基于WPF和腾讯OCR的批量图像区域文字识别改名方案

本方案适用于以下场景:
- 大量扫描文档需要根据文档中的特定区域内容(如编号、标题等)进行重命名
- 证件照片需要根据证件号码或姓名进行整理归档
- 企业档案管理需要根据文件上的编号自动分类
- 教育机构需要根据学生试卷上的学号自动整理文件
方案概述
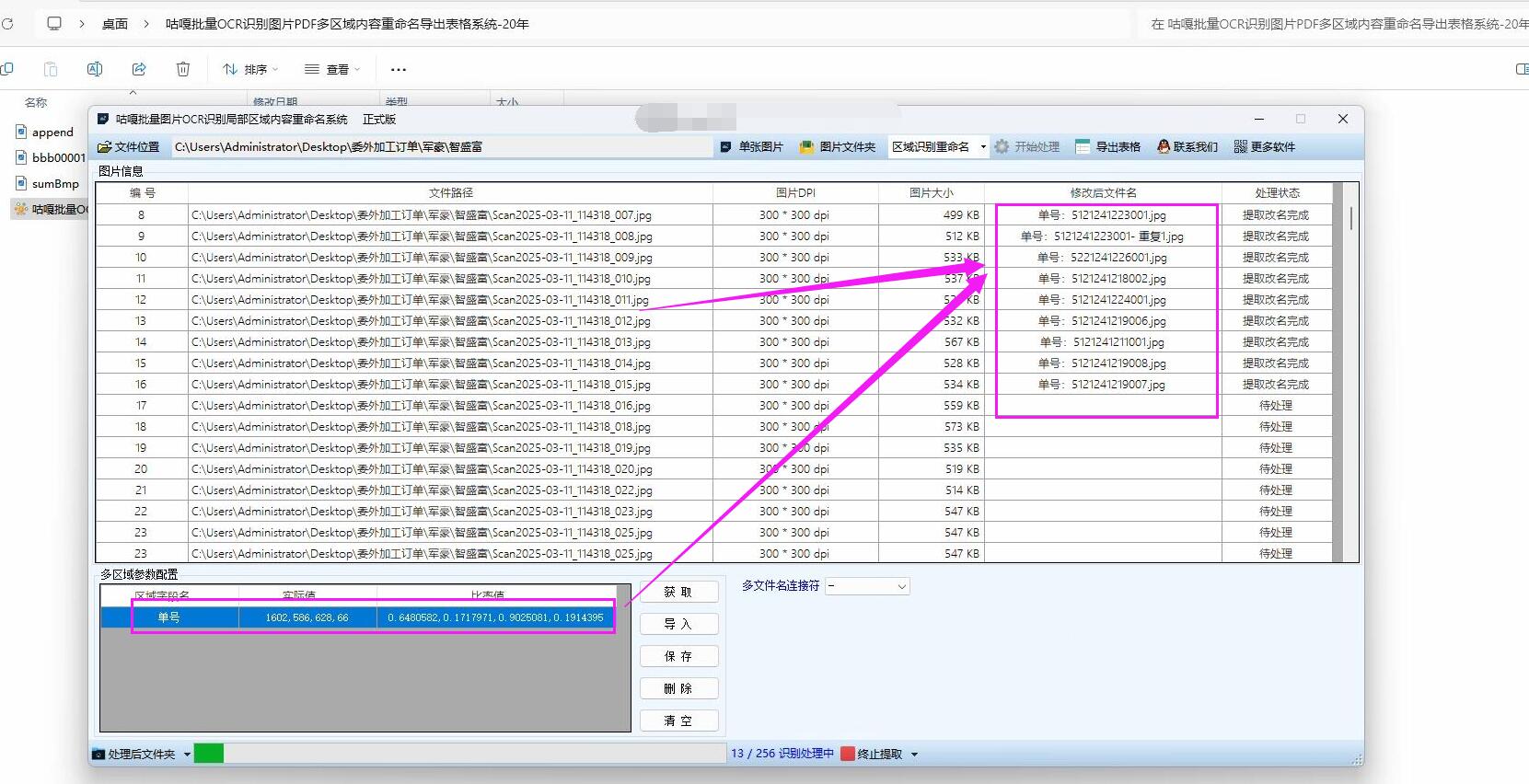
本方案使用WPF构建桌面应用程序,集成腾讯OCR API实现图片中指定区域的文字识别,并根据识别结果批量重命名图片文件。
界面设计功能如下

主界面布局
<Window x:Class="ImageOCRRenamer.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="批量图片OCR重命名工具" Height="600" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><!-- 顶部工具栏 --><StackPanel Grid.Row="0" Orientation="Horizontal" Margin="5"><Button Content="选择图片文件夹" Click="BrowseFolder_Click" Width="120" Margin="5"/><Button Content="选择区域" Click="SelectRegion_Click" Width="80" Margin="5"/><Button Content="开始识别" Click="StartOCR_Click" Width="80" Margin="5"/><Button Content="应用重命名" Click="ApplyRename_Click" Width="100" Margin="5"/><TextBlock Text="OCR区域:" Margin="10,5,0,5" VerticalAlignment="Center"/><TextBox x:Name="RegionTextBox" Width="150" Margin="5" IsReadOnly="True"/></StackPanel><!-- 图片预览和区域选择 --><Grid Grid.Row="1"><Grid.ColumnDefinitions><ColumnDefinition Width="*"/><ColumnDefinition Width="Auto"/></Grid.ColumnDefinitions><!-- 图片预览区域 --><Border Grid.Column="0" BorderBrush="Gray" BorderThickness="1" Margin="5"><Image x:Name="PreviewImage" Stretch="Uniform"/></Border><!-- 文件列表 --><ListView Grid.Column="1" Width="300" Margin="5" x:Name="FileListView" SelectionChanged="FileListView_SelectionChanged"><ListView.View><GridView><GridViewColumn Header="原文件名" DisplayMemberBinding="{Binding OriginalName}" Width="120"/><GridViewColumn Header="新文件名" DisplayMemberBinding="{Binding NewName}" Width="120"/><GridViewColumn Header="状态" DisplayMemberBinding="{Binding Status}" Width="60"/></GridView></ListView.View></ListView></Grid><!-- 底部状态栏 --><StatusBar Grid.Row="2"><StatusBarItem><TextBlock x:Name="StatusText" Text="就绪"/></StatusBarItem>




-第二十二天)

