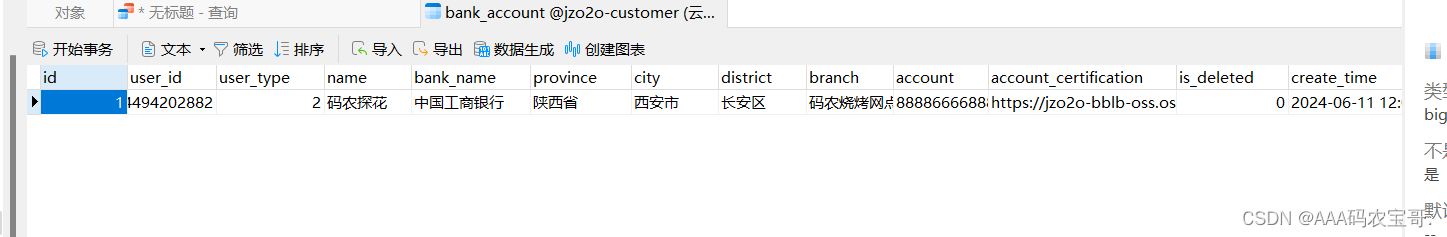
查看数据库

已经成功添加
1.3.2 获取当前用户银行账号接口
接口名称:获取当前用户银行账号
接口功能:进入账户设置界面会先查询当前用户的账户信息,如果已经设置则显示在页面中。
接口路径:GET/customer/worker/bank-account/currentUserBankAccount



1.3.2.1 controller
@GetMapping("currentUserBankAccount")
@ApiOperation("获取当前用户银行账户")
public BankAccountResDTO currentUserBankAccount() {// 服务端Integer type=2;return bankAccountService.currentUserBankAccount(type);
}
1.3.2.2 service
接口
BankAccountResDTO currentUserBankAccount(Integer type);
实现
@Override
public BankAccountResDTO currentUserBankAccount(Integer type) {//1.获取当前登录用户idLong userId= UserContext.currentUserId();//2.查询当前登录用户的银行账户BankAccount bankAccount = lambdaQuery().eq(BankAccount::getUserId, userId).one();//3.将实体转为dtoBankAccountResDTO bankAccountResDTO = BeanUtil.toBean(bankAccount, BankAccountResDTO.class);bankAccountResDTO.setId(userId);bankAccountResDTO.setType(type);return bankAccountResDTO;
}
1.3.2.3 测试

1.4 机构端设置银行账户接口设计
启动public、gateway、customer,启动project-xzb-PC-vue3-java项目
1.4.1 新增或更新银行账号信息接口
接口名称: 新增或更新银行账号信息
接口路径:POST/customer/agency/bank-account
请求类型:application/json



1.4.2 获取当前用户银行账号接口
接口名称:获取当前用户银行账号
接口功能:进入账户设置界面会先查询当前用户的账户信息,如果已经设置则显示在页面中。
接口路径:GET/customer/agency/bank-account/currentUserBankAccount



1.4.3 实现
1.4.3.1 controller
创建com.jzo2o.customer.controller.agency.BankAccountController
@RestController("agencyBankAccountController")
@RequestMapping("/agency/bank-account")
@Api(tags = "机构端 - 银行账户相关接口")
public class BankAccountController {@Resourceprivate IBankAccountService bankAccountService;/*** 新增或更新银行账户* @param bankAccountUpsertReqDTO*/@PostMapping@ApiOperation("新增或更新银行账户")public void saveOrUpdate(@RequestBody BankAccountUpsertReqDTO bankAccountUpsertReqDTO) {// 机构端Integer type=3;bankAccountService.saveOrUpdate(bankAccountUpsertReqDTO,type);}/*** 获取当前用户银行账户* @return*/@GetMapping("currentUserBankAccount")@ApiOperation("获取当前用户银行账户")public BankAccountResDTO currentUserBankAccount() {// 机构端Integer type=3;return bankAccountService.currentUserBankAccount(type);}
}
1.4.3.2 service&mapper
同2.3
1.4.3.3 测试

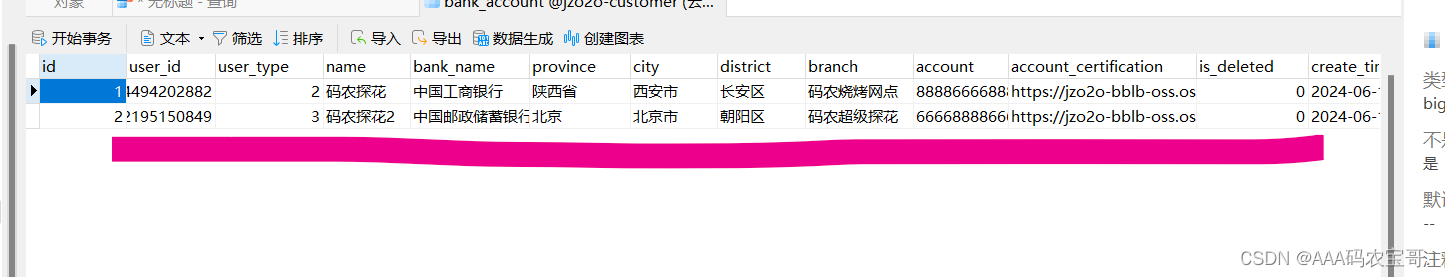
查看数据库

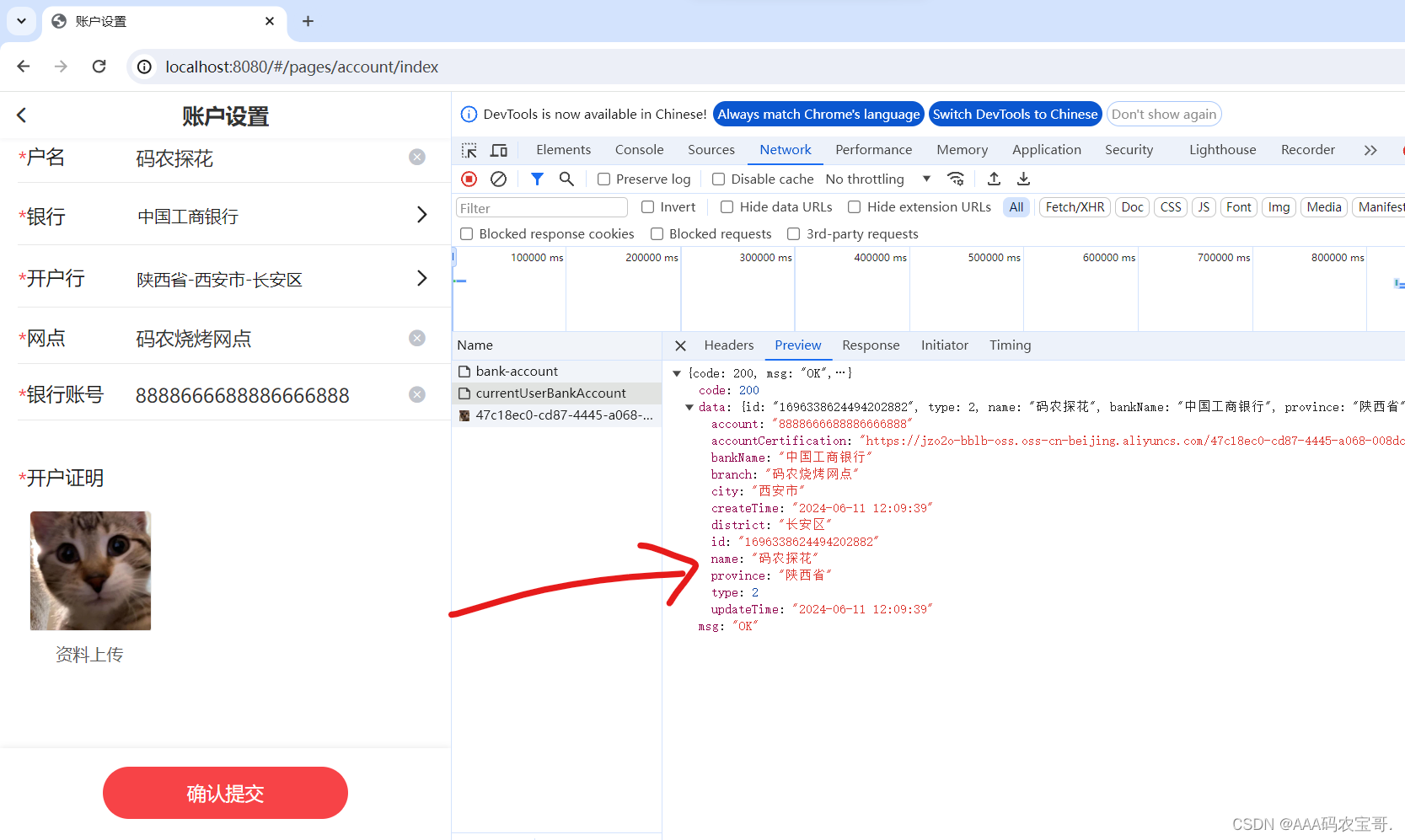
查看回显,回显成功

2 实名认证-实战
2.1 需求分析
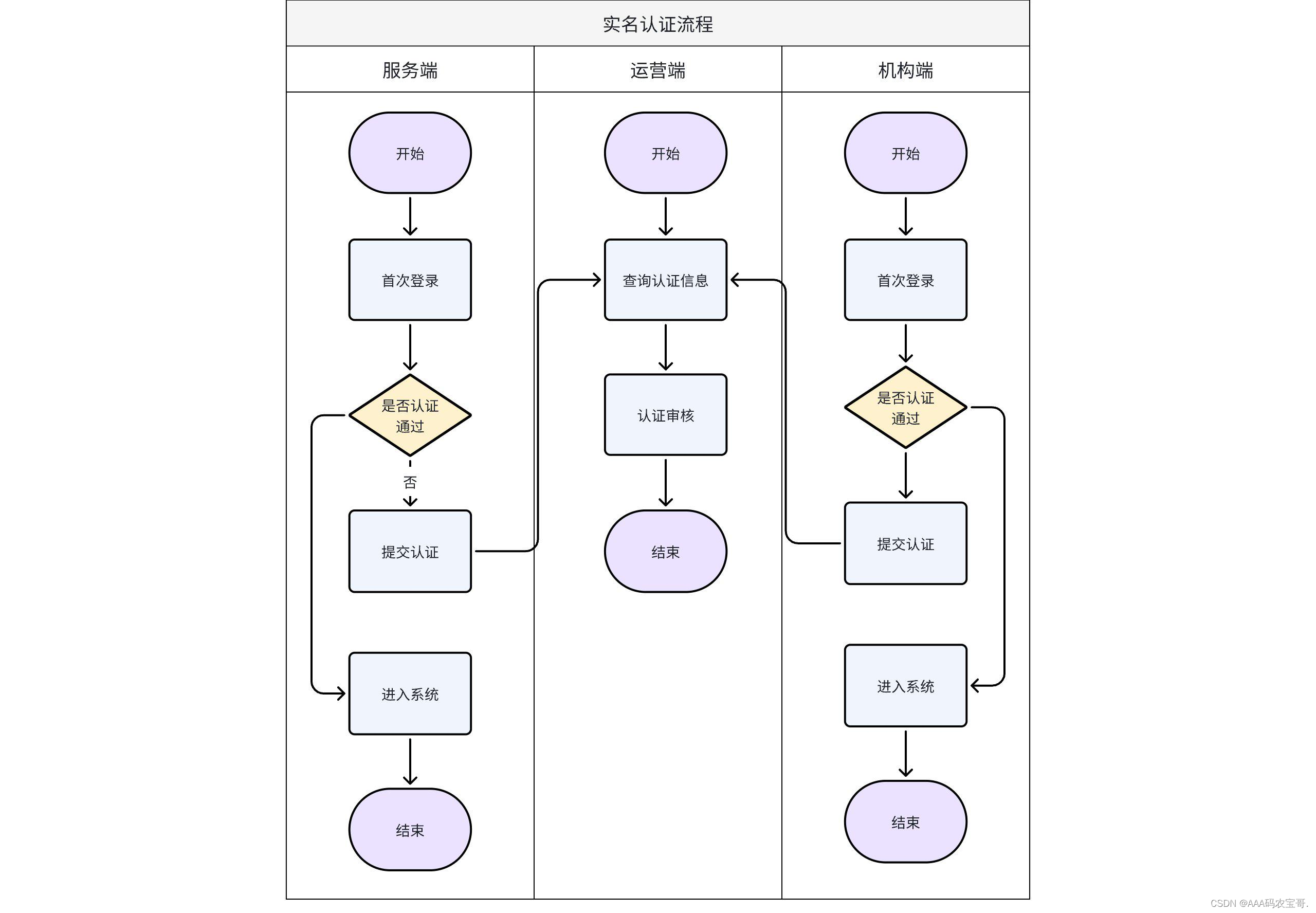
2.1.1 业务流程

2.1.2 服务端提交认证
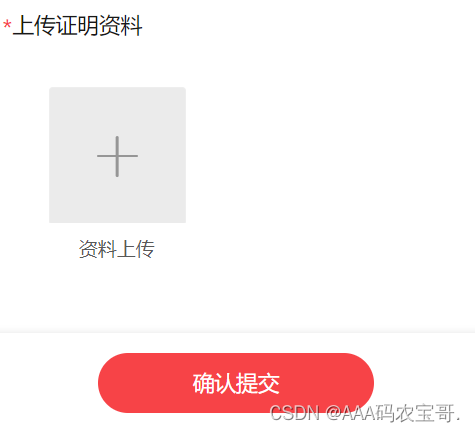
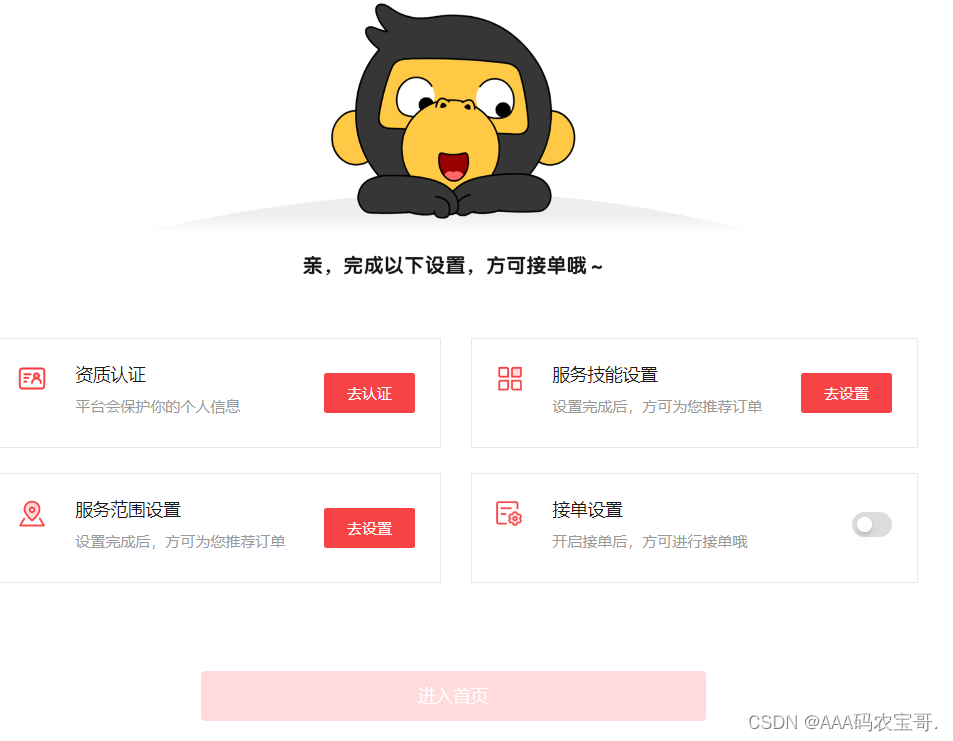
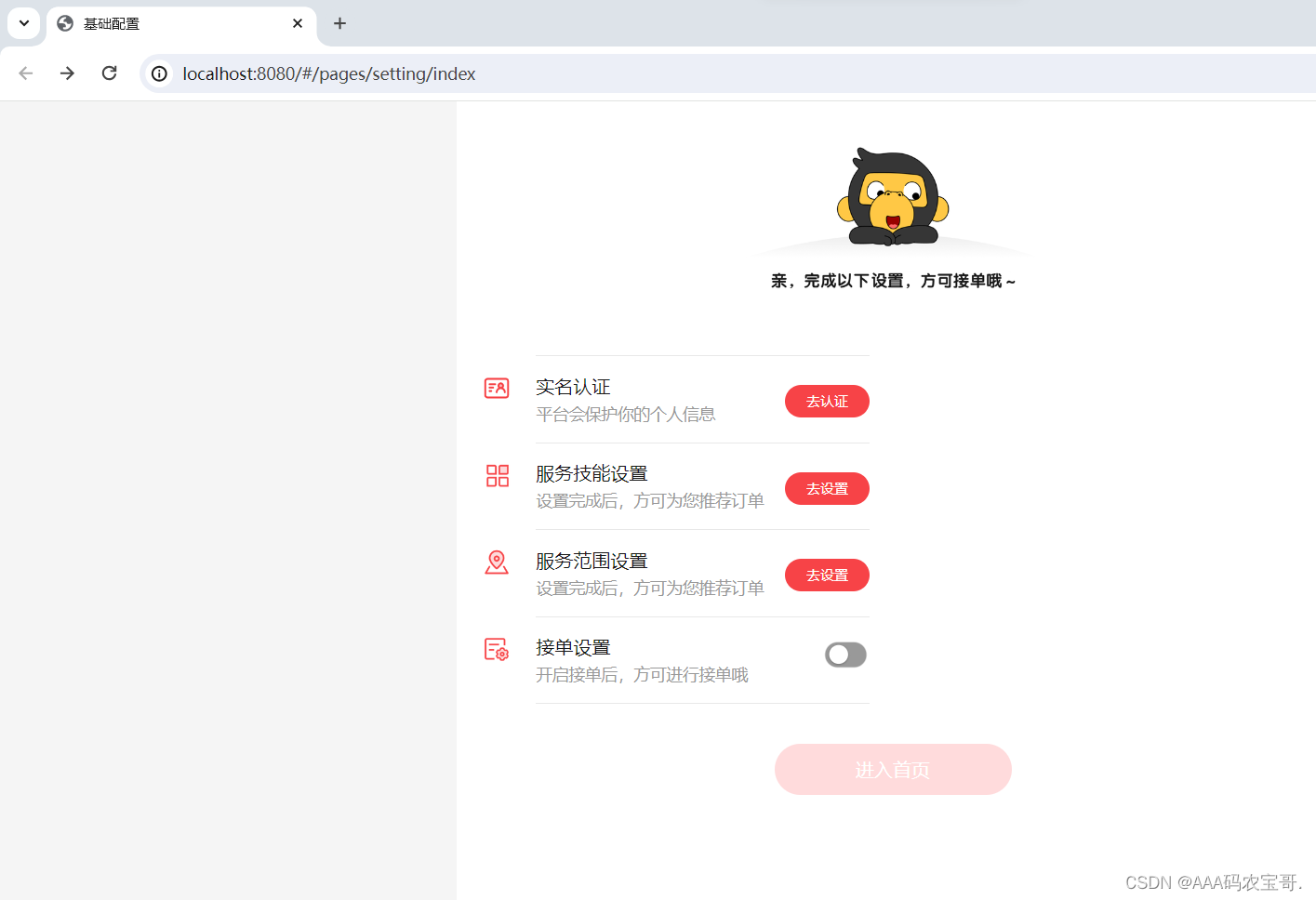
使用一个新的手机号登录,登录成功自动进入下边的界面:



