Ajax
异步JS和XML
1.数据交换:给服务器发送请求,并获取服务器相应的数据
2.异步交互:在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页
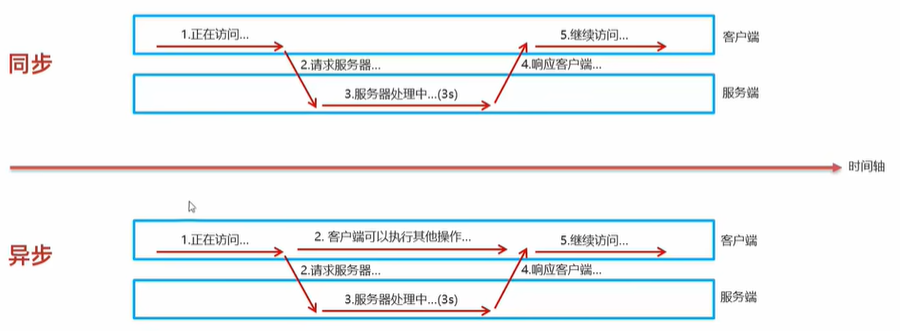
同步与异步

原生Ajax
<!DOCTYPE html>
<html>
<body><div id="demo"><h2>让 AJAX 更改这段文本</h2><button type="button" onclick="loadDoc()">更改文本</button>
</div></body>
</html>
Function loadDoc()function loadDoc() {var xhttp = new XMLHttpRequest();//1.构造XMLHttpRequest()xhttp.onreadystatechange = function() {//3.监测状态变化if (this.readyState == 4 && this.status == 200) {document.getElementById("demo").innerHTML = this.responseText;}};xhttp.open("GET", "ajax_info.txt", true);//2.发起异步请求xhttp.send();
}
Axios
对原生Ajax封装
<head>
<script src="js/axios-0.18.0.js"></script>引入js文件夹下的. js
</head>
<body><input type="button" value="获取数据" onclick="get">
</body>
<script>function get(){axios({method:"get",url:"http:xxxx/list"}).then(result->{console.log(result.data);})}function post(){axios({method:"get",url:"http:xxxx/list/deleteId",data:"id=1",}).then(result->{console.log(result.data);})}
</script>
前面的视频有讲过,对象里的属性不用双引号,定义json字符串的时候key值要用双引号,且最外层要加单引号,因为json本质就是个字符串 ,
以下 API 只能发送特定类型的 HTTP 请求(常用):
axios.get(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.delete(url[, config])
axios.get("http://xxxx").then(result=>{console.log(result.data);
})
axios.post("http://xxxx","id=1").then(result=>{console.log(result.data);
})
前后端分离开发
Vue-cli脚手架
依赖环境NodeJS
安装+配置
。。。
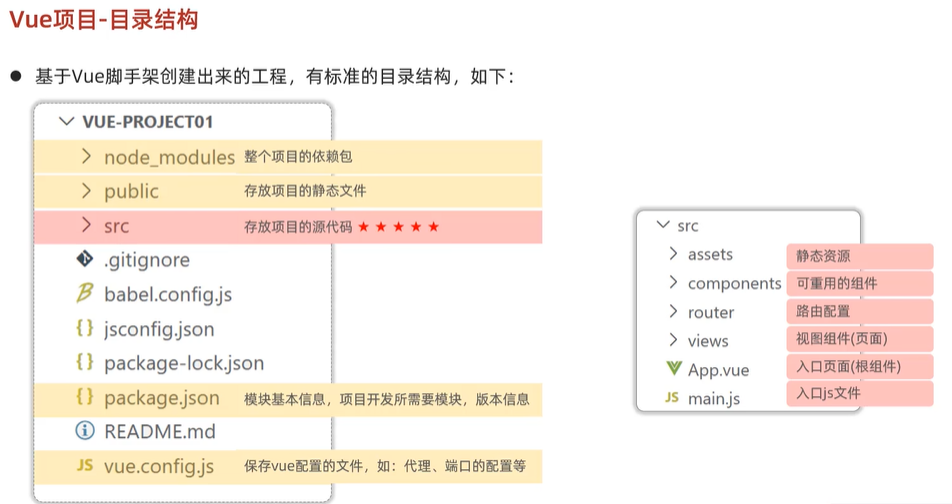
Vue目录结构

