使用vite封装js库
基础环境:
Nodejs: 20.13.0
Npm: 10.5.2
1、开始创建基础项目
(1)创建vite项目
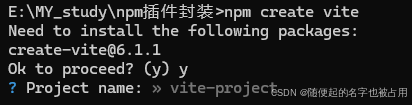
npm create vite(2)输入y回车

(3)输入项目名称

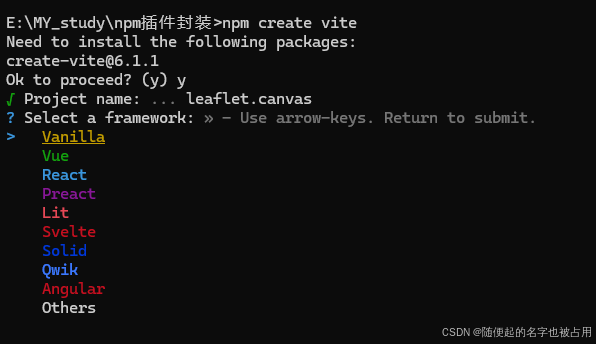
(4)选择 Others[其他框架]

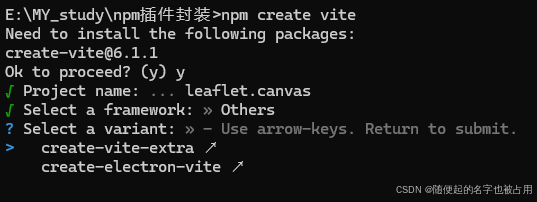
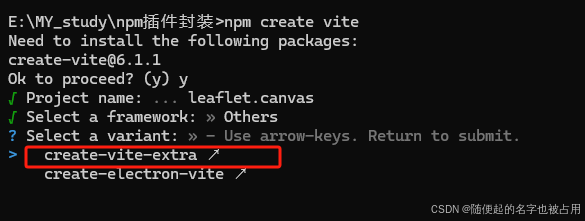
(5)选择其他


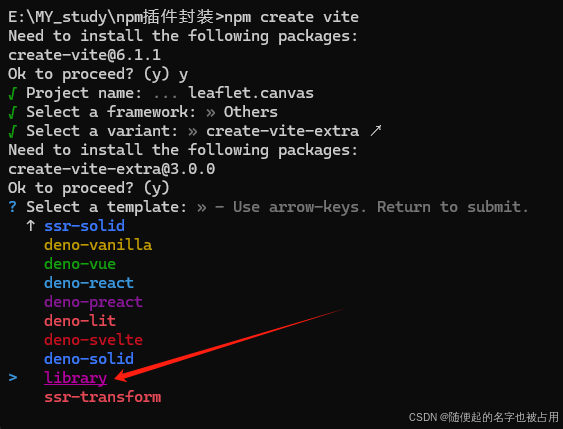
(6) 选择软件库模板

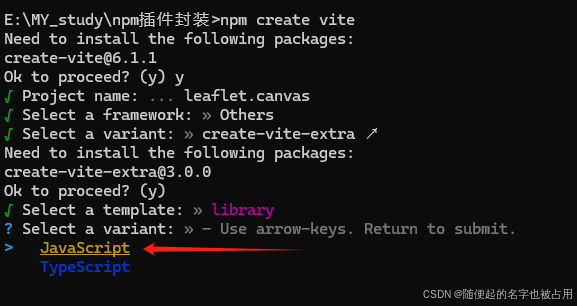
(7)选择js库,这里可以选择js/ts,因为我这边项目没有用ts所以示例选择js

