一直跟着石头哥学习小程序开发的同学比较清楚cms是什么,cms就是可以进行可视化的管理云开发数据库的网页后台。有了cms我们可以很方便的管理云开发数据库。
但是云开发官方一直改版,所以现在cms功能被整合到了云开发的数据模型里,也就是现在想继续使用cms就要先去学习数据模型,数据模型其实对应着数据库和cms,可以理解为新版的数据模型是云开发数据库和cms的综合体。所以接下来我们就来学习数据模型,通过数据模型来使用cms对数据库进行可视化的增删改查操作。
一,技术选型和技术点
1,小程序前端
wxml
css
JavaScript
MINA原生小程序框架
2,数据库
云开发
云数据库
云存储
云数据库是云开发自带的数据库(json类型的弱关系型的基于MongoDB的数据库)新版的数据模型里支持链接Mysql数据库了,有需要的可以找石头哥。
3,后台(云开发)
基于小程序官方自研的云开发和云函数实现后台数据的管理
管理后台网页使用云开发自带的内容管理(cms)和数据模型
二,准备工作
1,下载开发者工具
我们开始开发前要先下载微信开发者工具
大家可以自行去百度下,也可以到小程序官方网站下载

也可以去学习我的零基础入门小程序开发学习开发者工具的使用
https://space.bilibili.com/419474640
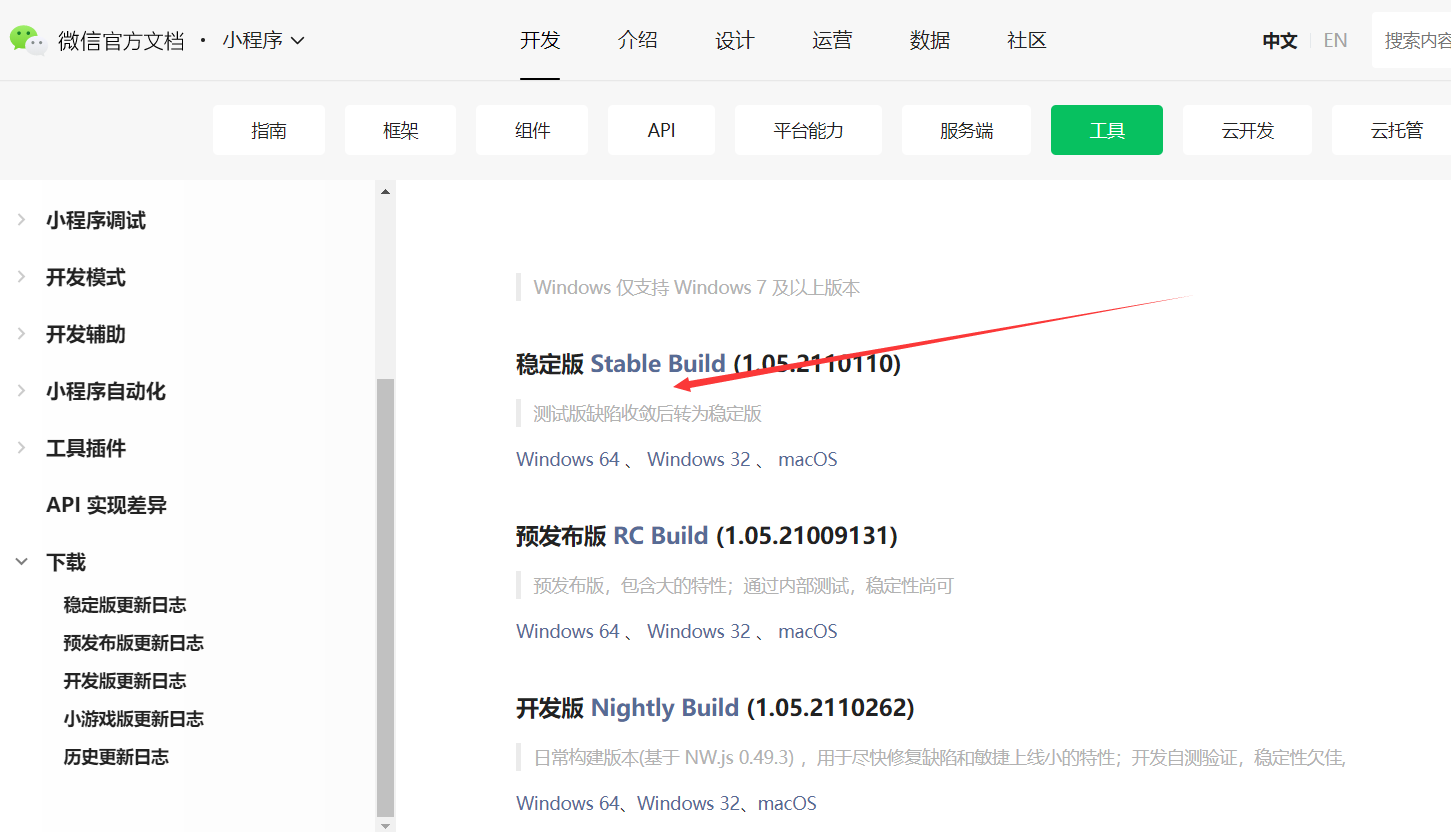
建议大家下载最新的稳定版本