可以热部署:热部署是指无须停止或重启应用程序,即可更新或替换部分代码或资源
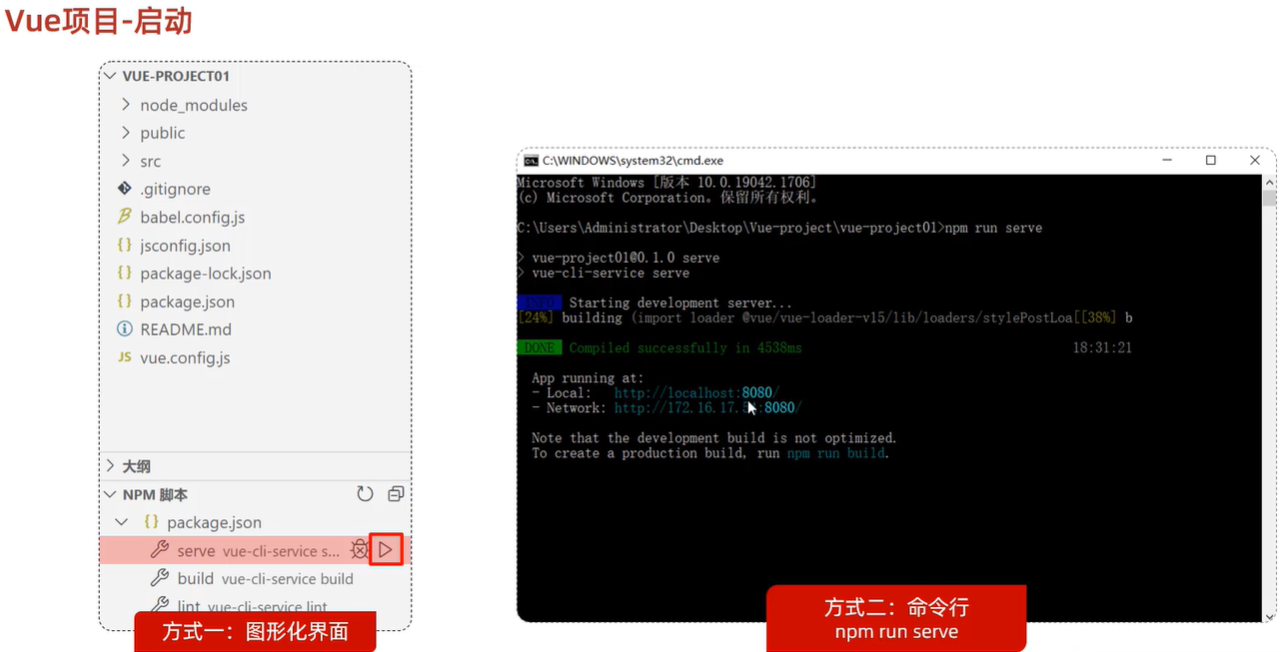
Vue 项目启动

改变端口号:
在vue.config.js里:
moudle.exports = defineConfig({
...
deServer:{//添加port:7000
}
})
开发流程
Vue组件文件已.vue结尾,由三个部分组成:<template>、<script>、<style>
具体就不细说了。。。【项目里不直接用它,就了解一下】
Element
组件库–让你的页面更好看
Vue路由
Vue Router是Vue的官方路由
讲得好呀: https://blog.csdn.net/qq_45799465/article/details/123744027
router->index.js
刚启动时默认访问路由’/’
这时可以用重定向
打包部署
前后端分别放在不同的服务器上
buid 打包后再dist目录下得到
部署Nginx
部署前端静态资源
默认占用80端口号,可以在nginx.conf中修改端口号。
使用netstat-ano|findStr 80来查看谁占用了80端口号