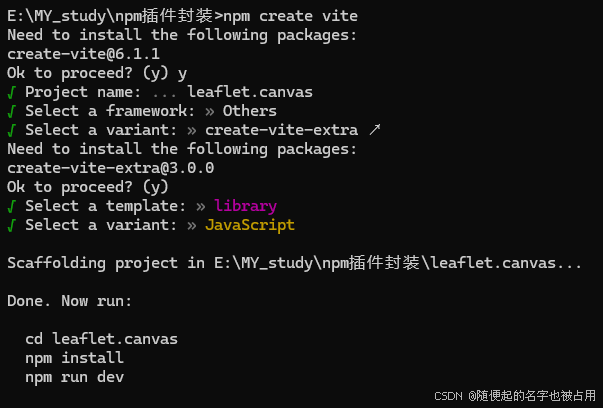
(8)创建成功根据提示就可以运行刚创建的项目了

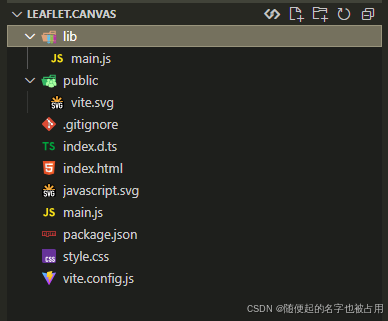
创建的项目目录

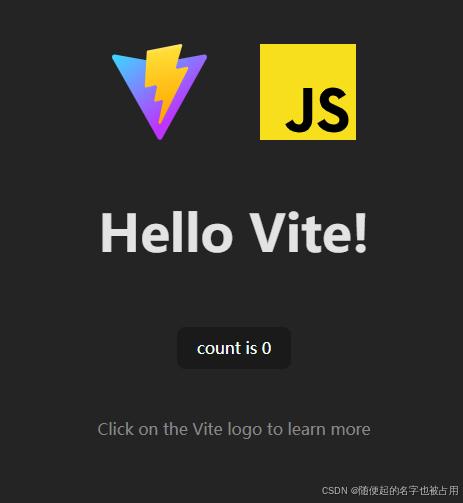
运行

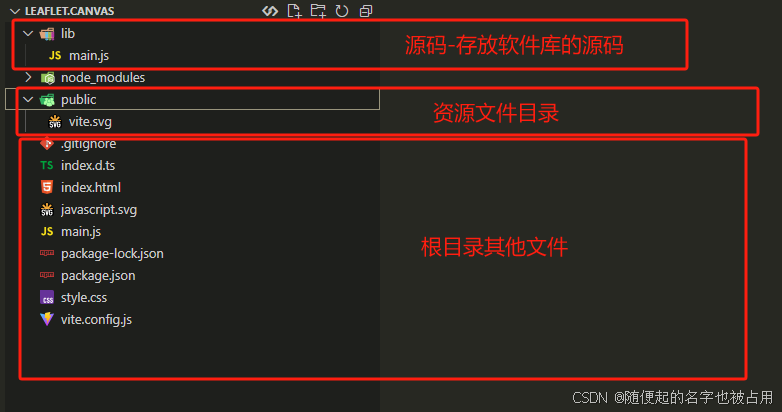
2、了解项目结构和配置

(1)vite.config.js配置, Vite 项目中用来配置构建选项和插件的配置文件
import { defineConfig } from 'vite'export default