swiper有默认高度,如果不单独设置一个具体高度,swiper后面的内容将不会展示
这里展示的例子是: swiper中放有一个子组件,想要完整展示子组件的内容,swiper就需要获取到子组件的内容高度并设置

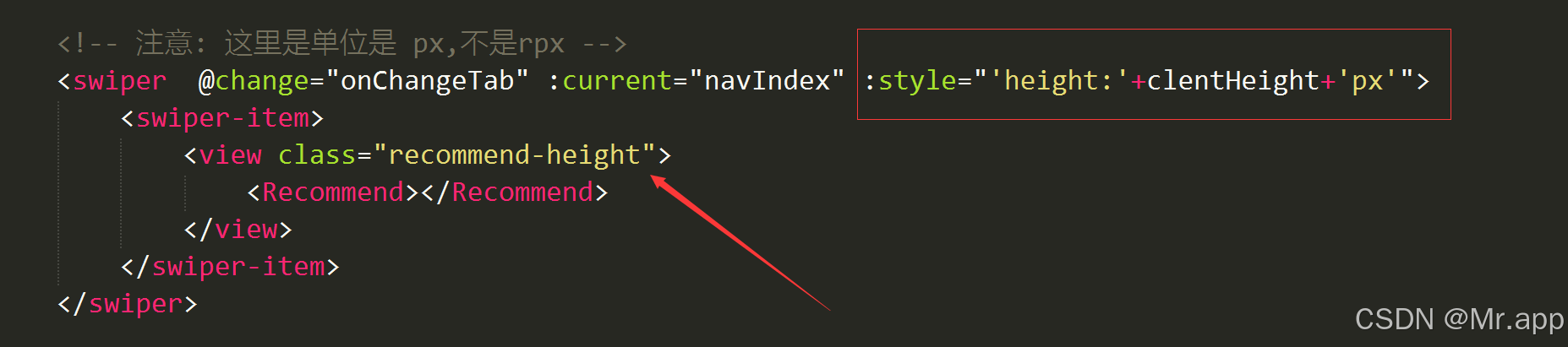
<!-- 注意: 这里的单位是 px,不是rpx --><swiper @change="onChangeTab" :current="navIndex" :style="'height:'+clentHeight+'px'"><swiper-item><view class="recommend-height"><Recommend></Recommend> </view></swiper-item> </swiper>
// 获取swiper内容的整体高度 onReady() { let view = uni.createSelectorQuery().select('.recommend-height')view.boundingClientRect((data) => {this.clentHeight = data.heightconsole.log(data.height)}).exec()},

——处理流程设计、系统设计、人机界面设计)