然后点击自己电脑对应系统的版本下载即可。至于安装很方便,只需要双击安装包,不停的点下一步即可,安装完成以后的官方开发者工具长这样。

2,注册小程序
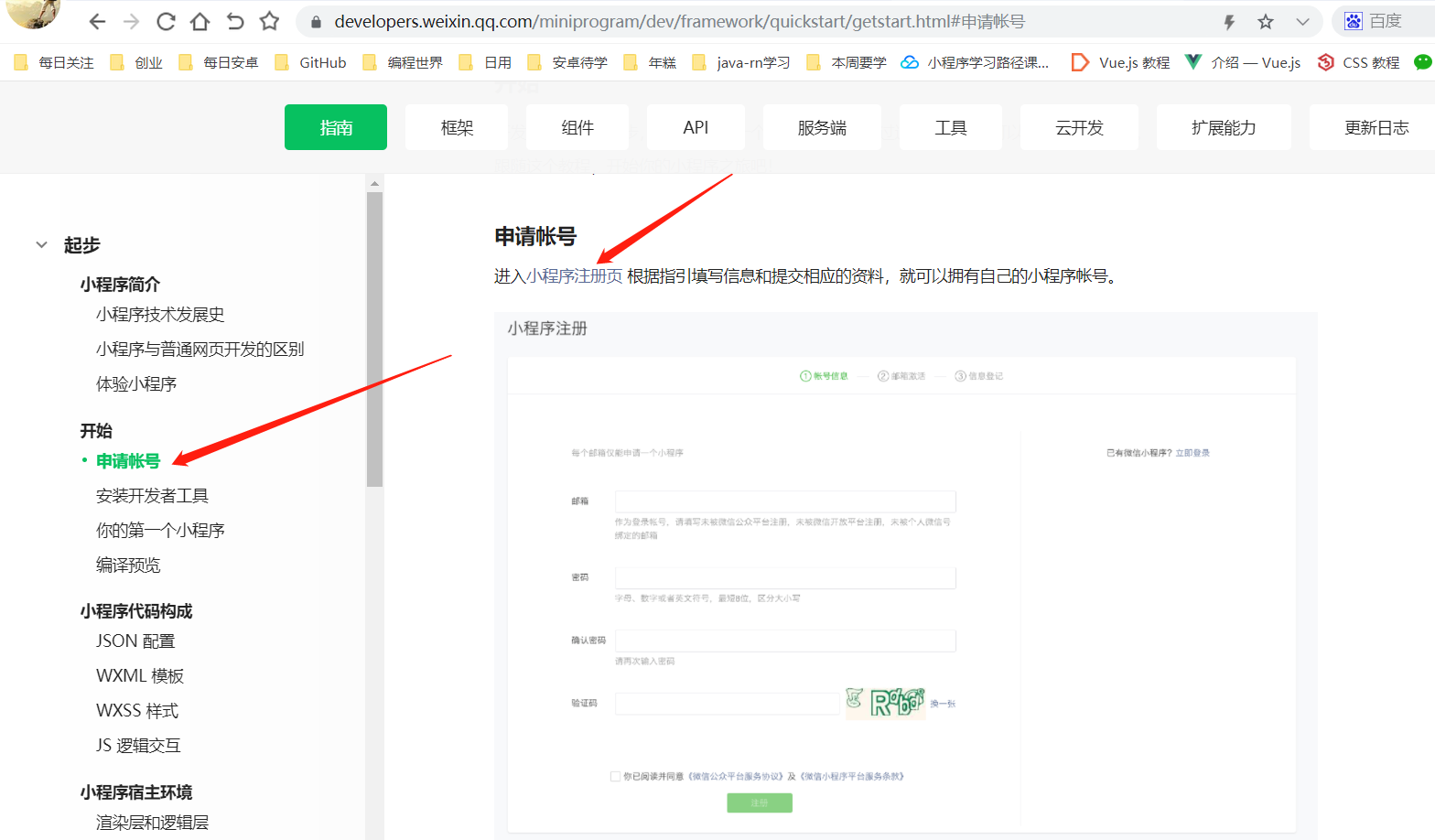
我们这里必须使用正式的小程序,而不是测试的小程序账号,所以要先去注册一个正式的小程序。
其实官方给的注册步骤很详细了