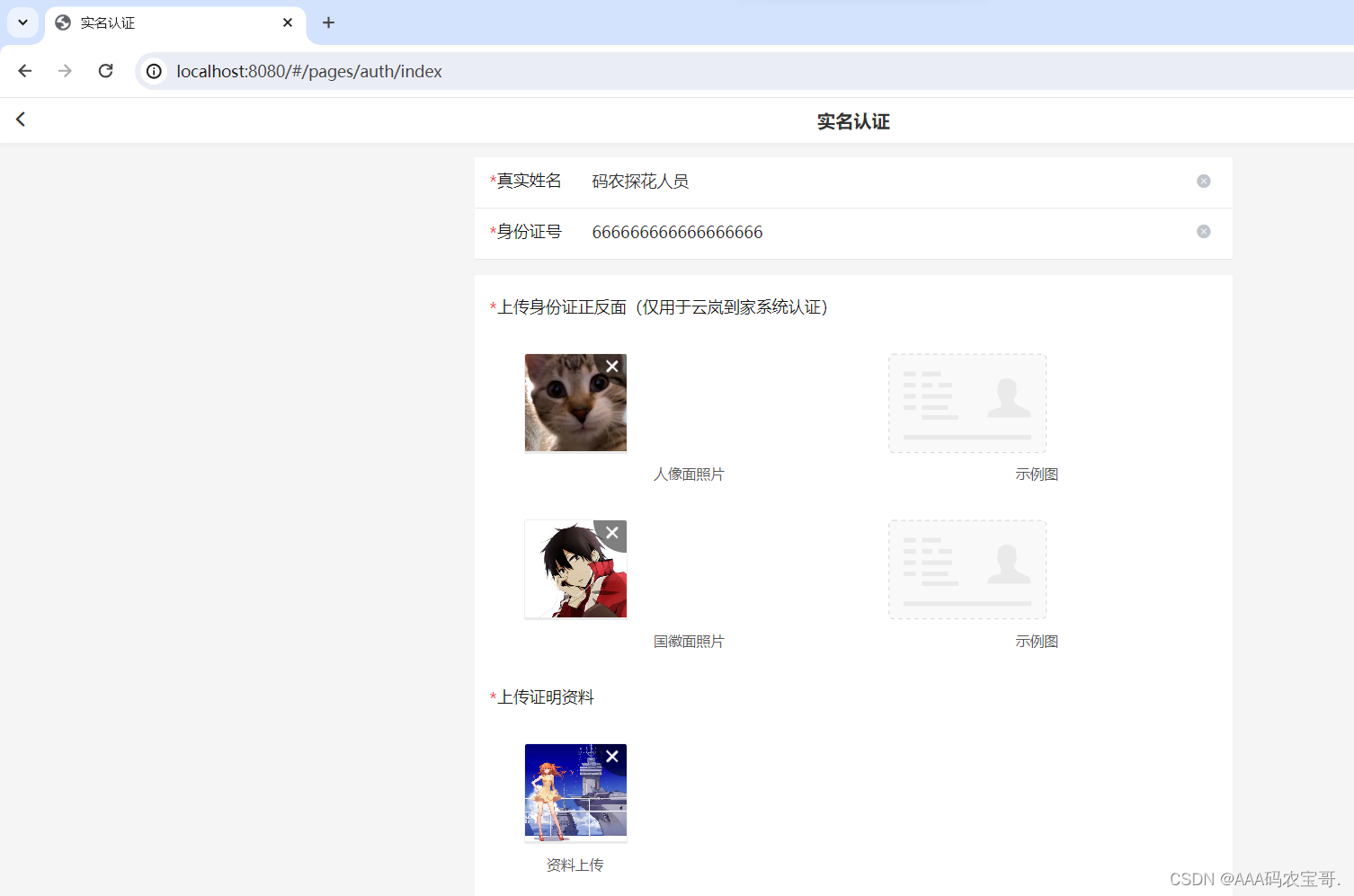
上传身份证件,点击“确认提交”。
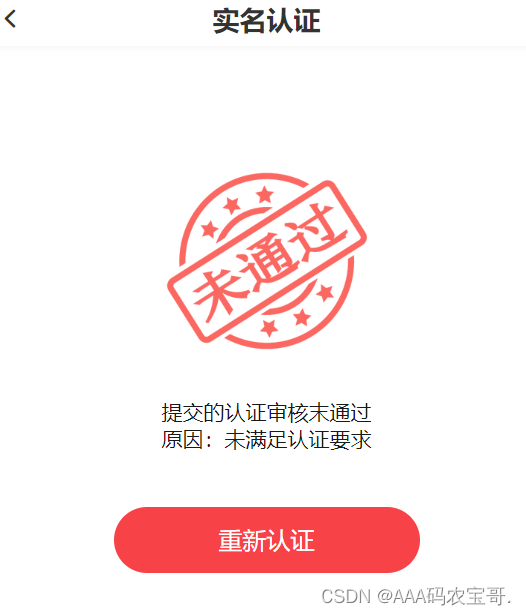
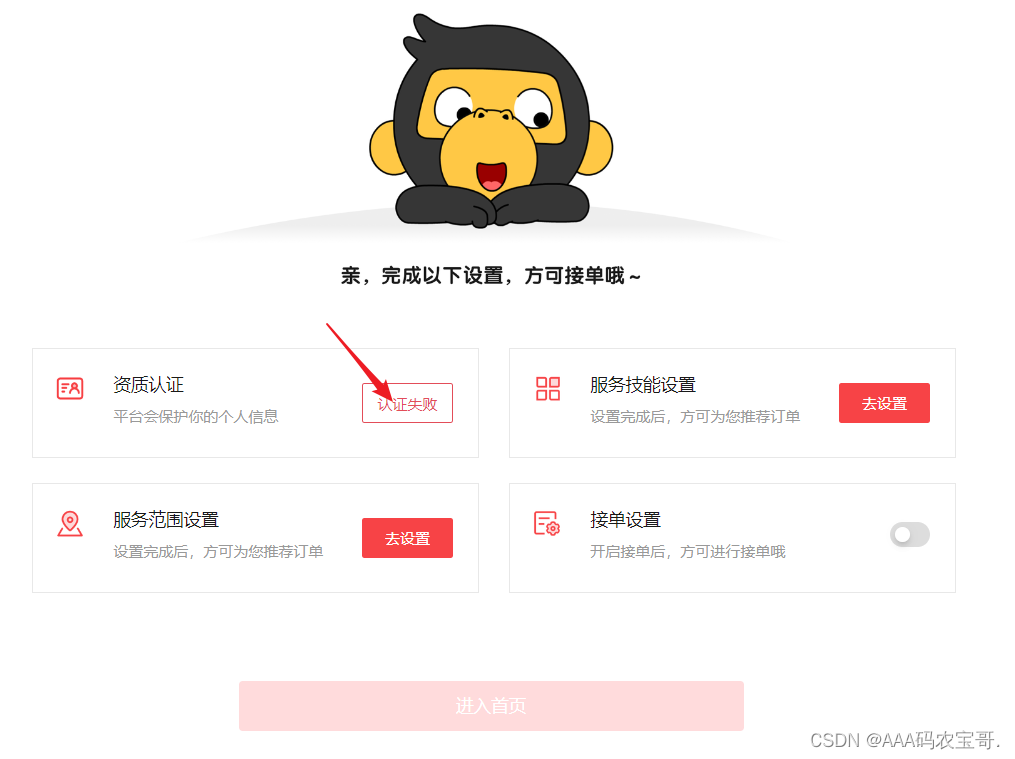
提交后等待运营人员审核,当审核没有通过可以查看失败原因:

点击“认证失败”

点击“重新认证”重新填写认证信息。
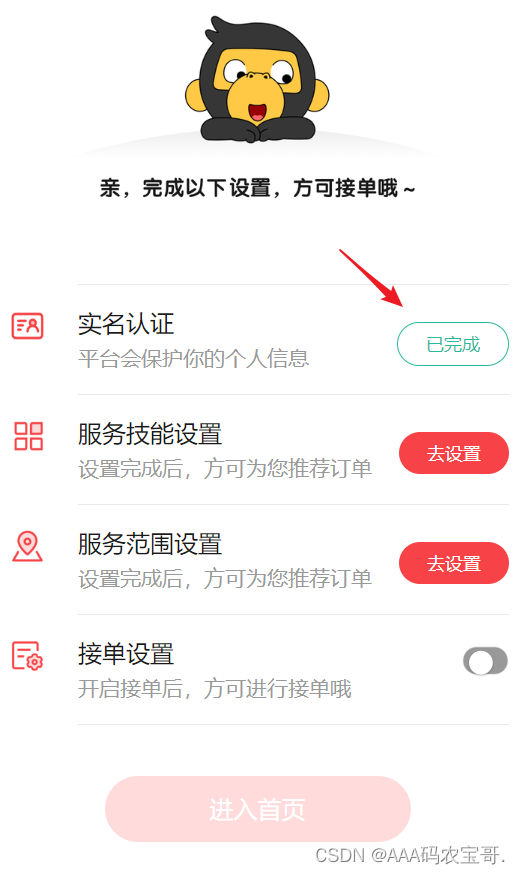
运营人员审核通过后显示“已完成”

2.1.3 机构端提交认证
首先登录点击认证进入上传资质界面

点击“去认证”

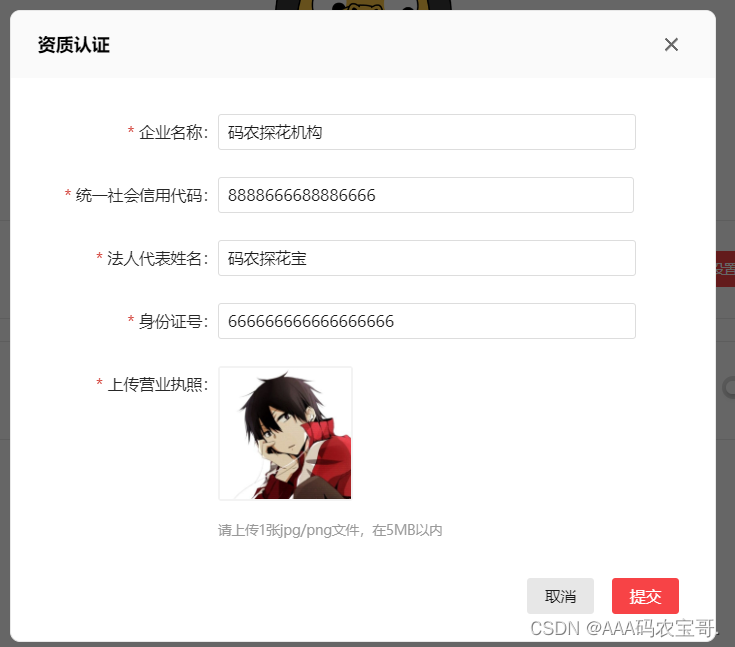
填写信息点击“提交”,运营人员进行审核 。
可以查看认证结果

点击“认证失败”

点击“重新认证”再次上传资质信息。
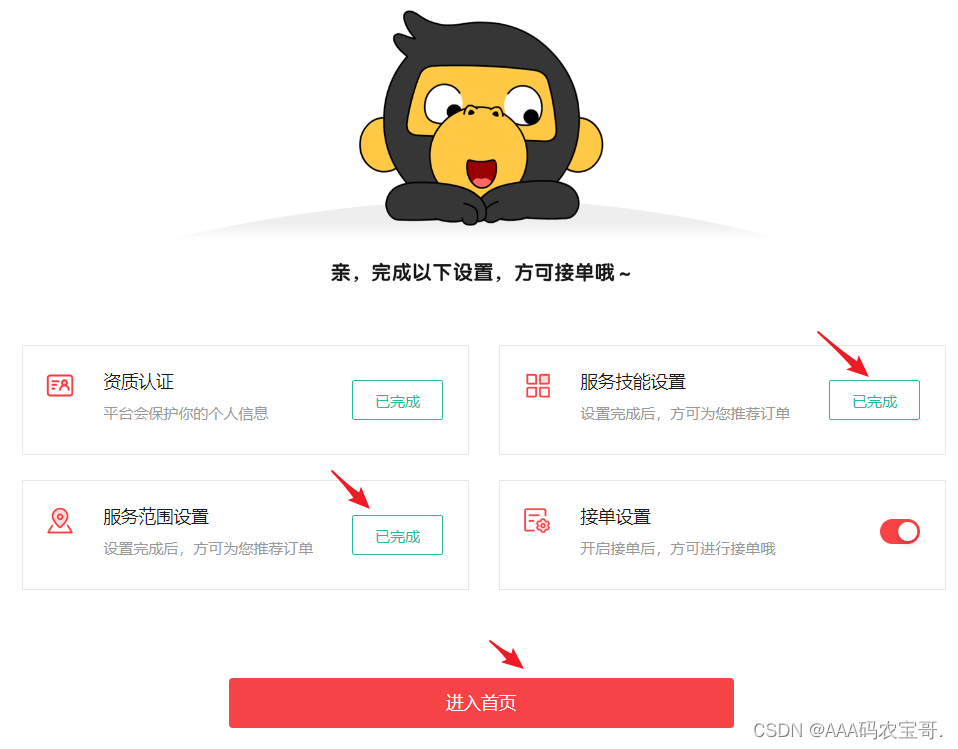
当认证通过会显示“已完成”。
完成其它项目的设置即可进入首页

