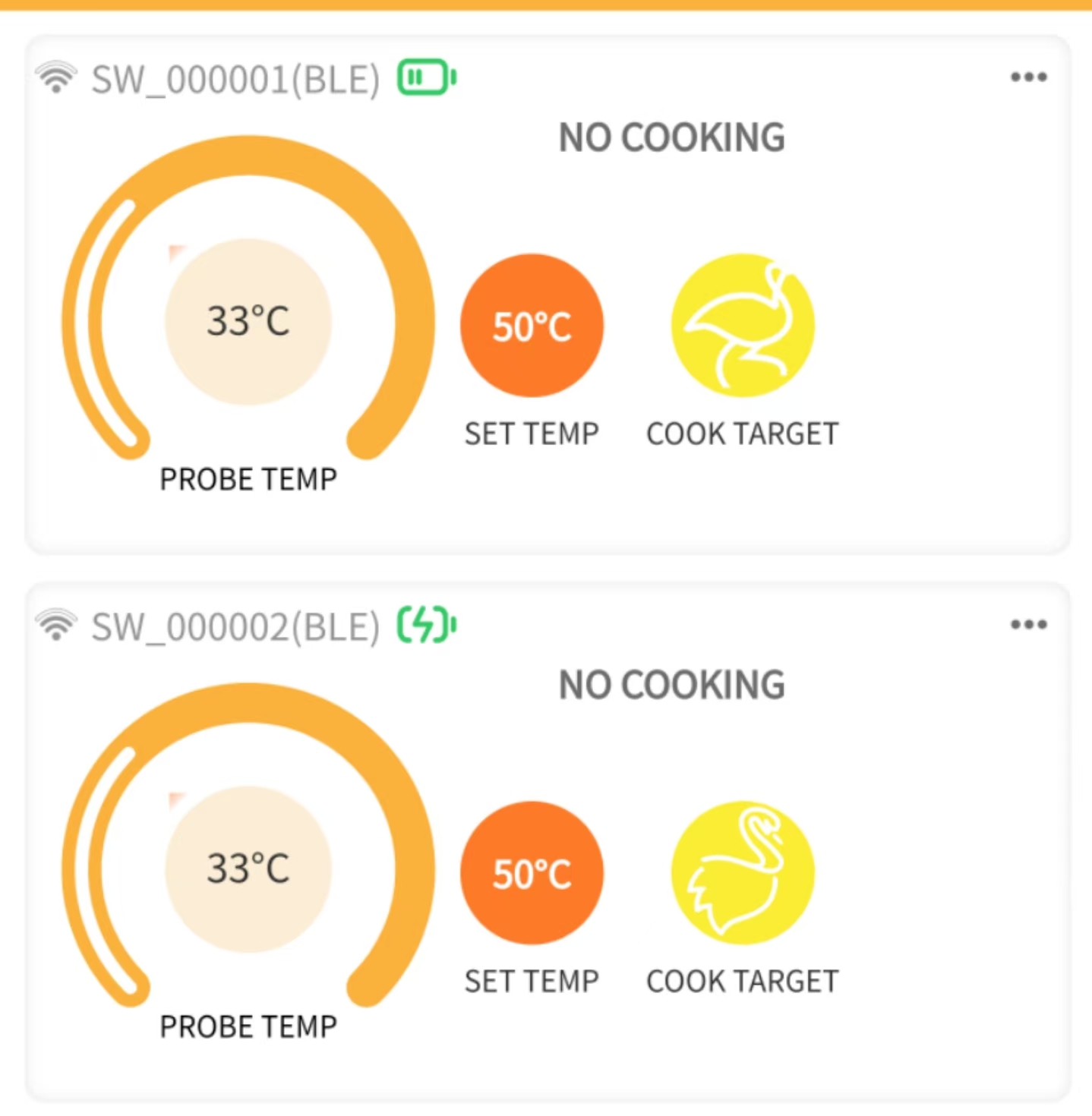
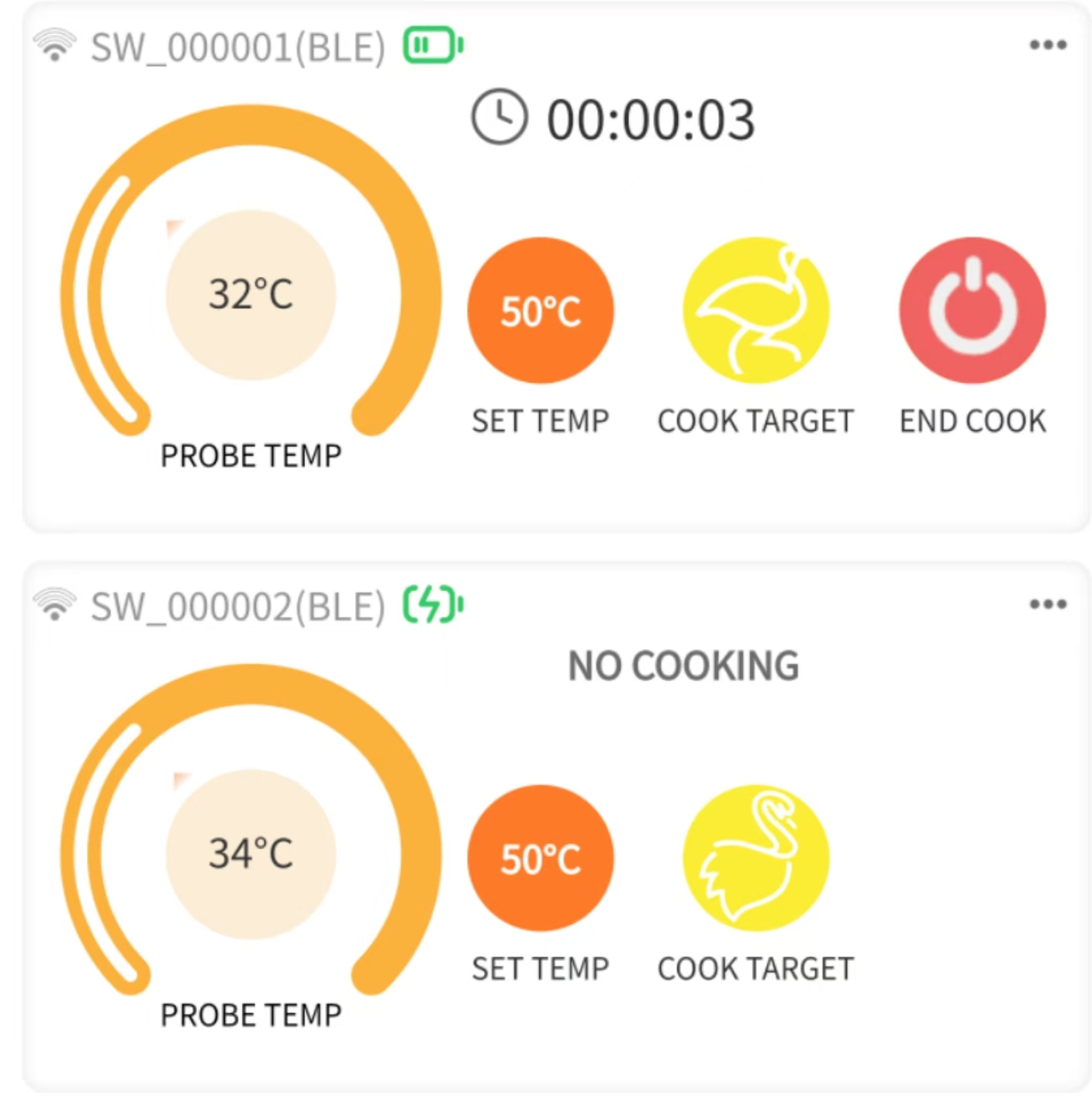
在uniapp开发中使用canvas封装了一个叫cirlceTemp的组件(温度圆环图表)
封装的HTML代码
<template><view class="progress-box" :style="{ width: `${progressWidth}rpx`, height: `${progressHeight}rpx` }"><canvas class="progress-bg" canvas-id="cpbg"></canvas></view>
</template>组件的使用
<circleTemp :temperature="probleTemp" :unit="unit" :deviceId="deviceId"/>使用时,发现数据居然被后面设备的数据覆盖了,后面项的数据变化,前面的也跟着变化

问题
在uniapp中使用canvas封装组件遇到的坑,数据被后面设备覆盖,导致数据和前面的设备一样,而导致这个问题是因为ID的问题,canvas-id="cpbg",canvas-id="cpbg" 是静态的名称。多个 circleTemp 组件实例共享相同 canvas-id,导致可能的冲突。
解决方案:可以将 canvas-id 动态化(必须唯一),例如将 deviceId 作为 canvas-id 的一部分:
<template><view class="progress-box" :style="{ width: `${progressWidth}rpx`, height: `${progressHeight}rpx` }"><canvas class="progress-bg" :canvas-id="`cpbg-${deviceId}`"></canvas></view>
</template>然后在 uni.createCanvasContext("cpbg", this) 中使用动态 ID:
const ctx = uni.createCanvasContext(`cpbg-${this.deviceId}`, this)
uniapp 实现同时连接多蓝牙设备
uniapp 实现 ble蓝牙同时连接多台蓝牙设备,支持app、苹果(ios)和安卓手机,以及ios连接蓝牙后的一些坑-CSDN博客