defineConfig({build: { //打包配置lib: {entry: './lib/main.js',// 插件的入口文件,可以自定义修改name: 'CanvasLayer',// 插件的全局变量名称(浏览器环境下)fileName: 'Leaflet.canvas',// 构建后的输出文件名,不包括扩展名},},
})
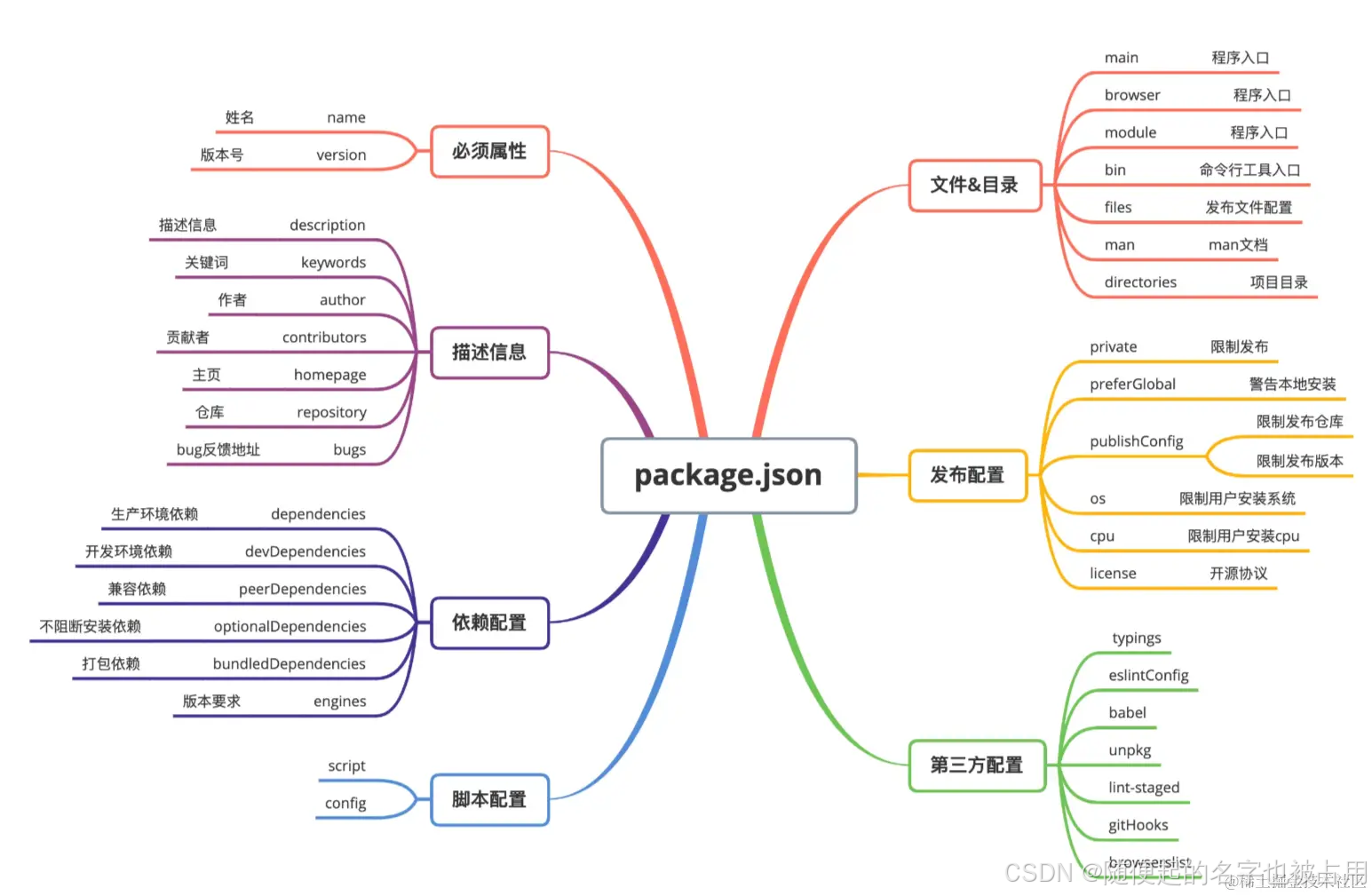
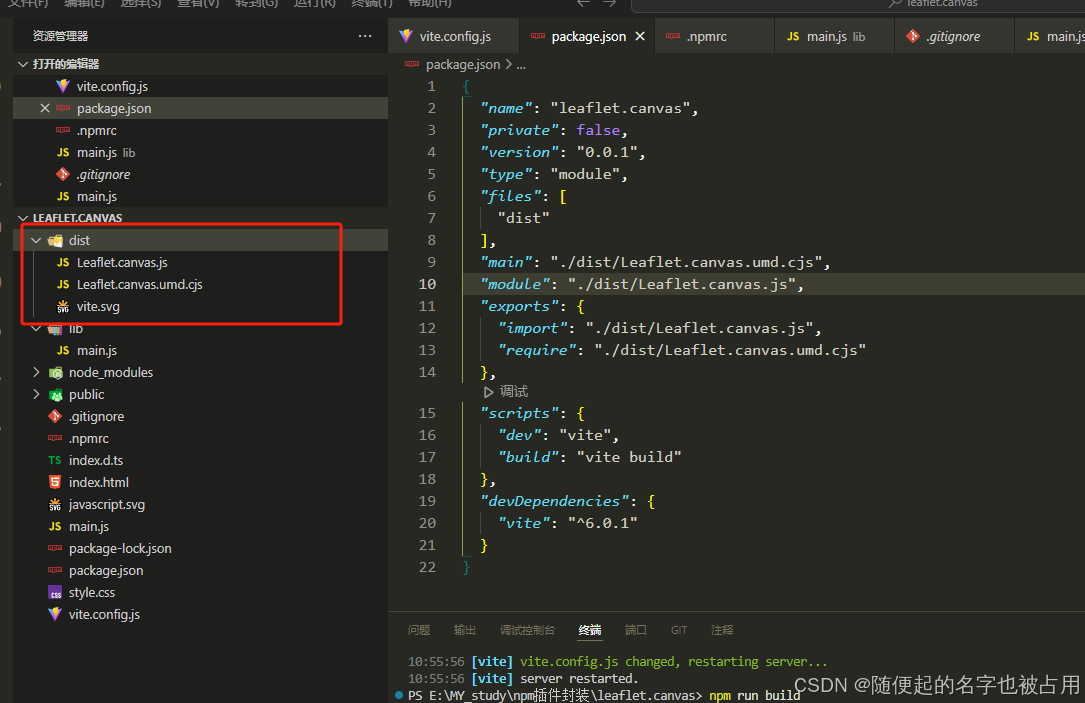
(2)package.json: 定义这个项目所需要的各种模块,以及项目的配置信息,包括名称、版本、许可证、依赖模块等元数据

