导入变量
在线使用:https://v.le5le.com/
官方支持多种导入变量列表的方式:①从我的变量列表导入;②从Excel导入;③在线接口。
1. 从我的变量列表导入
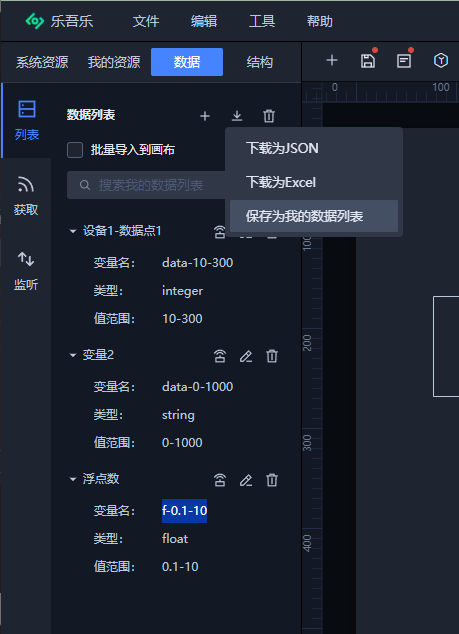
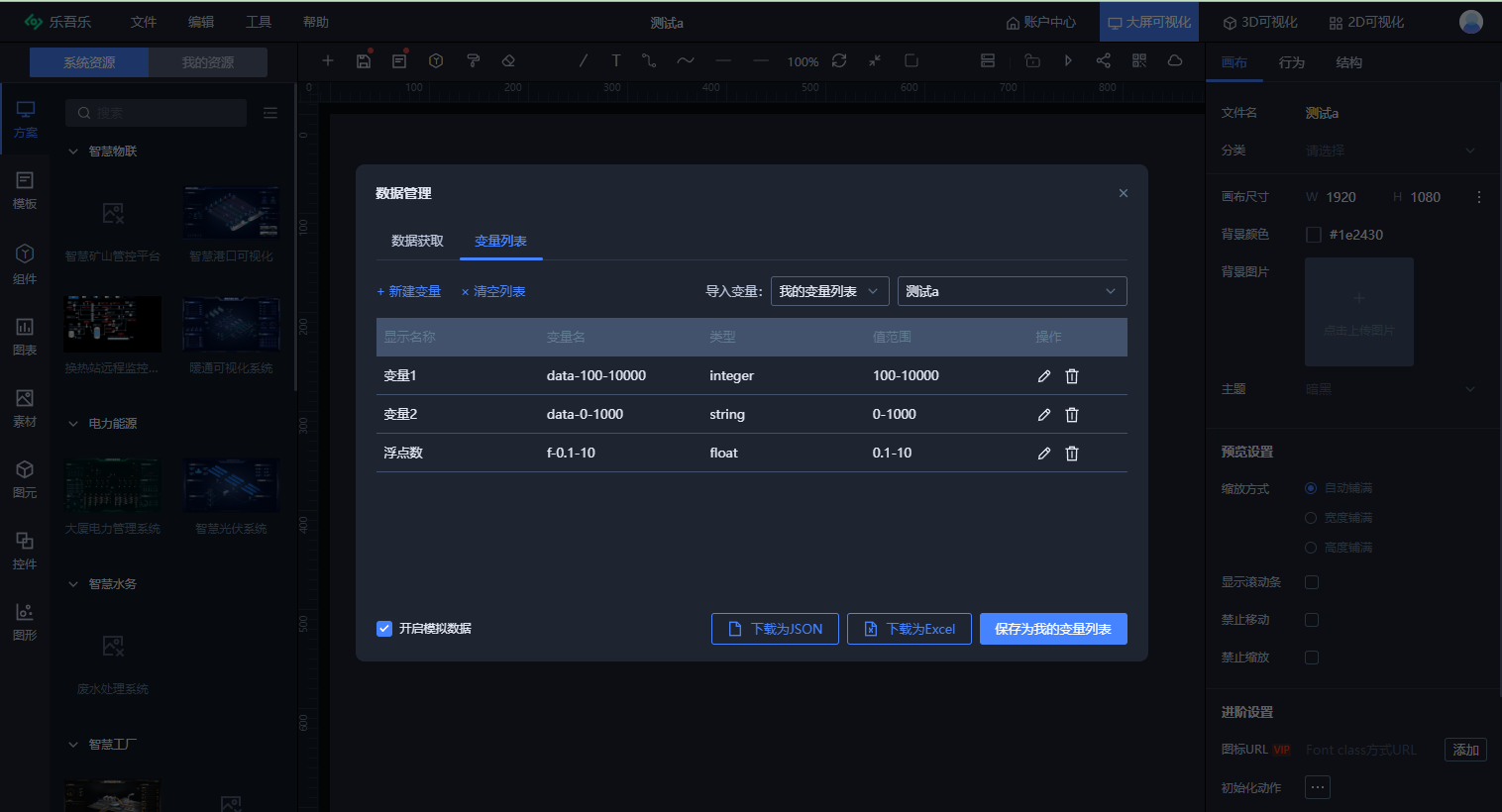
我们首次创建变量列表后,可以点击“保存为我的变量列表”按钮。变量列表标签名默认同图纸名称。

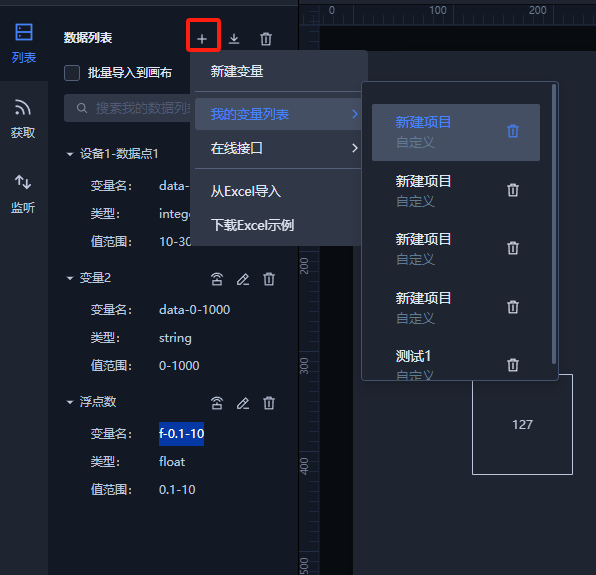
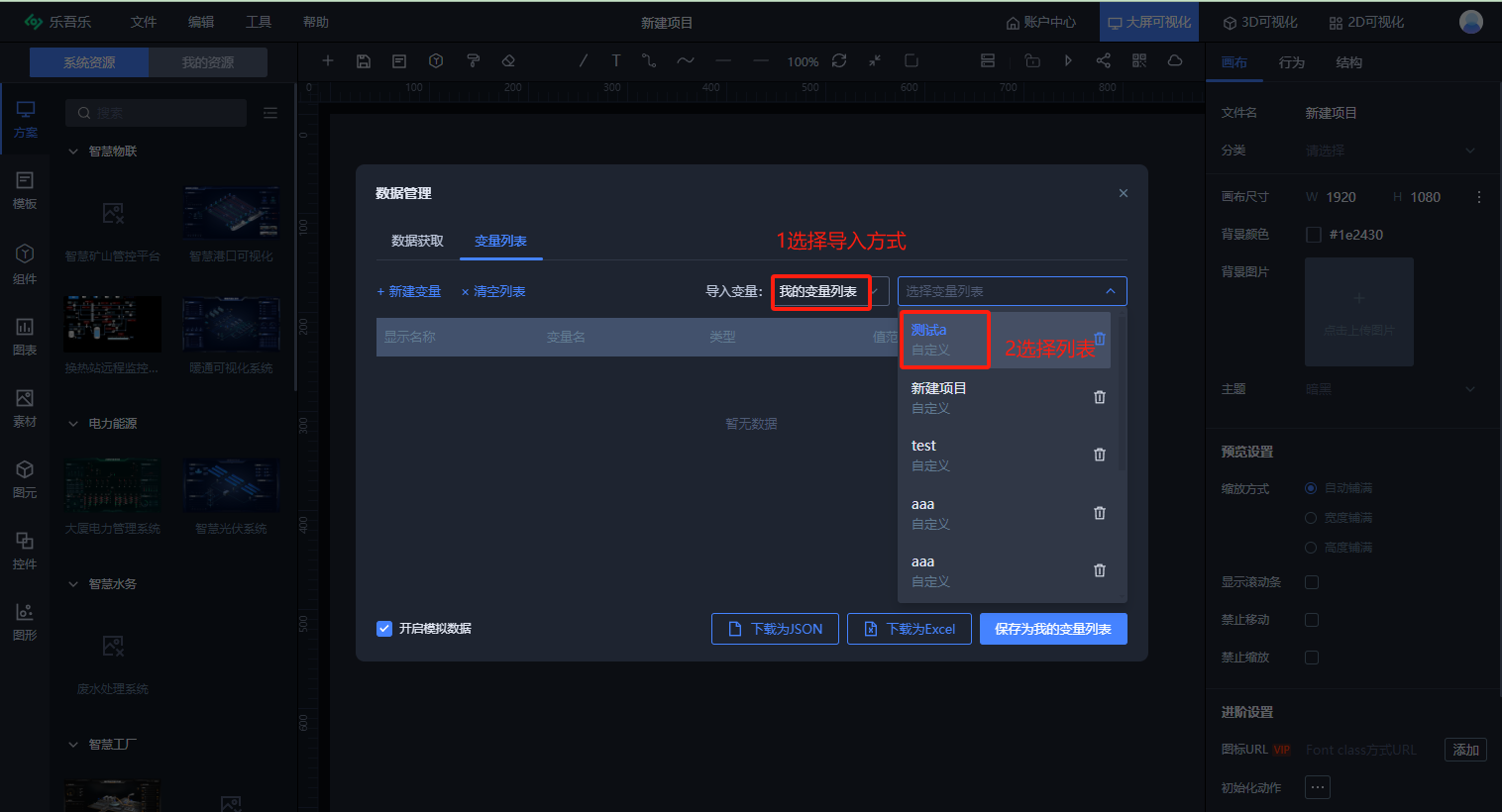
第二次创建变量列表,可以直接选择导入变量方式为 “我的变量列表”,下拉框选择上次创建的变量列表。

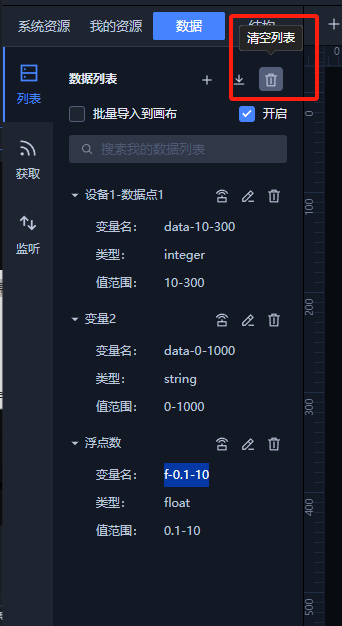
注意:如果继续选择其他变量列表,则会在当前列表的基础上追加新选择的变量列表,变量名相同的,后者会覆盖前者。如果只需要后选择的“变量列表”,可以先点击“清空列表”。

