此练习项目只涉及前端,主要是vue和ElementUI框架的使用。(ElementUI官网:Element - The world's most popular Vue UI framework)
一、环境准备
-
安装idea
-
安装Node.js 一键式安装(不需要做任何配置) npm -v(也可用node多版本管理工具nvm进行管理和下载)
-
修改npm镜像源 npm config set registry https://registry.npmmirror.com
-
获取镜像源地址 npm config get registry
-
安装VUE Cli脚手架 npm install -g @vue/cli
-
验证Vue Cli安装是否成功 vue -V
7.创建Vue Cli工程项目
创建一个Vue-Workspace文件夹,用来存放vue项目。在此文件内,打开命令行。
使用 vue create 命令即可创建VUE CLI工程,命令格式是:
vue create 工程名称配置工作及如何在idea中打开,请参考以下教程 :
Vue-Cli(脚手架)安装及如何创建Vue-Cli项目-保姆级别教程,手把手教会你-CSDN博客
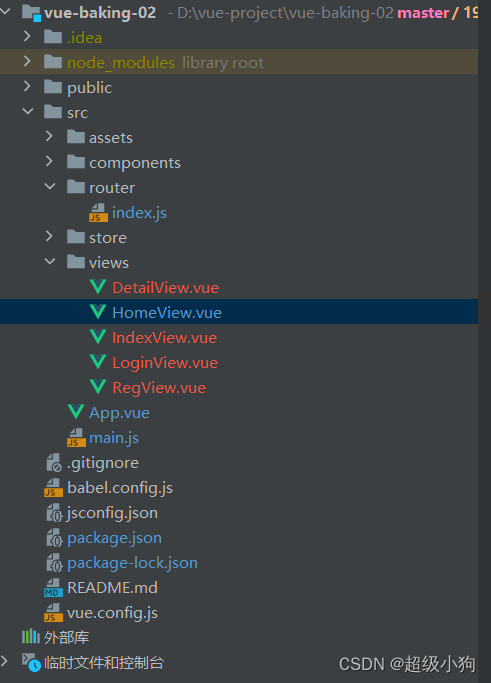
8.工程结构
8.1 App.vue:此vue文件是访问工程根路径时自动显示的组件(* .vue)
8.2 views文件夹:以后开发的所有的页面(*.vue)基本上都是保存在此文件夹下
8.3 router/index.js:路由配置文件,在里面配置客户端请求xxx地址时由xxx.vue页面显示
8.4 main.js:工程的主JS文件,引入各个框架的代码写在此文件下
8.5 package.json:修改端口号,修改框架版本在此配置文件中操作
8.6 public文件夹:图片资源文件保存在此文件夹下
9.引入ElementUI框架
9.1终止vue启动,并执行npm install --save element-ui
9.2在main.js中引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
main.js代码:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)
}).$mount('#app')
二、具体实现及代码
项目结构如下:

index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: HomeView,children:[{path: '/reg',component: ()=>import('../views/RegView.vue')},{path: '/login',component: ()=>import('../views/LoginView.vue')},{path: '/index',component: ()=>import('../views/IndexView.vue')},{path: '/detail',component: ()=>import('../views/DetailView.vue')}]}]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
App.vue
<template><div id="app"><router-view/></div>
</template><style>
body {background-color: rgb(241, 242, 243);
}</style>
HomeView.vue
<template><div class="home"><el-container><!--页面头部--><el-header height="80px" style="background-color: white"><div style="width: 1200px;margin: 0 auto"><el-row :gutter="20"><el-col :span="6"><img src="/imgs/icon.png" width="200"></el-col><el-col :span="10"><el-menu mode="horizontal" active-text-color="orange"><el-menu-item index="1">首页</el-menu-item><el-menu-item index="2">食谱</el-menu-item><el-menu-item index="3">视频</el-menu-item><el-menu-item index="4">资讯</el-menu-item></el-menu><div class="line"></div></el-col><el-col :span="6"><el-input placeholder="请输入搜索的关键字" style="position: relative;top: 20px"><el-button slot="append" icon="el-icon-search"></el-button></el-input></el-col><el-col :span="2"><el-popoverplacement="top-start"title="欢迎来到烘焙坊!"width="200"trigger="hover"><i slot="reference" class="el-icon-user"style="font-size: 30px;position: relative;top: 20px"></i><el-button type="info" @click="reg()">注册</el-button><el-button type="warning" @click="login()">登录</el-button></el-popover></el-col></el-row></div></el-header><el-main id="el-main"><router-view/></el-main><!--页面页脚--><el-footer style="height:280px;background-color: black;padding: 50px"><div style="width: 1200px;color:#666;text-align:center;margin: 0 auto"><el-row><el-col :span="8"><img src="/imgs/icon.png" width="200"><p>教程灵感就看烘焙坊</p><p>烘焙行业网络社区平台</p><p>全国百城上千个职位等你来</p></el-col><el-col :span="8"><el-row id="footer_center"><el-col :span="8"><h3>关于我们</h3><p>烘焙学院</p><p>烘焙食谱</p><p>分类信息</p><p>招聘信息</p><p>社区交流</p></el-col><el-col :span="8"><h3>服务与支持</h3><p>联系我们</p><p>广告投放</p><p>用户协议</p><p>友情链接</p><p>在线反馈</p><p>我发投稿</p></el-col><el-col :span="8"><h3>底部导航</h3><p>Archiver</p><p>手机版</p><p>小黑屋</p></el-col></el-row></el-col><el-col :span="8"><p style="font-size: 60px;margin: 0"><span style="color: orange">烘焙</span>坊</p><p>烘焙行业网络社区平台</p></el-col></el-row></div></el-footer></el-container></div>
