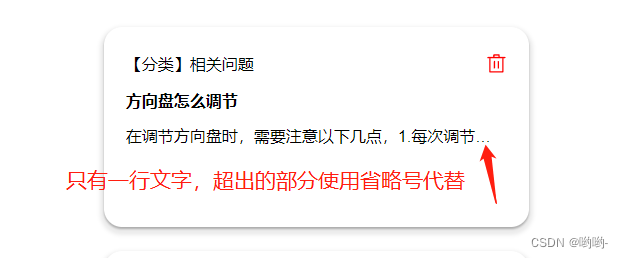
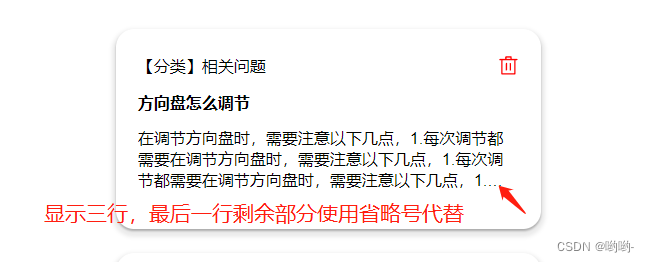
CSS文本超限后使用省略号代替
2025/2/6 18:38:00
来源:https://blog.csdn.net/qq_29517595/article/details/139745204
浏览:
次
关键词:CSS文本超限后使用省略号代替
版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com
热文排行
- Day01_Ajax入门
- 爬虫案例3——爬取彩票双色球数据
- RuntimeError: CUDA error: device-side assert triggered
- 安卓端侧大模型 MLC-LLM 部署全攻略:以 InternLM2.5-1.8B 为例
- 苹果iOS 17.6.1正式推送,有哪些机型值得更新呢?
- CosyVoice 实测,阿里开源语音合成模型,3s极速语音克隆,5分钟带你部署实战
- React Native 应用中预加载 SQLite 数据库的全面指南
- 2024华数杯C题解题思路、参考论文已出(无偿分享)~
- DSP——从入门到放弃系列2——PLL锁相环(持续更新)
- spring 对于 XML 中自定义标签的解析





)