2.1.4 运营端审核认证
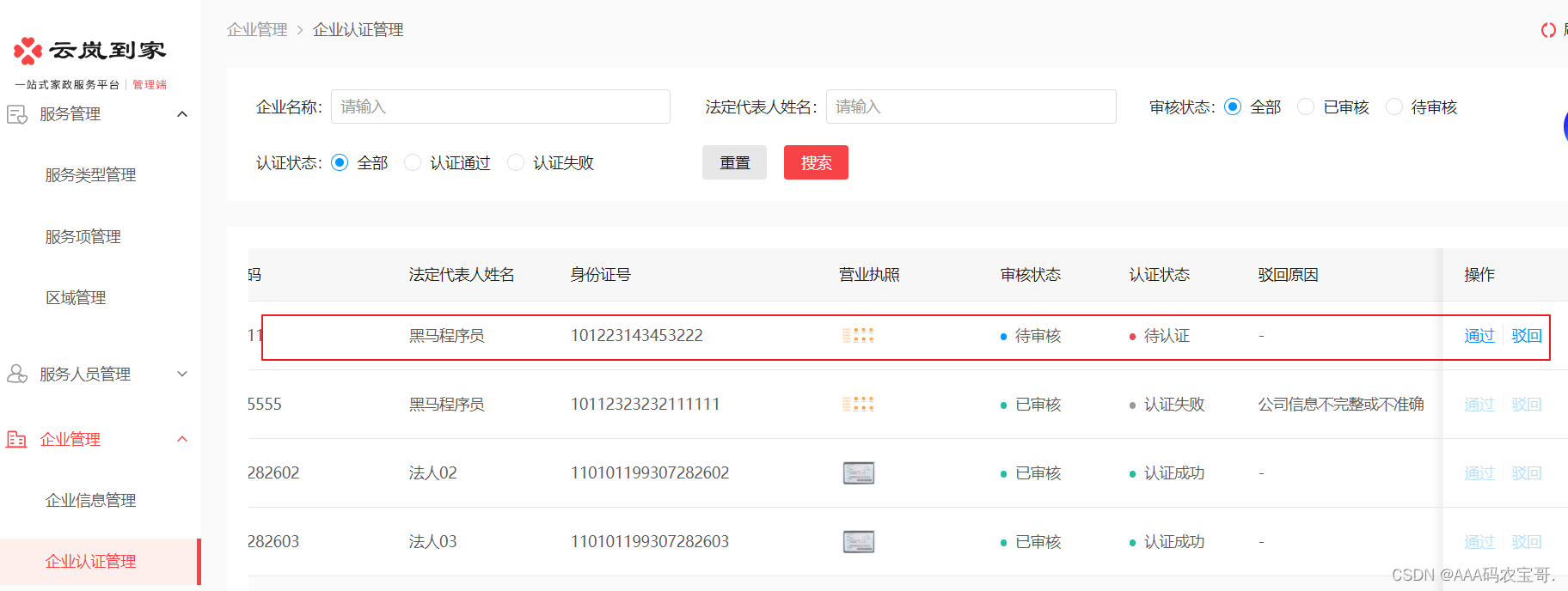
2.1.4.1 审核服务人员
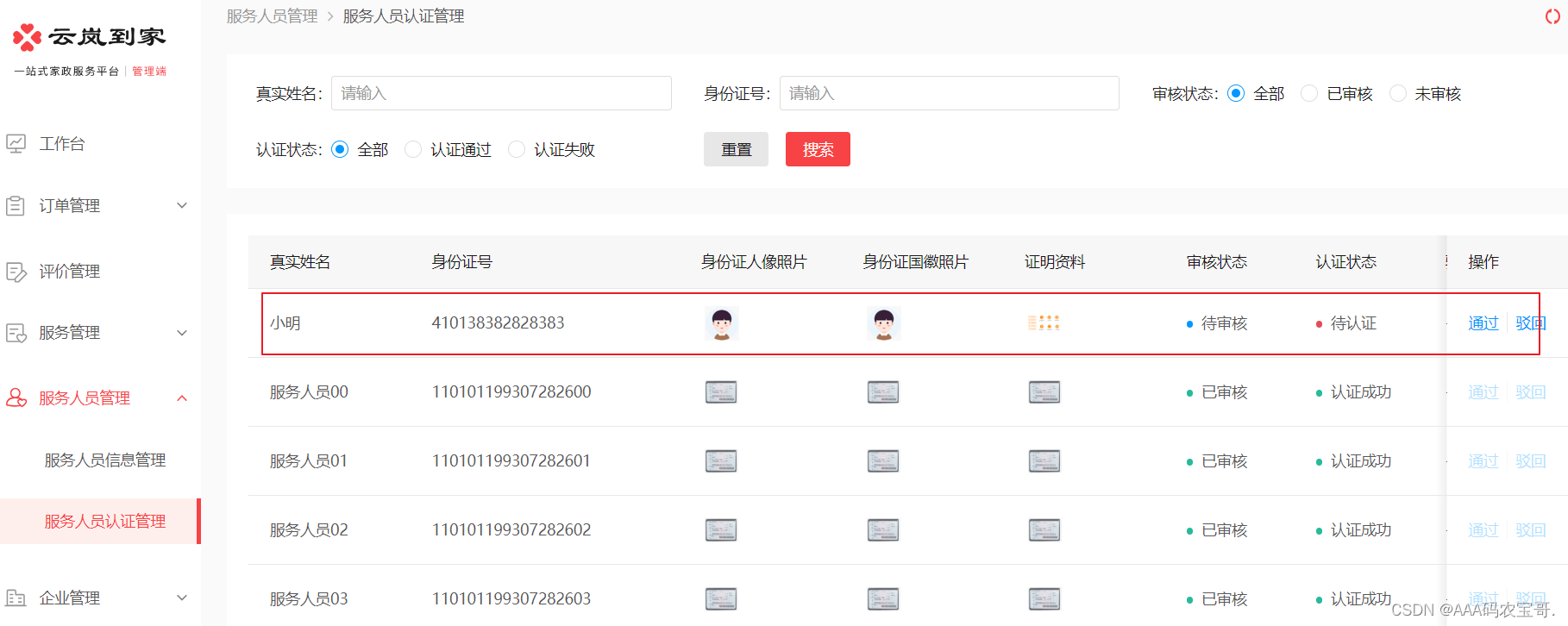
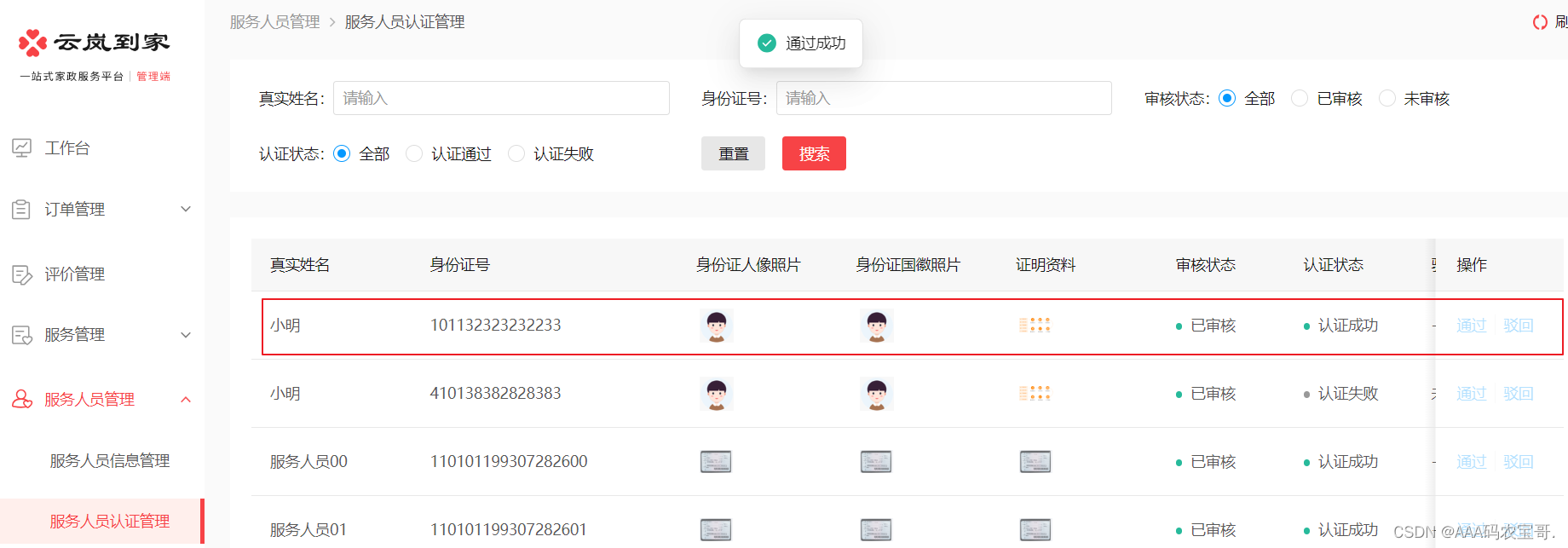
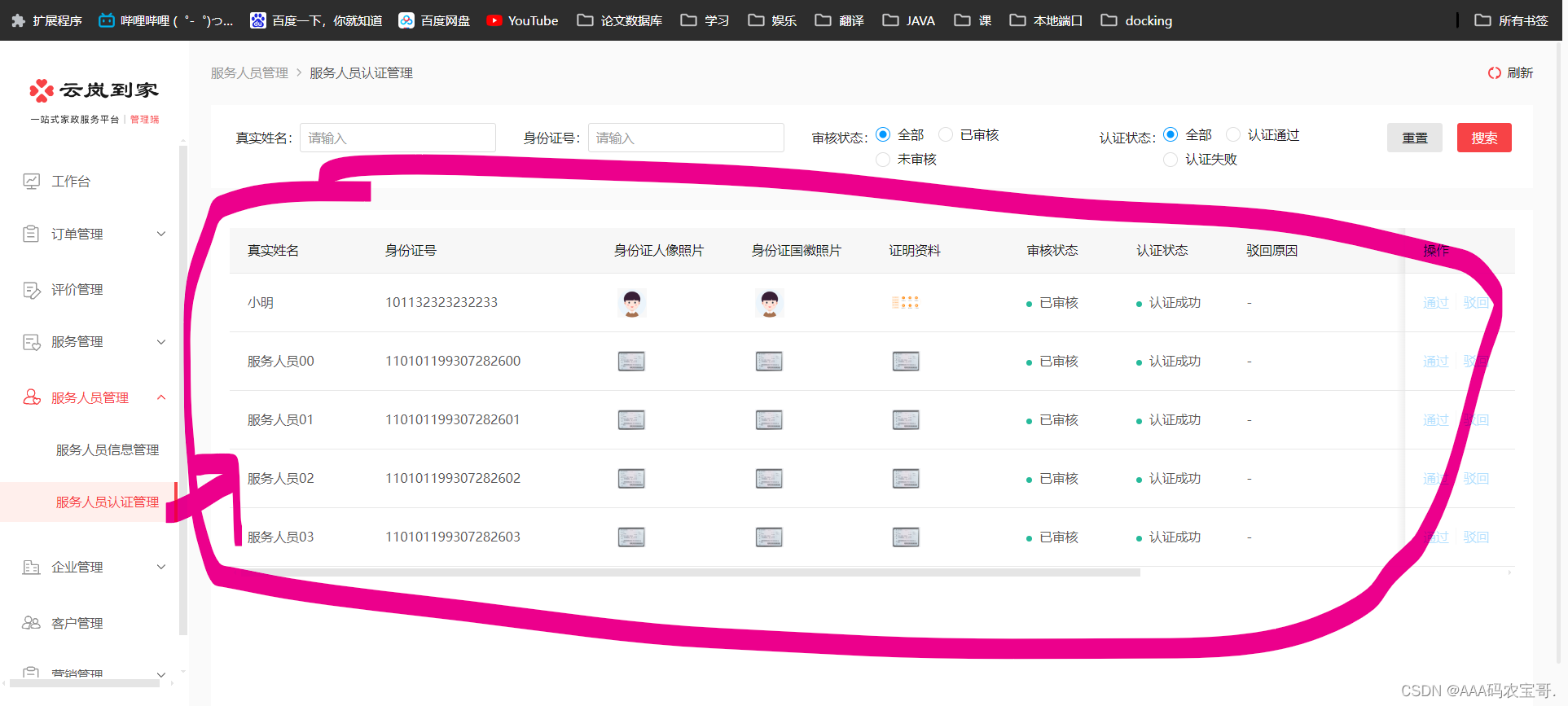
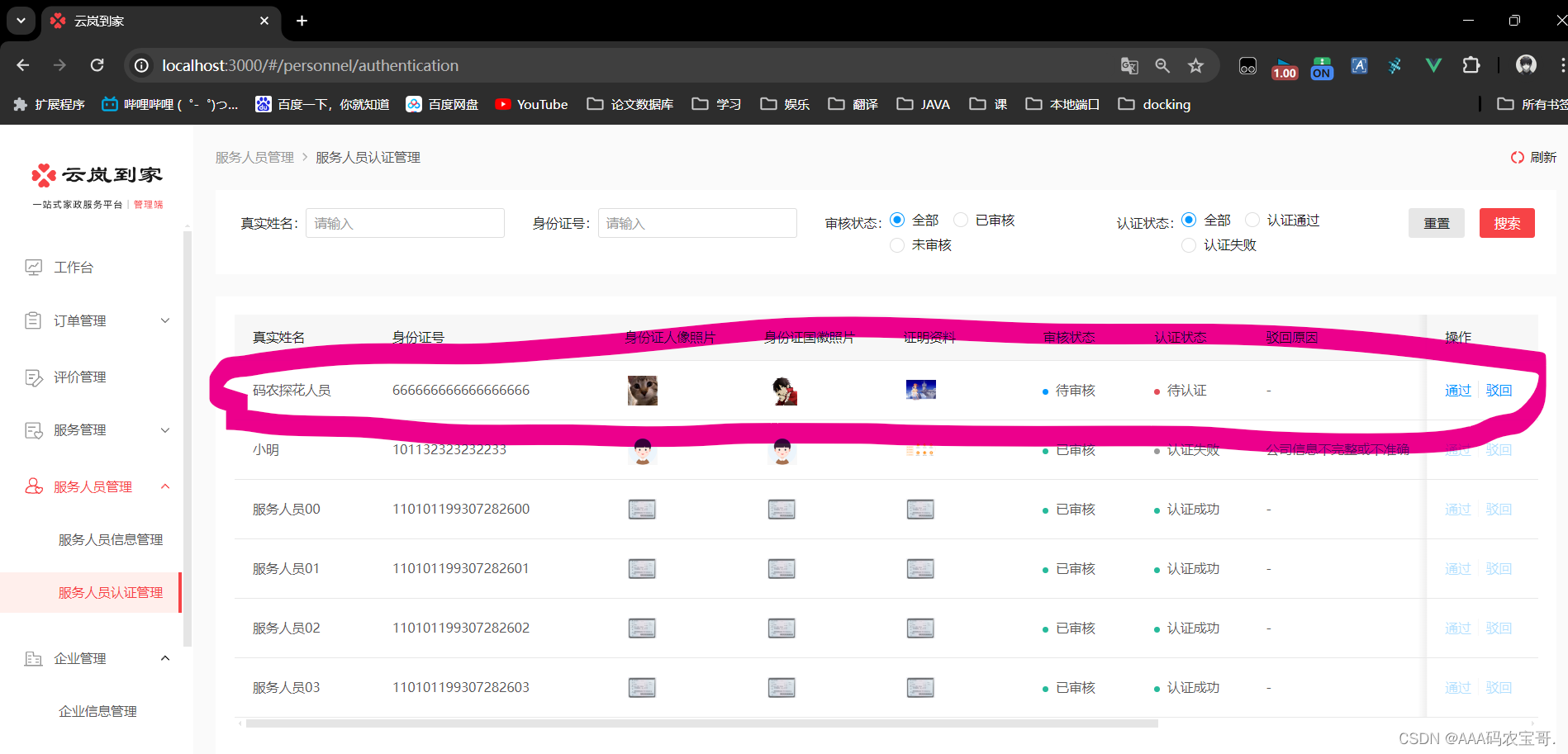
审核服务人员认证列表:

数据说明:
审核状态,0:未审核,1:已审核
待审核:机构或服务人员提交了申请,后台人员没有提交审核结果(同意、驳回)
已审核:机构或服务人员提交了申请,后台人员已选择同意/驳回
认证状态:认证状态,1:认证中,2:认证成功,3: 认证失败
认证中:提交认证后的认证状态
认证通过:显示最新的认证申请,后台人员选择通过,显示认证通过
认证失败:显示最新的认证申请,后台人员选择驳回,显示认证失败
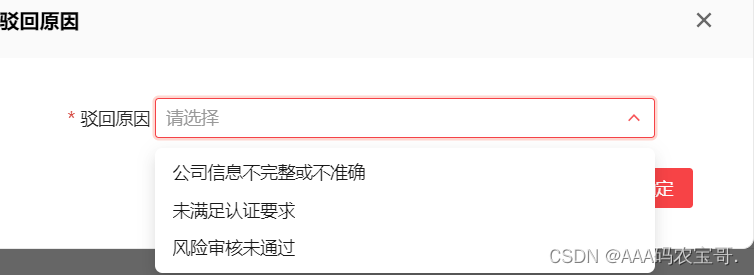
驳回:

驳回后审核状态为“已审核”,认证状态为“认证失败”

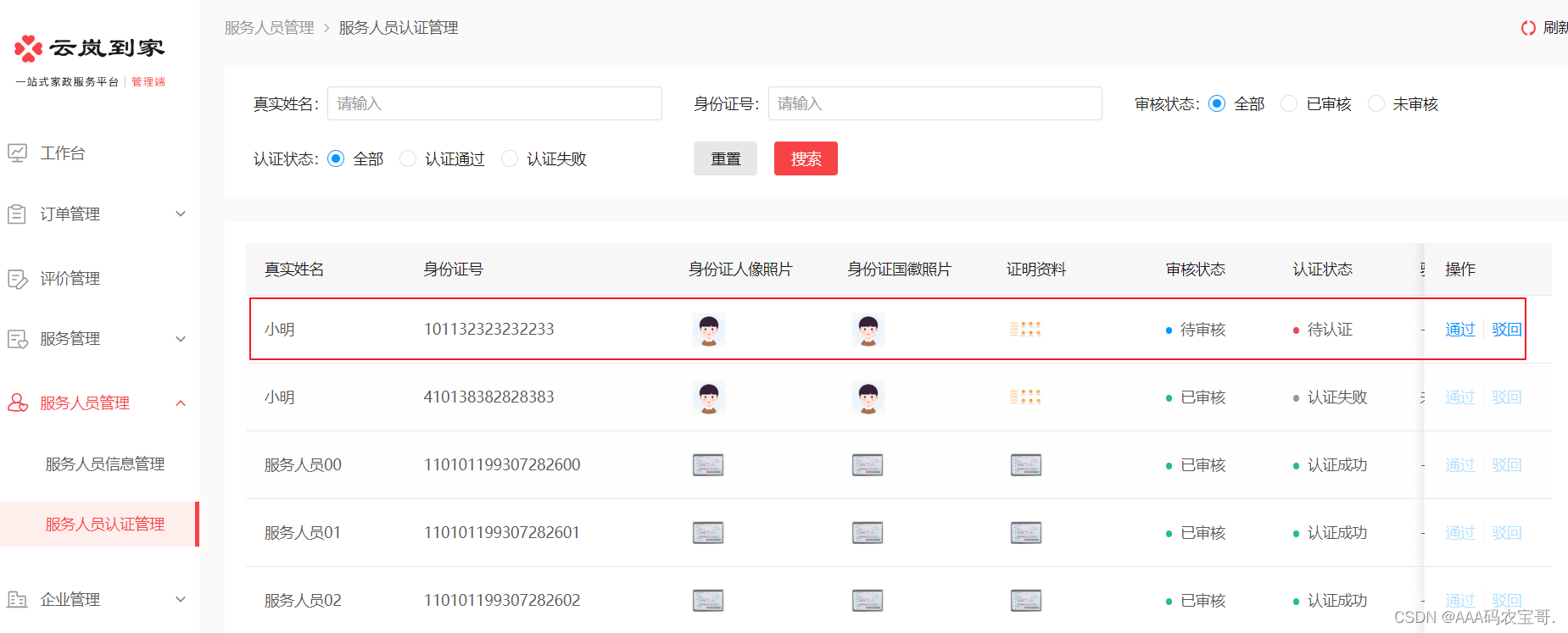
驳回后服务人员可以再次提交认证申请,运营人员在查询列表可以查到多了条该用户的申请记录。

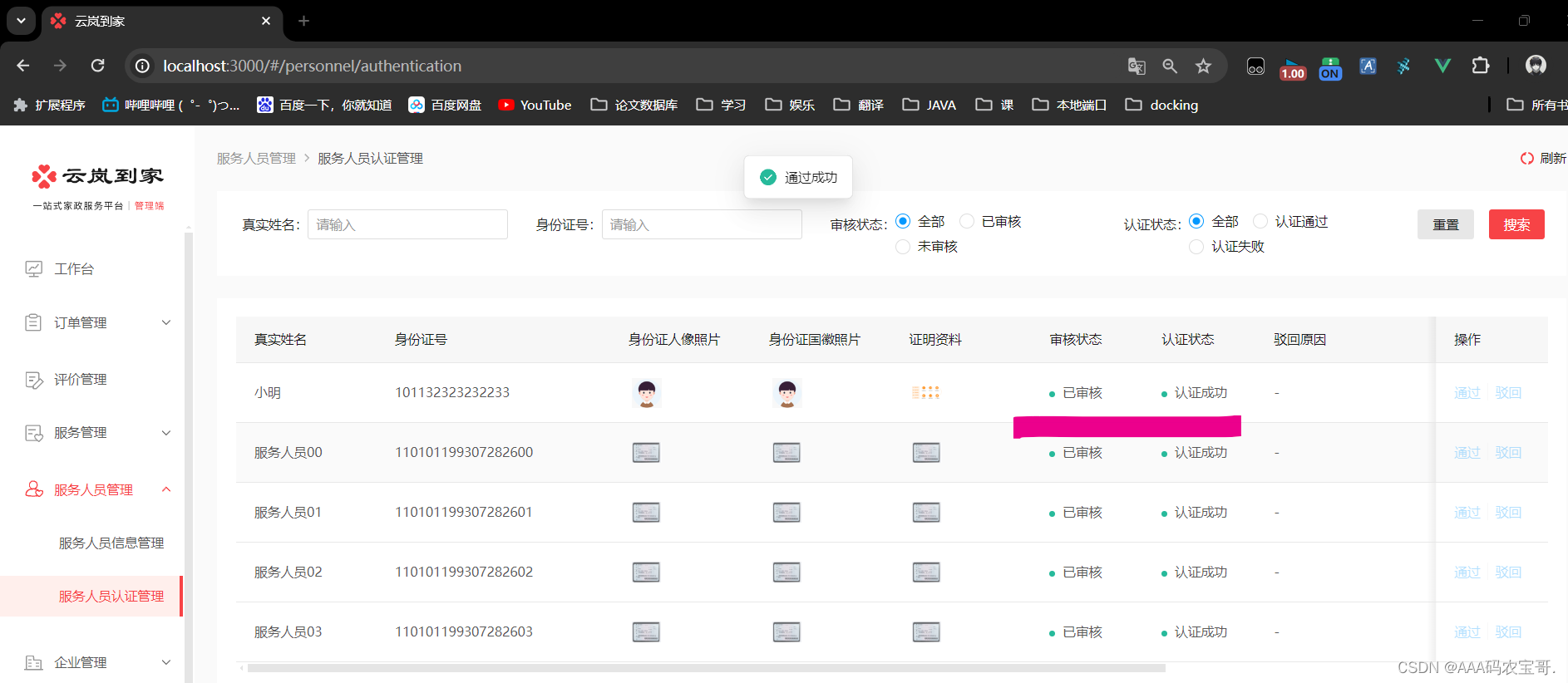
点击“通过”

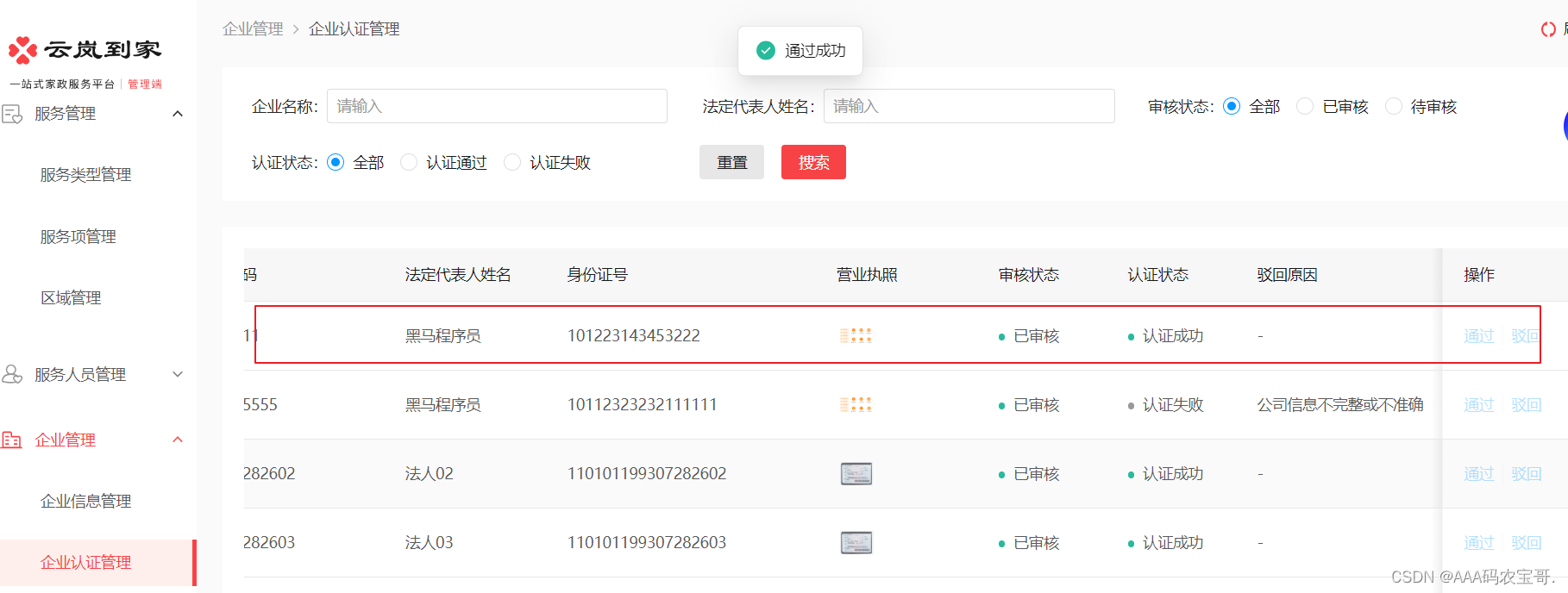
点击“确定”认证成功

2.1.4.2 审核机构
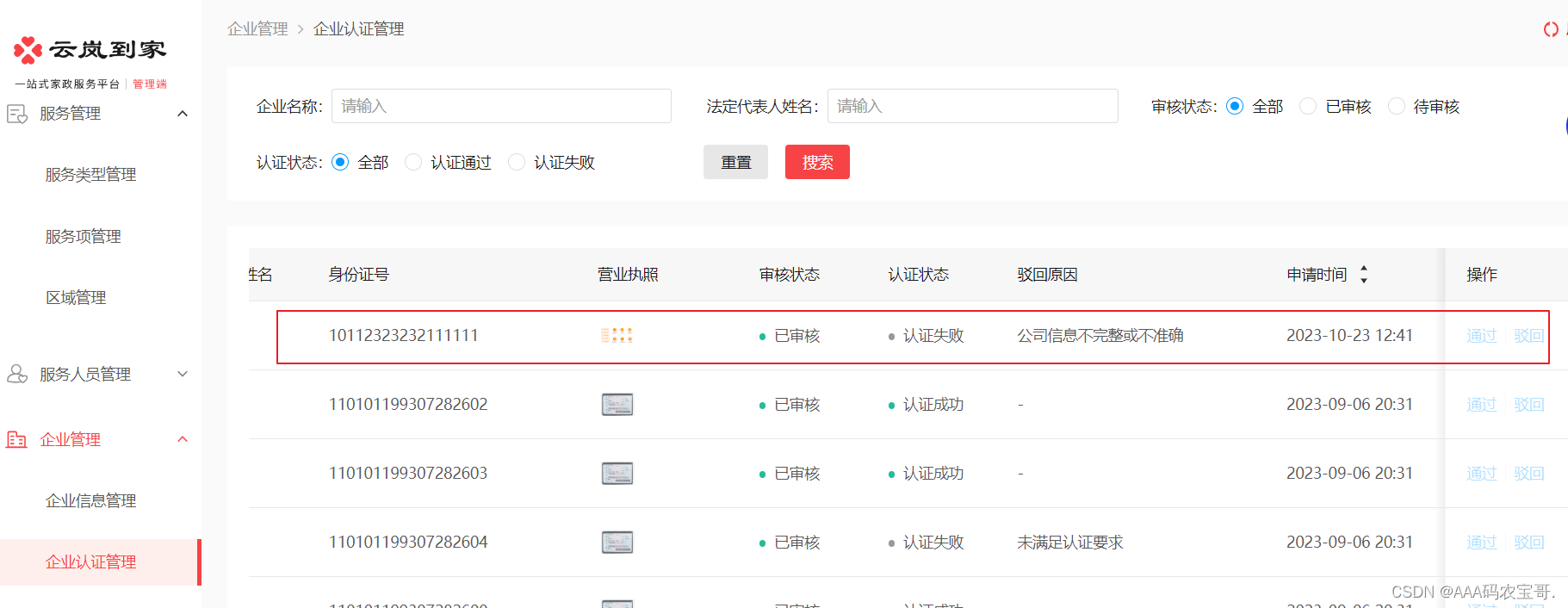
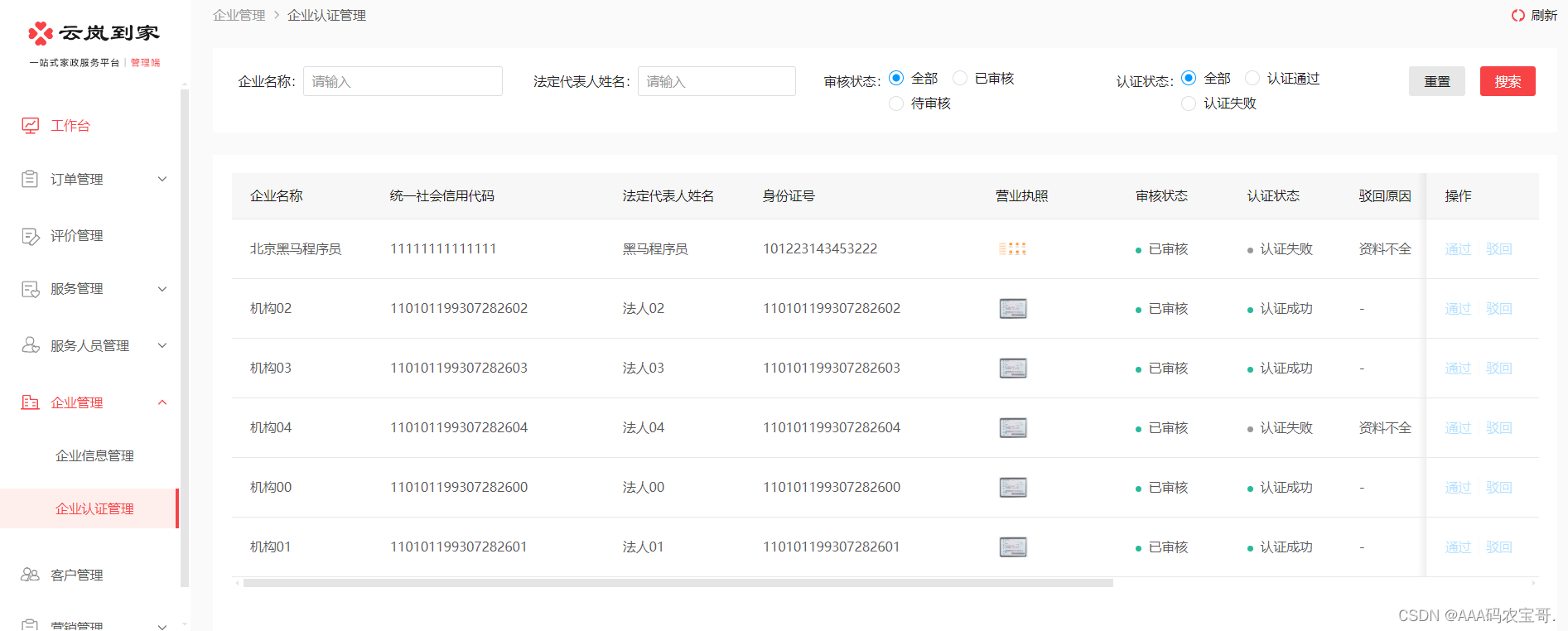
运营人员审核机构:

驳回:

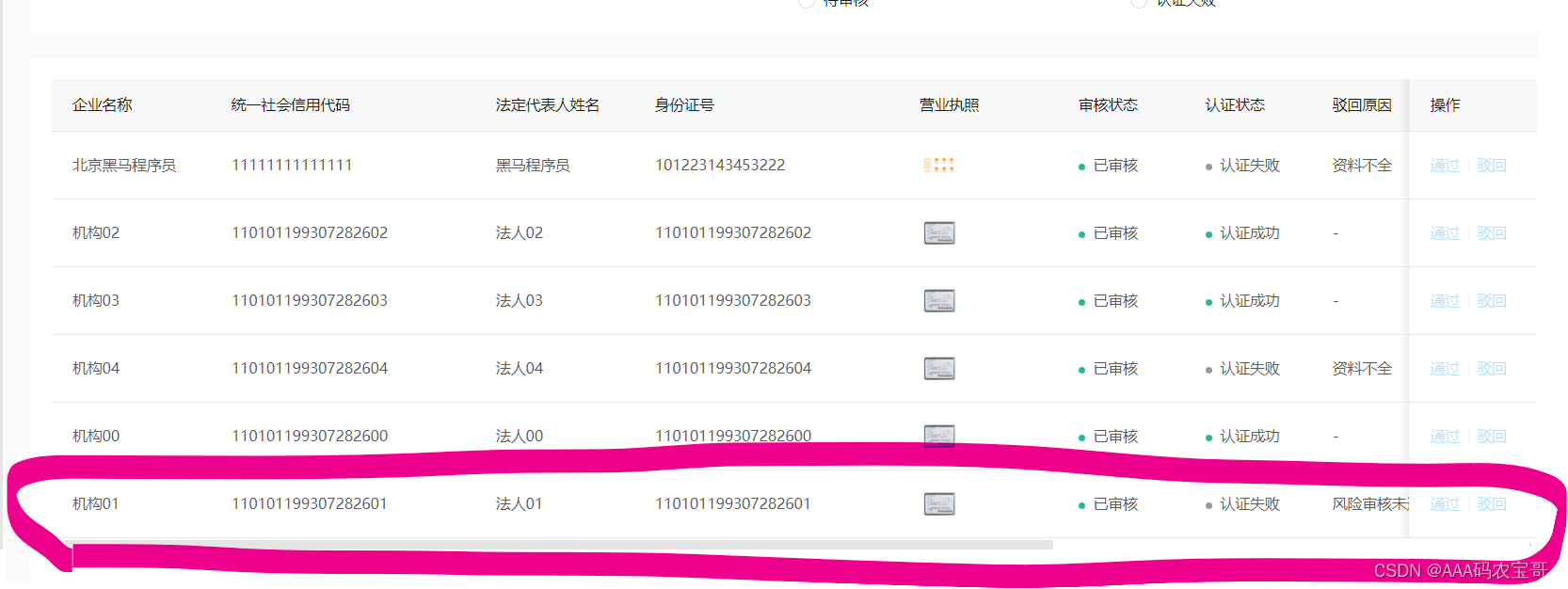
审核完成再查询审核记录,审核状态为已审核,状态为认证失败。

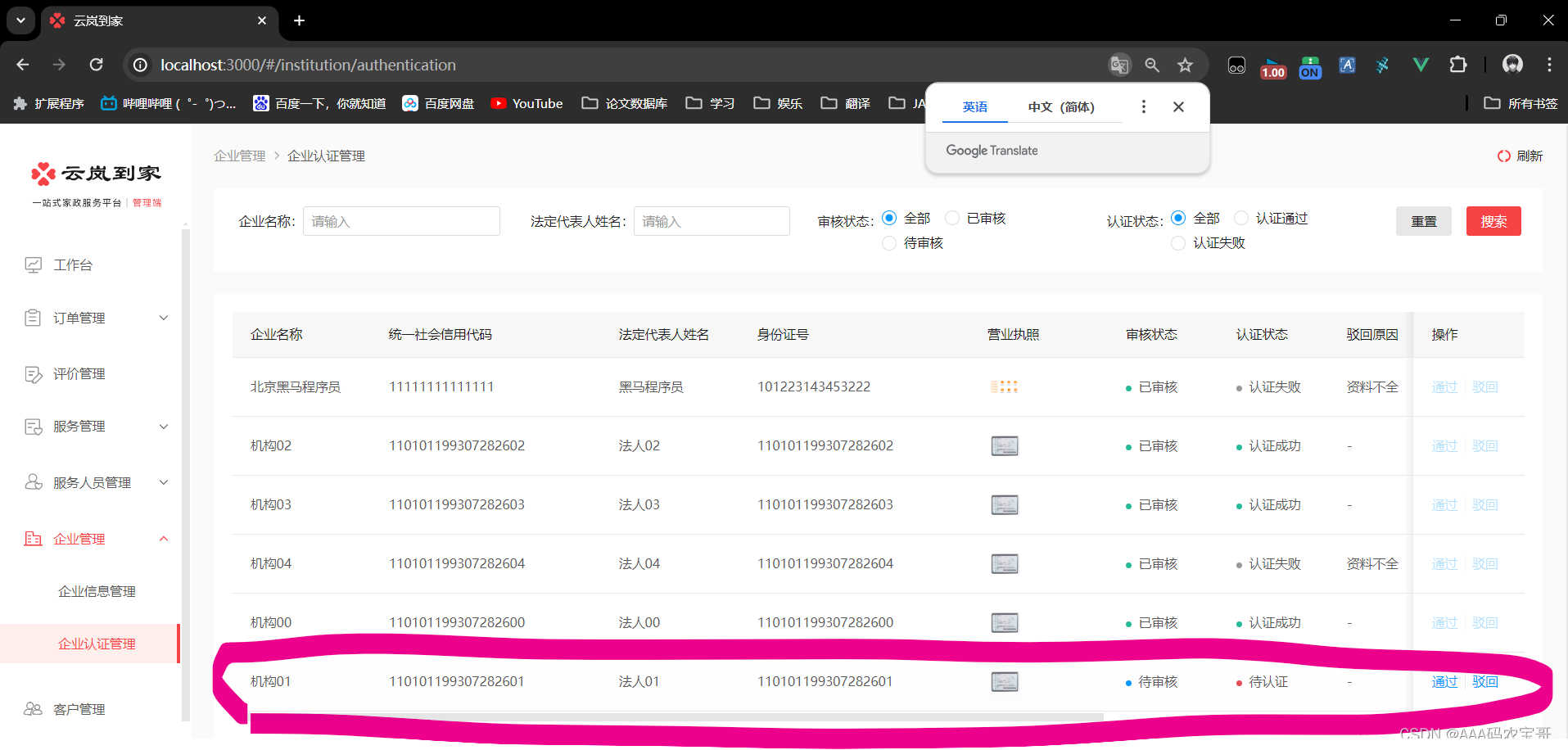
当机构端再次提交审核后再次查询企业认证信息,新增了一条认证信息。

审核通过:

审核通过后审核状态为已审核,认证状态为认证成功。

2.2 接口设计
2.2.1 服务端提交认证接口设计
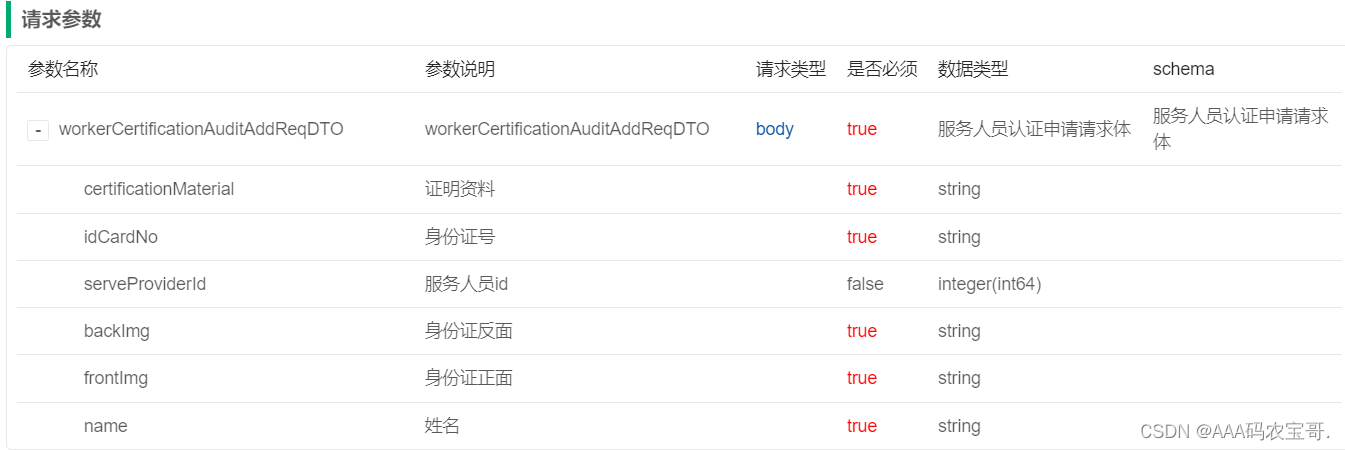
2.2.1.1 服务端提交认证申请
接口路径:POST/customer/worker/worker-certification-audit
请求数据类型: application/json


2.2.1.2 controller
创建com.jzo2o.customer.controller.worker.CertificationAuditController
@RestController("workerCertificationAuditController")
@RequestMapping("/worker/worker-certification-audit")
@Api(tags = "服务端 - 认证审核相关接口")
public class CertificationAuditController {@Resourceprivate IWorkerCertificationService workerCertificationService;/*** 服务端提交认证申请** @param workerCertificationAuditAddReqDTO*/@PostMapping@ApiOperation("服务端提交认证申请")public void submitAuth(@RequestBody WorkerCertificationAuditAddReqDTO workerCertificationAuditAddReqDTO) {workerCertificationService.submitAuth(workerCertificationAuditAddReqDTO);}
}
2.2.1.3 service
接口
WorkerCertification submitAuth(WorkerCertificationAuditAddReqDTO workerCertificationAuditAddReqDTO);
实现
@Override
@Transactional
public WorkerCertification submitAuth(WorkerCertificationAuditAddReqDTO workerCertificationAuditAddReqDTO) {//1.获取服务人员idLong workerId = UserContext.currentUserId();//2.dto转换为实体WorkerCertification workerCertification = BeanUtil.toBean(workerCertificationAuditAddReqDTO, WorkerCertification.class);workerCertification.setId(workerId);//2.1.设置认证状态为认证中workerCertification.setCertificationStatus(1);//3.保存saveOrUpdate(workerCertification);return workerCertification;
}
这个还有点小问题,需要在2.1.4实现的时候解决,不仅要更新认证状态,还要更新审核状态。
2.2.2 机构端提交认证接口设计
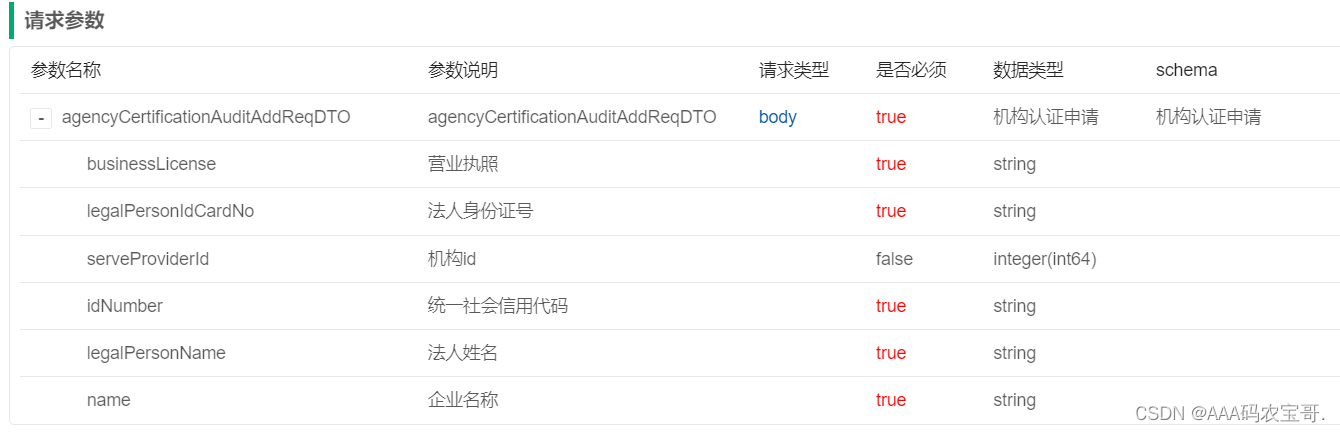
2.2.2.1 机构提交认证申请
接口路径:POST/customer/agency/agency-certification-audit
请求数据类型: application/json