{"name": "leaflet.canvas","private": false,"version": "0.0.1","type": "module","files": ["dist"],"main": "./dist/Leaflet.canvas.umd.cjs", // CommonJS 格式入口文件"module": "./dist/Leaflet.canvas.js",// ES模块格式入口文件"exports": {"import": "./dist/Leaflet.canvas.js","require": "./dist/Leaflet.canvas.umd.cjs"},"scripts": {"dev": "vite","build": "vite build" // 构建命令},"devDependencies": {"vite": "^6.0.1"}
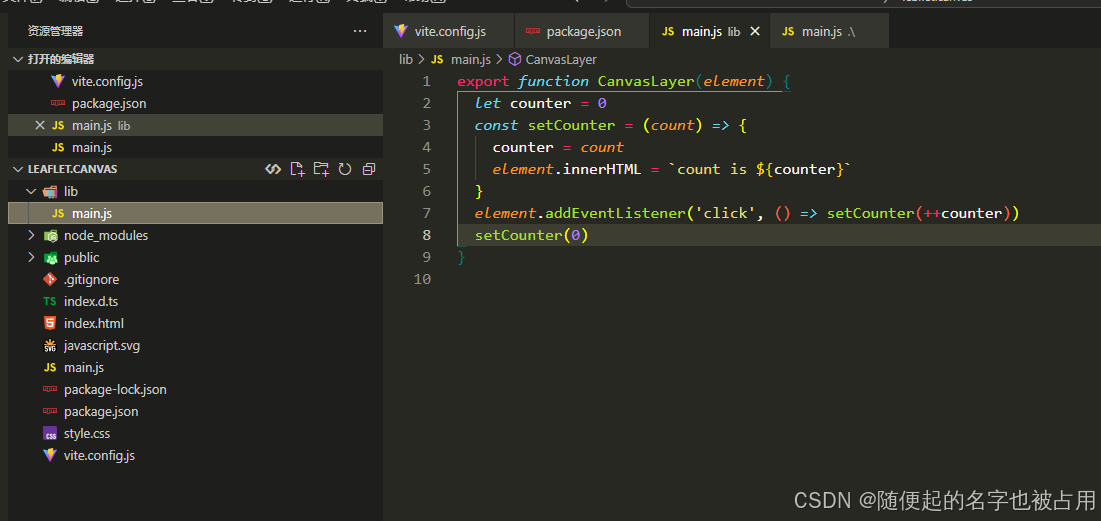
}(3)编写自己的软件库内容,这里就简单举例