</template><script>export default {name: 'HomeView',methods: {reg() {/*location.href='/reg' /!*这种跳转方法是页面整体刷新,影响页面的加载速度*!/*//*脚手架开发中使用这种跳转方式*/if (this.$route.path !== '/reg') {this.$router.push('/reg');}},login() {/*location.href='/login'*/if (this.$route.path !== '/login') {this.$router.push('/login');}}},
}
</script><style>
#footer_center p {margin: 0;
}#footer_center h3 {color: white;
}#el-main {margin: 0;padding: 0;
}
</style>
IndexView.vue
<template><div style="width: 1200px;margin: 10px auto"><!-- 轮播图 --><el-carousel height="350px"><el-carousel-item><img src="/imgs/banner1.jpg"></el-carousel-item><el-carousel-item><img src="/imgs/banner2.jpg"></el-carousel-item><el-carousel-item><img src="/imgs/banner3.jpg"></el-carousel-item></el-carousel><!-- 烘焙食谱导航条--><el-row style="background-color: white"><el-col :span="3"><p style="font-size: 28px;margin: 15px">烘焙食谱</p></el-col><el-col :span="21"><el-menu mode="horizontal" active-text-color="orange" default-active="1"><el-menu-item index="1">全部</el-menu-item><el-menu-item index="2">面包</el-menu-item><el-menu-item index="3">零食</el-menu-item><el-menu-item index="4">家常菜</el-menu-item></el-menu></el-col></el-row><!--烘焙食谱列表--><el-row :gutter="20"><el-col :span="6" v-for="item in recipeArr" style="margin: 10px 0"><el-card><a href="javascript:void(0)"><img :src="item.imgUrl" width="100%" height="145"><p style="height: 40px;">{{ item.title }}</p></a><el-row><el-col :span="4"><el-avatar :src="item.userImgUrl" size="small"></el-avatar></el-col><el-col :span="10">{{ item.nickName }}</el-col><el-col :span="10"><span style="float: right;font-size: 12px;color: #666">{{ item.categoryName }}</span></el-col></el-row></el-card></el-col></el-row><!--点击加载更多--><div style="text-align: center"><el-button>点击加载更多</el-button></div><!-- 烘焙视频导航条--><el-row style="background-color: white"><el-col :span="3"><p style="font-size: 28px;margin: 15px">烘焙视频</p></el-col><el-col :span="21"><el-menu mode="horizontal" active-text-color="orange" default-active="1"><el-menu-item index="1">面包教学</el-menu-item><el-menu-item index="2">零食鉴赏</el-menu-item><el-menu-item index="3">家常菜教程</el-menu-item></el-menu></el-col></el-row><!--烘焙视频列表--><el-row :gutter="20"><el-col :span="6" v-for="item in recipeArr" style="margin: 10px 0"><el-card><a href="javascript:void(0)"><img :src="item.imgUrl" width="100%" height="145"><p style="height: 40px;">{{ item.title }}</p></a><el-row><el-col :span="4"><el-avatar :src="item.userImgUrl" size="small"></el-avatar></el-col><el-col :span="10">{{ item.nickName }}</el-col><el-col :span="10"><span style="float: right;font-size: 12px;color: #666">{{ item.categoryName }}</span></el-col></el-row></el-card></el-col></el-row><!--点击加载更多--><div style="text-align: center"><el-button>点击加载更多视频</el-button></div><!