响应参数

2.2.2.2 controller
创建com.jzo2o.customer.controller.agency.CertificationAuditController
@RestController("agencyCertificationAuditController")
@RequestMapping("/agency/agency-certification-audit")
@Api(tags = "机构端 - 认证审核相关接口")
public class CertificationAuditController {@Resourceprivate IAgencyCertificationService agencyCertificationService;/*** 机构端提交认证申请** @param agencyCertificationAuditAddReqDTO*/@PostMapping@ApiOperation("机构端提交认证申请")public void submitAuth(@RequestBody AgencyCertificationAuditAddReqDTO agencyCertificationAuditAddReqDTO) {agencyCertificationService.submitAuth(agencyCertificationAuditAddReqDTO);}
}
2.2.2.3 service
接口
AgencyCertification submitAuth(AgencyCertificationAuditAddReqDTO agencyCertificationAuditAddReqDTO);
实现
@Override
@Transactional
public AgencyCertification submitAuth(AgencyCertificationAuditAddReqDTO agencyCertificationAuditAddReqDTO) {//1.获取服务人员idLong workerId = UserContext.currentUserId();//2.dto转换为实体AgencyCertification agencyCertification = BeanUtil.toBean(agencyCertificationAuditAddReqDTO, AgencyCertification.class);agencyCertification.setId(workerId);//2.1.设置认证状态为认证中agencyCertification.setCertificationStatus(1);//3.保存saveOrUpdate(agencyCertification);return agencyCertification;
}
和2.2.1一样都有小毛病,我们放在以后处理,先搭个架子
2.2.3 运营端审核认证接口设计
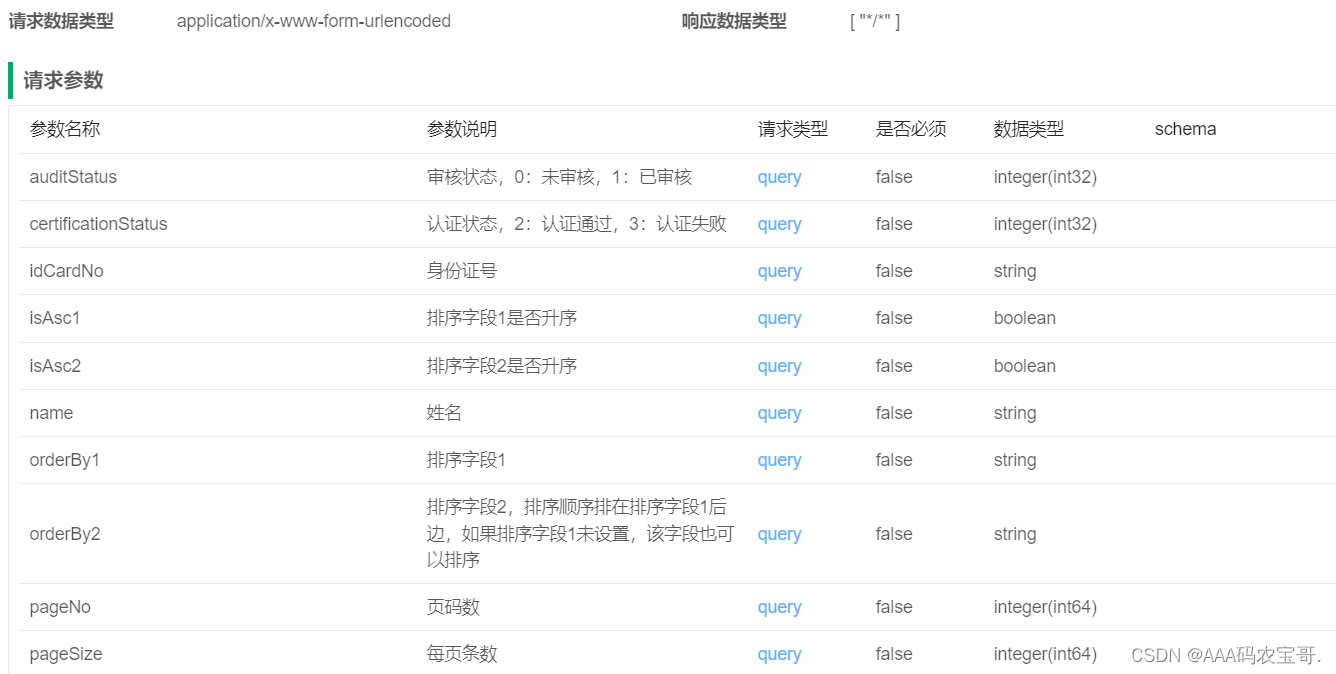
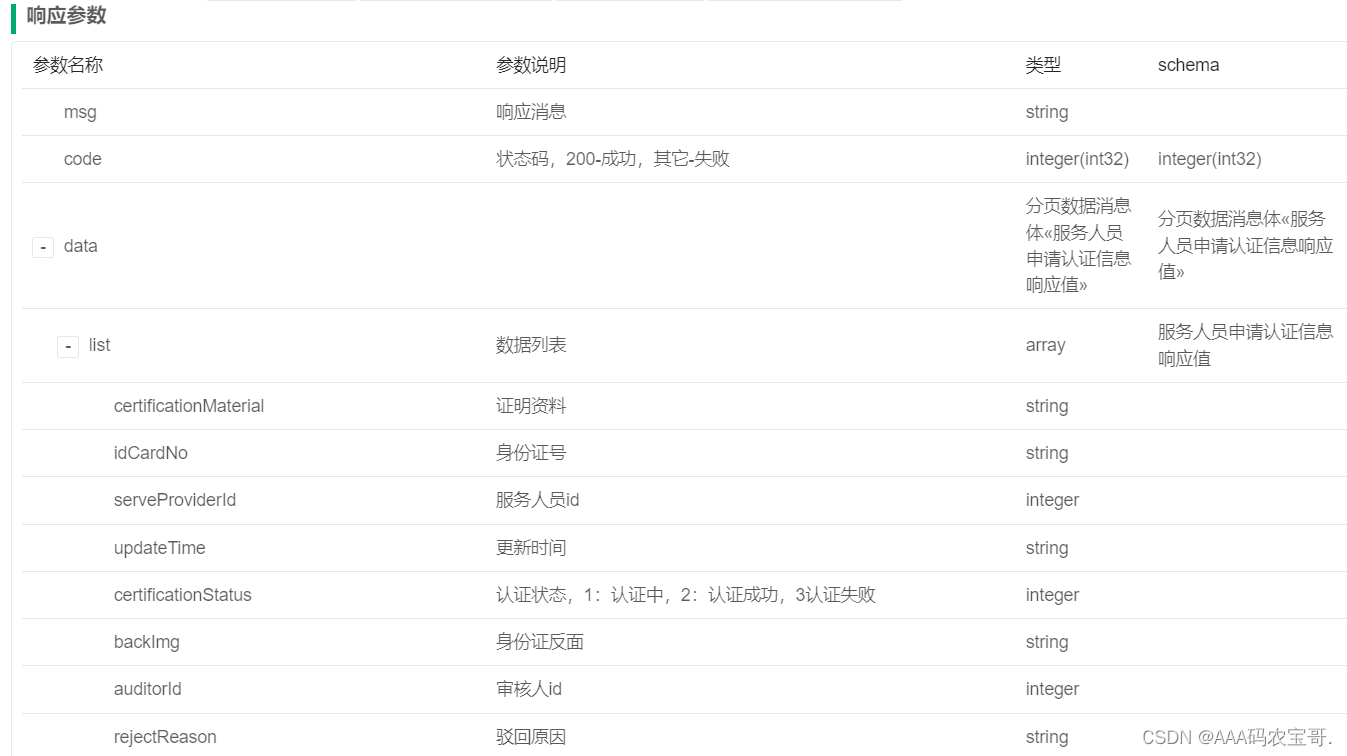
2.2.3.1 审核服务人员认证分页查询
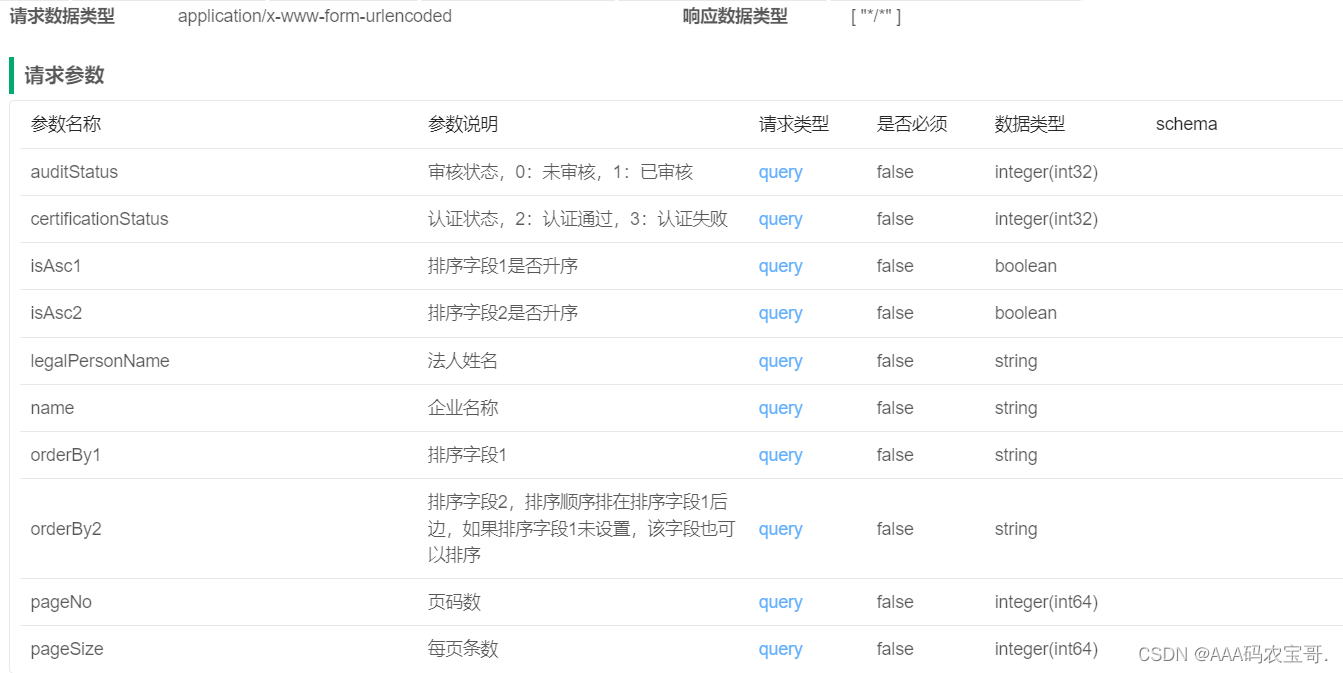
接口路径:GET/customer/operation/worker-certification-audit/page



1) 创建表结构
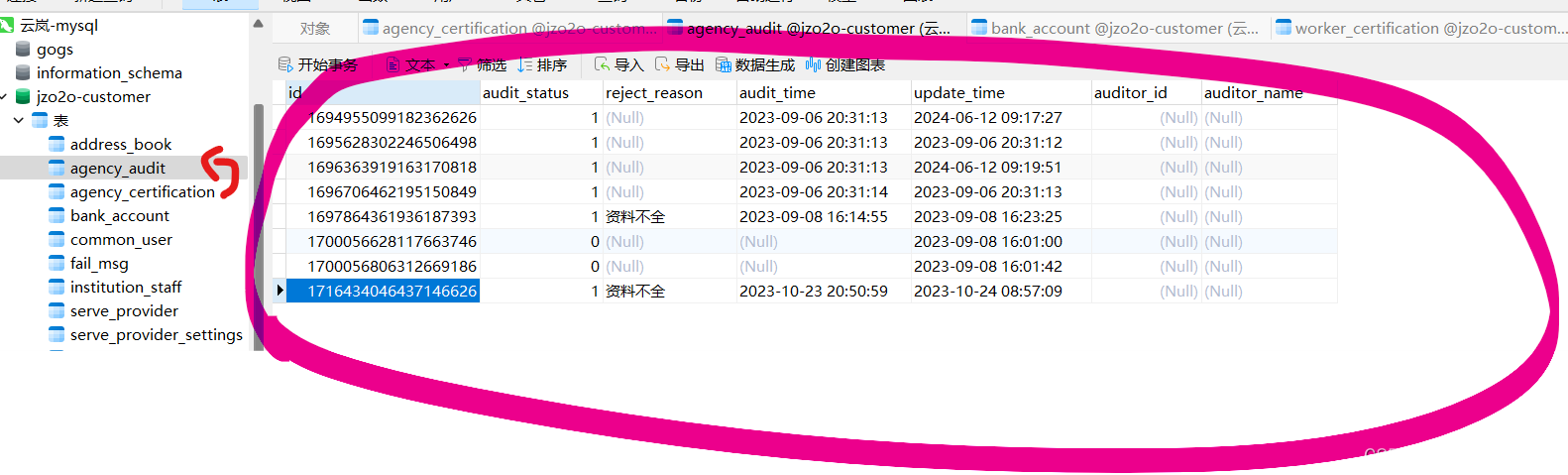
创建agency_audit和worker_audit表
CREATE TABLE `agency_audit` (`id` bigint NOT NULL DEFAULT '0' COMMENT '机构id',`audit_status` int NOT NULL DEFAULT '0' COMMENT '审核状态,0:未审核,1:已审核',`reject_reason` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '拒绝原因',`audit_time` datetime DEFAULT NULL COMMENT '审核时间',`update_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',`auditor_id` bigint DEFAULT NULL COMMENT '审核人id',`auditor_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '审核人姓名',PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='机构审核信息表'CREATE TABLE `worker_audit` (`id` bigint NOT NULL DEFAULT '0' COMMENT '服务人员id',`audit_status` int NOT NULL DEFAULT '0' COMMENT '审核状态,0:未审核,1:已审核',`reject_reason` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '拒绝原因',`audit_time` datetime DEFAULT NULL COMMENT '审核时间',`update_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',`auditor_id` bigint DEFAULT NULL COMMENT '审核人id',`auditor_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '审核人姓名',PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='服务人员审核信息表'
用mybatisplus插件生成对应的实体类,我们只需要实体类和controller就好,需要把controller复制到operation包中,注意请求路径,然后粘贴到对应的位置。
我们顺便需要同步一下表数据,以方便我们后续的查询
agency_audit表

worker_audit表

2) mapper
public interface WorkerCertificationMapper extends BaseMapper<WorkerCertification> {/*** 查询服务人员认证信息* @return*/List<WorkerCertificationAuditResDTO> queryWorkerCertification();}
xml
<select id="queryWorkerCertification"resultType="com.jzo2o.customer.model.dto.response.WorkerCertificationAuditResDTO">SELECTwc.id id,wc.certification_material certification_material,wc.id_card_no id_card_no,wa.id serve_provider_id,wc.update_time update_time,wc.certification_status certification_status,wc.back_img back_img,wa.auditor_id auditer_id,wa.reject_reason reject_reason,wa.audit_time audit_time,wc.create_time create_time,wc.front_img front_img,wc.name name,wa.audit_status audit_status,wa.auditor_name auditor_nameFROMworker_certification wc INNER JOIN worker_audit wa ON wc.id=wa.id
</select>
3) service
接口
PageResult<WorkerCertificationAuditResDTO> page(WorkerCertificationAuditPageQueryReqDTO workerCertificationAuditPageQueryReqDTO);
实现
@Resource
private WorkerCertificationMapper workerCertificationMapper;
@Override
public PageResult<WorkerCertificationAuditResDTO> page(WorkerCertificationAuditPageQueryReqDTO workerCertificationAuditPageQueryReqDTO) {PageResult<WorkerCertificationAuditResDTO> pageResult = PageHelperUtils.selectPage(workerCertificationAuditPageQueryReqDTO, () -> workerCertificationMapper.queryWorkerCertification());return pageResult;
}
4) controller
Get请求的form表单就不用加 @RequestBody了
@RestController("operationWorkerAuditController")
@RequestMapping("/operation/worker-certification-audit")
@Api(tags = "运营端 - 服务人员审核信息相关接口")
public class WorkerAuditController {@Resourceprivate IWorkerCertificationService workerCertificationService;/*** 分页查询认证审核列表* @param workerCertificationAuditPageQueryReqDTO* @return*/@GetMapping("/page")@ApiOperation("分页查询认证审核列表")public PageResult<WorkerCertificationAuditResDTO> page(WorkerCertificationAuditPageQueryReqDTO workerCertificationAuditPageQueryReqDTO) {return workerCertificationService.page(workerCertificationAuditPageQueryReqDTO);}
}
5) 测试
启动foundations、public、gateway、customer,通过cmd进入project-xzb-pc-admin-vue3-java目录启动前端项目
npm run dev

测试成功
2.2.3.2 审核服务人员认证信息
接口路径:PUT/customer/operation/worker-certification-audit/audit/{id}