注意点:
- 如果只是学习的话,注册个人小程序即可.
- 如果想商用,想使用微信支付,取用户手机号等复杂功能,可以注册企业小程序,不过企业小程序必须有营业执照才可以注册
- 一个邮箱只能注册一个小程序
- 一个身份证可以注册5个,个人小程序
- 一个企业的营业执照可以注册50个企业小程序
三,创建项目开通云开发
今天我们就来正式的创建自己的第一个云开发项目,在创建云开发之前,有下面几个注意事项
- 1,必须注册小程序后才可以开通云开发
- 2,一个小程序可以创建两个云开发环境
1,创建一个初始项目
上面第二步已经安装好开发者工具了,接下来就来教大家如何创建一个最简单的小程序
1-1,在桌面上创建一个空白文件
名字可以随便取,我这里习惯取小石头

1-2,点击 + 号,创建小程序。

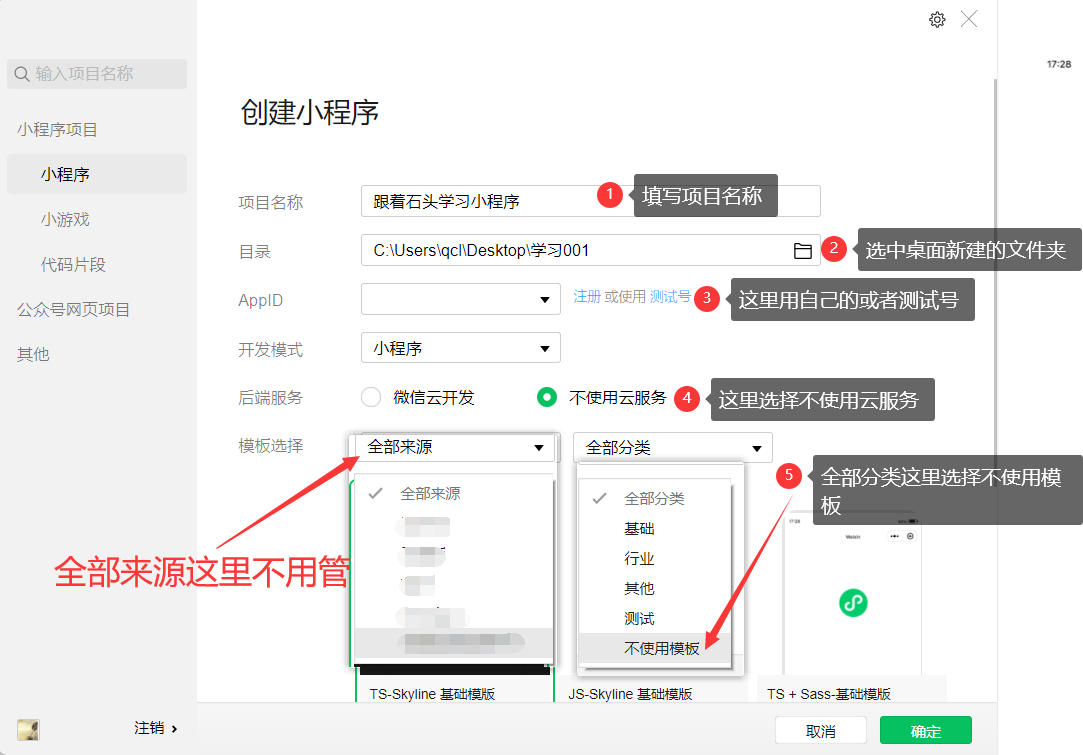
1-3,小程序项目配置
这里需要注意下,小程序官方最新的开发者工具有时候创建方式会有变化,但是基本的逻辑都是一样的。
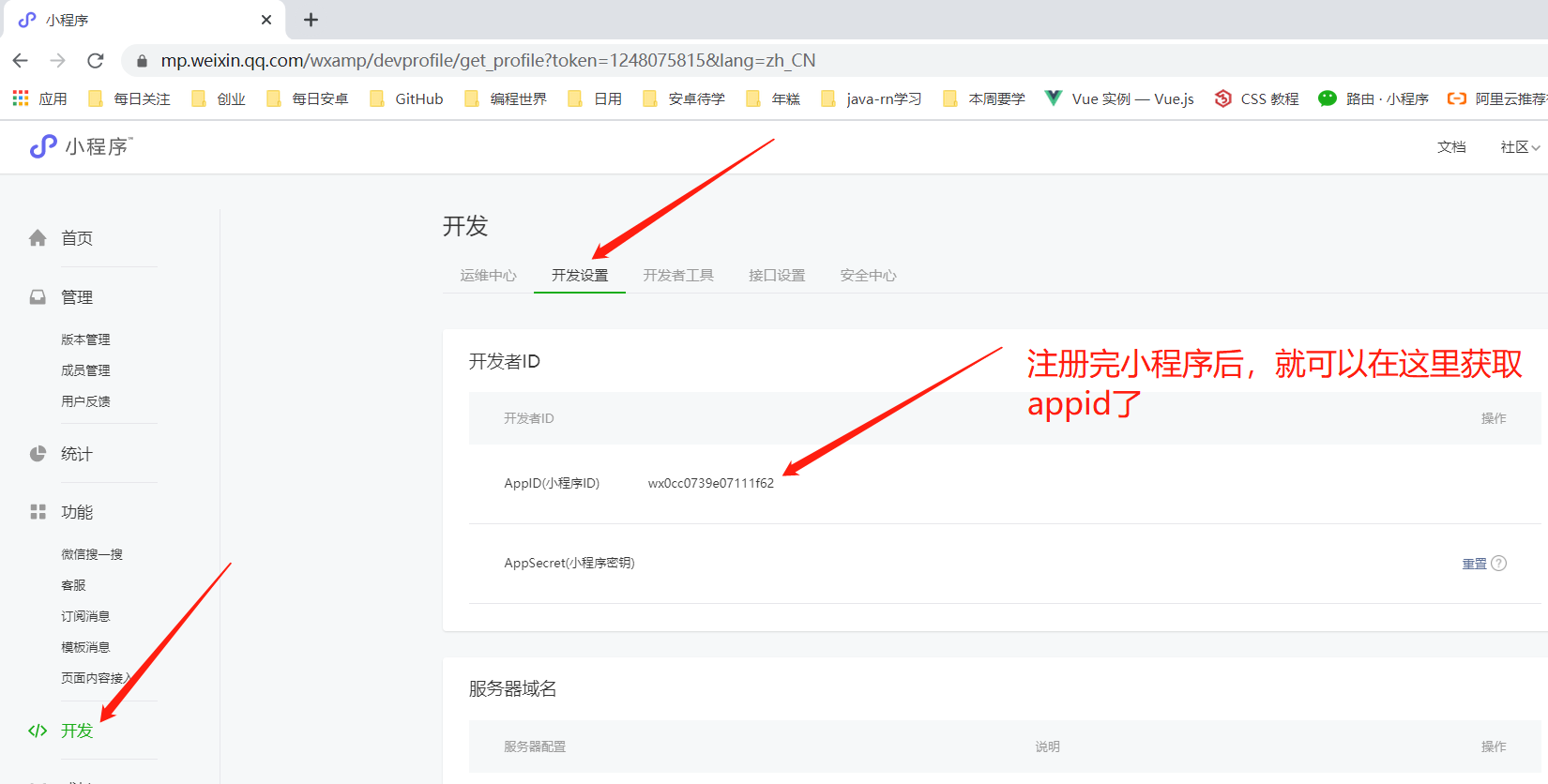
一定要记住appid要使用自己的