(4)自己测试一下写的插件是否正常运行
3、打包发布到npm上
1、打开npm官网,点击 注册(Sign Up)
注册-登录
2、项目设置npm源
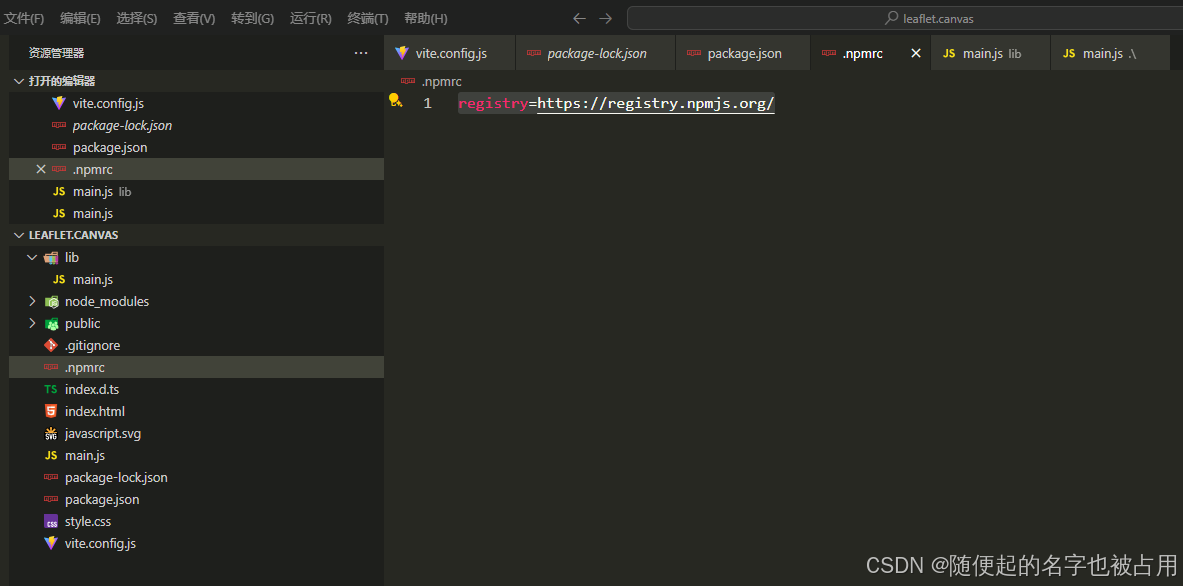
设置发布源(npm镜像):在项目根目录创建一个 .npmrc 文件,内容如下
registry=https://registry.npmjs.org/
注:有的小伙伴就喜欢指定到淘宝镜像,这种情况你会将项目发布到淘宝源上面,如果使用者没有配置npm镜像为淘宝源,那么他就会从npm官方镜像下载,就找不到你这个库,懂了吧? 所以,我们要指定为npm官方源
ps:淘宝npm镜像站(点击可以打开) 它的程序会自己爬取npm官方的内容,所以你发布到npm官方的开放式软件库它就会自己爬过来(定时的、不能达到实时更新),你也可以手动更新淘宝镜像里面你的软件库的版本为最新(采用哪种方式看你自己)
3、打包构建项目
npm run build4、打包成功后,项目中会多出来一个dist文件

5、发布到npm
1 从配置文件获取 npm 源
npm config get registry2 非官方npm源的话需要设置npm源
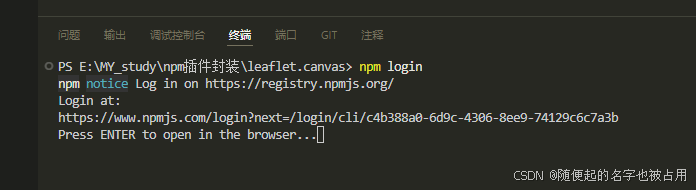
npm config set registry https://registry.npmjs.org/# 登录npm 账户(回车就行了,会自动打开浏览器,填个邮箱验证码就行了)
npm login# 提交代码到 npm
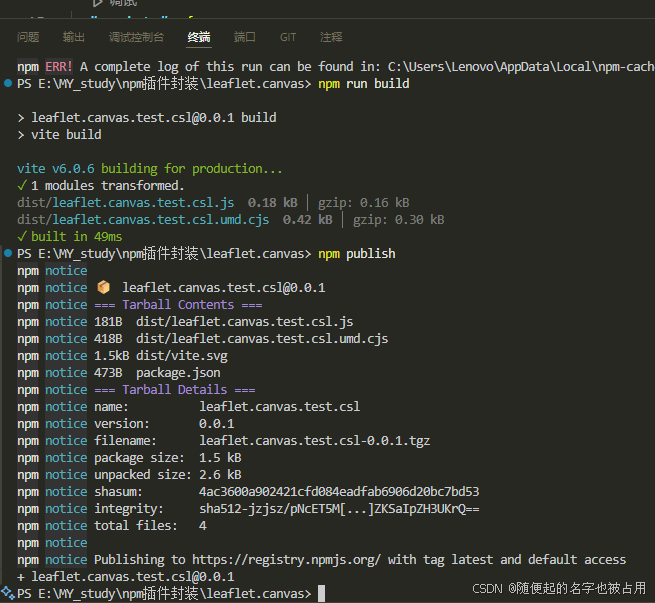
npm publish