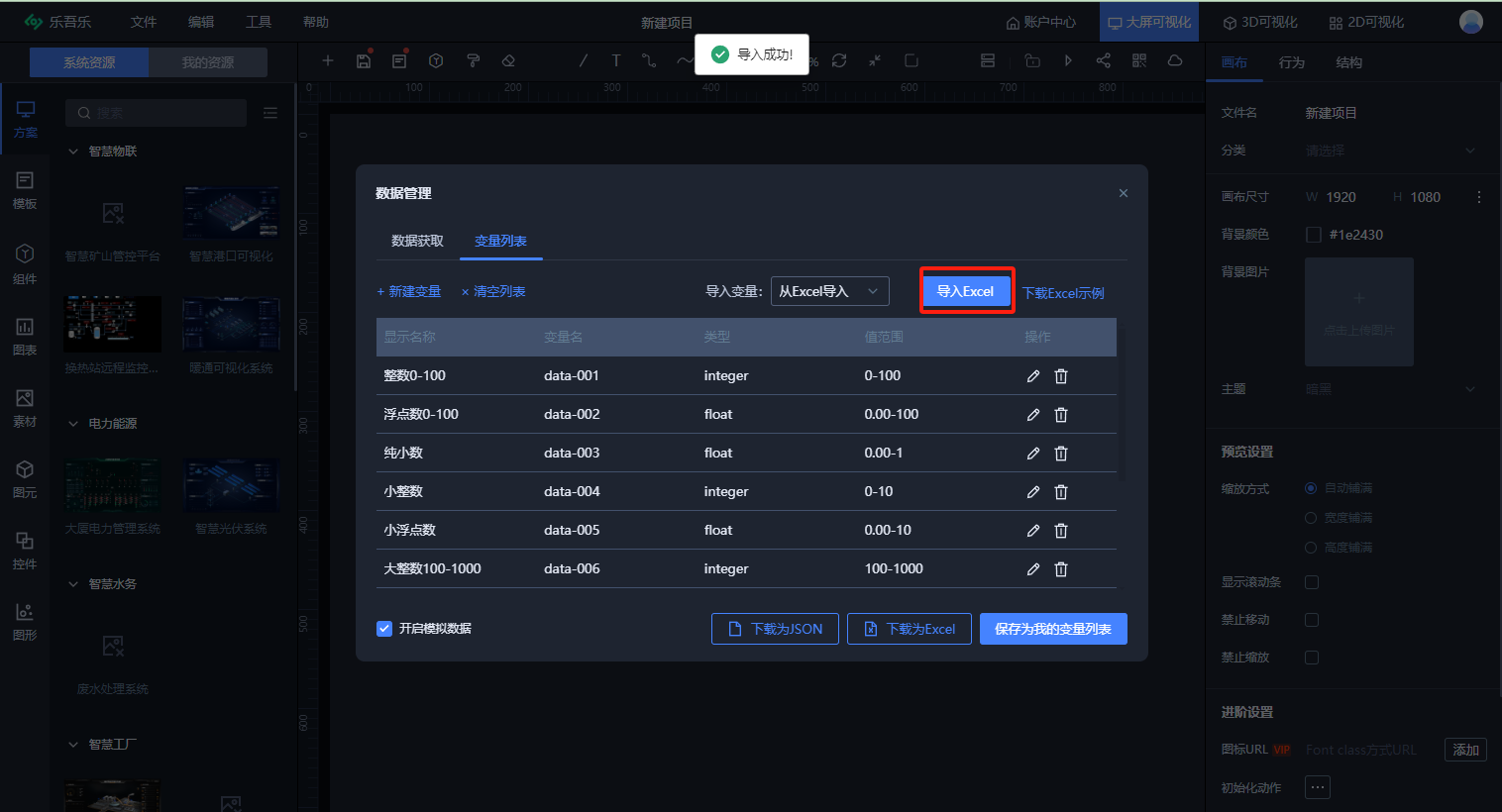
2. 从Excel导入
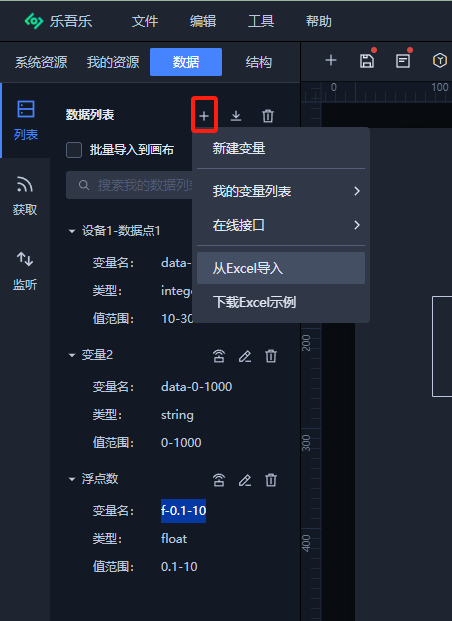
点击“+”图标,选择“从Excel导入”,Excel数据格式可以参考点击“下载Excel示例”下载官方默认示例。
点击“从Excel导入” 自己创建的excel文件。

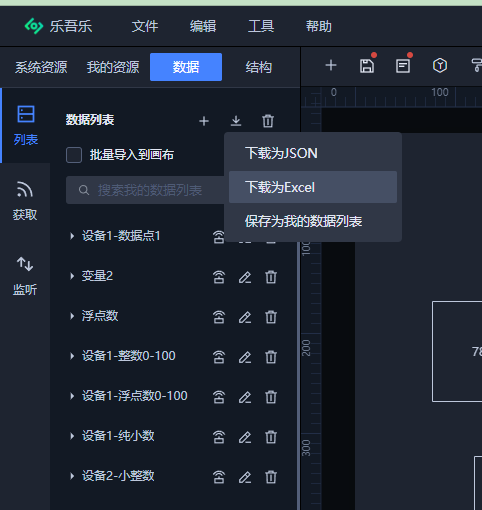
点击“下载Excel”,可以将当前变量列表下载为excel文件,方便下次使用。

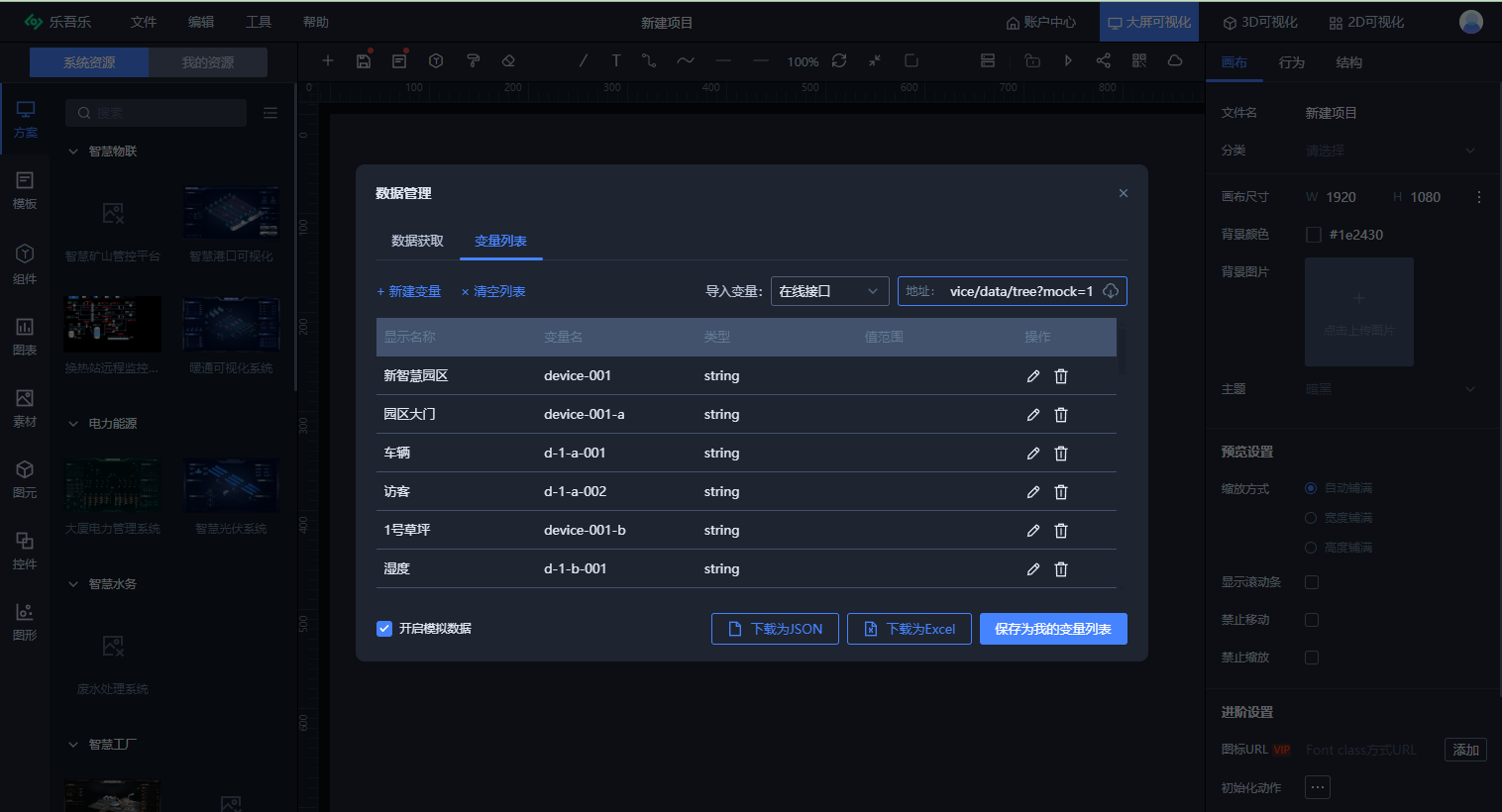
3. 在线接口
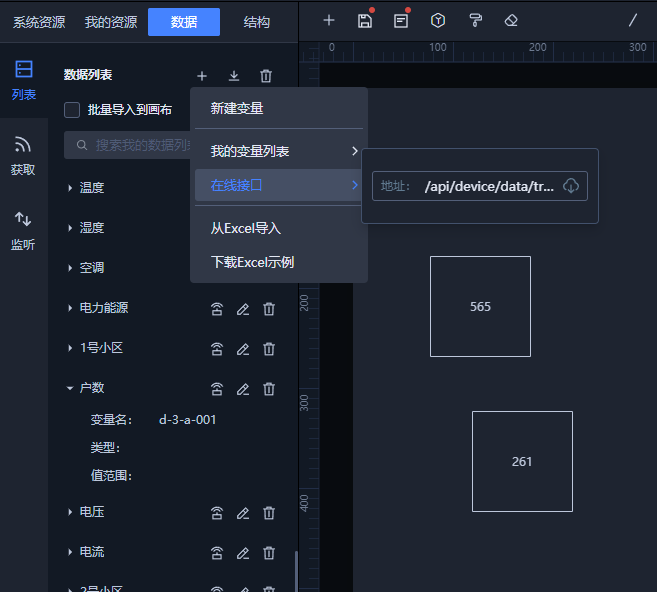
导入变量选择“在线接口”,在地址栏输入接口地址(这里使用了官方示例接口:/api/device/data/tree?mock=1),点击图标/回车,可以看到数据都被请求并且显示到当前变量列表了。