一定要记住appid要使用自己的
如上图所示,需要注意的就是这里必须要填写自己的appid,不可以用测试号. appid的获取如下图所示.

配置好以后,点新建,即可创建属于自己的第一个小程序,然后创建会有一个过程,耐心等待即可。

2,熟悉开发者工具
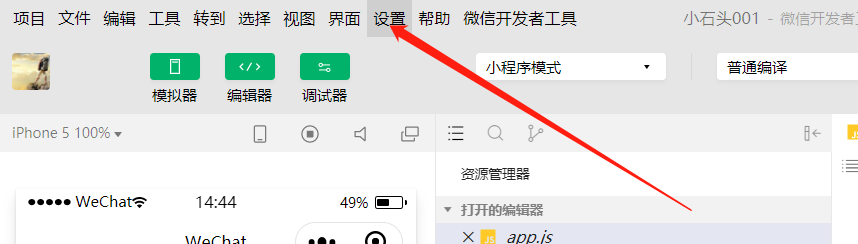
2-1,开发者工具结构

2-2,开发者工具个性化的配置
给大家讲一些个性化的配置

我们可以配置主题颜色,模拟器位置,这些完全可以根据个人喜好进行设置。

3,开通云开发
点击下图箭头所示,如果你第一步创建项目时,没有使用自己的appid,这里不会有下图箭头所示的云朵.