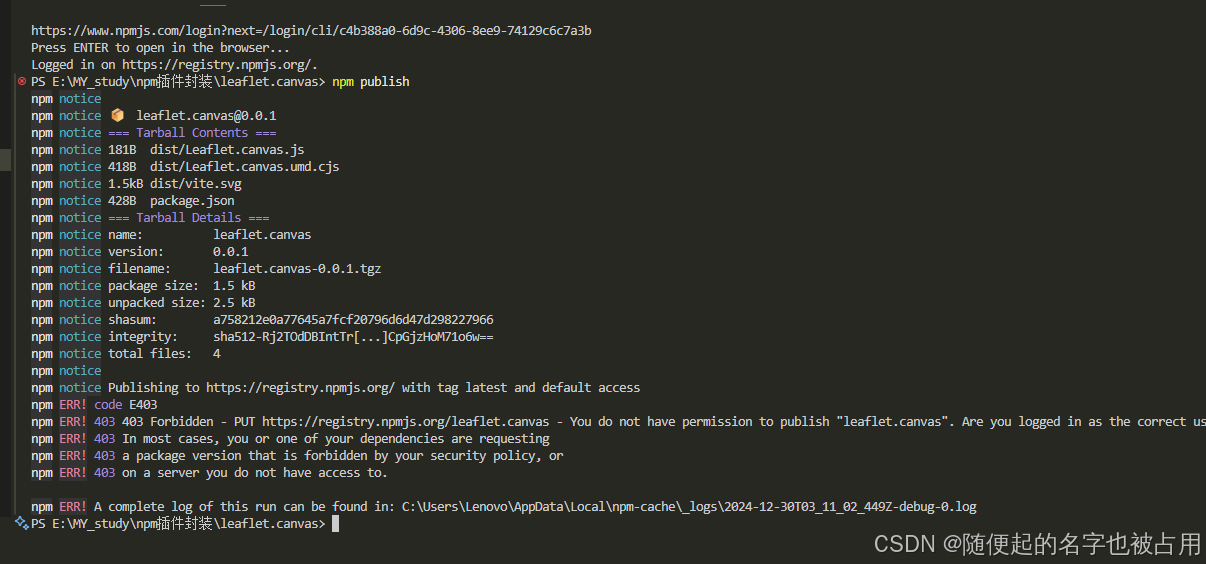
注意:可能会存在发布失败的情况,根据失败日子去排查,失败了多发布几次就可以,或者可能给是插件名称重复导致的,修改插件名称后重新发布。
上面发布报错就是名字在npm上已经有了,那就修改一下名称重新发布

5、至此插件已经发布npm成功了

4、到使用的项目中安装使用刚发布插件
使用npm命令安装
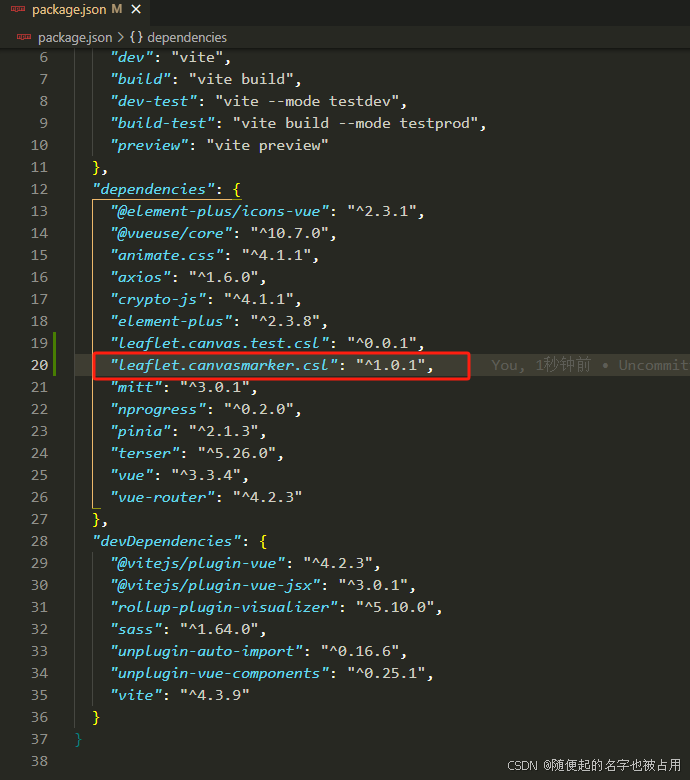
npm i leaflet.canvas.test.csl安装成功后