1) controller
@PutMapping("/audit/{id}")
@ApiOperation("审核服务人员认证信息")
public void audit(@PathVariable("id") Long id,@RequestParam("certificationStatus") Integer certificationStatus, @RequestParam("rejectReason") String rejectReason){workerCertificationService.audit(id,certificationStatus,rejectReason);
}
2) service
接口
void audit(Long id, Integer certificationStatus,String rejectReason);
实现
@Resource
private WorkerAuditMapper workerAuditMapper;
@Override
@Transactional
public void audit(Long id, Integer certificationStatus,String rejectReason) {//1.更新worker_certification表LambdaUpdateWrapper<WorkerCertification> updateWrapper = Wrappers.<WorkerCertification>lambdaUpdate().eq(WorkerCertification::getId, id).set(WorkerCertification::getCertificationStatus, certificationStatus).set(WorkerCertification::getUpdateTime, LocalDateTime.now());if(certificationStatus == 2){updateWrapper=updateWrapper.set(WorkerCertification::getCertificationTime, LocalDateTime.now());}update(updateWrapper);//2.更新worker_audit表WorkerAudit workerAudit = workerAuditMapper.selectById(id);if(workerAudit == null) {workerAudit = new WorkerAudit();workerAudit.setId(id);workerAuditMapper.insert(workerAudit);}workerAudit.setAuditStatus(1);workerAudit.setRejectReason(rejectReason);workerAudit.setAuditTime(LocalDateTime.now());workerAudit.setUpdateTime(LocalDateTime.now());workerAudit.setAuditorId(UserContext.currentUserId());workerAudit.setAuditorName(UserContext.currentUser().getName());workerAuditMapper.updateById(workerAudit);
}
3) 测试
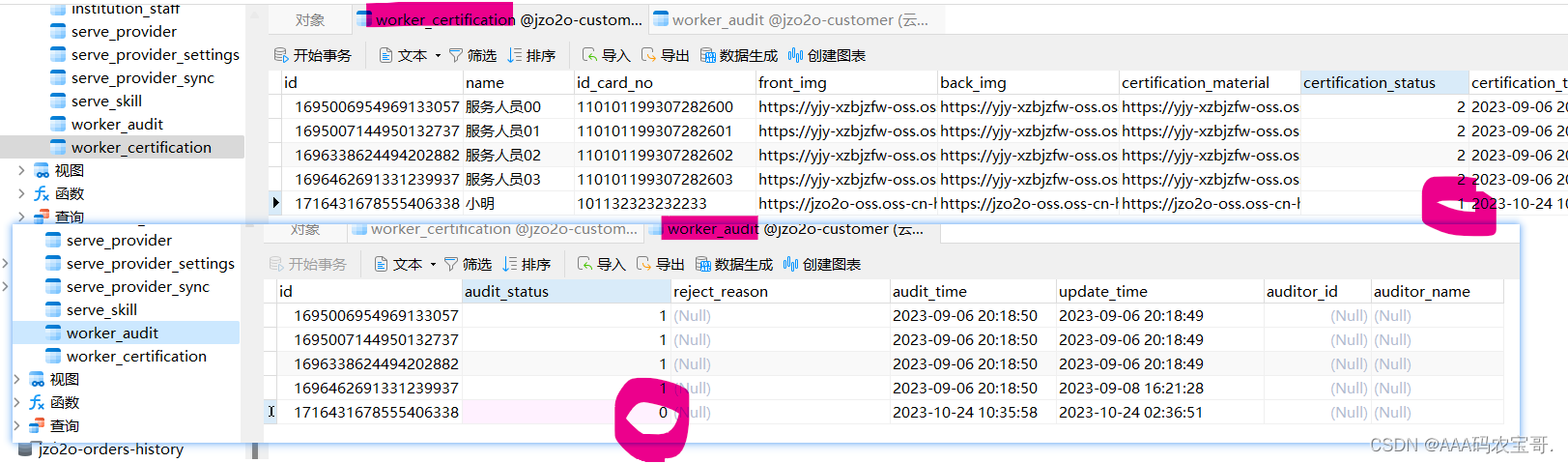
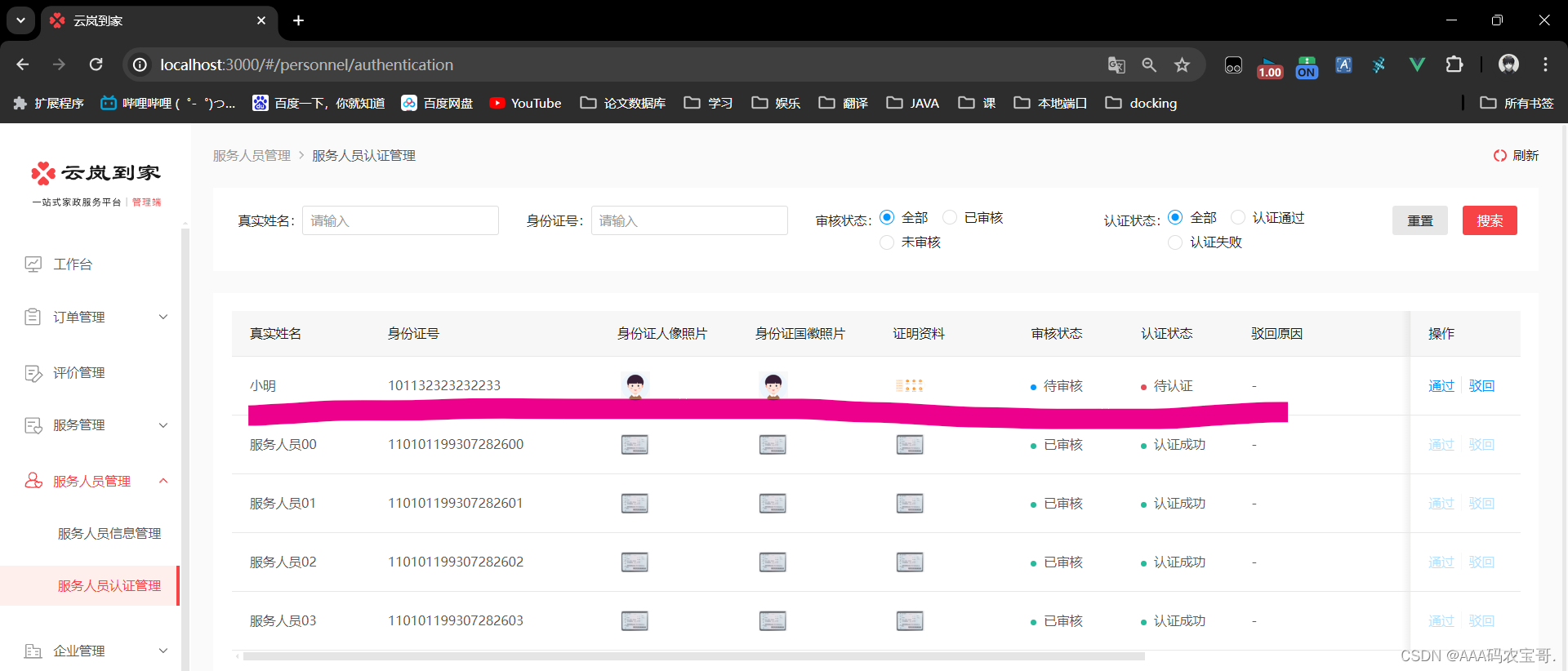
在2.2.3.1的测试中,人员都通过审核了,我们改一下数据库,弄个没审核的。把小明弄成认证中,两张表都有要改


先测试通过,每回记得改一下数据库

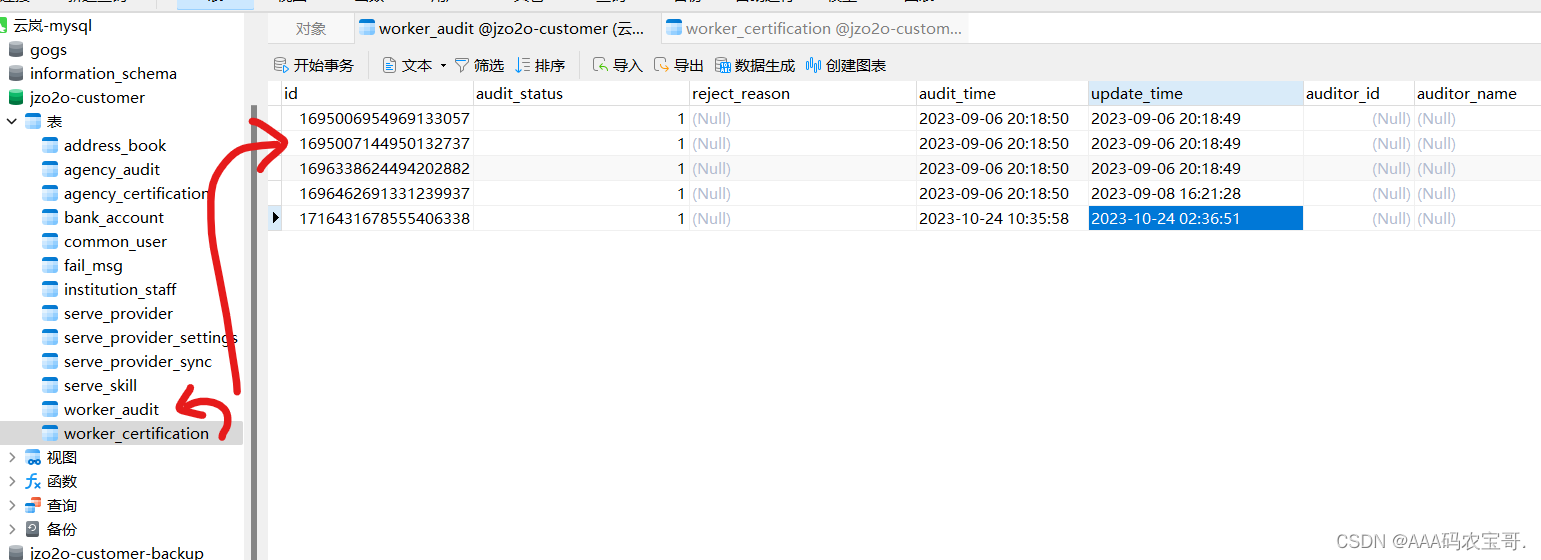
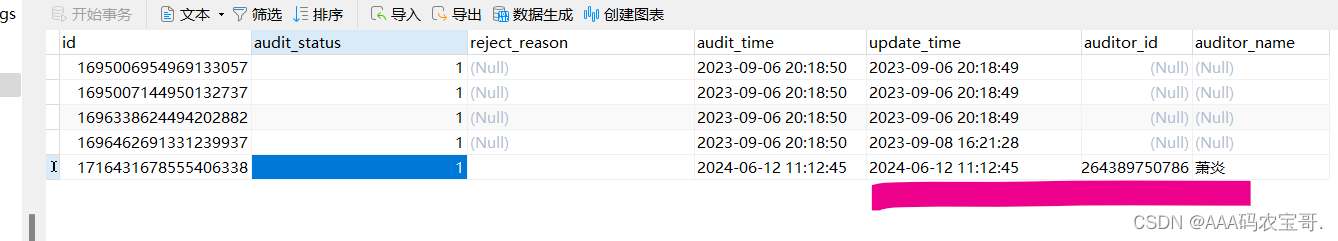
查看数据库,萧炎认证的

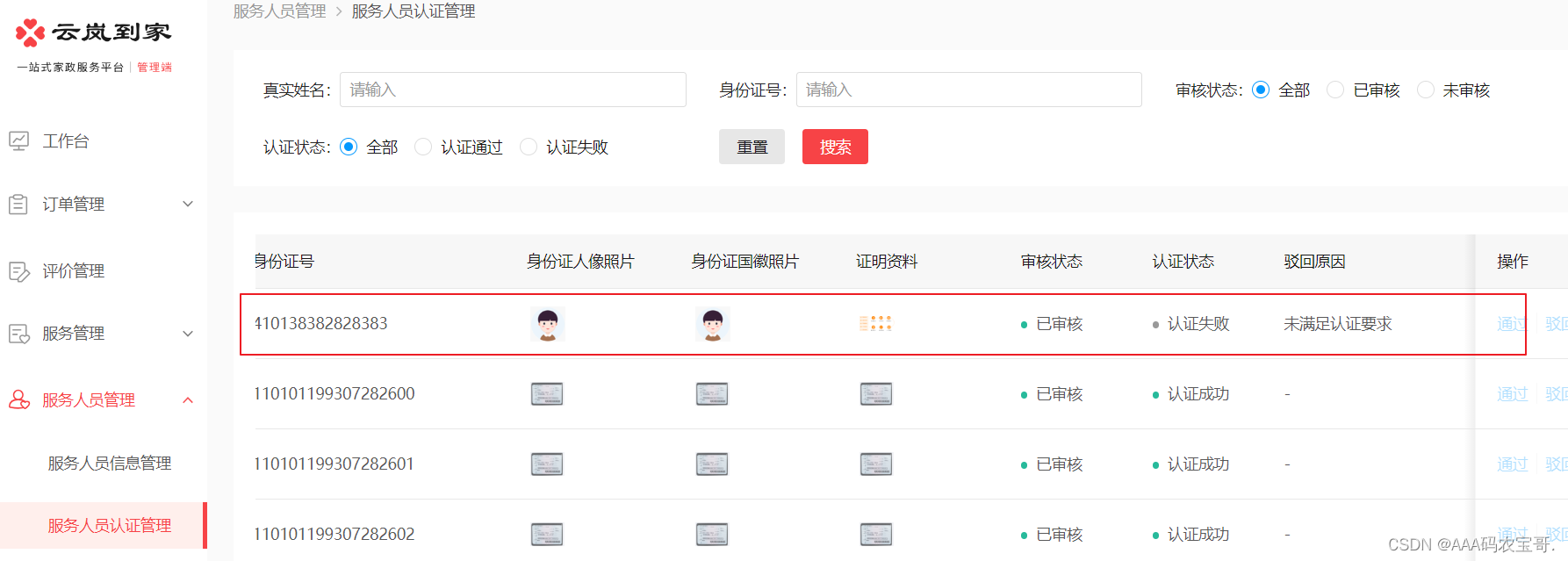
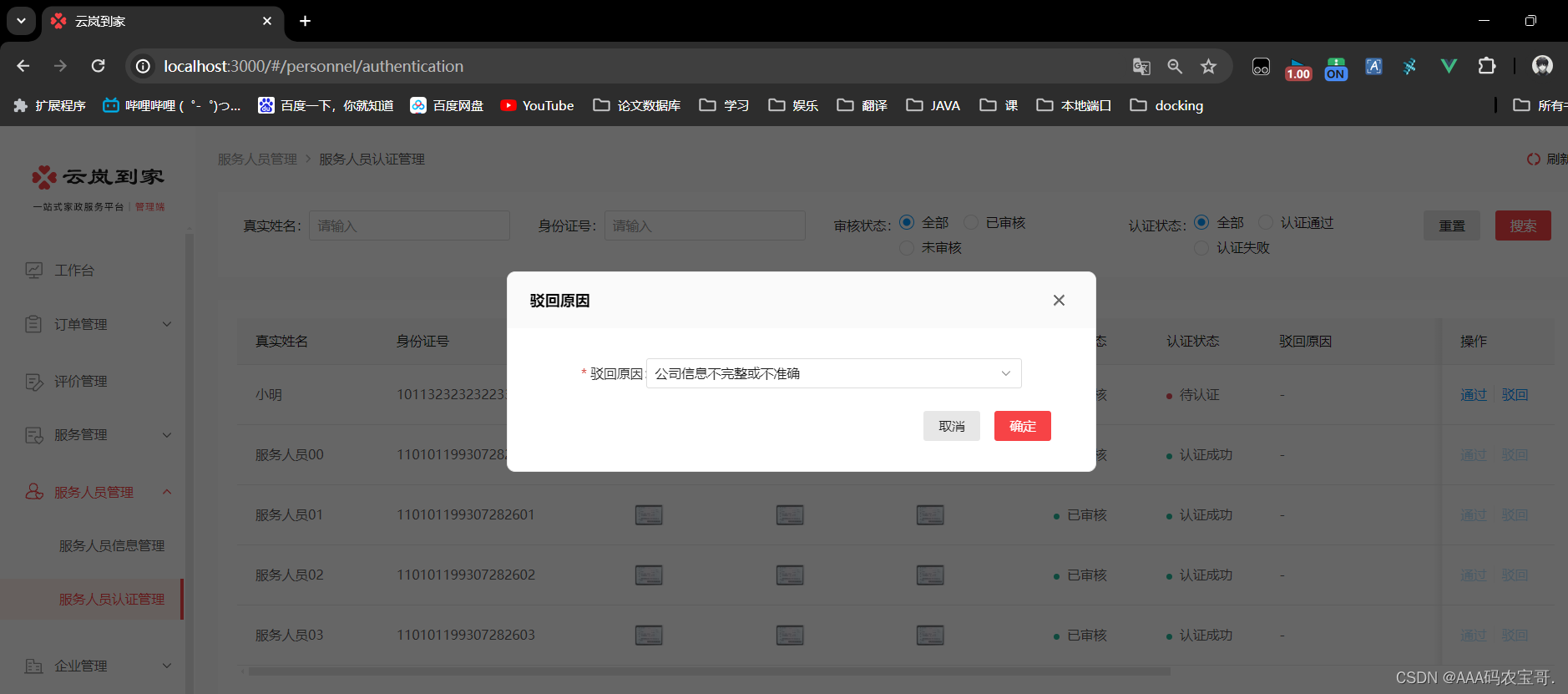
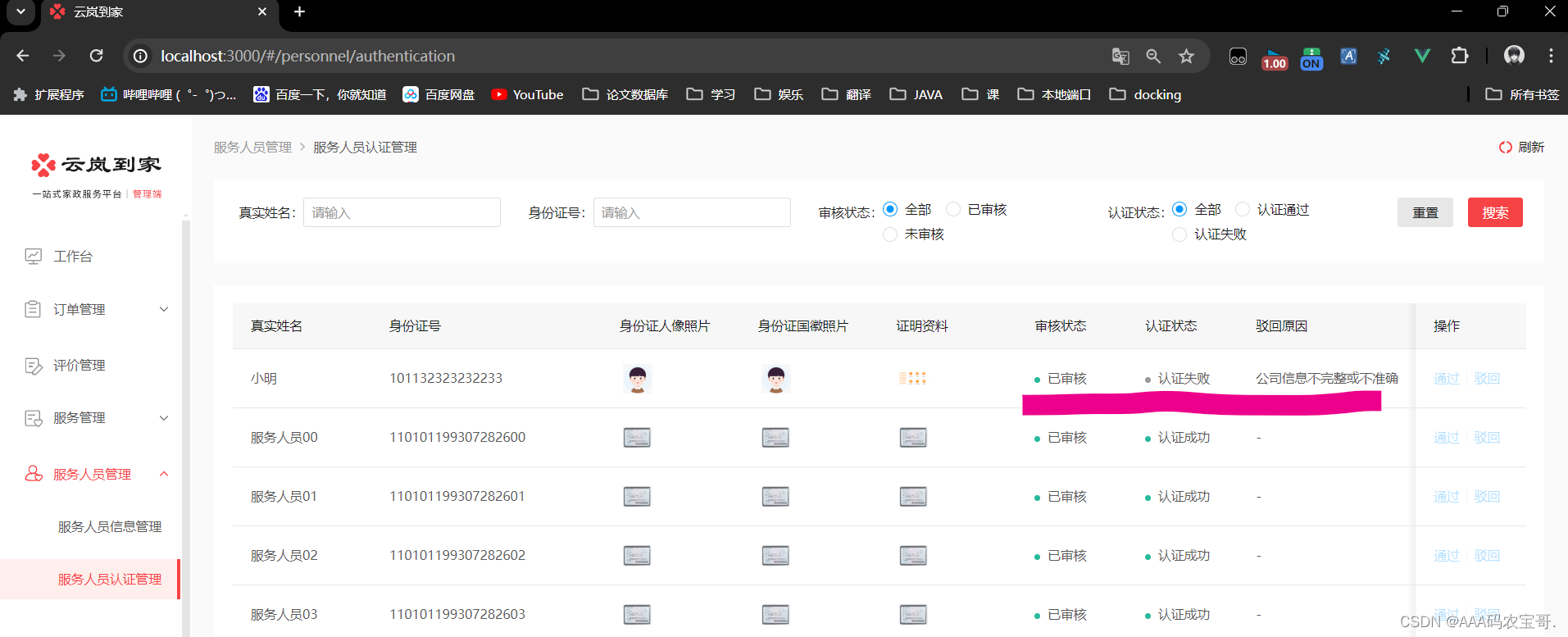
再测试驳回