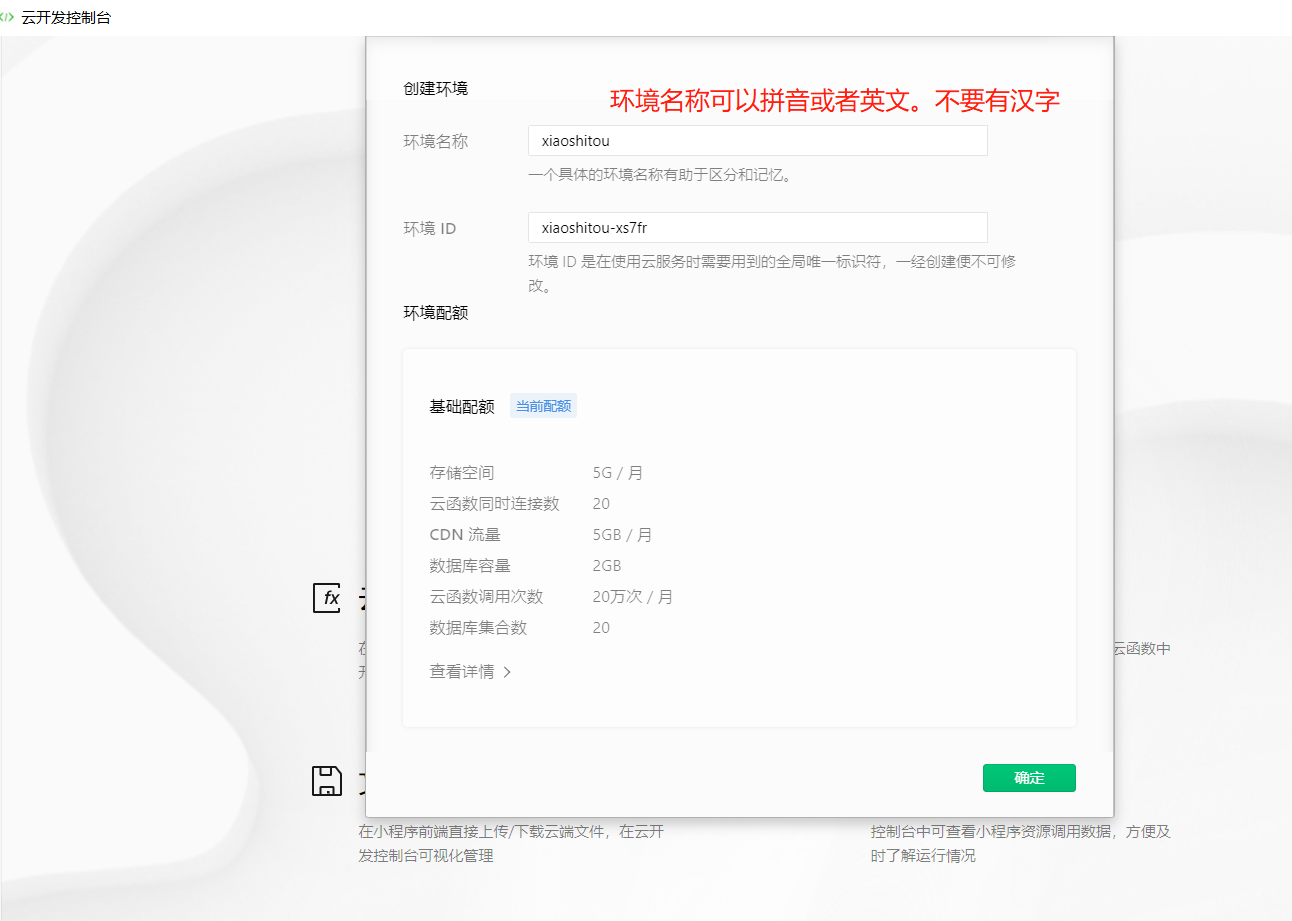
给云开发环境取名

等待创建

创建成功

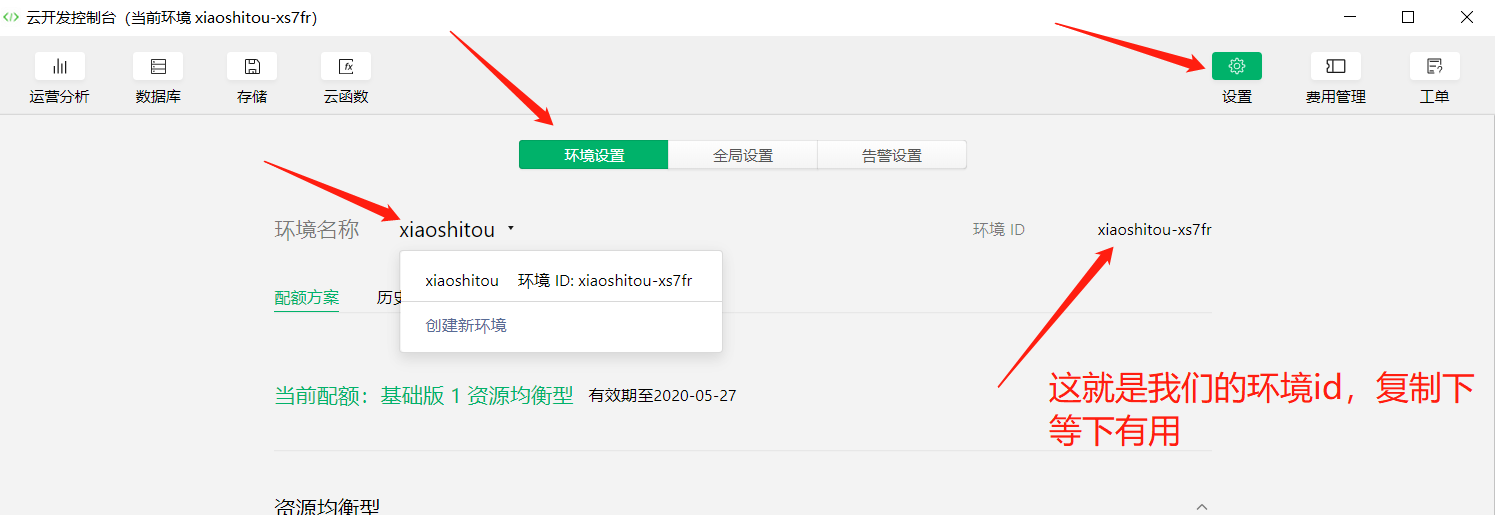
获取云开发环境id

4,初始化云开发环境
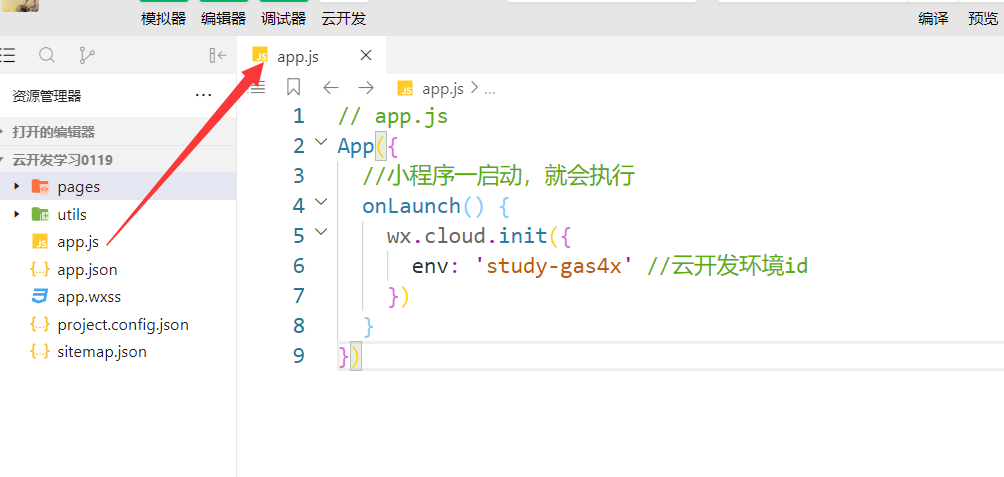
在app.js里写入环境id,注意这里要用你自己的云开发环境id
初始化云开发环境前,先去云开发控制台,拿到云开发环境id,如下图

这里的环境id建议直接复制,不要手写,很容易写错。
拿到环境id以后,就去app.js里做云开发环境初始化,如下

到这里所有的准备工作就做好了。接下来就来学习数据模型和内容管理了。
四,进入云后台和云数据库
1,进入云数据库
我们进入云开发控制台以后,点击云后台

然后会自动在浏览器里打开云后台,然后我们点击云数据库。这样就进入了管理数据库的地方。

2,创建数据模型
我们进入云数据库的管理界面后就可以来通过数据模型创建数据库,然后里用数据模型的内容管理(CMS)对数据进行可视化管理。

然后就是创建数据表,并且给数据表添加字段。我这里已一个简单的商品表为例。

3,创建数据表并添加字段
可以给商品表添加商品名和价格这两个简单的字段。
首先是商品名,点击添加字段,然后设置字段名称,字段标识数据类型和格式如下。其他的选项保持默认即可。

然后点确定,就给good表添加好了name这个字段。
接下来添加商品价格。也是只设置字段名称,字段标识,数据类型即可,其他保持默认。

这样就创建一个数据表,并且给数据表添加了字段

点击完成,就创建成功了

4,对数据库进行增删改查
我们上面创建好数据表以后,就可以利用数据模型对数据进行增删改查了。
4-1,新增数据
直接点击添加一行即可。

然后添加数据

添加成功后如下

4-2,删除数据
删除数据的功能更强大,可以批量删除多个,也可以单独删除一个

4-3,修改数据
点编辑即可修改你想要修改的数据

4-4,查询数据
查询功能更加强大,比如:你可以查询包含某个字段的商品名,也可以查询价格大于或者小于某个数字的商品。

甚至可以指定价格范围

所以查询功能也比较厉害。直接点击筛选,创建查询条件即可。
到这里我们新版数据模型是不是可以很方便的管理数据库了。
当然,如果你觉得这里管理数据界面太小,不舒服,可以使用内容管理