这里支持两种接口返回格式:
① 数组(推荐)
[{"id": "data-100-10000","label": "变量1","mock": "100-10000","type": "integer","value": null},{"id": "data-0-1000","label": "变量2","mock": "0-1000","type": "string"},{"id": "f-0.1-10","label": "浮点数","mock": "0.1-10","type": "float","value": null}//...]Copy
② 树形结构,会拉平为一维的数组
[{"children": [{"children": [{"id": "d-1-a-001", // or device"name": "车辆" // or label},{"id": "d-1-a-002","name": "访客"}],"id": "device-001-a","name": "园区大门"},{//....}],"id": "device-001","name": "新智慧园区"},{"id": "device-002","name": "智能家居"//...}//...
]Copy
------------------------------------------------------------------- 分隔符 --------------------------------------------------------------------------------------------------------------
以下为老版UI创建方式
1. 从我的变量列表导入
我们首次创建变量列表后,可以点击下方的“保存为我的变量列表”按钮。变量列表标签名默认同图纸名称。

第二次创建变量列表,可以直接选择导入变量方式为 “我的变量列表”,下拉框选择上次创建的变量列表。

注意:如果继续选择其他变量列表,则会在当前列表的基础上追加新选择的变量列表,变量名相同的,后者会覆盖前者。如果只需要后面选择的“变量列表”,可以先点击“清空列表”。
2. 从Excel导入
“导入变量”下拉框选择“从Excel导入”,Excel数据格式可以点击“下载Excel示例”下载官方默认示例。点击导入Excel导入自己创建的excel文件。

点击对话框下方“下载Excel”按钮,可以将当前变量列表下载为excel文件,方便下次使用。
3. 在线接口
导入变量选择“在线接口”,在地址栏输入接口地址(这里使用了官方示例接口:/api/device/data/tree?mock=1),点击图标/回车,可以看到数据都被请求并且显示到当前变量列表了。

这里支持两种接口返回格式:
① 数组
[{"id": "data-100-10000","label": "变量1","mock": "100-10000","type": "integer","value": null},{"id": "data-0-1000","label": "变量2","mock": "0-1000","type": "string"},{"id": "f-0.1-10","label": "浮点数","mock": "0.1-10","type": "float","value": null}//...]Copy
② 树形结构,会拉平为一维的数组
[{"children": [{"children": [{"id": "d-1-a-001", // or device"name": "车辆" // or label},{"id": "d-1-a-002","name": "访客"}],"id": "device-001-a","name": "园区大门"},{//....}],"id": "device-001","name": "新智慧园区"},{"id": "device-002","name": "智能家居"//...}//...
]Copy