2.2.3.3 审核机构认证分页查询
接口路径:GET/customer/operation/agency-certification-audit/page


和2.2.3.1类似这里就直接放代码了
1) mapper
public interface AgencyCertificationMapper extends BaseMapper<AgencyCertification> {List<AgencyCertificationAuditResDTO> queryAgencyCertification();
}
xml
<select id="queryAgencyCertification"resultType="com.jzo2o.customer.model.dto.response.AgencyCertificationAuditResDTO">SELECTac.business_license business_license,ac.legal_person_name legal_person_name,ac.id id,ac.update_time update_time,ac.certification_status certification_status,ac.legal_person_id_card_no legal_person_id_card_no,ac.id_number id_number,aa.auditor_id auditor_id,aa.reject_reason reject_reason,aa.audit_time audit_time,ac.create_time create_time,ac.NAME NAME,aa.audit_status audit_status,aa.id serve_provider_id,aa.auditor_name auditor_nameFROMagency_certification acINNER JOIN agency_audit aa ON ac.id = aa.id
</select>
3) service
接口
PageResult<AgencyCertificationAuditResDTO> page(AgencyCertificationAuditPageQueryReqDTO agencyCertificationAuditPageQueryReqDTO);
实现
@Resource
private AgencyCertificationMapper agencyCertificationMapper;
@Override
public PageResult<AgencyCertificationAuditResDTO> page(AgencyCertificationAuditPageQueryReqDTO agencyCertificationAuditPageQueryReqDTO) {PageResult<AgencyCertificationAuditResDTO> pageResult = PageHelperUtils.selectPage(agencyCertificationAuditPageQueryReqDTO, () -> agencyCertificationMapper.queryAgencyCertification());return pageResult;
}
4) controller
Get请求的form表单就不用加 @RequestBody了
@RestController("operationAgencyAuditController")
@RequestMapping("/operation/agency-certification-audit")
@Api(tags = "运营端 - 机构审核信息相关接口")
public class AgencyAuditController {@Resourceprivate IAgencyCertificationService agencyCertificationService;@GetMapping("/page")@ApiOperation("分页查询认证审核列表")public PageResult<AgencyCertificationAuditResDTO> page(AgencyCertificationAuditPageQueryReqDTO agencyCertificationAuditPageQueryReqDTO) {return agencyCertificationService.page(agencyCertificationAuditPageQueryReqDTO);}
}
2.2.3.4 审核机构认证信息
接口路径:PUT/customer/operation/agency-certification-audit/audit/{id}


1) controller
@PutMapping("/audit/{id}")
@ApiOperation("审核机构认证信息")
public void audit(@PathVariable("id") Long id, @RequestParam("certificationStatus") Integer certificationStatus, @RequestParam("rejectReason") String rejectReason){agencyCertificationService.audit(id,certificationStatus,rejectReason);
}
2) service
接口
void audit(Long id, Integer certificationStatus, String rejectReason);
实现
@Resource
private AgencyAuditMapper agencyAuditMapper;
@Override
@Transactional
public void audit(Long id, Integer certificationStatus, String rejectReason) {//1.更新worker_certification表LambdaUpdateWrapper<AgencyCertification> updateWrapper = Wrappers.<AgencyCertification>lambdaUpdate().eq(AgencyCertification::getId, id).set(AgencyCertification::getCertificationStatus, certificationStatus).set(AgencyCertification::getUpdateTime, LocalDateTime.now());if(certificationStatus == 2){updateWrapper=updateWrapper.set(AgencyCertification::getCertificationTime, LocalDateTime.now());}update(updateWrapper);//2.更新worker_audit表AgencyAudit agencyAudit = agencyAuditMapper.selectById(id);if(agencyAudit == null) {agencyAudit = new AgencyAudit();agencyAudit.setId(id);agencyAuditMapper.insert(agencyAudit);}agencyAudit.setAuditStatus(1);agencyAudit.setRejectReason(rejectReason);agencyAudit.setAuditTime(LocalDateTime.now());agencyAudit.setUpdateTime(LocalDateTime.now());agencyAudit.setAuditorId(UserContext.currentUserId());agencyAudit.setAuditorName(UserContext.currentUser().getName());agencyAuditMapper.updateById(agencyAudit);
}
3) 测试

把法人01弄成待审核,驳回一下


完美
2.2.4 完善2.2.1和2.2.2
因为当时还没有创建审核表,所以只更新了认证表,现在需要完善一下。
2.2.1
@Override
@Transactional
public WorkerCertification submitAuth(WorkerCertificationAuditAddReqDTO workerCertificationAuditAddReqDTO) {//1.修改agency_certification表//1.1.获取服务人员idLong workerId = UserContext.currentUserId();//1.2.dto转换为实体WorkerCertification workerCertification = BeanUtil.toBean(workerCertificationAuditAddReqDTO, WorkerCertification.class);workerCertification.setId(workerId);//1.3.设置认证状态为认证中workerCertification.setCertificationStatus(1);//1.4.设置时间workerCertification.setCreateTime(LocalDateTime.now());workerCertification.setUpdateTime(LocalDateTime.now());//1.4.保存saveOrUpdate(workerCertification);//2.修改agency_audit表WorkerAudit workerAudit = new WorkerAudit();workerAudit.setId(workerId);workerAudit.setAuditStatus(0);workerAudit.setUpdateTime(LocalDateTime.now());workerAuditMapper.insert(workerAudit);return workerCertification;
}
2.2.2
@Override
@Transactional
public AgencyCertification submitAuth(AgencyCertificationAuditAddReqDTO agencyCertificationAuditAddReqDTO) {//1.修改agency_certification表//1.1.获取机构idLong agencyId = UserContext.currentUserId();//1.2.dto转换为实体AgencyCertification agencyCertification = BeanUtil.toBean(agencyCertificationAuditAddReqDTO, AgencyCertification.class);agencyCertification.setId(agencyId);//1.3.设置认证状态为认证中agencyCertification.setCertificationStatus(1);//1.4.设置时间agencyCertification.setCreateTime(LocalDateTime.now());agencyCertification.setUpdateTime(LocalDateTime.now());//1.4.保存saveOrUpdate(agencyCertification);//2.修改agency_audit表AgencyAudit agencyAudit = new AgencyAudit();agencyAudit.setId(agencyId);agencyAudit.setAuditStatus(0);agencyAudit.setUpdateTime(LocalDateTime.now());agencyAuditMapper.insert(agencyAudit);return agencyCertification;
}
2.2.5 新机构新用户测试-综合测试
2.2.5.1 新服务人员测试
启动public、gateway、customer,启动project-xzb-app-uniapp-java项目

创建一个新服务端人员,验证码匹配后会自动注册

进入之后要求验证

点击去认证,输入信息

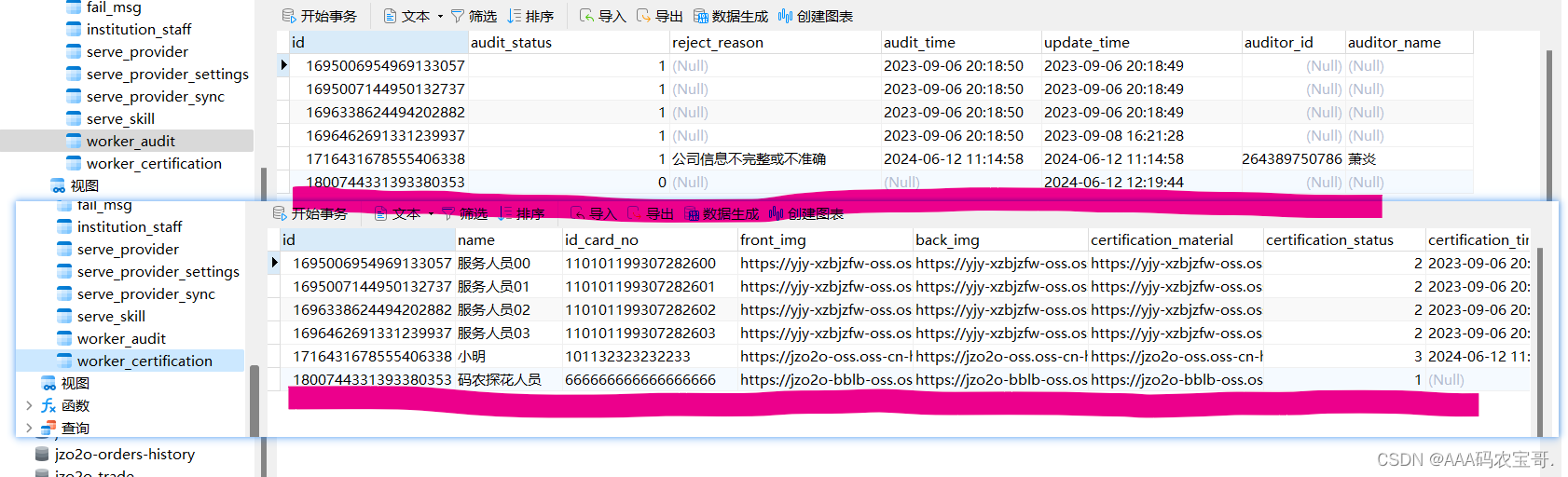
点击提交,查看数据库

刷新运营端,成功找到当前人员

2.2.5.2 新机构测试
启动public、gateway、customer,启动project-xzb-PC-vue3-java项目
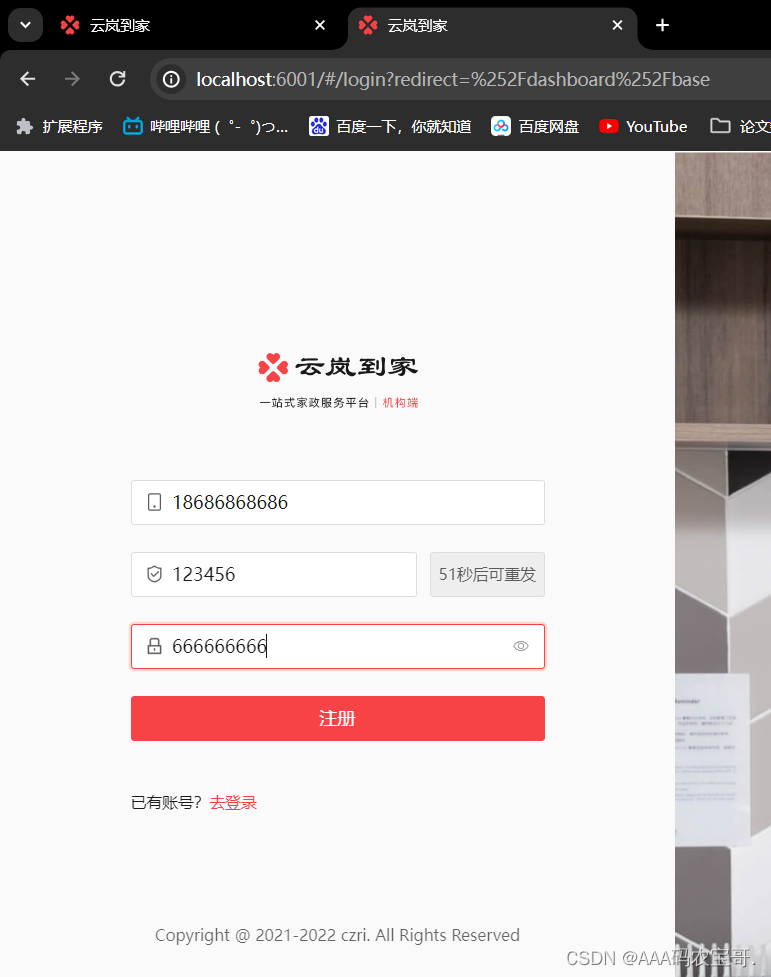
注册一个新的


注册成功,使用我们新的账户注册

显示要进行认证

点击去认证

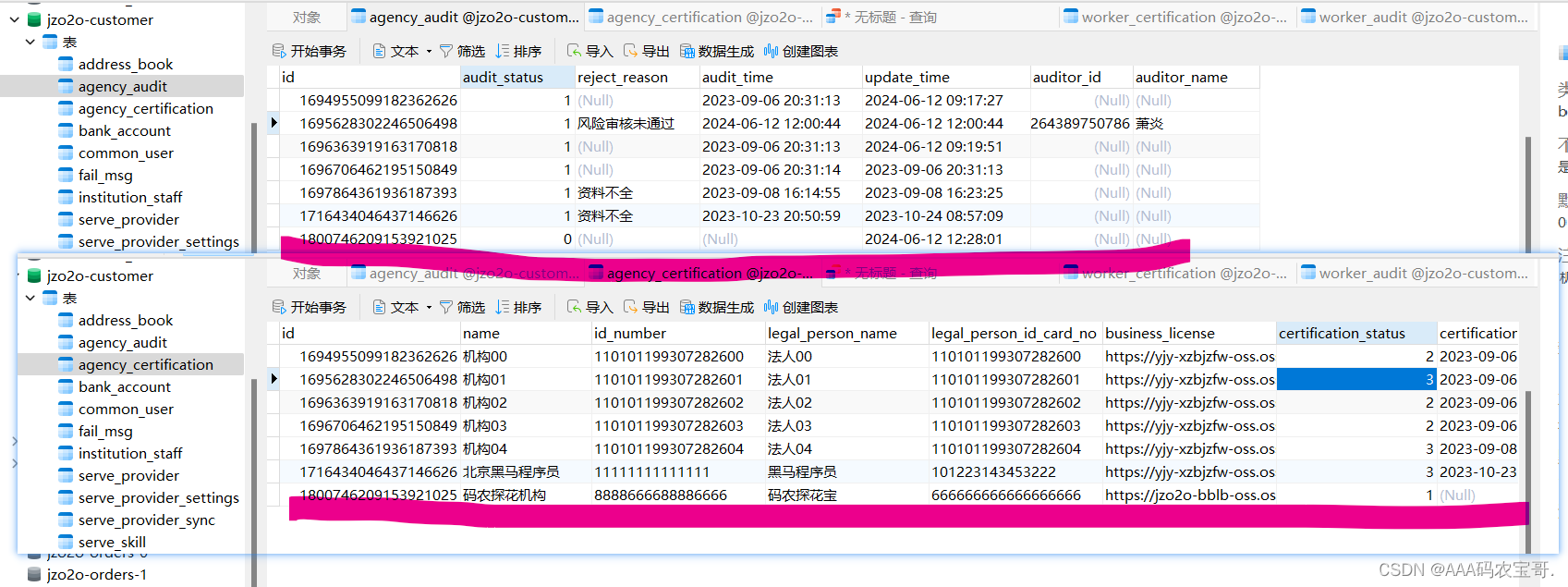
点击提交,查看数据库

插入成功,查看运营端

完美,其实还是有一点点点小问题,每次认证的时候应该保存每一次的认证信息,每一条都要存储,我懒,我直接覆盖了,重新认证,不过问题不大。