内容管理看着比较清爽些

14-5,数据类型
我会在视频里教大家如何创建数据模型,其实数据模型和我们数据库里的数据表(集合)是对应起来的。

接下来给大家讲下创建字段时的数据类型。
五,数据类型
我们往数据模型和数据表里添加字段时,有以下数据类型

我会在视频里把一些常用的数据类型给大家做详细讲解,包括后面讲综合案例时也会把有些常用的数据类型都带着大家写一遍代码。先把几个复杂点的给大家讲下
1,文本类型
通常标题和简介会用到文本,文本其实就是字符串,一串文字。

2,布尔值
就是true和false,通常设置商品上架下架,是否推荐到首页,是否免邮,是否打折等等。。

3,数字类型
比如我们的商品价格,文章阅读量,收藏数,点赞数等等,当然数字也可以带小数

4,数组
通常我们商品设置多张图片,答题问卷小程序里的多个选项,评论列表都可以用到数组。然后数组里的元素类型又可以是各种数据。比如我们商品的多张图片,就是数组里存多个图片元素。

5,对象
通常我们用对象来存储包含多个字段的数据,比如一条评论里有头像,昵称,时间,评论内容。这些数据就可以作为对象的字段,存到对象里。

6,图片类型
我们给商品表添加一个商品图片。

数据类型选择图片类型。就可以添加图片了

然后我们就可以给商品添加图片了

数据模型已经帮我们做好图片上传功能了,图片是上传到云存储里。
图片上传好,我们点击提交就可以了。

然后在商品表里就可以看到上传的图片了

7,多张图片
比如我们想给一个商品上传多张图片,这个时候稍微麻烦些。
数据类型选数组,元素选图片

这样就可以为一个商品添加多张图片

可以看到数据表里有多个图片

当然也可以添加其他的数据类型

我会在后面的实战视频里,把常用的数据类型都在视频里给大家讲解下的。
8,多媒体(音频和视频)
其实多媒体字段就是用来存储音频和视频的,我们如果想显示音乐和视频,可以用这个数据类型。

9,富文本
富文本可以理解为网页,就好比你现在看的石头哥的这篇博客文章,就是富文本,富文本(Rich Text)指的是那些包含了格式化信息的文本内容,除了基本的文字外,还包括了字体样式、大小、颜色、链接、列表、图片、表格等多种元素。相比于纯文本(Plain Text),富文本可以展示更加丰富的视觉效果和交互体验。

10,日期和时间
就是用来显示日期和时间用的

11,其他数据类型
下图的其他数据类型,不用我说大家应该也知道是什么吧。

再有就是下图一些不常用的数据类型,既然不常用,就不单独做讲解了,后面实战项目里用到的话,会给大家讲解的。所以学习完基础,记得去b站看石头哥的实战项目讲解。

六,批量导入导出数据到excel
1,导出数据到excel
我们的数据模型的内容管理还可以批量的导出数据,导入数据。

比如我导出商品表到excel表格

导出数据如下

我们可以在导出的excel表格里增加新的数据,然后导入到商品表。
比如我添加几个水果

2,批量导入表格数据到数据库
然后可以批量导入到商品表。

可以看到成功导入3条数据

可以看到数据库里多了3条数据

六,综合案例新闻小程序
我会结合cms和云开发数据库,教大家实现一个简单的新闻小程序,有如下功能点
- 1,新闻列表
- 2,新闻详情
- 3,图文混排
- 4,富文本编辑
- 5,rich-text显示网页
我会在视频里教大家一步步的实现这个综合案例,这个综合案例能跟着石头哥完整的做下来的话,你的小程序云开发的知识点也就学习的差不多了。
为了方便大家学习,我这里给大家录制了部署视频,大家可以去查看。结合笔记和视频一起可以更方便的把项目部署起来。在线部署视频,去哔哩哔哩(B站)搜索 编程小石头 找到对应的视频即可。





)