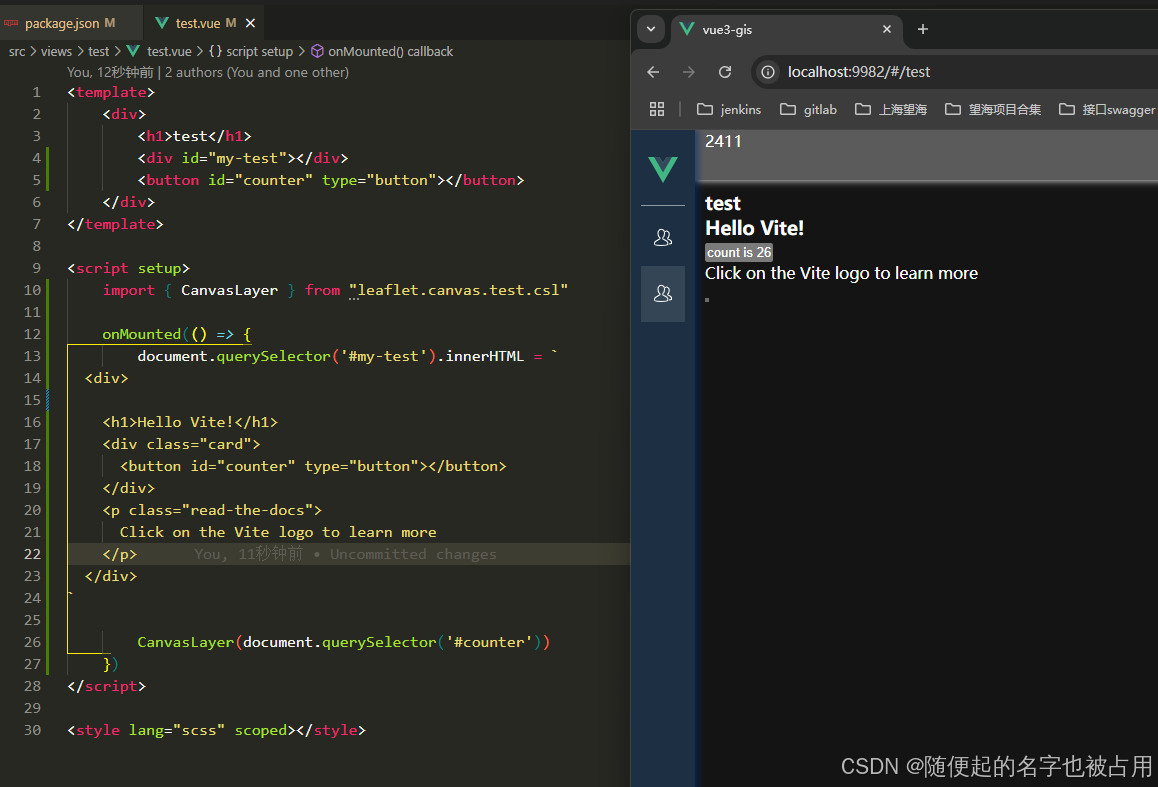
在组件中使用

本文只是简单记录一下封装一个js库的步骤,先入门再精通
本文参考了其他大佬的文章,可以学习参考:
https://juejin.cn/post/7385778376276049961
手把手教你实现一个npm包
如何使用vite框架封装一个js库,并发布npm包_vite 打包js-CSDN博客





