安装
npm install three
npm install --save @types/three
引入
// 引入three.js
import * as THREE from 'three';
创建3D场景
// 创建3D场景对象Scene
const scene = new THREE.Scene();
创建相机(常用的透视相机)
透视投影相机PerspectiveCamera本质上就是在模拟人眼观察这个世界的规律。
// 实例化一个透视投影相机对象
const camera = new THREE.PerspectiveCamera();
其他相机后面在单独讲,先讲通用的。
1.设置相机位置
相机对象Camera具有位置属性.position,通过位置属性.position可以设置相机的位置。
//相机在Three.js三维坐标系中的位置
// 根据需要设置相机位置具体值
camera.position.set(200, 200, 200);
2.设置观测对象
你用相机拍照你需要控制相机的拍照目标,具体说相机镜头对准哪个物体或说哪个坐标。对于threejs相机而言,就是设置.lookAt()方法的参数,指定一个3D坐标。
//相机观察目标指向Threejs 3D空间中某个位置
camera.lookAt(0, 0, 0); //坐标原点
camera.lookAt(0, 10, 0); //y轴上位置10
camera.lookAt(mesh.position);//指向mesh对应的位置
创建渲染器(常用渲染器)
通过WebGL渲染器WebGLRenderer (opens new window)可以实例化一个WebGL渲染器对象。
// 创建渲染器对象
const renderer = new THREE.WebGLRenderer();
1.设置Canvas画布尺寸.setSize()
// 定义threejs输出画布的尺寸(单位:像素px)
const width = 800; //宽度
const height = 500; //高度
renderer.setSize(width, height); //设置three.js渲染区域的尺寸(像素px)
2.渲染器渲染方法.render()
渲染器WebGLRenderer执行渲染方法.render()就可以生成一个Canvas画布(照片),并把三维场景Scene呈现在canvas画布上面,你可以把.render()理解为相机的拍照动作“咔”
renderer.render(scene, camera); //执行渲染操作
3.挂载dom
<div id="webgl" style="margin-top: 200px;margin-left: 100px;"></div>
document.getElementById('webgl').appendChild(renderer.domElement);
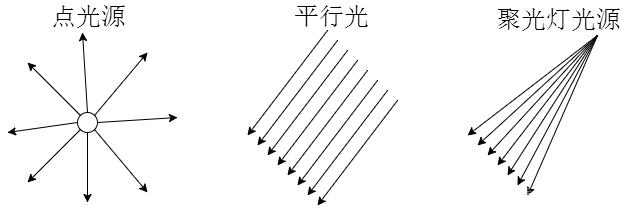
光源(基础光源)

1.环境光设置
环境光AmbientLight (opens new window)没有特定方向,只是整体改变场景的光照明暗。
【注意】加载的模型看不到,就检查一下有没有设置环境光。
//环境光:没有特定方向,整体改变场景的光照明暗
const ambient = new THREE.AmbientLight(0xffffff, 0.4);
scene.add(ambient);
2.平行光/点光设置
主要是调节光影,让场景更加真实
// 平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
// 设置光源的方向:通过光源position属性和目标指向对象的position属性计算
directionalLight.position.set(80, 100, 50);
// 方向光指向对象网格模型mesh,可以不设置,默认的位置是0,0,0
directionalLight.target = mesh;
scene.add(directionalLight);
循环
特别注意不循环你还做啥3D,看着就是平面了!!!
// 渲染循环
const clock = new THREE.Clock();
function render() {const spt = clock.getDelta()*1000;//毫秒console.log('两帧渲染时间间隔(毫秒)',spt);console.log('帧率FPS',1000/spt);renderer.render(scene, camera); //执行渲染操作mesh.rotateY(0.01);//每次绕y轴旋转0.01弧度requestAnimationFrame(render);//请求再次执行渲染函数render,渲染下一帧
}
render();
轨道控制器
特别注意进行交互操作必须的!!
1.引入扩展
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
2.使用
// 设置相机控件轨道控制器OrbitControls
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener('change', function () {renderer.render(scene, camera); //执行渲染操作
});//监听鼠标、键盘事件
大功告成! 掌握这些就可以搭建基础的3D场景了。你已经掌握了ThreeJS常用代码的50%!!

)

)