-- 行业资讯导航条--><el-row style="background-color: white"><el-col :span="3"><p style="font-size: 28px;margin: 15px">行业资讯</p></el-col><el-col :span="21"><el-menu mode="horizontal" active-text-color="orange" default-active="1"><el-menu-item index="1">全部</el-menu-item><el-menu-item index="2">美食资讯</el-menu-item><el-menu-item index="3">店家资讯</el-menu-item></el-menu></el-col></el-row><!--行业资讯列表--><el-row :gutter="20"><el-col :span="6" v-for="item in recipeArr" style="margin: 10px 0"><el-card><a href="javascript:void(0)"><img :src="item.imgUrl" width="100%" height="145"><p style="height: 40px;">{{ item.title }}</p></a><el-row><el-col :span="4"><el-avatar :src="item.userImgUrl" size="small"></el-avatar></el-col><el-col :span="10">{{ item.nickName }}</el-col><el-col :span="10"><span style="float: right;font-size: 12px;color: #666">{{ item.categoryName }}</span></el-col></el-row></el-card></el-col></el-row><!--点击加载更多--><div style="text-align: center"><el-button>点击加载更多资讯</el-button></div></div>
</template><script>
export default {name: "IndexView",data() {return {recipeArr: [{"id": 27,"title": "家常面包","imgUrl": "imgs/a.jpg","categoryName": "面包","nickName": "汤姆","userImgUrl": "imgs/head.jpg"},{"id": 18,"title": "爆浆抹茶甜甜圈面包,自带幸福感的小甜甜","imgUrl": "imgs/b.jpg","categoryName": "家常菜","nickName": "汤姆","userImgUrl": "imgs/head.jpg"},{"id": 17,"title": "心形火龙果椰蓉面包,任谁都抗拒不了","imgUrl": "imgs/c.jpg","categoryName": "小食","nickName": "汤姆","userImgUrl": "imgs/head.jpg"},{"id": 16,"title": "蔓越莓绿豆糕,味道还不错值得一试!","imgUrl": "imgs/d.jpg","categoryName": "面包","nickName": "汤姆","userImgUrl": "imgs/head.jpg"},]}}
}
</script><style scoped>
a {text-decoration: none;color: #11192d;
}</style>LoginView.vue
<template><div id="main_div"><el-card style="width: 500px;height: 300px;margin: 50px auto"><el-form label-width="80px" style="margin-top: 50px;width: 430px"><el-form-item label="用户名"><el-input placeholder="请输入用户名" v-model="user.username"></el-input></el-form-item><el-form-item label="密码"><el-input type="password" placeholder="请输入密码" v-model="user.password"></el-input></el-form-item><el-form-item style="text-align: center;"><el-button type="primary" style="position: relative;right: 30px">登录</el-button></el-form-item></el-form></el-card></div>
</template><script>
export default {name: "LoginView",data() {return {user: {username: "",password: ""}};}
}
</script><style scoped>#main_div {height: 500px;background-image: url('/public/imgs/loginbg.gif');background-position: center; /*设置背景图居中*/background-size: cover; /*设置为封面*/overflow: hidden; /*解决粘连问题*/
}</style>RegView.vue
<template><div style="width: 1200px;margin: 20px auto"><el-row :gutter="20"><el-col :span="12"><el-card><img src="/imgs/reg.png" width="100%"></el-card></el-col><el-col :span="12"><el-form label-width="80px" style="margin-top: 50px"><el-form-item><h1 style="font-size: 25px">立即注册 <a href="/login"style="font-size: 15px;color:#0aa1ed;text-decoration:none;float: right">已有账号?现在登录</a></h1></el-form-item><el-form-item label="用户名"><el-input placeholder="请输入用户名"></el-input></el-form-item><el-form-item label="密码"><el-input type="password" placeholder="请输入密码"></el-input></el-form-item><el-form-item label="昵称"><el-input placeholder="请输入昵称"></el-input></el-form-item><el-form-item style="text-align: center;"><el-button type="primary">注册</el-button></el-form-item></el-form></el-col></el-row></div>
</template><script>
export default {name: "RegView"
}
</script><style scoped></style>DetailView.vue
<template><el-row gutter="20"><el-col span="18"><el-card><h2 style="color: orange;text-align: center">枣泥花式面包,好吃到爆!</h2><p style="font-size: 12px;color: #666;text-align: center">作者:汤姆 | 发布时间:2023/5/26 11:12:30 | 阅读次数:1</p><el-divider></el-divider><el-card style="font-size: 12px"><b style="color: #409EFF">摘要:</b>之前做了枣泥馅,配上花式面包,好吃到爆。 枣泥花式面包的用料 肉松面包面团</el-card><p style="height: 500px">文章内容</p></el-card><!--评论相关开始--><el-card><p>发一条友善的评论</p><el-divider></el-divider><el-row gutter="20"><el-col span="20"><el-input type="textarea" placeholder="说点儿啥..."></el-input></el-col><el-col span="2"><el-button>发布</el-button></el-col></el-row><!--评论列表开始--><el-row style="margin: 5px 0"><el-col span="2"><el-avatar src="imgs/head.jpg"></el-avatar></el-col><el-col span="20"><span style="color: orange;font-weight: bold">汤姆:</span><p style="margin:5px 0">开起来很好吃!</p><span style="color: #666;font-size: 12px">2023/5/26 15:52:30</span></el-col></el-row><el-row style="margin: 5px 0"><el-col span="2"><el-avatar src="imgs/head.jpg"></el-avatar></el-col><el-col span="20"><span style="color: orange;font-weight: bold">汤姆:</span><p style="margin:5px 0">开起来很好吃!</p><span style="color: #666;font-size: 12px">2023/5/26 15:52:30</span></el-col></el-row><el-row style="margin: 5px 0"><el-col span="2"><el-avatar src="imgs/head.jpg"></el-avatar></el-col><el-col span="20"><span style="color: orange;font-weight: bold">汤姆:</span><p style="margin:5px 0">开起来很好吃!</p><span style="color: #666;font-size: 12px">2023/5/26 15:52:30</span></el-col></el-row><!--评论列表结束--></el-card><!--评论相关结束--></el-col><el-col span="6"><el-card class="right-card" style="height: 240px;text-align: center;"><div style="background-image: url('/imgs/avarbg.jpg');height: 90px"></div><div style="position: relative;top: -45px"><img src="imgs/head.jpg"style="border-radius: 90px;border: 5px solid white;width: 90px;height: 90px"><p style="font-size: 20px;margin: 0;font-weight: bold">汤姆</p><i class="el-icon-edit">本文作者</i><br><i class="el-icon-time">2023/5/26 16:43:30</i></div></el-card><!--作者其它文章开始--><el-card style="margin:10px 0"><h3>作者其它文章</h3><el-divider></el-divider><!--文章列表开始--><el-row gutter="10" v-for="item in 4"><el-col span="10"><img src="imgs/a.jpg" width="100%" height="70px"></el-col><el-col span="14"><p style="margin: 0;height: 50px">枣泥面包好吃到爆!</p><i class="el-icon-time" style="color: #666">2023/6/30</i></el-col></el-row><!--文章列表结束--></el-card><!--作者其它文章结束--><!--热门文章开始--><el-card style="margin:10px 0"><h3>热门文章</h3><el-divider></el-divider><!--文章列表开始--><el-row gutter="10" v-for="item in 4"><el-col span="10"><img src="imgs/a.jpg" width="100%" height="70px"></el-col><el-col span="14"><p style="margin: 0;height: 50px">枣泥面包好吃到爆!</p><i class="el-icon-time" style="color: #666">2023/6/30</i></el-col></el-row><!--文章列表结束--></el-card><!--热门文章结束--></el-col></el-row></template><script>
export default {name: "DetailView"
}
</script><style scoped></style>






